案例:如何用卡片分类法,搞定用户需求?
本文介绍了用卡片分类法搞定用户需求的操作要点与步骤。

不知各位产品/交互/UI设计师们,平时都用哪些方法和维度分析用户需求的呢??
可能有些人会用公式:‘目标用户+用户行为+用户场景+用户体验目标’得出一个用户需求的‘衡量指标’;或者思考用户的‘动机点、担忧点和障碍点’…
但这些都是分析‘潜在的用户需求’,对于一些较为明显的用户需求,你不确定‘哪些是用户想要的、哪些是不需要的’,这种情况你又是怎么处理的呢?
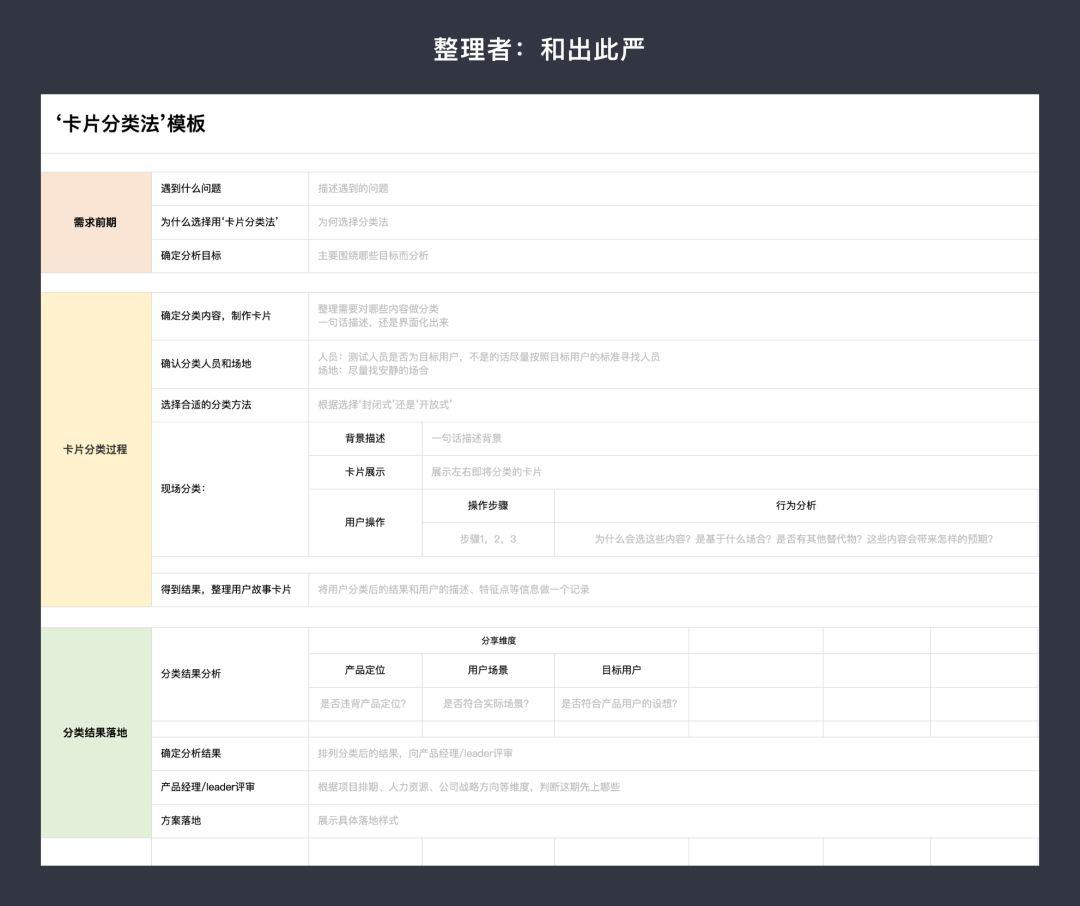
今天想分享一下之前用“卡片分类”处理这种情况的经历,对过程中的要点、思考点做一个沉淀整理。并以此生成了一个“卡片分类模板”,希望日后你也做卡片分类时,可以提供一些帮助:
Part1:需求前期

