一份合格的产品方案,需要注意这10个方面
这篇则系统说明了编写需求文档过程中的思考维度与注意事项,是『方案设计/需求文档』总结的第四篇,也是完结篇,相信读透这四篇文章,一个小白也能写出80分以上的需求文档。

01 组件与布局
1.1 组件
组件是产品功能的载体,不同组件承担的功能不同,在方案中,设计或选择组件的时候,可以从以下三个角度考虑,以确保方案的完整性。
- 组件是否可以交互,还是单纯的展示信息。例如首页中的『名称』标签,就是单纯的展示,而音频的图标,则可以被点击。
- 组件是否存在不同的状态。如果同一个组件存在不同的状态,则要考虑不同状态的触发条件,有些是为了响应交互,例如音频图标存在选中与未选中两种状态;有些是为了表示同一过程的不同阶段,例如下载的进度条……
- 组件对不同物理按键的响应,许多特定功能的组件需要响应不同的物理按键,例如音量条会随着物理音量键的按动而变化,Android手机中,多数『返回』或『关闭』组件会响应back键
在思考组件作用的时候,不仅仅要要带入当前页面的主体功能,还需要从整个页面的角度思考每个组件的作用。
以下图的『音量调节』为例:

在『音量调节』页面中,不能只关注音量条与完成按钮,还要思考4个播放位置与底部的音频的操作:即在音量调节的状态下,是否可以选中新的音频?正在被播放的音频是否可以被取消选中?当然最好的选择还是采用『模态』的方式:只有音量调节条可操作,其他的组件均置灰。
组件是组成原型图最基础的元素,方案中每个组件的功能与各种变化必须说明清楚,否则会出给开发或者设计带来很大的困惑,甚至造成严重的逻辑缺陷。
1.2 布局
确定页面布局的难度往往不是很大,因为存在大量的竞品可以参考,通常理清产品框架,并明确了功能组件,页面布局的确定往往是水到渠成的事情。
02 权限申请
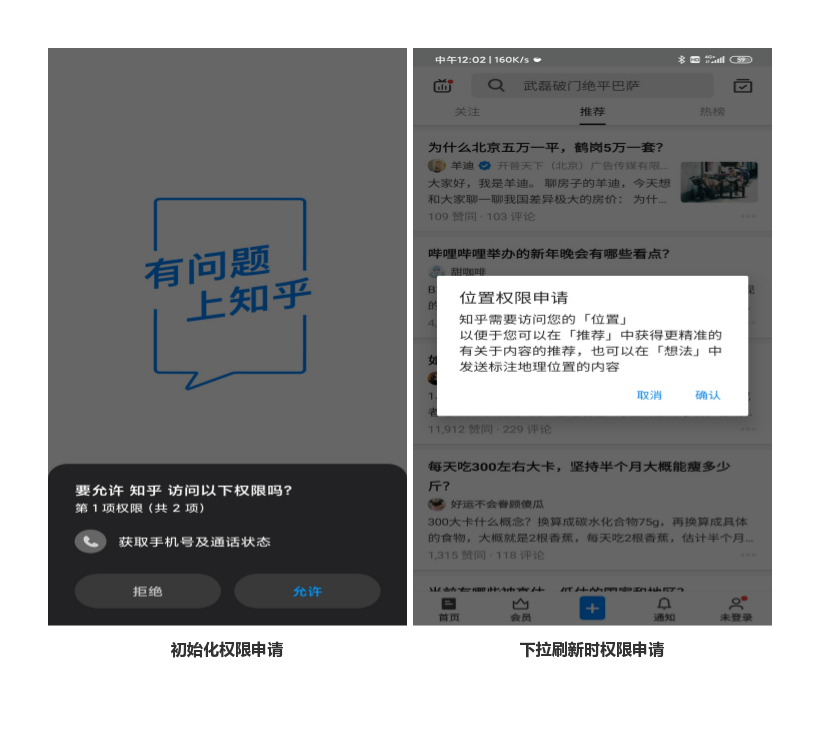
权限申请通常有两种场景:一是在初始化的过程,二是在使用需要权限的功能时触发,如下图所示:

