B端项目组件化思考:流程篇
本文作者对一个B端项目进行了复盘,着重从流程角度对项目进行拆解,阐述其中需要注意的地方。

入行以来,侧重点都是偏向前端即所谓的C端,较少触及后台项目,细细数来不过三四个而已。最近再次从0到1完成了一个后台项目,感触颇多。
借总结复盘之机,分享一些自己的体会。不管是流于表面也好,或是对你帮助自然更佳,一同共勉前行。
目录:
- 项目背景
- 项目生命周期
- 阶段拆解分述
- 总结分析
一、项目背景
产品定位:满足内部孵化项目后台管理、统计分析需求,代号为PGD后台管理系统。
目标用户:母公司的品质合作商、已经合作的渠道商、孵化项目的运营人员。
痛点:重要的用户数据、交易数据、商品数据部署在第三方平台,且分布分散,无法形成有效的管理和统计分析。
产品目标:通过线上、可视化平台进而降低操作门槛、合作限制,减少核心资源的投入和依赖,从而有效提升平台的渠道商入驻率和商品的质量。最终,形成平台性的影响力和品牌效应。
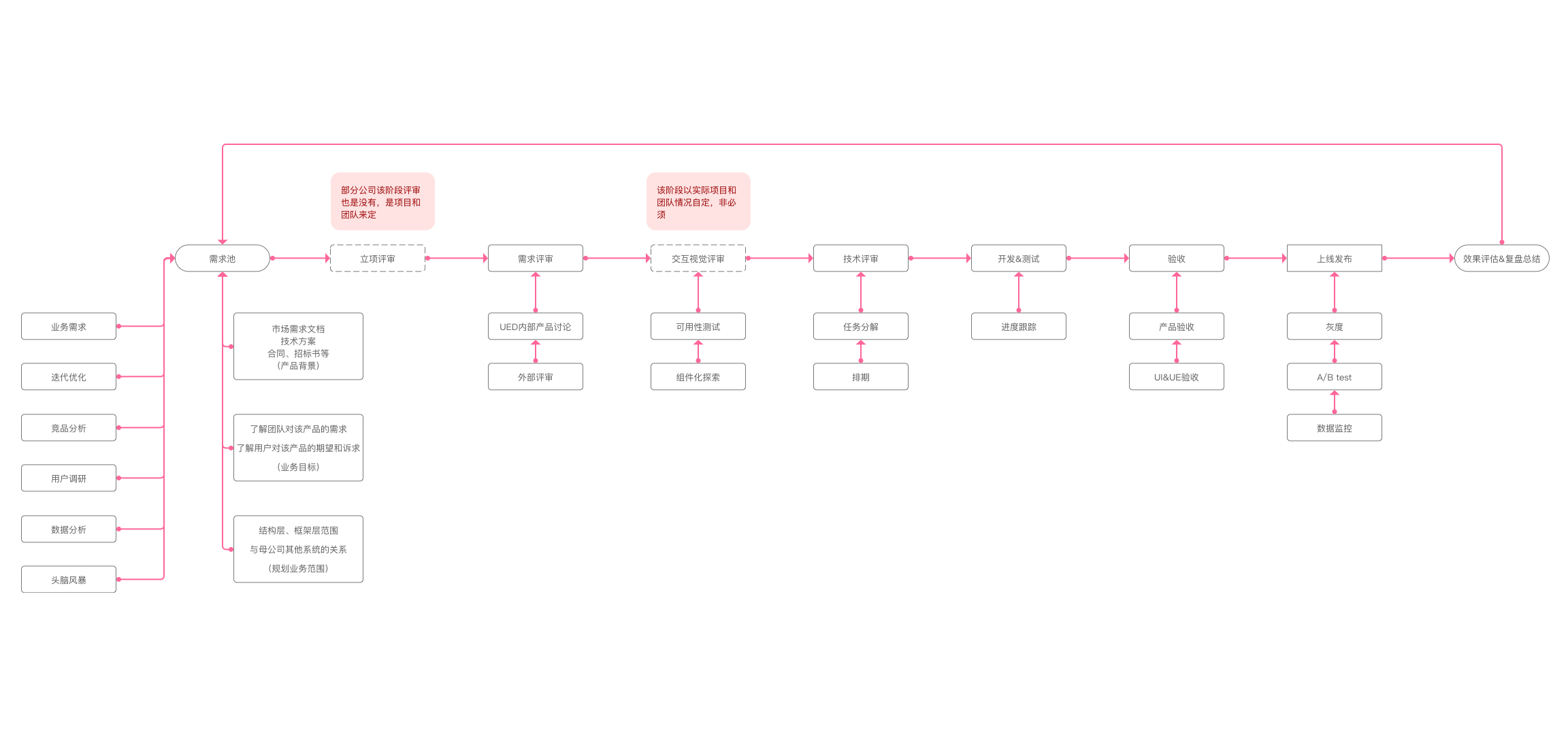
二、项目生命周期

(可点击放大)
如上图所示,后台项目产品的流程与前端项目相比而言,有些节点还是存在差异的。
一般而言,可以分为六个阶段:
- 启动:产品需求挖掘;
- 启动:功能需求挖掘;
- 执行:规划、立项、评审;
- 执行:需求、设计、评审、测试;
- 执行:开发、测试、验收;
- 收尾:发布、数据监控;
- 收尾:复盘总结、迭代需求。