1. 遇到什么问题?
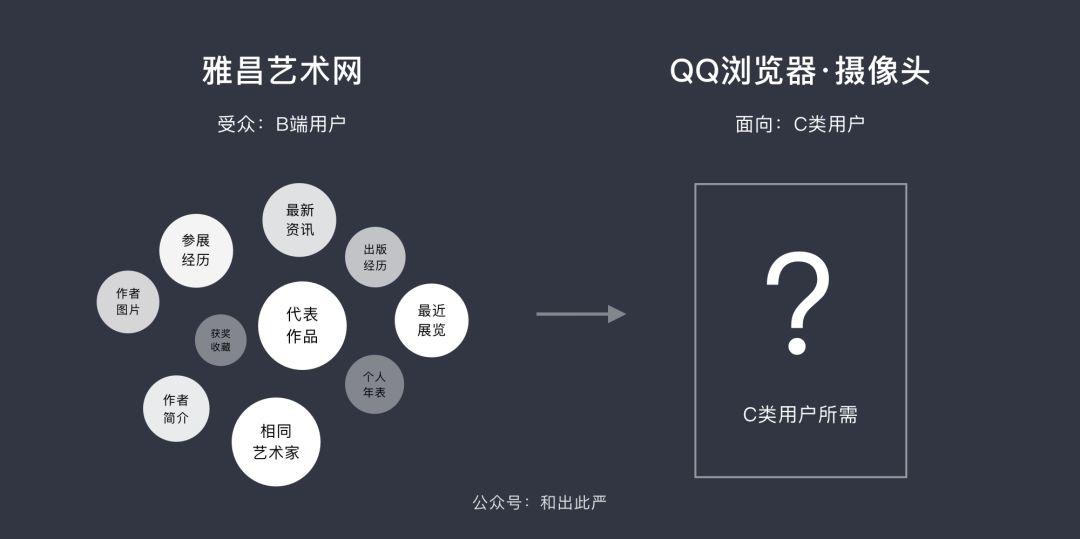
事情来源于去年的一个小需求,我们要通过QQ浏览器上的‘摄像头’识别能力,将雅昌网站里艺术家的数据内容传递给大众,大致的流程是:摄像头扫描艺术品→得到艺术品详情→进入艺术家介绍页。

而在合作数据接入上,有个小难点在于:雅昌网站的原有受众都是B类用户,而我们QQ浏览器‘摄像头’大部分都是C类用户,很难把握雅昌网站上的内容,哪些是对C类用户有价值的、感兴趣的?

在这2种受众结构、诉求点完全不同的群体上找到一个重合点,是当时急需要解决的难点。
2. 选择卡片分类的原因
而为何选用‘卡片分类法’,也是由这个难点衍生出来的:
- 现有数据基本确定,需要找出和用户诉求相匹配的内容
- 交互/产品经理的想法会过于主观,需要权衡多人的意见才能做出决定
- 需要发现各个内容间是否有隐藏的逻辑关系
而卡片分类就如一种‘生成方法’,可以让产品设计者知道 用户是如何看待/操作/思考我们的产品,更加深入地了解用户的心智模型。而且相对于可用性测试、焦点小组等分析方法来说,卡片分类成本更低、灵活性更高,非常适合小需求、小组织/个人对需求的分析与验证。
3. 确定分析目的
做任何事情都是带有目的,卡片分类也不例外,此次分析也是围绕以下几点进行的:
- C类用户会对哪些内容感兴趣?
- 不同用户之间是否有共同点?
- 这些内容是否适合实际的场景?
- 用户是否有看不懂的内容?
- …
Part2:卡片分类过程