在初始化的过程中,若用户拒绝了授权,只需要弹出toast提示即可,保证进入App的流畅性,若是第二种情况,可以根据权限的重要性,选择使用挽留弹窗或者是简单的提示。
对于Android系统,权限分为三种类型,第一种是直接写死在代码中,用户只需要手动升级,就能自动获取的权限;第二种是通过系统弹窗进行授权,例如定位权限;第三种需要跳转到系统设置页授权,例如悬浮窗权限。
对于iOS来说, 授权形式只存在两种:首次会以弹窗的形式进行授权,若用户首次没有授权,第二次只能跳转到系统设置页面授予。
03 广告
3.1 请求时机与展示时机
如果页面的交互或展示涉及到广告,则需要预先确定好广告类型,请求时机,展示时机。其中如果是插屏广告或者是激励视频广告,最好为广告预留充足的请求时间,广告的展示建议设定在用户的操作的必经之路上。
下图是某APP的新手引导原型图,在刚打开APP的时候,就会请求广告,在引导结束页,展示插屏广告。

3.2 广告优化
虽然广告能为产品创造很多的收入,但也要尽量减少广告的干扰,保证用户的产品体验。
对于阻断式广告,例如插屏广告,尽量在任务完成后展示,保证用户使用的流畅性,例如垃圾清理后展示插屏广告、看完新闻之后展示插屏广告。先让用户感受到产品的价值,再展示广告,能够提升用户对广告的接受程度;当然有一个场景例外,就是启动插屏广告,因为目前的多数App都会展示启动插屏广告,用户已经被教育了。
对于激励视频广告,需要在触发广告前明确告知用户,让用户有心理预期。
而对于伴随式广告,例如原生广告或者banner广告,可以通过各种优化背景的方式,使之尽量与页面协调一致。下图展示的分别是『激励视频广告』『原生广告』『banner广告』的优化案例。

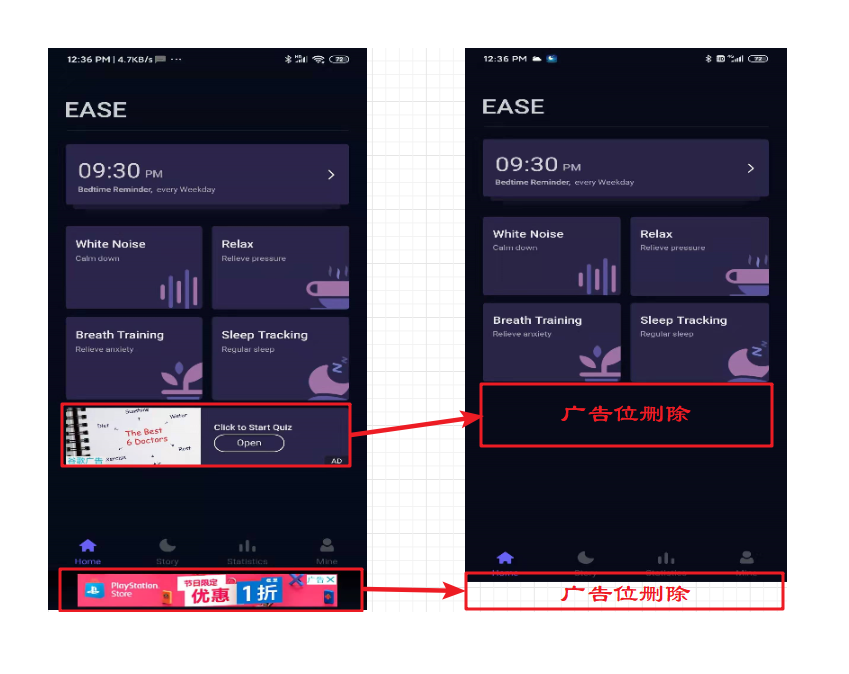
由于广告需要经历『请求』→ 『匹配』等一系列的网络传输过程,所以需要考虑网络不佳时,广告无法展示的替代方案。最常见的有两种做法,一个是直接将广告位删除,整个页面完全看不到广告的痕迹,另外一个是在原本展示广告的位置上展示预置的页面,至于页面的内容,则需要根据不同的场景进行设计,下图展示的是广告没有请求到时,广告位删除的情况。

