4个技巧闯过产品经理第一关:需求评审
害怕需求评审的产品经理,该如何跨越这个产品经理的第一关呢?

你害怕需求评审吗?
我怕过,回想起刚开始做需求评审,仍心有余悸。
就像是一个小孩子,做了一件事,也不知道对错,周围有一堆的人旁观,质疑,指责。常常一句话没说完,开发就说你这样设计我很难实现,几个人叽叽喳喳开始吐槽。测试说当出现某种异常的时候,怎么办,不考虑的吗?我有时答不上来,越紧张越容易出错,也就越害怕。
我以为这是我个人原因,本来就害怕当众讲话,更何况是讲需求。
直到有一次,一个产品助理问我:我刚转产品经理,需求评审很紧张,觉得自己很糟糕,感觉你讲得很好,有什么方法吗?
我意识到,需求评审恐怕是大部分产品经理要闯的第一关。
如今,也经历了几十上百次的需求评审,已经能够自如应对了,分享一些技巧给大家,希望能帮助害怕的伙伴们轻松闯过这一关。
平和的心态
为什么要在讲技巧前,首先强调心态呢?
我们客观地分析下,害怕是因为别人在挑刺,而我们希望自己交出的答卷是完美的,当心里预期被现实打脸了,就会很失落。
所以,我们首先要降低自己的心里预期,任何产品经理都有考虑不周的时候,这不是考试,没有标准答案,也没有完美。
何况,开发有bug是正常的,测试也有测试用例覆盖不全的理直气壮的理由,为什么不准产品经理有错误呢?
不要把需求评审看成是一场对产品经理的批判会,也不要觉得这是一个走流程的事情,是别人故意在为难我们,我们在这个会上是有明确任务和目标的:
- 向开发、测试传达清楚要做的需求,保证大家能配合你实现想要的功能。
- 提前让大家帮你找出漏洞,减少开发过程可能存在的问题。
- 发现不同角色考虑问题的角度,提高自己的产品设计能力。
我们不妨在需求评审会前多暗示下自己:就算这次评审被批的一无是处,那又怎样呢,改好了再评一遍就是了。
虽说心态要好,但前期准备也是要做足的,不然被批可不能算是无辜。接下来我用一个积分商城的实例来带大家走一遍需求评审的流程。
一般来说,大功能的需求评审要经历2步:
- 初评:将项目背景,用户痛点和整体解决方案告诉相关人员,请大家评估方案是否合理。
- 详评:将需求细节、重要规则给相关人员讲解,让大家对功能有一个更深入的了解,并解答大家的疑问,让开发测试能快速上手。
初评技巧
资料准备
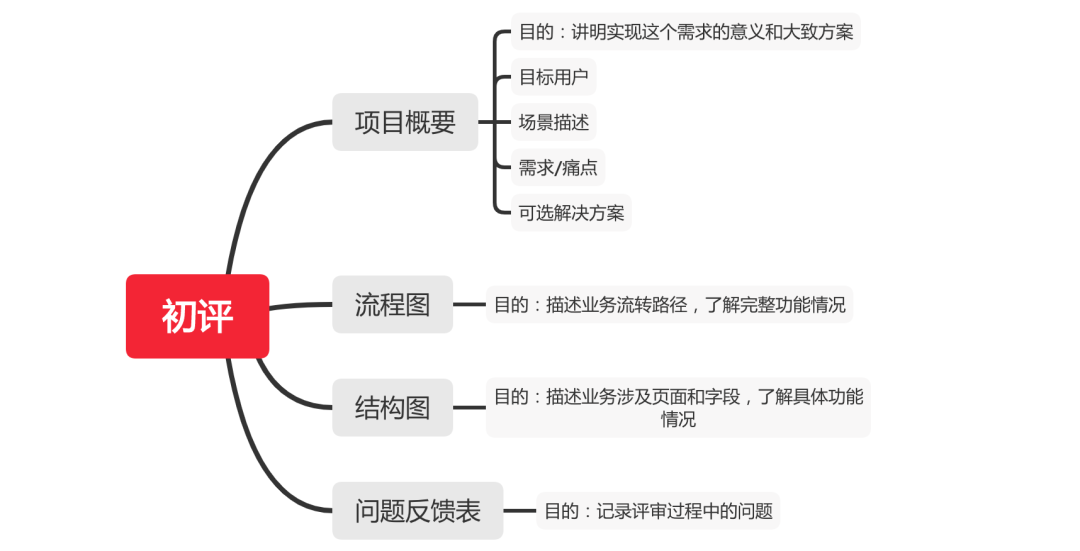
既然初评的目的是讲清功能目的,看整体方案是否合适,那我们的资料需要包含这几方面:

这些内容要准备到什么程度呢?