1. 确定分类内容,制作卡片
整个分类的第一步,无疑就是确定有哪些内容?但这里有个小要点:
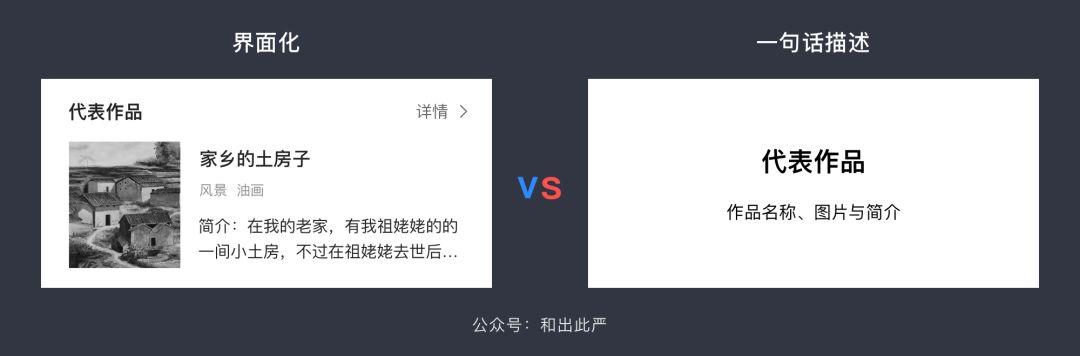
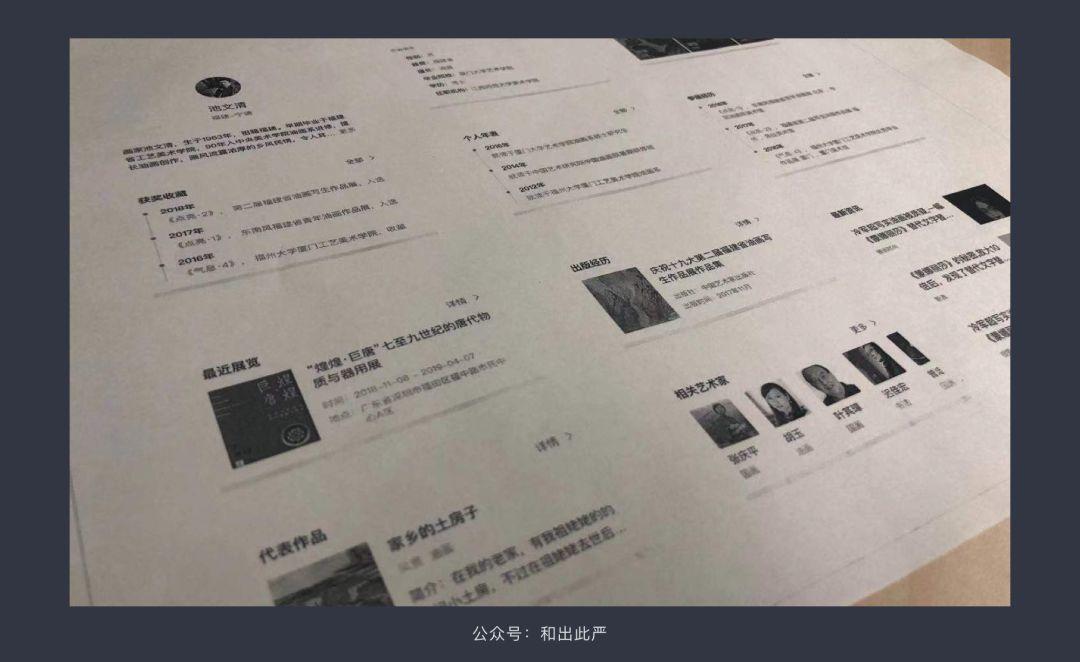
因为需要将合作方的内容导入到我们产品中去,因此在制作内容卡片时,就要考虑和已有产品形态做结合,按照现有的产品布局(甚至是规范)产出内容卡片。

但也不一定说卡片制作都要这样,只不过这种‘界面化‘方式对用户的视觉认知、交互行为、心智模式等更直接、更具体、更利于后续操作,总好过简简单单的一句抽象标题或者描述。