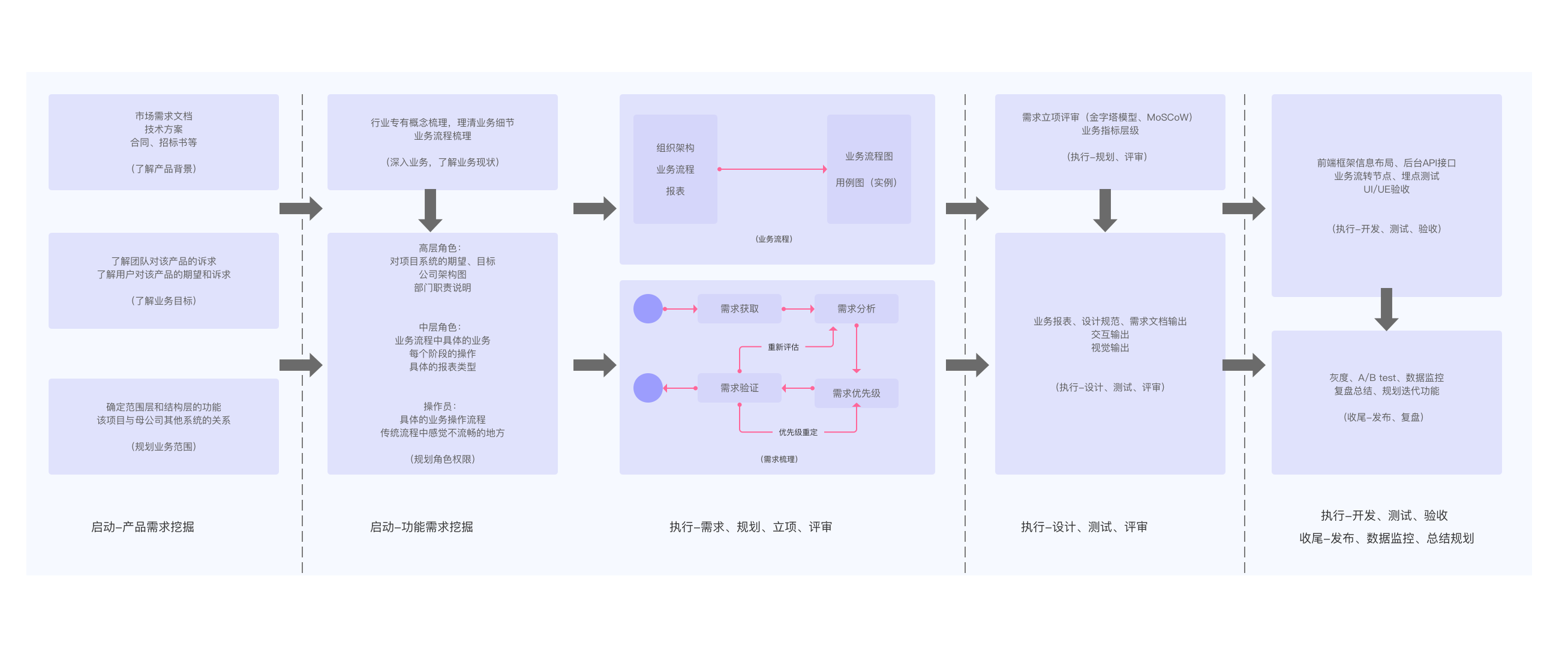
(可点击放大)
三、阶段拆解分述
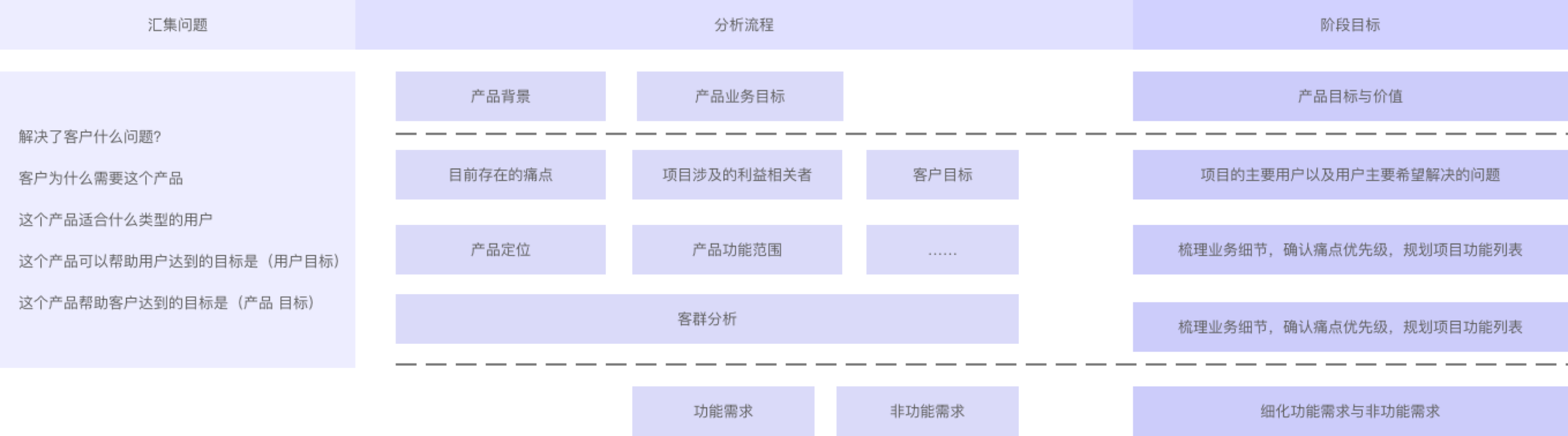
3.1 启动:产品需求挖掘

(可点击放大)
产品需求挖掘,如果从岗位划分来说是产品经理的职责范畴。可是作为体验设计师,你如果不参与这个过程,在某种程度上,后续在理解业务深度上是有可能存在偏差的。
所以,建议相关用户体验设计师在产品需求初立,即加入讨论。当然,这个恐怕需要结合不同公司,不同合作团队来看哈,有些产品不一定乐意体验设计师提前介入。
3.1.1 目标用户分析

不管是B端产品,还是C端产品,都离不开客群用户。
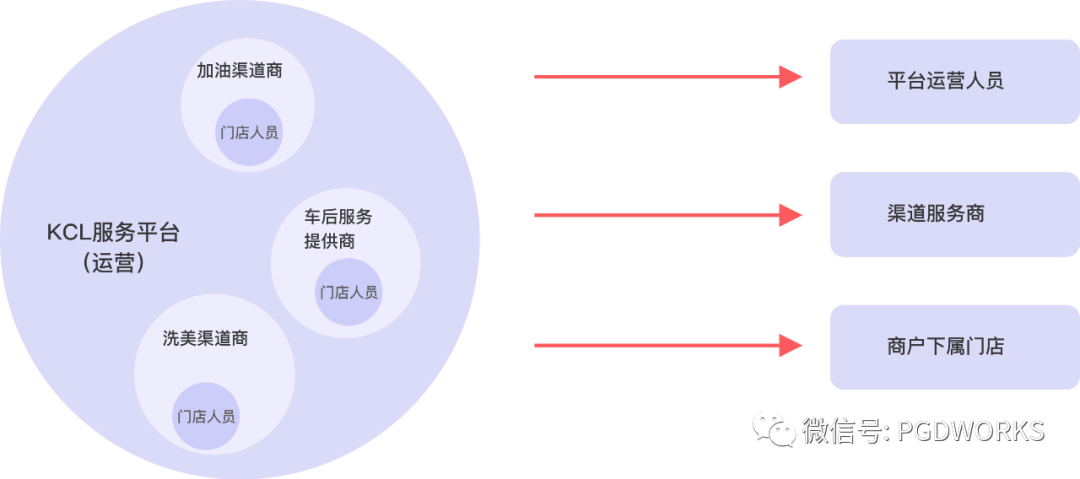
KCL项目的用户群体,其实有些不同。如上图所示,分为三大群体:所在内部孵化平台运营人员、入驻渠道商及渠道商下属的门店相关人员。不同群体又涉及不同的利益相关者,这就需要在进行目标用户分析的时候,注意不同用户需求问题的收集,并设置不同的登记编号。
3.1.2 用户目标分析

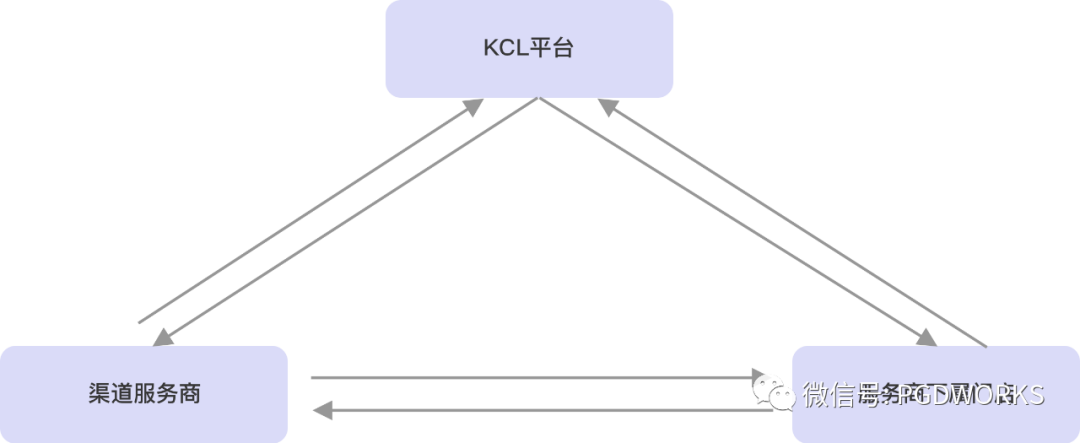
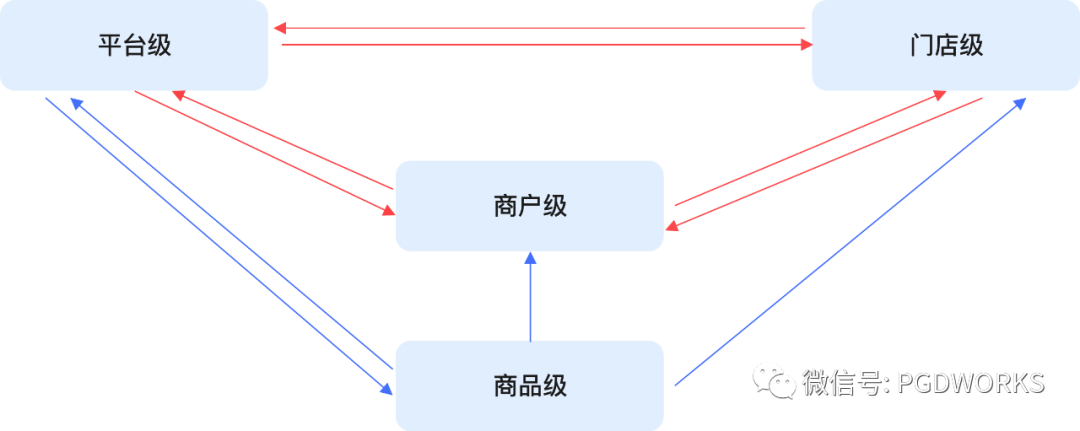
改版或者旧版架构关系如上图所示,平台对于服务商下属的门店没有影响和控制力,门店出现服务差评或者用户投诉的时候,只可以通过门店的上层服务商进行处理,这种情况极大的影响了平台品牌传播。