我们来看下积分商城的例子。
项目概要

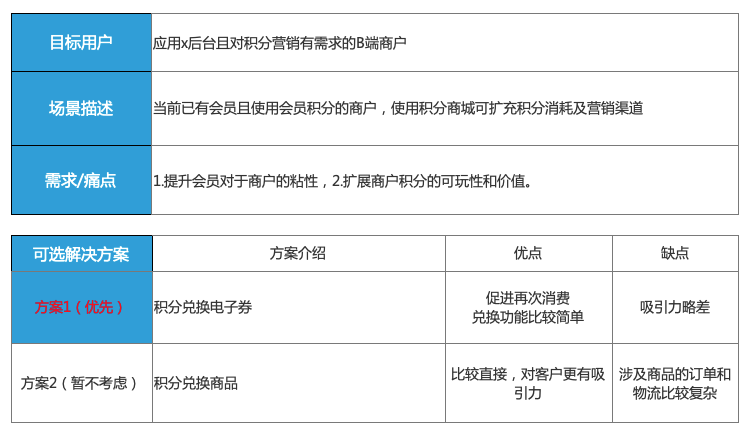
我们明确积分商城的目的是增强营销环节,增加客户粘性,那常见的积分兑换就是电子券和商品,考虑到商品涉及订单和物流,相对比较复杂,可以先做电子券的兑换,此次需求评审就是针对积分兑换电子券的方案。
流程图
总业务流程图
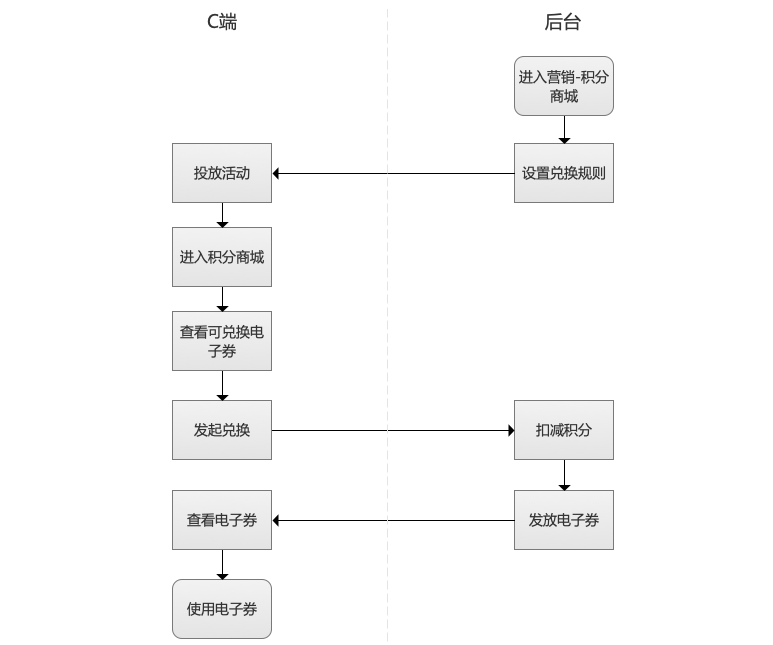
先画出一个多方角色的完整流程图,就像是在讲述一个完整的故事:商家在后台创建积分兑换活动,投放到C端积分商城上面,客户在商城上面找到自己想要兑换的电子券,发起兑换,扣减积分的同时获得电子券,获得后可在购物时直接抵扣。

这样其他相关人员就有一个整体的概念了。这个图重在理清角色间的使用流程,所以不用画出创建,兑换时的细节,这2个方面可以另外画2个分支流程图来清晰地讲述。
分支业务流程图
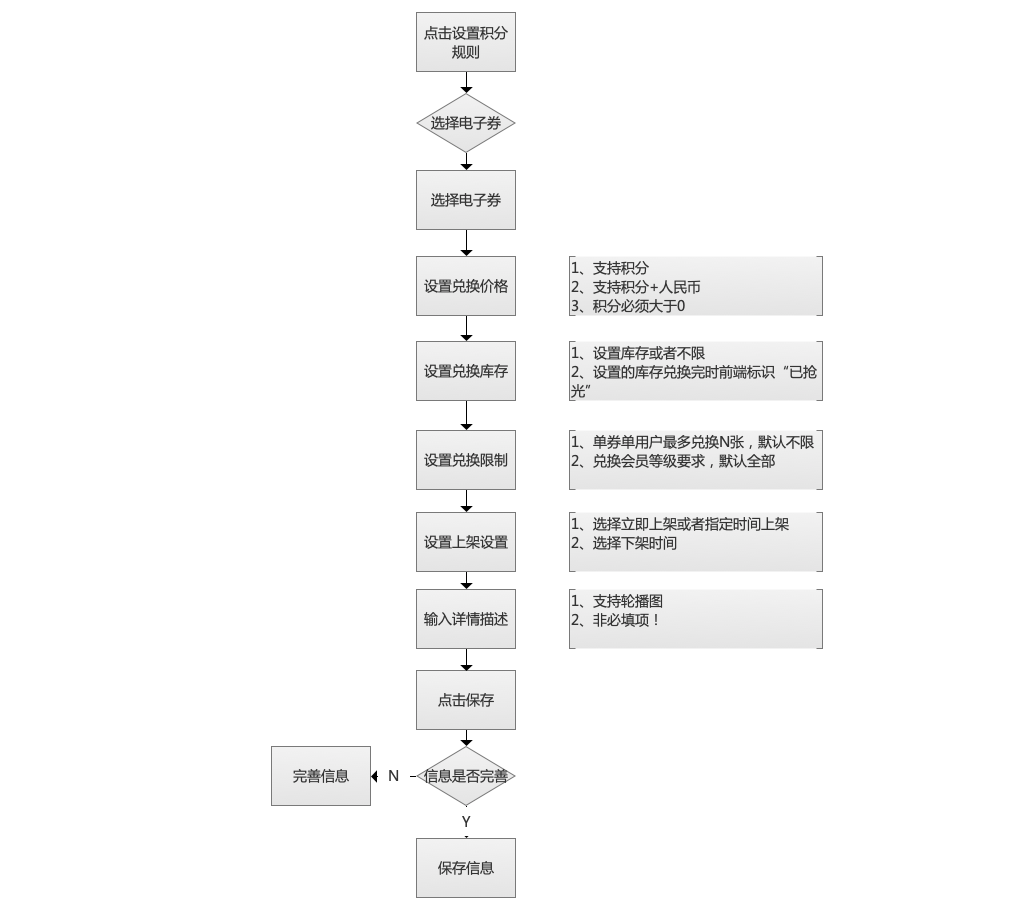
