如何采用MVC架构设计一款后端产品?

大多数设计产品的时候,比较注重前端产品的页面设计和用户体验交互等,而忽略了后端产品流程的设计,导致后端业务流程不畅,一直在原有的流程上打补丁,有可能影响业务工作流的整体效率。尤其对于新创公司业务流程经常变更的情况下,没有一个可扩展的基础业务核心的话,冒出的状况层出不穷,导致业务停滞不前。这就需要刚开始的时候就确定一个基础工作流,再不断进行迭代,建立一个完整的、可扩展的后台系统,避免一条路走到黑,费时费力的重构流程(另:模块化思维很重要,低耦合高内聚,可以降低需求变更时的开发成本,便于敏捷开发、及时响应)。
1、梳理业务场景
以眼镜零售为例吧,场景:公司采购商品→线上展示→用户购买。业务场景主要区分2C(面向用户)和2B(面向公司)两块。面向用户的业务类型主要是:销售下单、售后、主动营销等;面向公司的业务类型主要是采购、供货、开票等。针对用户的核心业务场景再进行细分:挑选完商品后,用户配镜的度数怎么提交,订单完成后怎么怎么支付,付了钱以后怎么获得商品,商品损坏的退换货流程等。所有业务串联以后形成一条完整的工作流,这时候再开始设计业务流程和后台框架,就得心应手了少走很多弯路。互联网商城的订单后台模式了相关例子有很多,本文就不一一赘述。核心流程是:

此文主要介绍下2B的设计模式,更像一个小型的进销存结合财务报表的企业信息系统。相对于ERP而言更轻便,更适合小团队。(如有不对和改进建议欢迎交流指正)
首先要明确的是产品销售的商业模式,线上商超+门店销售相结合的方式,线上做销售减少成本,线下门店做服务和体验打造品牌。目前据调查,眼镜零售业现在主流的有2种销售方法:
- 轻库存,备货后上架库存商品向消费者展示;
- 0库存,不备货将供应商的货直接销售给顾客。镜架更适合轻库存的供货方式,而镜片更适合0库存的供货方式,各类型的镜片有几十种,每种镜片对应度数有800个以上的sku,全部备库存的情况下需要10000种以上的sku。这时候针对产品就需要对应的供应属性(直接采购和工厂供货),以满足供货需求。
2、业务场景转化成功能模块
根据商业模式制定工作流:
门店
- 镜架:供货→销售
- 镜片:采购→销售
线上(总部)
- 镜架:采购→销售
- 镜片:采购→销售
根据业务的工作流程方式和财务的记账方式确定核心流程需求,然后转化成具体的各个模块:1、采购,2、仓管(供货)3、销售4、财务记账。
针对财务记账原则(本人根本不懂财务)多采用复式记账的方式,有出有进、借贷必相等;故设计后台票据这块的原则就是每一步操作都会生成对应的票据,每一张票据都会生成对应的会计分录。
3、设计各模块的连接和串联关系
零售业的核心是商品和服务,商品是实物有价值的可通过库存将采购、供货和销售串联,而服务是无形价值,也可通过服务商品来进行计算各部分价值,鉴于现在公司的验光配镜服务全部免费,此部分等可不纳入销售、财务等的考虑(有时候精简需求更利于提升效率)。
如果将采购、供货和销售的需求进行抽象、剥离、提炼后发现,就是库位的移动需求。
- 采购:供应商库位→总部库位/门店库位
- 仓管:总部库位→门店库位/门店库位→总部库位
- 销售:门店库位/总部库位→客户库位
- 财务:每一笔的库位移动进行记录,生成对应的会计分录。
此时就完成从供应商到客户的销售闭环,客户需求的提出到采购、供货、销售,环环相扣,每一步操作系统进行记录,步步可追溯,哪个环节出错,一目了然。由于是根据商品库存的数据进行记录每一步操作,通过大数据分析对供应商、客户、商品进行透视,可得出供货周期、库存占比、库存周转率等。
4、功能模块可视化
之前提到的各模块功能的阐述、链接主要是MVC架构中的model的概念,将各业务逻辑建立成对应的模型,以下简要介绍一下VC即view(视图)和controller(控制器)。视图和控制器更多是用户能看到什么界面(数据表的展示),每一步操作会触发什么(数据的读出写入传递)。后端产品视图相对于外观更注重的是逻辑性和易操作性,对于操作的每个环节需要清晰的认识,流程形成闭环。
你从采购到铺货进行分解后有几个操作:询价→打样→确认采购→预付→质检→运输→入库→支付尾款→铺货到门店;每一步操作的视图就是对应的view,每一步操作触发到下一步就是对应的controller。询价和确认采购过程中需要哪些东西,就需要哪些展示在视图上,从询价到采购单的确认又需要哪些操作,又需要哪些事件触发和回退就是controller。业务逻辑理顺,采购员能看到什么,财务能看到什么,采购员怎么确认,确认后采购单怎么连接到仓管,用户购买后仓管怎么打包、组装、包装运输到客户。
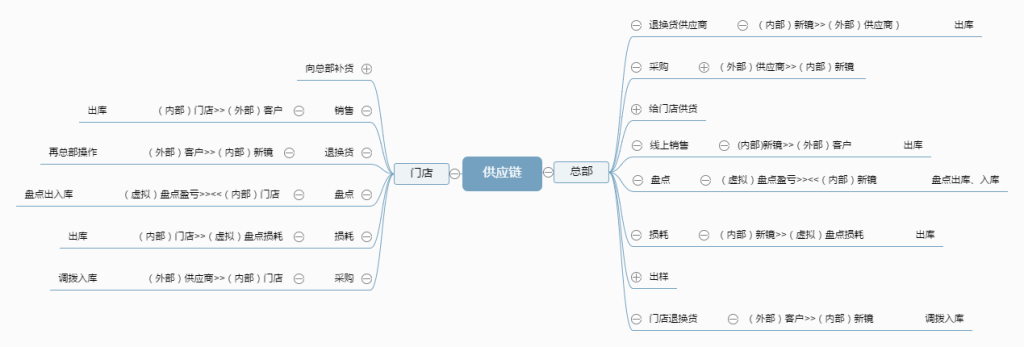
借助思维导图梳理业务逻辑,最初的业务需求逻辑转化成最后的事件触发的逻辑(controller),在细化每个事件的各个分支和其他路径,就算是完成整个方案了。

5、在各模块上进行优化,完善用户体验
- 用户下单后,对应产品根据订单自动生成采购单、
- 采购单自动通过邮件发送给供应商确认
- 库存商品有预警机制
- 门店库存不足自动从总部补货等
……
总结
针对后端产品的产品设计,核心思路是业务逻辑,用业务逻辑规范所有流程;实施过程中各功能拆分到各模块,各模块再通过事件触发链接到一起,形成闭环。
本文由 @saber 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








学习后台设计,希望能够梳理自己的逻辑能力
赞一个,支持下作者。
后台产品介绍很少,评论也少