因而,项目平台希望新版后台项目可以加强对于商品、门店、商户的影响和控制力,避免因为入驻商户或门店的服务,影响到平台自身的品牌建设。

改版用户目标
3.2 启动:功能需求挖掘

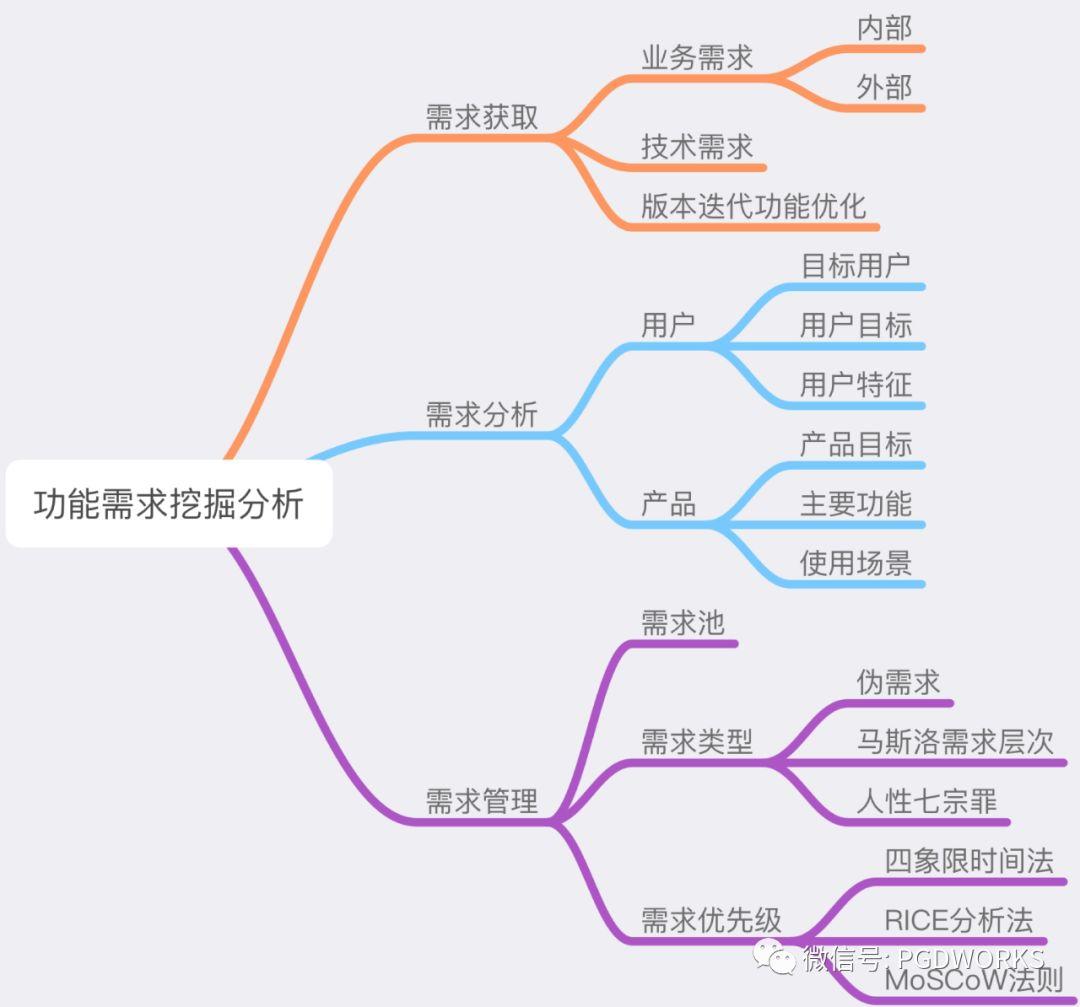
功能需求挖掘的核心,在于需求的管理和排序管理。
当然,对于明确目标用户同样重要。目标用户客群,是筛选需求层级的标准因素之一。
因为与C端不同,B端的决策者、购买者、使用者通常不会是同一波人,并且价值优先级为决策层>管理层>执行层。故在权衡决策产品时,不仅需要从多层级来进行综合平衡,需要更加关注对决策层和管理层的价值。决策层,可能是业务方的boss们,也可能是上级主管层。
而我们获取需求的方式,一般主要分为业务需求、技术需求和功能迭代优化需求。业务需求又分为内部需求和外部需求。例如所在KCL项目来说,我们除内部KCL业务场景的需求,还有母公司分配过来的需求。
技术需求的基数一般比较小,这种需求主要存在于外部需求情况下会产生技术类需求,一般都是由业务需求产生技术类需求。各种需求汇集成需求池,对于需求的优先级排序就显得极为重要。
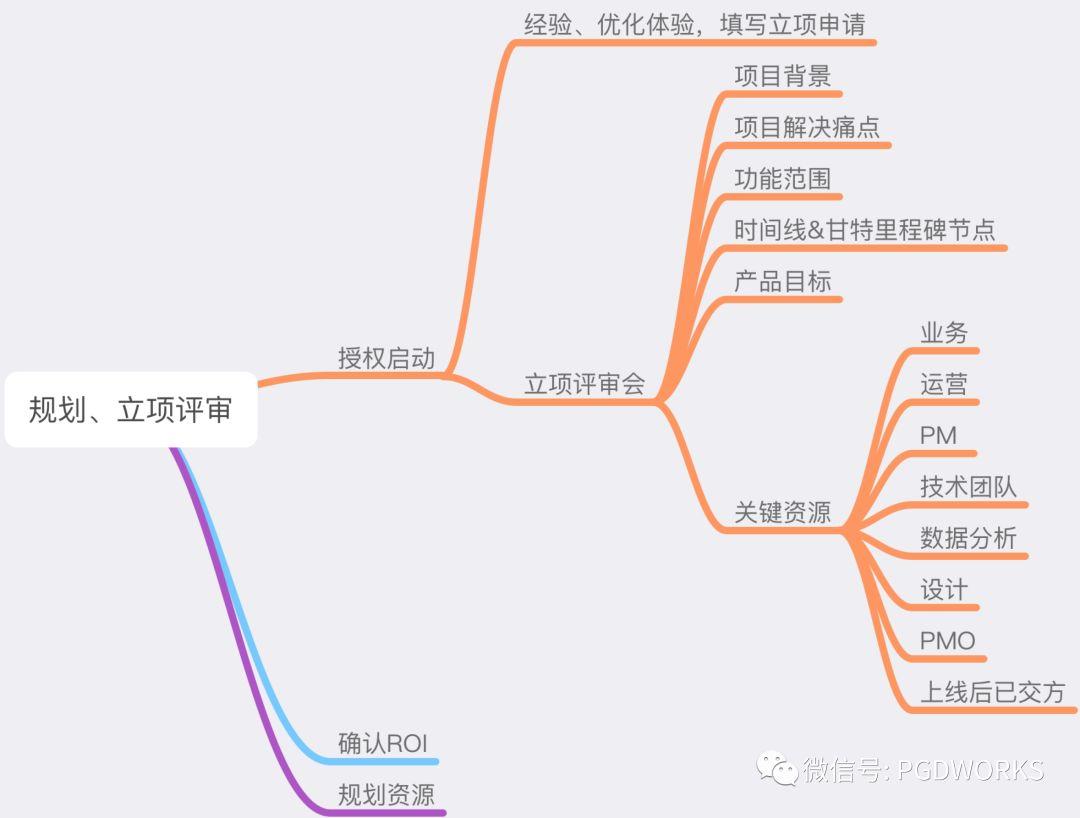
3.3 执行:规划、立项、评审

其实这个阶段,我暂时未参与。上图中关于立项的细节,主要是通过一高级产品朋友获知。