比如说积分规则设置的流程图:活动设置的时候需要考虑兑换价格,总数量,每人兑换上限,上下架等情况。如下面的流程图就能比较清晰地看出重要的业务规则点。

积分兑换页面的流程图也是同理来画。如果把这2张细节流程图和整体流程图画在一起,会非常复杂,不利于评审时讲述,也不利于其他人理解。
可能有人会有这个误区:流程图越复杂,产品经理水平越高。其实不是的,产品经理的目的是让人更容易理解。
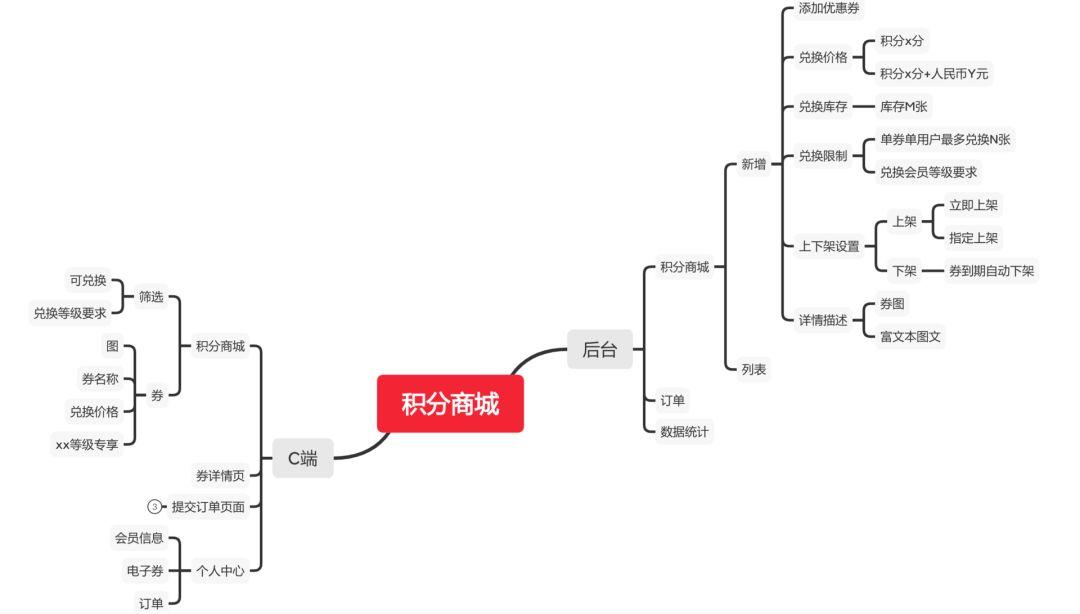
结构图
为什么初评的时候不直接拿着原型图去讲呢?
因为原型图画起来比较费时间,万一方案不合理,改动较大,那岂不是之前画的原型都需要重画了吗?这对于产品经理来说,是性价比非常低的事情。
所以,我们会先理出结构图来,覆盖相关的功能点,可能碰到的页面,页面里面的关键字段和规则。虽然没有原型图来的直观,但大家脑海中对功能的雏形都有了了解,能做出方案的评估,这就达到了我们此次评审的目的了。
