你确定你真的懂手机适配吗?

手机适配,这个词都听烂了。可是,你确定你懂吗?经常会听到程序猿说:这个我适配一下?这个我没有适配好?……然后你问程序猿,你是怎么适配的?能说明白的没有几个。这个是系统自动适配的?这个有套算法?再往下问,就没有然后了……
把这个问题抛给设计狮,很可能给你的答复是,你问程序猿啊?是他们适配的啊……场景是不是有点熟悉。
一、什么是手机适配?
言归正传,什么是手机适配?手机适配:设计狮制作效果图,程序猿把效果图应用到不同的手机,对不同的屏幕进行界面调整的过程,确保界面不变形,呈现效果图的位置、尺寸、比例。
二、关于屏幕的一些物理概念
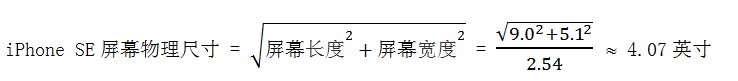
1.屏幕物理尺寸:屏幕对角线的尺寸。
例如:苹果最新发布了4英寸iPhone SE,这个4英寸指的就是手机的屏幕物理尺寸。
iPhone SE屏幕:长度9.0cm、宽度5.1cm

PS:1英寸(in)=2.54厘米(cm)
2.屏幕分辨率:确定计算机屏幕上显示多少信息的设置,以水平和垂直像素来衡量。
例如:iPhone SE分辨率为1136×640(像素)。
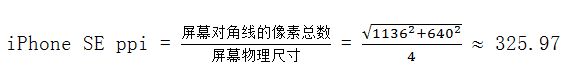
3.屏幕密度(pixel per inch):每英寸的像素数,简称ppi。
例如:iPhone SE 像素密度达到326ppi。
已知iPhone SE屏幕物理尺寸为4寸;通过屏幕分辩率得到屏幕对角线的像素总数;屏幕对角线的像素总数和屏幕物理尺寸比,就得到了ppi。

屏幕物理尺寸决定了屏幕的实际尺寸,屏幕分辨率表示屏幕上可以呈现的像素点数,屏幕密度决定了屏幕的精细程度。
三、开始手机适配吧
已知iPhone SE分辨率为1136×640(像素),让设计狮制作一套分辨率为1136×640(像素)图片;
iPhone SE分辨率为1334×750(像素),再让设计狮制作一套分辨率为1334×750(像素)图片
以此往复
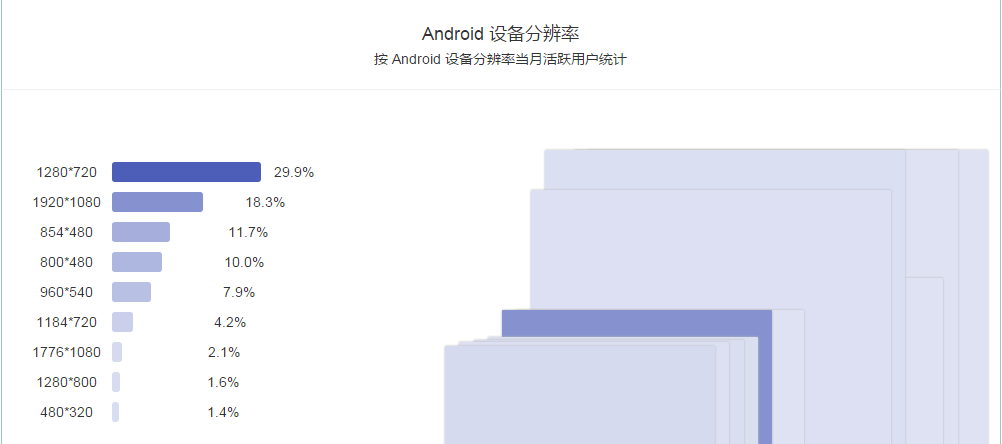
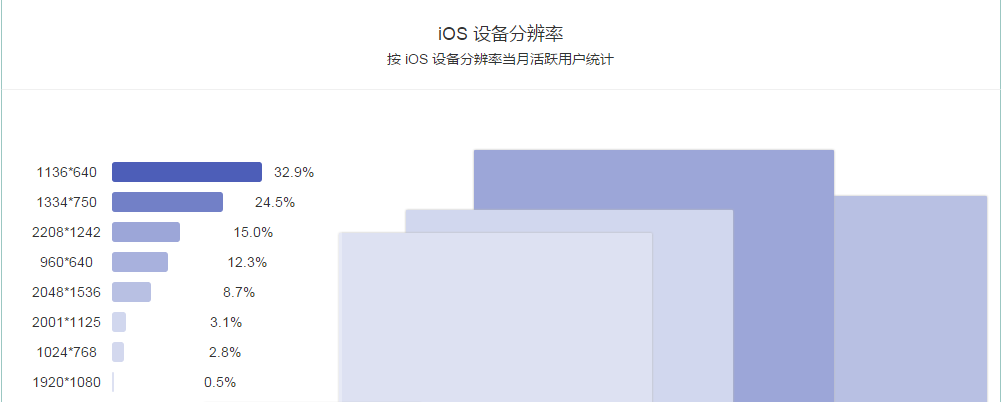
来看看市场上主流的屏幕分辨率