关于规划立项这个,据说一些大厂有的是由产品来推动,有的是由高级体验来推动立项。立项通过后,需要负责人协调各个部门资源去推动立项的细节,上线之后的指标会直接影响最终的考核。
话题跑远了,关于立项这个环节,依不同公司和项目团队自定,非必要环节。但每次发起需求时,也需要明确产品的价值,如何去衡量收益,是否与项目、公司目标有关联,是否一致。
这个对于接下来的需求排序和交互方案设计,有着重要的参考依据价值。
3.3 执行:需求、设计、评审、测试

3.3.1 需求评审
由上一个阶段筛选初步需求优先级之后,需要进行需求评审。
需求评审的参与方,一般包含业务方、产品经理、用户体验设计师、视觉设计师(非必须)、研发(此阶段可不参加)。之后,依据确立当前版本的迭代规划,开始交互方案设计。
至于界面设计,需要看后台项目的实际情况,KCL项目来说,因为并未采用比较知名的设计语言框架。所以,需界面设计师介入。如果采用了例如antdesign设计组件的时候,界面设计师一般不需要介入的。
B端产品更多是通过技术实现互联网信息化管理,对企业流程进行优化升级,从而达到降本增效的目的。而C端比较追求极致的简单好用,在整个产品设计上比较侧重用户的感受,偏向精心打磨页面与交互,尽量少让用户做选择,以保持产品的易用性与流畅性。
3.3.2 设计
在考虑交互方案设计的时候,需要格外注意产品的信息架构设计。这其中菜单结构设计、菜单功能父子级梳理,内容信息布局——上下结构、左右结构、上下(左右)结构又是重中之重。所有这些,必须都是基于业务流程来考虑。