最后一个需要补充的是关于广告点击的问题,很多广告平台对广告点击率的上限是有要求的,因为多数广告的计费方式是CPC(cost per click),可以理解为用户点一次广告,展示广告的App就能赚钱,为了避免这些展示广告被恶意点击,所以某些广告平台一旦发现广告的点击率过高,就不会再展示广告。
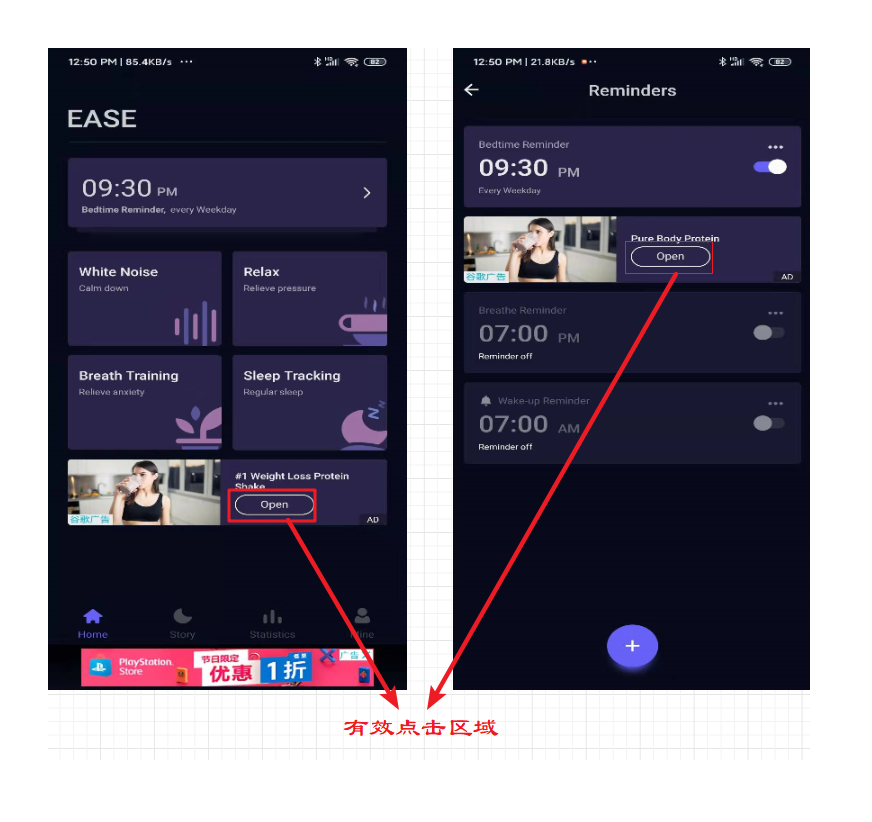
在做方案的过程中,可以限定广告的点击区域,将点击率控制在合理的范围内,下图所示的广告展示,只有点击『open』按钮才算有效的点击。

3.3 广告政策
广告政策是广告注意事项中最重要的一点,因为一旦违规,广告的请求与展示就会受到影响,甚至会影响整个产品/公司的存亡,所以在设计广告的时候,一定要认清楚广告政策的红线,下面列出几个比较重要的广告政策:
- 插屏广告展示前与展示后的页面不能为同一个
- 不能在应用外弹出广告
- 不能引导用户误点击广告
- 解除锁屏后不能出现广告
04 文案
4.1 静态文案
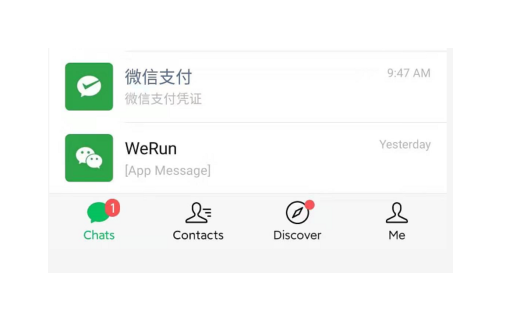
一旦确定,就不会变动的文案称之为静态文案,常见的有应用名称、页面标题,以下图的微信为例:底部的四个选项名称,『微信支付』『微信运动』的名称,是典型的静态文案。