数据来自友盟指数
如此之多的分辨率,怎么可能一一做图呢?
眼尖的同学可能注意到一个东西,就是屏幕的分辩率基本符合17/9比例。
例如:iPhone SE分辨率为1136×640(像素),1136/640»17/9;iPhone SE分辨率为1334×750(像素),1334/640»17/9。
17/9这个比例有一个专有名词,叫做长宽比(宽高比),即一个影像的宽度除以它的高度所得的比例,通常表示为 “x:y”或“x×y”,其中的冒号和叉号表示中文的“比”之意。
对于相同长宽比,可以使用同一套效果图,通过放大或缩小的方式来进行界面调整。虽然引入了长宽比,可以大大降低制作效果图的数量,但是对面如此之多的手机产家,这个数量还是有点大。
四、工作量太大,让dp来帮忙
此时,又要引入一个物理概念,设备独立像素(device independent pixels),android系统中单位,简称dp(dip)。
dp是设备像素,px是屏幕像素,它们之间是可以换算的;1dp表示在屏幕点密度为160ppi时1px长度,这个定义非常重要。通过定义,可以计算出每个手机dp和px的关系。

dp与px关系,根据定义,就是把手机的ppi/160ppi得出,手机的ppi前面已经得出。
通过dp与px关系,手机适配就变得简单了,就是1x、2x、3x、4x,这些名词大家应该也有听过,指的就是dp与px关系。此时也不用纠结比较特殊的长宽比了,比如iphone 4s和MEIZU MX2。虽然dp是android系统中单位,应用到IOS手机中,在换算成px的过程中,原理是相通的,与系统无关。
目前市场主流的是2x屏手机,3x屏手机也逐渐流行起来了,也就是大屏机。
对于不同的“dp与px关系”有几种适配的方式:
- 有几种关系,制作几套图。
- 只制作2x图,对于3x和4x图进行拉伸,图片有一定程度失真。
- 只制作3x图,对于2x进行压缩,图片有一定变形;对于4x图进行拉伸,图片有一定程度失真。
- 只制作3x图,对于2x进行压缩,图片有一定变形;对于4x图进行拉伸,图片有一定程度失真;对于失真和变形的位置,重新制作图片适配。
通过“dp与px关系”加上压缩和拉伸,理论上一套效果图就可以搞定手机适配了。至于想得到更优的适配效果,必然需要更多的图片。看似简单的手机适配,也有这么多的学问。手机适配,现在你应该懂了吧。
本文由 @jxwsina 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的这么明白竟然没人评论 大赞一个 光收藏了哈