如上图(平台管理员权限图),在不同级别功能权限设置上,需要考虑的是符合用户的操作预期和平台本身的运营成本。
例如KCL项目,商品的控制,最初是考虑商户同样具有操作权限的,但是在后续与业务方沟通之后,发现就其本质来说,平台上售卖的商品资产状态已经归属于平台。之所以会需要商户入驻,主要是为了解决C端用户购买之后,去线下核销的时候,确认资产合法性的。
在交互设计或者界面设计过程中,还有一点比较重要的就是组件化。组件化搭建设计界面对于设计后期维护,对于减轻研发的成本都是有非常大帮助的。
要搭建组件化项目,需要考虑两种情况:一是从0到1的时候,这个时候一开始就确认搭建组件化设计和研发是最为理想化的;二是从1到N的过程中,这个时候,要么一点一点修改前端显示和模块化功能,要么就是集中另外一组人力且有一个牛逼架构师,快速搭建新的平台,后续转移数据。
设计过程中,最好需要考虑CRUD原则(crud是指在做计算处理时的增加(Create)、读取查询(Read)、更新(Update)和删除(Delete)几个单词的首字母简写)和RBAC模型(RBAC,基于角色的权限控制,模型的核心是在用户和权限之间引入了角色的概念,取消了用户和权限的直接关联,改为通过用户关联角色、角色关联权限的方法来间接地赋予用户权限),特别是对于后台项目的设计体验有很大帮助。
3.3.3 交互评审
关于交互评审,此处不同团队又有不同情况。