2. 确定人员和场地
由于资源限制,我无法拿到一手的用户资料,更别说请真正的用户过来,因此都是请身边的朋友、同事帮忙。但为了找到贴近真实用户的测试者,设立了3个维度去筛选人员:
- 喜欢画画、欣赏艺术品:能对我们最终产品产生兴趣。
- 参加过画展、艺术展:有过实际场景体验,更好了解用户的心智模型。
- 文化素养较高、文艺范 :贴近真实目标用户。
而关于场地则根据需要灵活选择,工位、茶水间、会议室等都可以,尽量找安静的地方,使用户思考不收干扰。
3. 选择合适的分类方法
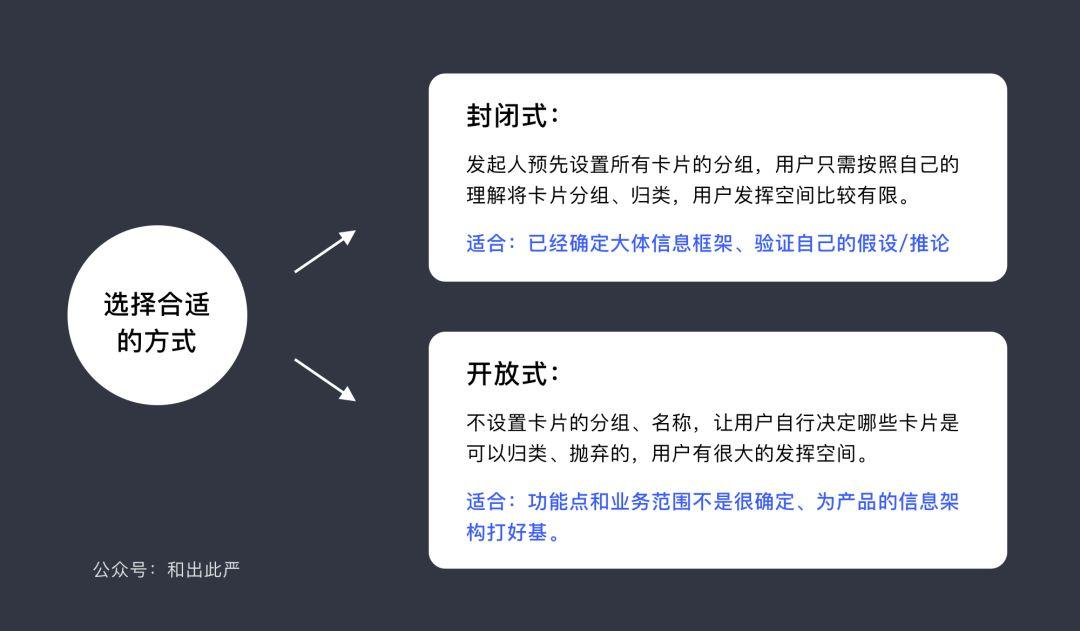
卡片分类基本分2种:封闭式和开放式。
封闭式:
预先设置所有卡片的分组,用户只需按照自己的理解将卡片分组、归类,发挥空间比较有限。适合已经确定大体信息框架的产品,分类的结果可以验证自己的假设、推论。
开放式:
不设置卡片的分组、名称,让用户自行决定哪些卡片是可以归类、抛弃的,有很大的发挥空间。适合功能点和业务范围不是很确定的产品,分类后的结果可以为产品的信息架构打好基础。

而我此次的目的,就是了解用户是如何看待、思考这些内容的,需要给用户足够的发挥空间。因此我自然而然地选用‘开放式’分法。
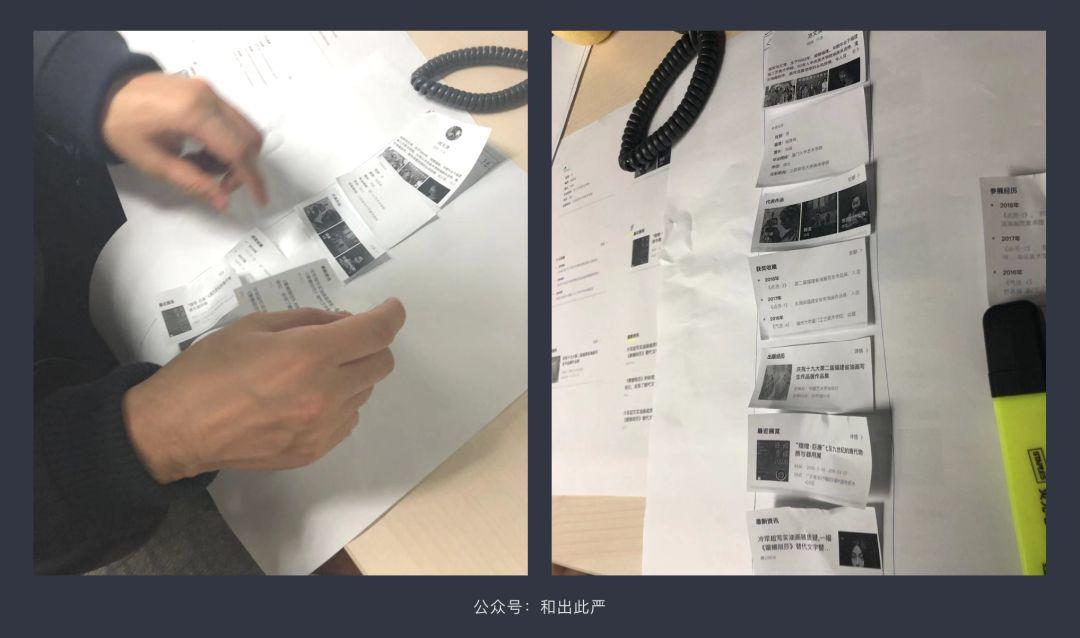
4. 现场分类
背景描述:
先和用户简单说下测试背景,向其传达此次的目的,谈话时营造一个轻松舒适的氛围。
卡片展示:
将所有卡片都平铺开来,让用户直观看到有哪些内容,便于其建立一个大体的心智模型。

先让用户分类,再提问题:
为了让分类效率更高,先让用户完全按照自己的理解分类卡片,再针对其操作的结果、每个步骤等进行提问:为什么会选这些内容?是基于什么场合?是否有其他替代物?这些内容会带来怎样的预期?

