功能优化越做越差?你需要警惕这个问题
功能优化不是简单的增删改,需要权衡各方的需求来综合决定。产品经理不能过于注重反对者的建议而进行全盘否定,也不能固执己见,听不进建议。文章梳理总结了应对功能优化的3个步骤,供大家一同学习和参考。

我们常常会碰到这样的情况。功能上线后有一些用户吐槽:流程太长了,操作不方便,页面字体看不清…
我们根据反馈者的意见优化了功能,本以为这个功能是优化得更好了,更完美了。结果一改完,却收到了更多用户的吐槽:为什么改!好不容易习惯了,又得重新去适应。说不定刚适应完又改掉了。
很多时候,功能的优化比新做更令人头疼。既要兼顾不同用户的喜好与习惯,还要平衡系统的复杂度。所以每一个优化都要慎之又慎,谨防变成挖坑。
本文就从功能优化的增删改三方面来探讨下注意点。
一、沉默的支持者
优化后老用户的吐槽让我想起了可口可乐的这个故事。
1985年,可口可乐公司正面临百事可乐日益严峻的挑战。可口可乐多年来一直坚持古老的配方,这个配方已经使用了99年。此时可口可乐公司受到越来越多的质疑,人们怀疑百年不变的口感是不是能够赶上新时代的步伐,不断有消费者抱怨这种一成不变死气沉沉的口味太落伍。
在大量要求变革声音的推动下,1985年4月23日,可口可乐公司宣布改变他们已经使用了99年之久的秘密配方,推出新配方制成的可乐。新可乐一推向市场,那些曾经要求变革的声音消失了,但是那些一直沉默的,支持传统可乐的消费者发出了愤怒的吼声,可口可乐的销量一落千丈。
可口可乐不得不回到过去的老路,新配方计划在蒙受了重大损失之后以失败而告终,《纽约时报》更是将可口可乐更改配方的决策称为美国商界一百年来最重大的失误之一。这样的失误其根源就在于他们过分注重倾听反对的声音,而恰恰忽略了那些沉默的支持者。
功能的优化也面临着沉默支持者的问题。当功能新上时,用户更多的是去适应,因为他们也不知道功能应该长什么样,能满足日常使用,大部分人就可能不会提意见。
但当我们听从反对者的建议进行优化时,就会存在前后方案的对比,也有了2种方案的选择,用户就会根据自己的习惯各有所喜。
我也经常接到用户反馈:能不能改回原来的?遇到这种问题时,该怎么处理呢?用户说什么就做什么吗?肯定是不行的。我们还是要分情况来处理。
二、功能优化应对法
我们从原有功能的新增、修改、删除来分别看应对方法。
1. 功能新增
功能新增是三种情况里面最简单的一种了。锦上添花大概率来说不是一件坏事,对于老用户来说,如果不需要,不用就可以了。但还需考虑下面这一点。
不需要用户考虑
新增功能如果用户用不到,还直接显示在页面上吗?如果显示了,老用户会不会觉得很累赘,特别是B端产品更加注重效率。哪怕是多了个用不到的字段,用户都会觉得影响视觉和操作。
我就遇到了因多3个字段引起的强烈反对。
在开处方时,原来是这样的,医生填写药品名称、单次剂量等内容。

但有一些药品是要做皮试和输液的,一些诊所提出,需要在开立药品时标注是否需要皮试,皮试结果出来后填写结果,输液的话填写滴速。很合理。
于是我就在原基础上加了3个字段:

我没有加配置项,我本想不需要的话不填就好了,不影响原功能的使用。
但很多用户提出他们诊所不输液,这几个字段用不到,不要显示出来。后来发现原因,有些诊所的电脑分辨率比较低,本来操作栏一页上能显示全,多了3个字段后,操作栏需要向左拖动才能看到,造成了极大的不方便。
最简单的就是悬浮固定操作栏。但在强调不输液的诊所看来,这几个字段违背了他们的理念,那就要做成配置项了。
这也让我明白了,功能不是越多越好,用户要的不是多,他们只想要他们需要的,不需要的最好全都屏蔽掉。功能新增时千万要注意不用用户的心理,尽量减少对他们的影响。
2. 功能修改
这是最容易引起吐槽的,也是处理起来考虑面最多的。我们先看会有哪些方面的修改,然后再看常用的解决方法。
改动1:业务流程修改
流程修改的宗旨是:更短,更符合业务场景。
但系统开发时会将模块微服务化,建议相近内容在不同场景下使用时能够共用一套,以减少工作量,同时减少系统的复杂度,减少维护成本。
举个例子来解释下这2者可能引起的冲突。
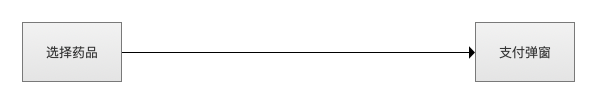
零售药品的操作:选择药品,付钱,2步搞定。流程路径:

但在门诊支付时,选择付费药品后,需要先确认下待收费信息,如果有会员折扣的,先打折。再进入下一页使用优惠券,零头减免等。再进入下一页选择支付方式,比如刷医保,现金,微信支付等,历经3个页面才付款完成。

对于门诊来说,这个流程是合理的,但对于零售来说,一般没有优惠,这个流程就太繁琐了。但都属于支付,设计时就会共用一套。
如何找到2种场景下的平衡,就是我们需要慎重思考的了。(想看答案请往下)
改动2:交互操作修改
交互的优化往往意味着用户体验的优化。但产品经理不是用户,也不可能去访谈所有用户,而用户的体验感是因人而异的,所以这部分也是可能挖坑最多的地方。
我在用手机银行的时候就经常会吐槽。本来我的页面能看到全部余额,信用卡待还金额,为什么要换位置,都找不到在哪里了。
用户在用我们产品的时候,也有同样的感受。
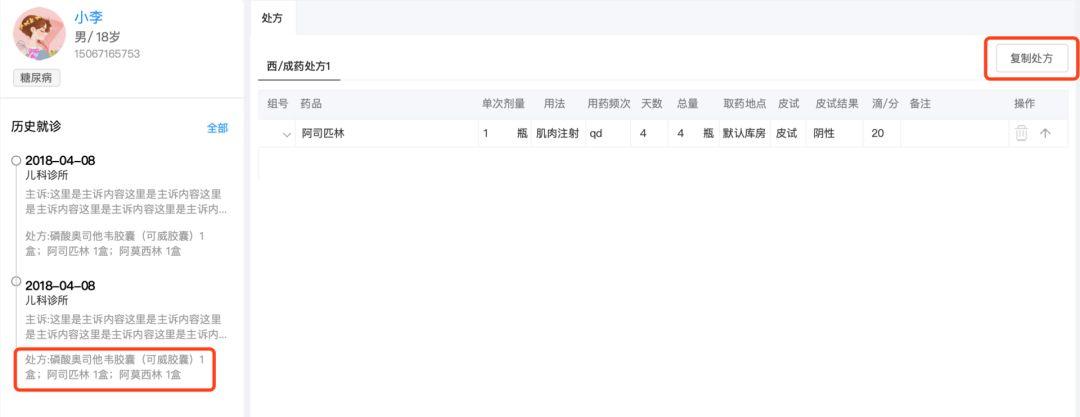
比如说我本来在开立处方的上方有个复制处方的按钮。

但是用户说,我在侧边栏看到了历史处方,却不能直接点击复制,还非要点击复制处方的按钮,去弹窗里找到那条处方去复制,不是很麻烦吗?
非常有道理,但是如果直接把复制的按钮换到侧边栏合适吗?我估计很多用户就会找不到入口了。即使在进入页面时做个引导,有些用户的习惯一时还比较难转变过来。
这时不妨做个A/B test,下面会详细的讲。
改动3:页面UI修改
如果页面的整体布局没有变化,只是做些间距的调整,按钮颜色等的改变,用户感知是比较弱的。但布局的大改,文字改图标,图标改变这些就可能引起较大的争议了。
比较常见的改动:卡片和列表。有的用户觉得卡片直观,喜欢卡片。有的用户觉得卡片信息太少,喜欢列表。很多产品都会做成2者可切换的形式。

针对以上三方面做出的修改,我总结了4点经验。总的原则是:在开发及维护成本不高的情况下,把选择权交给用户。尽量少做一刀切。
方法1:灵活自定义
就像上面说的优化改动1中的支付路径,对于中间页面,可以做一个配置,零售时不显示待收费页,直接选择支付方式付款。甚至可以把支付方式的选择做成弹窗,减少跳页带来的跳出感。这样2种场景下都能较好的应用,同时不增加系统的复杂度。
这个方法比较适合业务流程的改动。B端产品中有很多这样的情况,因为每个用户的实际场景有差异,导致需求有差异,需要系统更加的灵活,来满足更多的用户。我们肯定是照着最完整的路径做的,如果中间环节不需要,就做个开关屏蔽掉。
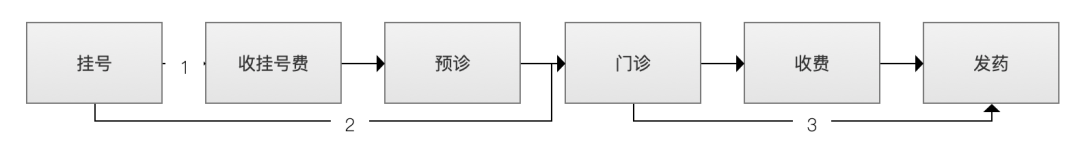
比如说很复杂的门诊流程,比较正规的是1号路线:挂号->收挂号费->护士预诊(量体温之类)->医生看诊->收费->药房发药