4.2 动态文案
动态文案具体又分为两种,一种是需要用户输入,例如重命名,这类文案要注意字符的长度限制(默认最大长度为24字符或者32字符),默认值,空字符的处理,如果是填写特定格式的字符,例如邮箱的填写,还需要校验字符格式。
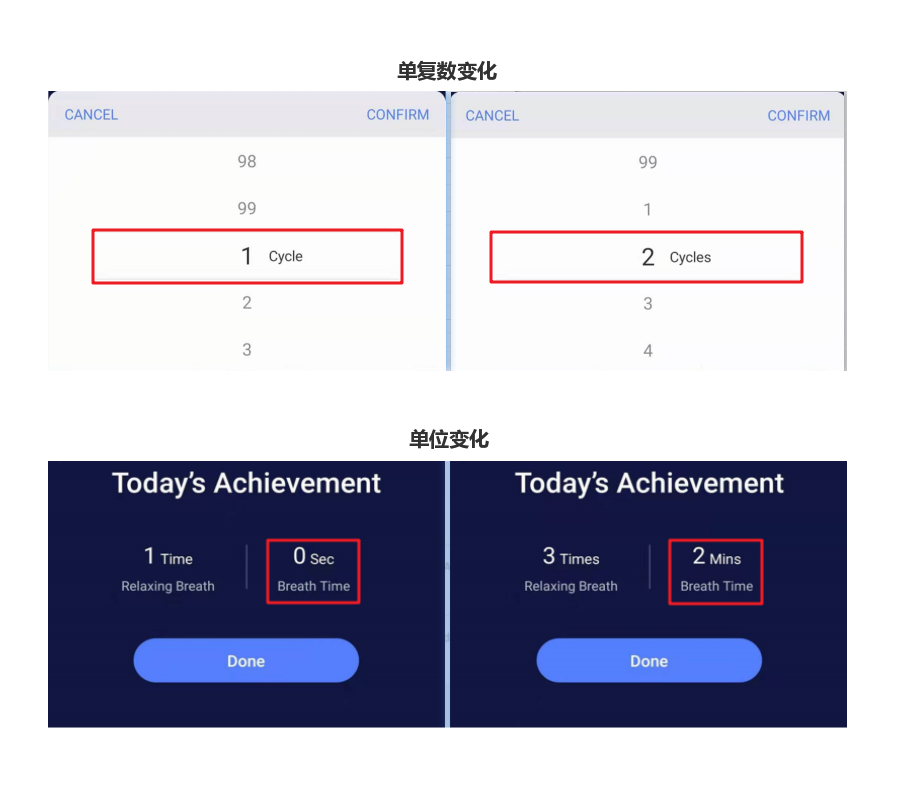
另一个种则是随着不同的场景展示不同的文案,这种情况要考虑不同场景下,文案长度、单位、单复数的 变化,如下图所示