这样确保现有的分类结果,是否和用户当初的心理预期是一致的,判断出用户分类结果的真实性和一致性。

得到结果,整理用户故事卡片
当所有用户分完后,可以对结果整理成一个故事卡片:对用户信息与特征、排序内容、描述等做一个记录,除了发现彼此间的共同点和差异点,更能验证之前的目标是否正确。

5. 得到分类结果
得到不同用户的分类结果后,大体上能看到用户们的想法。但会有这样一个问题:
用户分类的结果、提出的想法可能是利己、只顾当下场景、甚至是违背产品定位等的诉求,不一定全部都正确。所以我们需要给这些结果/想法过一下滤。
Part3:分类结果落地

1. 分类结果分析
过滤的维度根据自身产品而定,我这边从‘产品定位、实际场景、目标用户’这个3个维度去分析。

如“实际场景“,因为我们的产品都是线下扫描,大部分的用户行为都是建立在生活中的各种场景,而对应的操作环境和行为也不同:
在画展里,用户有充足的时间、安逸的环境去消费内容。但在吵闹、人流大的公交站、商场等广告台附近,用户很难将注意力全部集中在产品的内容消费上。
再如我们摄像头定位于‘提升事物的认知效率,发现身边更多美好‘(在马路边扫一扫汽车,就能知道它的品牌/价格/油耗等),像‘想买下这位艺术家某件作品’这种交易想法,是不太符合该产品定位的。
2. 确定分析结果
过滤掉一些不合适的想法后,接下来就可以划分所有的内容了,根据对C端用户的价值点/兴趣度排序。
目的就是接下来和产品经理、设计leader评审时,更能阐述出你是为何是这样分类的,让你的评审更加有理有据。(也可以拿上之前的分类过程、故事卡等一起评审,说服力更高。)

3. 产品抉择
评审完,我们产品经理也根据现有的人力资源、项目排期、产品战略对内容做了划分:
一期先满足用户的基础认知诉求(即ta是谁,有什么作品,最近有什么活动、消息等),更深层次的内容可安排在以后实现。

4. 落地样式
最后,确定了这期要先上哪些内容、之前也按照产品形态将内容制作了出来。至此,最终的交互原型也就出来了,当初举棋不定的用户需求,也总算能落地了:

结语
虽然这是一个小需求的分析方式,但能最小成本去验证用户的思考方式和心智模型,发现更多未知的用户思维,并以此沉淀下来,对自己本身也是一个成长、学习的体现。
并且‘卡片分类法’也并不是交互设计的专项,如产品经理可以用来确定功能组织、用户调研等对产品的规划,视觉设计师可以用来确定图形含义、视觉记忆点等对用户的感知。
任何职位在日常工作中都可以灵活运用这个方法,你说是吧???

下面是‘卡片分类法’的模板,公众号可领取。

作者:和出此严,微信ID:elffzh,公众号:和出此严
本文由 @和出此严 原创发布于人人都是产品经理。未经许可,禁止转载
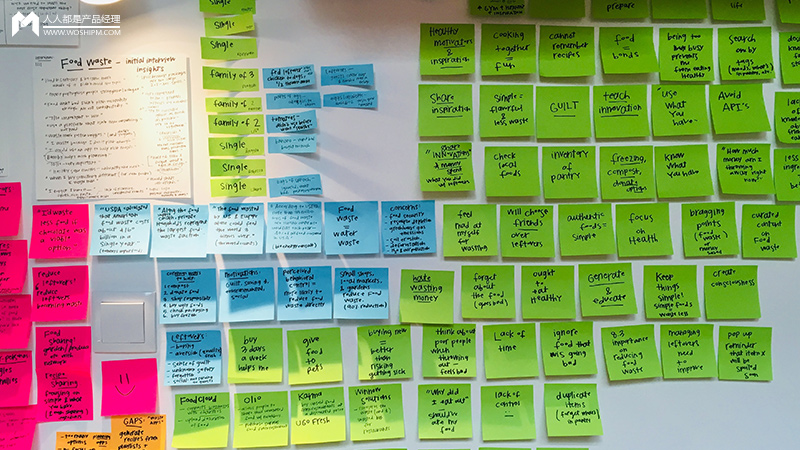
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















干货,学习了!