UED团队比较小的,一般都是产品兼职交互方案设计。此时,方案需要在产品部分内部进行内审,这个内审,一般超过两次为佳。不管是内审还是外审,都最好自己设计一个自我审查表,走查一遍,以避免不要的低级错误出现。
对于中大型UED团队,交互方案一般都是用户体验设计师来主导,也是由体验设计师主讲。
3.3.4 测试
这里的测试,与后续技术测试无任何相关性。此处的测试是以交互方案或者界面方案为基础,设置跳转动效逻辑之后,行程与正式功能相差无异的操作体验测试。其目的在于,及时发现方案中不合理或者存在的问题。
3.4 执行:开发、测试、验收
开发技术评审,建议是尽量可以参加的就参加。这也是在KCL项目中,感受颇深的一个体会。
虽然说研发内部评审的时候,更多是讨论技术可行性,以及工时预估等。但是,如果可以及时并根据每个人分到的模块,可以有效控制deadline的风险,以及上线排期和排队审批流程。
特别是产品或交互方案设计的关键流程,要熟知是哪位研发负责。后续沟通中,如果出现问题,也可以及时协调资源进行补救。
技术测试的时候,作为体验设计师或者PM,最好与测试同学就各种细节,和衡量指标进行有效的沟通。不然,彼此之间可能会出现一些小误会。存在依赖关系的API是否已经开放完毕,非关键流程的数据指标没有及时产出,是否转移下一期……问题无法一一言明。
还有一点,需要注意的是技术侧,注重的是功能的可用以及局部和异常处理,对于项目的整体和体验并不会关注。所以,对于交互体验,还是需要体验或PM亲自验收的。