比如说这是部分积分商城的结构图:按照终端-模块-页面-字段-规则的层级来梳理。

问题反馈表
这个表主要是用来记录评审过程中的问题,以及对应给出的解决方案,做到有据可循。相关人员在查看这张表的时候,能够找到自己提出问题的答案。对于产品经理而言,也便于总结回顾,认知到哪几个方面还考虑不周,下次能注意陷阱。
怎么讲
就按照项目概要-总流程图-分支流程图-结构图的顺序来讲,从背景到功能,从整体到局部,带领大家来了解即将要做的事情。
详评技巧
资料准备
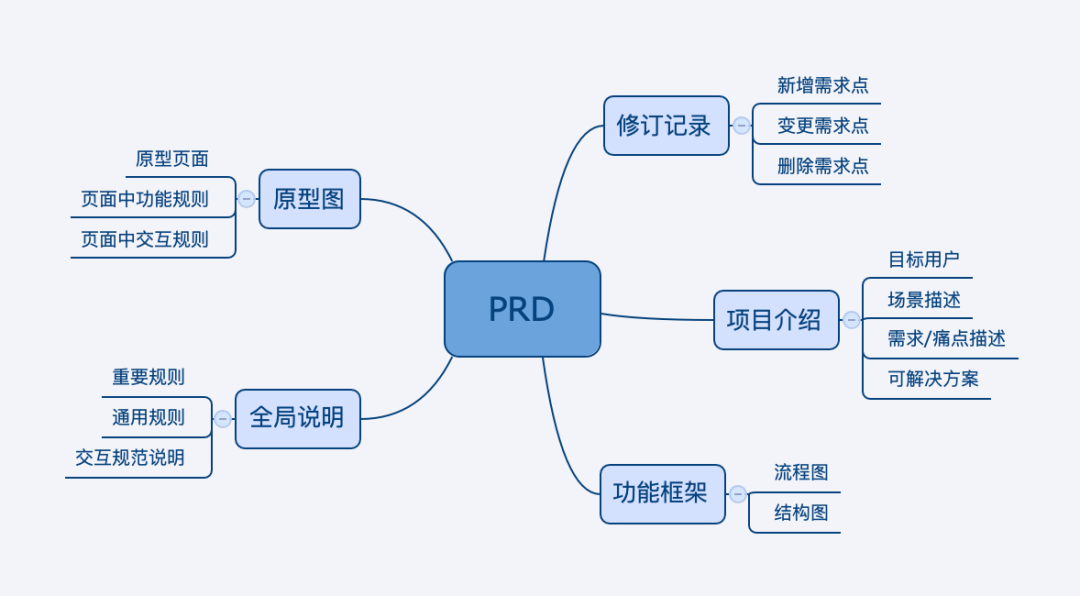
经过了初评的方案确认,就可以开始准备原型图了,详评时给出的是一份完整的PRD文档了,主要包含这几个方面的内容:

我们可以看到,除了初评包含的内容,还加入了全局说明和原型图。
全局说明
全局说明主要是针对重要规则、通用规则和一些交互规范的说明。
为什么要把他们单独拎出来呢?