05 意外中断
手机中存在着很多优先级特别高的功能,例如来电、短信、系统闹钟、系统通知、系统弹窗等。这些功能会随时中断当前App所执行的任务,所以在方案设计的过程中,如果产品的某些功能与上述优先级高的高能存在冲突,要准备应急方案,例如对于视频或者音乐播放软件,在播放过程中,如果手机来了电话,是否需要暂停?结束通话后,是否要继续播放?
除了上述的直接打断,还有『息屏』这种间接的打断,息屏之后,应用该如何应对,启屏之后又该如何处理,这都需要再三考虑!
06 新老用户
很多应用都需要区分新老用户。例如对已有功能进行了较大的改动,需要对升级的老用户进行必要的说明。而对于新用户,则要展示详细的功能介绍,减少新用户的理解成本。
若用户对应用进行了相关设置,则这些设置应予以保留,而不是像新用户那样重新开始,即便迫不得已,需要老用户重新开始,也要为老用户提供便捷的迁移方案,老用户可以通过备份,将已有设置方便的迁移到新的版本中。
07 网络状况
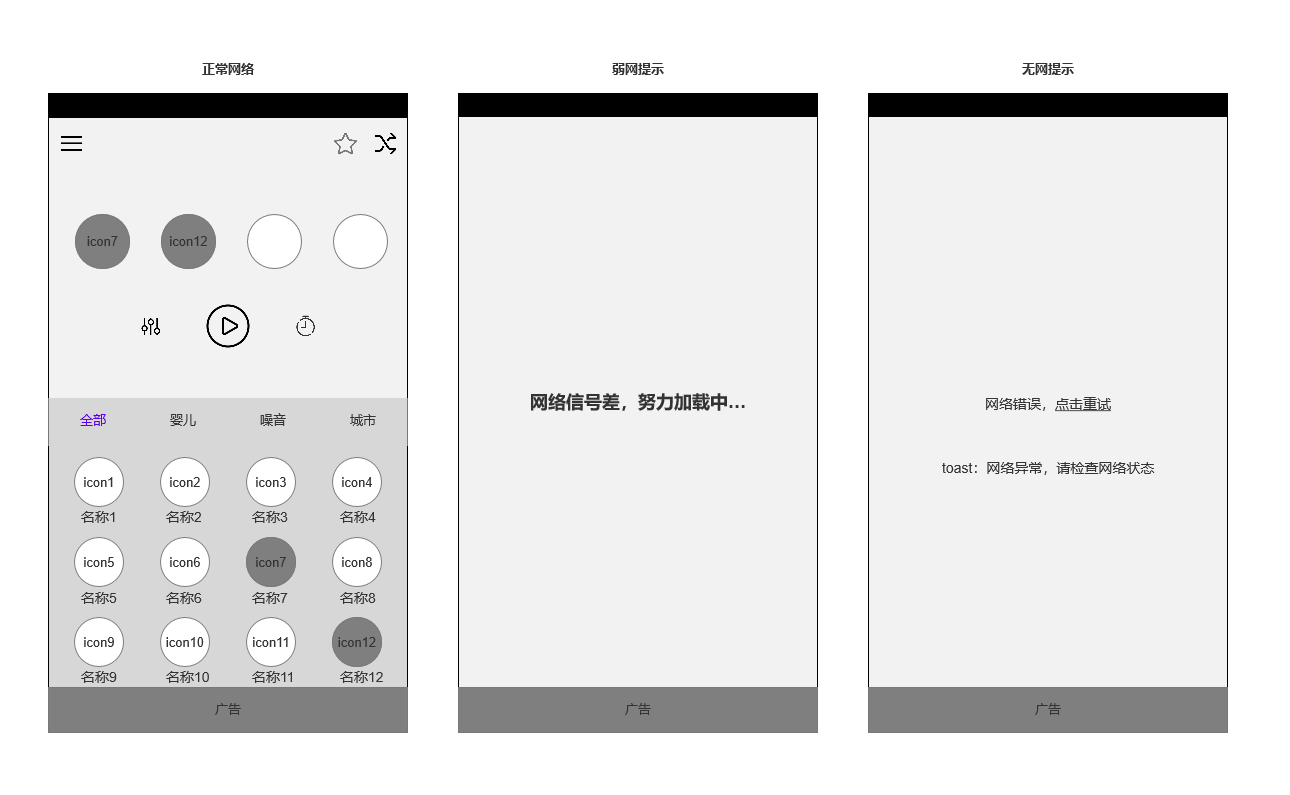
对于需要使用网络的应用,需要考虑『正常网络』『弱网』『无网』三种场景,以某网络音频播放器为例,在进入首页之前,会请求网络的音乐资源,下图展示的是该播放器在正常网络、弱网、无网三种场景下的表现形式。