对于产品验收和体验设计验收,正如上文所说,与技术侧关注点不同。重点在于界面视觉元素的布局是否符合用户预期和使用习惯,功能操作是否符合用户的认知,信息获取是否增加了学习成本等。
验收结束,一定要输出一份验收记录。记录当前遗留问题和已完成功能,主要是为后续迭代规划或者移交工作留存记录。
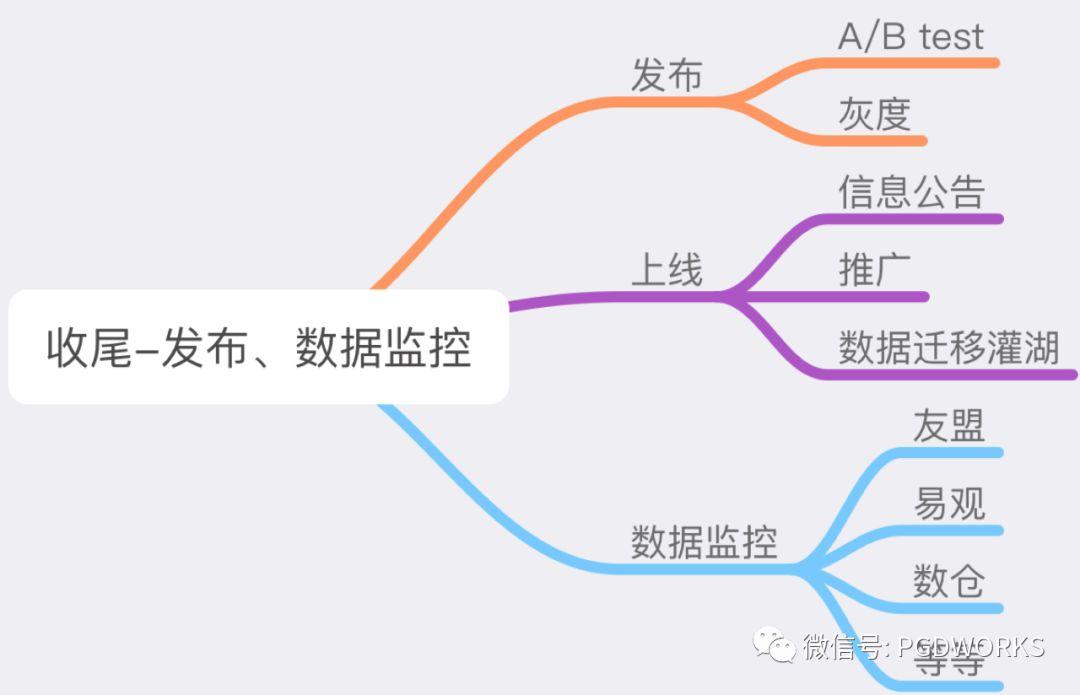
3.5 收尾:发布、数据监控

当各项验收基本无问题(主流程走通=上线标准),App端经常会用到白名单、灰度、A/B test等方法进行小范围试验,然后开始逐步放量,用大量的数据来验证效果。
例如:今日头条非常喜欢搞A/B test,然后通过两个方案的数据对比来决定最终哪种方案。对于Web端的产品,因为没有版本这一层限制与隔离保护,当服务上线时,更需要产品经理做好信息公告、用户反馈的收集工作,在服务迁移时更是如此,才能做好平台与数据的平稳过渡、快速应对。
在KCL项目中,主要是数据迁移和上线放量内测阶段出现问题较多。B端项目和C端项目测试有个很大差异——B端用户,使用你的系统或项目都是循序渐进的,甚至试用半年以上都有。当然,如果品牌背书过硬,这个时间线就会比较短。
数据监测的软件非常多,可以根据团队选取适合的。因为母公司采购原因,后台数据监测经历过易观、数仓、还有集团内部的自研系统。
总体来说,个人觉得易观还好,其他的学习和掌控数据指标方面需要增加一些学习成本。
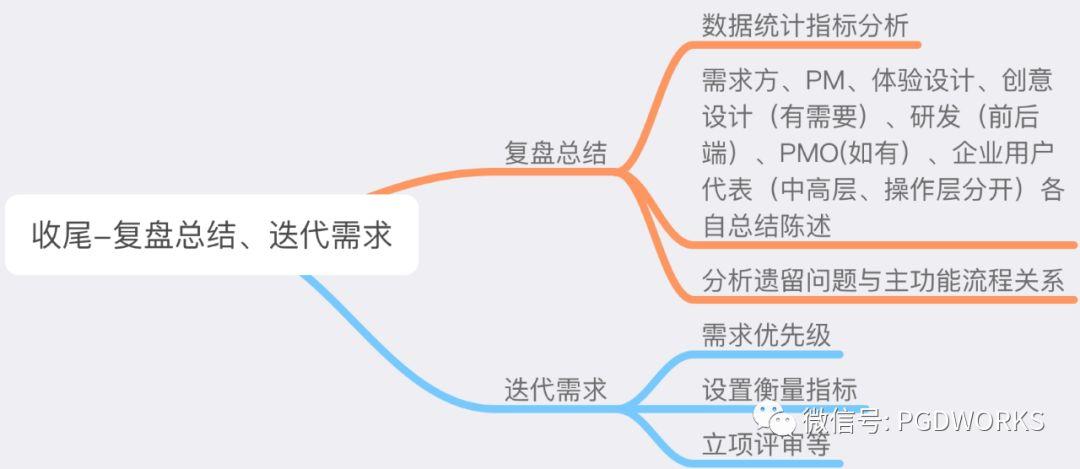
3.6 收尾:复盘总结、迭代需求