为了引起大家的高度重视。
就重要规则而言,流程图和结构图里面很难写全面,而原型图里面散落各页,容易顾此失彼,整个功能的实现,都是在这些规则的前提下,后面每一页原型的规则能不能与之相冲突。
通用性规则就不必说了,特别是交互规范,就是为了后面不要重复书写,节省时间。
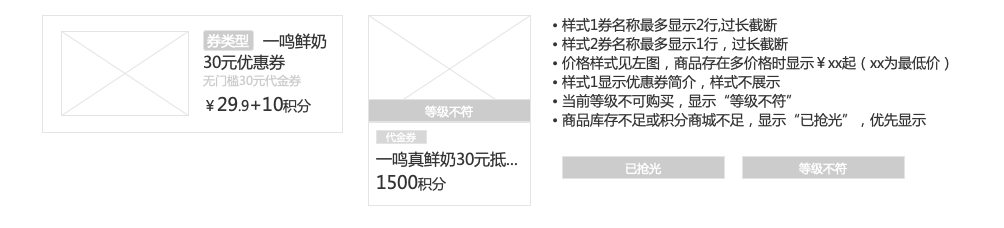
比如积分商城的某个全局说明:

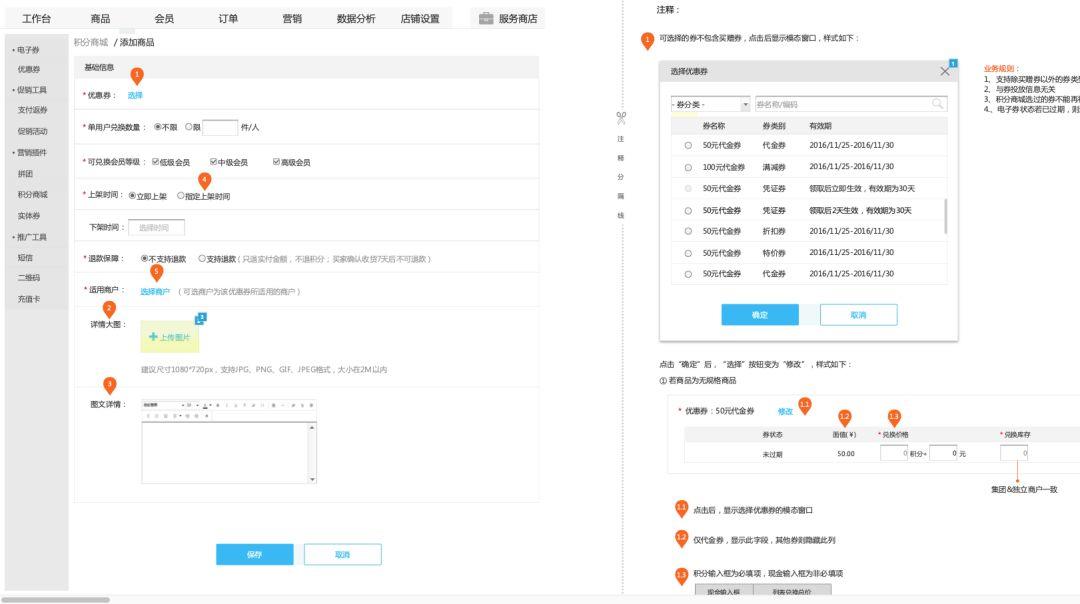
原型图
除了交互规范,前面的步骤都要由产品经理来完成,至于原型图,有条件的情况下可以交由交互来完成。
原型图上会包含页面布局,业务规则标注,交互规则标注,比如说这是积分规则设置的原型图:

怎么讲
既然初评的时候已经讲过了项目背景,流程图和结构图,那是不是详评的时候不要讲了,直接一页页过原型?