08 多入口
- 不同入口进入到的页面可能会不一样,以微信为例,点击icon进入的是微信主页,而点击消息推送,进入的是对应的聊天页面;
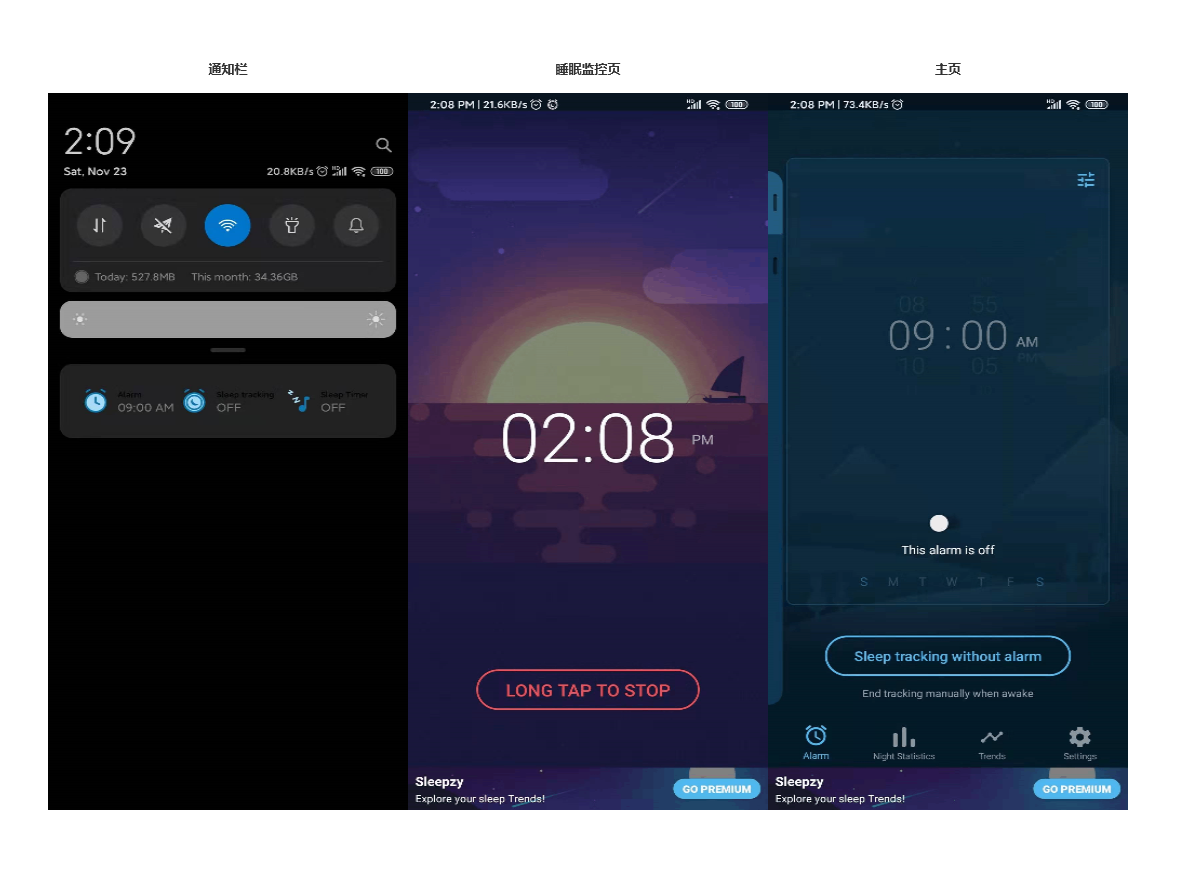
- 同一入口,进入的页面可能会不一样,以某睡眠闹钟为例,点击常驻通知栏,如果该App在进行睡眠监测,则进入的是睡眠监测页面,否则进入的是主页

- 同一页面,通过不同入口进入,状态可能会不一样,例如某些电商通过推送给用户发送折扣通知,用户点击该通知进入首页,首页会弹出一个折扣礼券弹窗,而如果用户忽略了这条通知,通过点击桌面icon进入,可能就不会出现这样的礼券弹窗。
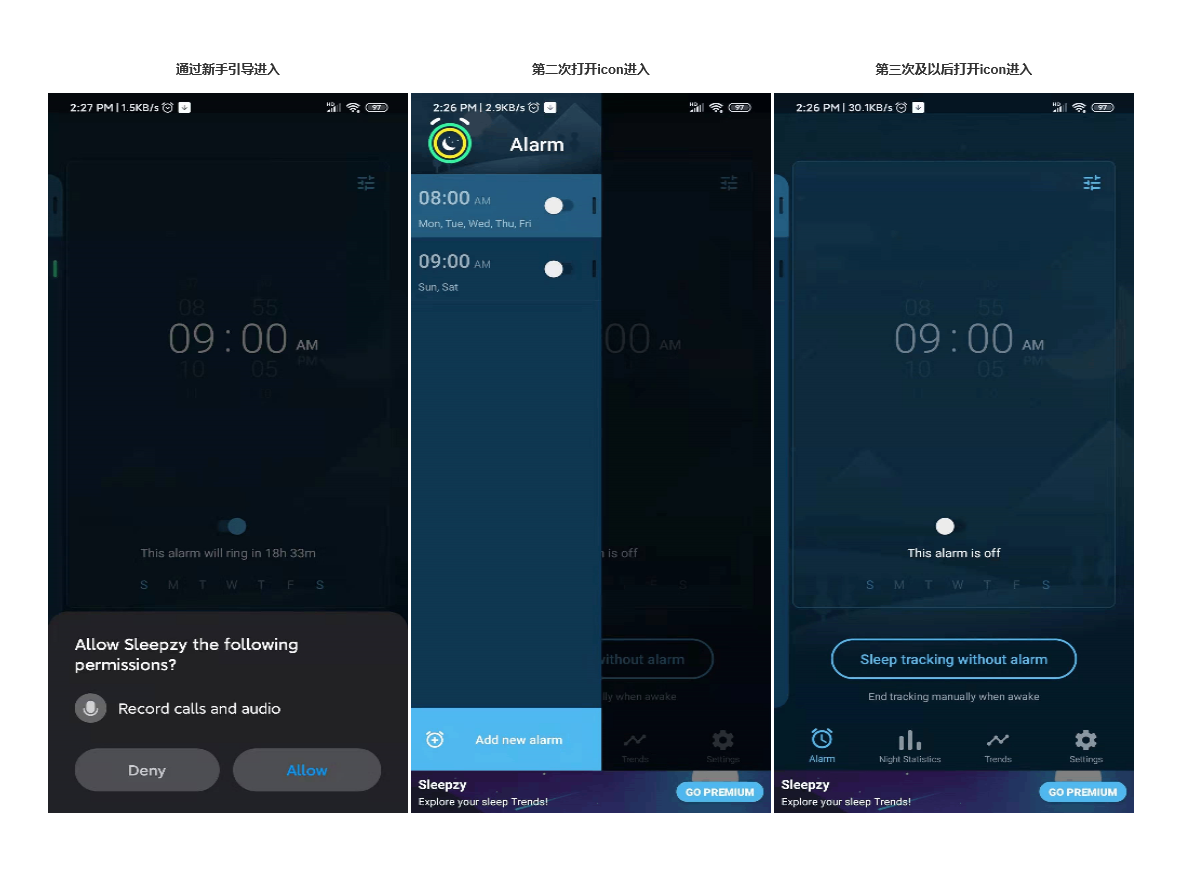
- 同一页面,同一入口,不同场景下进入的时,状态可能会不一样,下面展示的是同一个App,在前三次点击桌面icon,进入首页的三种状态