对于复盘总结来说,如果团队工作情况允许的情况下,是非常有必要的。虽然作为B端产品来说,好用、易用不是首要衡量标准,但是如果可以体验更好,对于后续市场的占领也是一个优势。
与C端产品比较大差异的是,对于用户的感受,B端产品最好是可以与用户访谈交流的。因为是否有效提升了其企业内部的管理效率,实际的调研比单纯的诗句更具有说服力(C端产品另说)。
这个阶段,复盘总结和规划迭代的需求是相辅相成的。
迭代需求的规划,其实就是一个新的项目流程的开始。这点对于不同团队有不同的后续,有的做完从0到1之后,是规划下一版本(小版本两周一迭代,大版本一个月一迭代,遵循MVP);有的团队,却是需要移交后续团队去运营,接下来是新的项目的从0到1流程。
四、总结分析
这六个过程,从思维层来说,仅仅是自己从实际项目中考虑总结的一点个人看法。
对于PM或者体验设计来说,重点在于启动和收尾,把控好这两个阶段,对于项目来说起码成功三分之一了,中间主要看的是团队资源和实力。
从界面层来说,还有一个非常重要的点,就是组件化的规范。掌握好组件的利用,对构建交互方案、与开发对接和沟通会有想不到的收获。
作者:PGDWORKS;公众号:PGDWORKS
本文由 @PGDWORKS 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















alert(1)
厉害厉害
很厉害额
学习了!!!
好文章,收藏先
mark