不是的。
还是要按照项目概要-总流程图-分支流程图-结构图-全局重要规则-原型图的顺序来讲。原因是:
- 听的人未必是同一拨。初评的时候去的是前后端负责人,设计也不会参加,但详评的时候有关系的开发都会去,设计也会去。而他们其实之前并不了解需求。
- 就算是同一拨人,隔了几天去听,难免就忘了,为了避免讲述过程中提出一些很基础的问题,不妨先做个回顾。
- 初评时肯定是有一些疑问的,先把调整后的完整方案讲述一遍,大家先达成基本的共识,后面评审也会更顺利一点。
讲原型图的时候要注意这几点技巧:
- 讲业务规则,不要讲交互规则。有的产品经理会把规则从头到尾地念一遍,以为讲的很细致,殊不知大家已经过于疲倦,听不进去了。交互规则对前端有用,但对后端来说,用处不大,没有必要占用所有人的时间来讲,可以私下沟通。
- 讲重点业务规则,不要没有侧重。有一些常规的业务规则,比如说限制字段长度,数值范围,这种即便是讲了也记不住,开发的时候看下文档就行,不需要讲解。但像设置积分兑换规则时,选取的电子券不能是运费券,赠品券,这种规则需要重点强调。
- 前后台联动来讲。比如说讲完设置积分规则的页面,紧接着讲C端兑换的页面,大家就知道设置项对C端的影响在哪里。不要把积分兑换统计,积分订单等都讲完了再去讲C端兑换页面,大家对应不起来前后的字段和规则,会觉得很懵。
应变技巧
评审过程中难免会遇到提问,当然别人的提问不一定是你的设计不合理。
有时是因为别人没有理解为什么要这么做。这种情况下,最好的方式就是从用户实际场景出发,来讲述你这么设计的理由和依据。
有时是别人提出了一个更好的解决方式,确实毫无疑问的比你的方式更加合理,那就记下来,会后优化需求。
有时确实是令我们害怕的情况发生了,别人赤裸裸的指出了逻辑漏洞,我们在没有想清楚之前,不要去回答,记录下问题,会后想清楚,或者和开发沟通后再给出解决方案。切勿在会上花费过长的时间去争论,甚至偏离主题。
记住这句万能的话:你说的我记下来了,我会后再考虑一下,给出答复,到时会以邮件形式通知大家,时间有限,会上先不讨论了,我们继续吧。
提高技巧
经验越来越多以后,我们会前可以试想一下,不同角色的人可能会提出什么样的问题,我们要怎么回答。这也是给自己查漏补缺的机会。
比如说开发,非常关注这个功能能不能实现,更确切的说,是容易地实现。如果我们把兑换规则设置放在电子券模块,开发会觉得这两者耦合太大,不利于后期的维护,更希望做成一个独立的活动设置模块。那我们就可以往这方面去考虑。
测试更关心反例,我们需要去排查,每一步可能会遇到什么异常情况,遇到了要怎样去处理:提示什么?以什么样的形式去提示?提示后怎么办?比如说兑换电子券的时候,数量不足了,提示该电子券已抢光,并推荐他兑换其他的电子券。
总结
细细想来,跟着初评、详评,这样一步步地准备、评审,也没有什么可怕的。
需求评审会是产品经理主导的会议,需要由产品经理来掌控节奏,遇到一时解决不了的问题,会后去考虑,会上先把自己的产品方案传达清楚。这样就不会发生混乱、多人指责、吐槽的场景了。
恭喜你,过了这一关,就可以送口气了,开发过程中的问题都是逐个浮出水面,各个击破的,不会有这么大的精神压力了。
作者:司马特小队,丁香园高级产品经理。微信公众号:司马特小分队
本文由 @司马特小队 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








直播流地址
学到了!感谢
写的挺好的
干货,挺适合0到1年的产品新人。。
谢谢
说实话 看到你写的那个项目概要的例子的前两行。。。。我都看不明白想表达什么意思
怎么感觉在哪见过呢