但有些诊所比较小,也没有挂号费,像2号路线,挂号完就直接医生看诊了。医生看诊完就到3号路线,先发药,后收费。
当然这只是举个例子,实际情况比这个还要复杂,比如夫妻老婆店,雇不起前台,看病、收费都是一个人做。
需要注意的是,这里面没有哪一个流程是正确的,当用户提出他们的建议时,不代表原有的流程不对。我们不能直接改,只能在最全的链路上插入便捷点。
方法2:A/B test
就像上面改动2说到的顶部和侧边栏的复制病历按钮,就是在做一次测试。
这个方法比较适合交互的小改动。不能有一点不确定就去问用户吧,用户到后面就觉得烦了。
B端产品也可以通过埋点的方式来看用户的喜好。前期先保留2者,后面根据点击量的数据,来放弃一方,毕竟功能是一样的,没有必要重复。而测试阶段,也是用户对新功能的适应阶段。在放弃一方前,还能做个引导,让用户不会觉得很突然。
方法3:都做,让用户选
就像上面改动3说到的卡片和列表的切换,就是在增加选择项。
增加选择项比较适合页面UI的改动。开发和维护2套的成本相对较低。如果是业务流程方面,是不建议的。比如说改动1里面提到的零售和门诊的支付做成2套,这个成本就大了,但可以做些适当的简化。
当我们没法确定用户喜欢哪一种时,可以做一次调研,如果结果支持度是1:1,那还是做2套,可以自由切换。
由于一刀切去替换,我踩过一次大坑。
原先的微信H5预约页面一直被一些用户吐槽,迫于一位优质用户的压力,我们根据他的需求做了一个定制化的优化版本。做完后其他用户看见了,觉得不错,就提出要替换原先的。见提出的人还挺多的,而且新版本线上运行了1个多月了,也比较稳定了,我就做了一次全局的替换。
结果当晚就炸了,因为一些用户的设置比较特殊,导致新版本部分科室无法被预约,只能做紧急回退。后面就给了用户两个链接,自己选择用哪一套。
经过这次后,我在做全面替换前,一定会充分调研用户。
方法4:用户提前适应
如果改的不是一个点,一个功能,而是整个系统呢?前面说到的三种方法都没有办法解决了。我们需要让用户提前去操作和适应。
我们对之前的产品做了一个完全的重构。在保留老系统功能的基础上,对原有功能进行了优化,也增加了很多新功能,当然交互和UI也是变化比较大的。
我们对比之前老用户提出的无法解决的需求,在新系统里面,大部分都得到了较好的解决。老用户也很积极的表示想用新系统。但在真的做系统数据迁移时发现,有些用户开始顾虑了:不知道有哪些细节点可能会引起不能用,不适应。
我们只能提前给账号试用,让客服再次培训,提醒用户自己多操作,等准备好了再做迁移。不敢想象,如果一下子全部切换过去,会发生多少重大的问题。
3. 功能下架
常说“加功能简单,去功能难。”虽然加功能都不简单,有时候做的越多,错的越多。但减功能是真的难,遇到的也比较少。这也告诉我们,别动不动就加功能。
第1步:数据统计
想要下架功能,首先要看的就是用户使用量。如果在近一段时间内没有人在用,且之前用过的人也非常少,那直接删除就行。
我碰过过这样一个功能,辅助检查的外送。一共就2个诊所用过,且最后次使用是在2年前。砍的非常的轻松。
但很多时候还是有用户在使用的,只是量比较少。那要看第二步了。
第2步:给用户替代方案
如果功能的维护成本很高,但只有十几个甚至几个用户在用,下架前给用户想好替代方案。
比如说我这个诊后满意度调查的问卷表单功能要下架了,那用户想发送问卷怎么办呢?我可以做个更强大的,包含这个的功能,比如完全自定义表单;或者就让用户使用问卷星等其他软件,我们可以支持外链。
第3步:做好放弃用户的准备
如果用户不接受替代方案,我们又一定要下架,那只能做好放弃用户的准备了。我们追求的是性价比,不是满足所有用户需求,不是追求只升不降的用户数量。
总结
功能的新增,更多的是考验产品经理的需求收集、分析、转化成产品方案的能力。功能的优化,则更多的是考验产品经理的辨识、权衡、决策的能力。有时候,功能的优化比新增更加的复杂。不仅要考虑反对者的建议,也要兼顾沉默支持者的看法,切勿被声响大的一方带偏。
本文只是举了几个亲身遇到的案例来阐述,工作中还需要具体问题具体分析。当裁定的笔握在你的手里时,你会怎么做呢?
作者:司马特小队,丁香园高级产品经理。微信公众号:司马特小分队
本文由 @司马特小队 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







感谢分享 举例有学习到
似曾相识
功能越做越差的原因是因为做功能的不用自己开发的产品,如果你自己也在用自己做的产品就会越做越好
有道理
挺实在的文章~