09 首次启动
9.1 隐私政策与使用协议
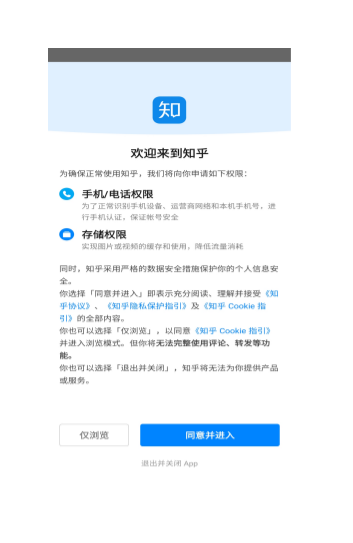
用户首次使用App时,需要向用户展示『隐私政策』与『使用协议』,如下图所示

这些协议虽然用户不会细看,但是仍然是必要的,另外包含这些协议的页面在产品生命周期内展示一次即可。
9.2 首次引导流程
在首次打开应用时,往往伴随着应用介绍,介绍的形式可以是滑动式的分页介绍,也可以是动画引导,应用介绍可以实现以下4个目的
- 介绍应用的特色与基本使用
- 获取用户权限
- 增加广告场景
- 引导用户完成指定操作:例如问卷调研、默认设置
如果方案需要实现以上四种目的,可以考虑添加『应用介绍』流程
10 常驻通知栏
常驻通知栏主要有三个作用,通常建议使用『常驻通知栏』
- 提供快捷的操作入口,例如音乐的暂停与播放
- 提供便捷的信息展示,例如天气应用的常驻通知栏,往往展示了当天的天气信息
- 提高应用的存活率
关于产品方案/需求文档的文章暂时告一段落,文章有很多不足之处,请大家多多留言或私信,一起批评与吐槽~
#相关阅读#
- 《写了一年的需求文档,我想告诉你》 介绍了需求文档的作用;
- 《结构流程不会画?手把手教你学会》 说明了产品方案的设计思路;
- 《需求文档不会写?手把手教你学会》 介绍了需求文档的组成部分,以及每个部分的作用于注意事项。
#专栏作家#
MING,个人公众号:MING的大航海,知乎专栏:产品见知录,人人都是产品经理专栏作家。一只专注于个人成长的产品汪,沉迷『方法论』,只分享值得收藏的『硬干货』!
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








产品竞争分析
我也是看这方案名字进来的,意会错了
方案这个词的理解,因人而异吧。个人理解是solution,和作者有较大出入😂
确是用『solution』比较恰当,方案太泛化了