一个令人高潮的产品应该有哪些细思极恐的细节?

当我们在使用一款产品的时候,怎样的设计才能让我们觉得这是一款好产品呢?作者根据尼尔森十大可用性原则对许多成熟的产品进行了评估,现在快看看一个产品可以达到好产品的概念需要什么条件吧。
说通俗点,我们通常都这样来形容对一款产品喜爱:
诶诶诶,给你讲,我最近发现一个App,真的是太好用,你看就是这个!!
你知道不,我最近在用一个App,体验太棒,画面炫酷,特效赞极了。
我一直在用XX看文章,简直不能再好用了
…….省略1万字的安利
最近在重新听了一些IT公论以前播客,无意间听到播客中提到尼尔森-人机交互学博士(Jakob Nielsen)提到的【十大可用性原则】,重新搜了下具体内容,反复咀嚼后,对比现在很多成熟优秀的产品,都可以用它去评估一个产品是否可以达到好的产品的概念。
当我们在被产品‘高潮’的时候,到底爽在了哪里?
我决定将这10条神法则和当下的一些产品进行剖析,对话入座看看是不是真的适用呢?
1.可见性原则
Visibility of system status:告知系统的现行状态。产品设计要让适当的时间告知用户现在到底发生了什么事。这个也是最基本的产品设计理念,目的是在使用过程中,知道当前状态来辅助使用。但是也有很多产品基本让用户不知道所措。

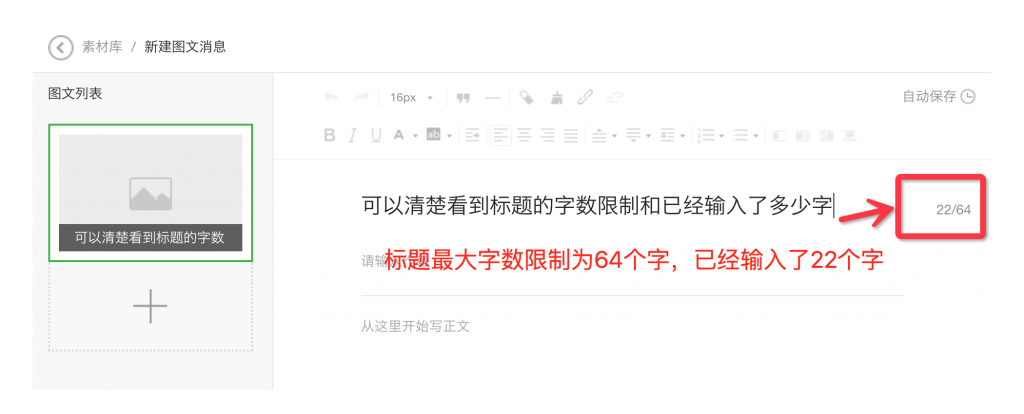
图解:该网页功能将用户正在输入的字数和最大限制清晰呈现为用户
2.场景贴切原则
Match between system and the real world:网页的一切表现和表述,应该尽可能贴近用户所在的环境(天气状况,道路交通,风险高低),而不要使用用户不懂的专业术语

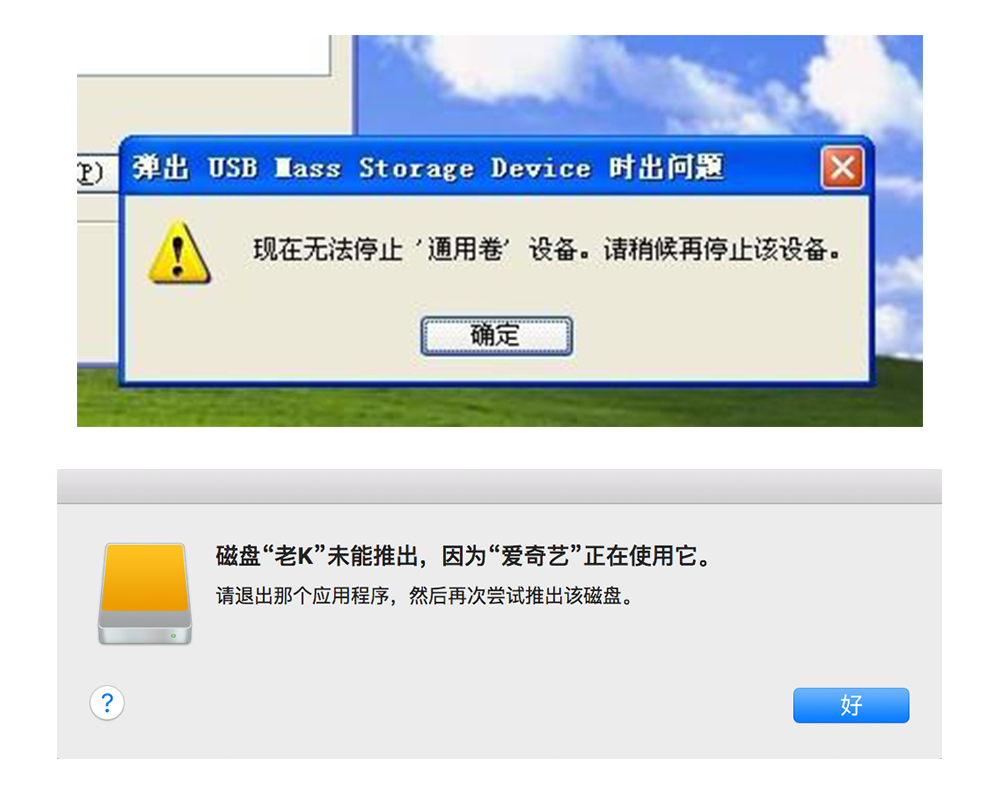
图解:比如我U盘里的张家嘴视频正在用爱奇艺播放,这个时候我弹出U盘,Windows往往这样提示我:“无法停止使用通用卷”,我靠,什么鬼,通NMGB ,说清楚点会死啊;但Mac的提示就人性化很多,会告诉哪个App在占用进程,提示我关掉。
3.可控性原则
User control and freedom:支持撤销和重做。用户没有你想的那么聪明,所以当它们操作失误的时候,给他一个“安全出口”让他迅速的回到原来的状态。

图解:上图是为知笔记的单笔记的历史版本,用户可以通过查看并恢复任一保存过的笔记内容,保证了一定程度的容错率。
4.一致性原则
Consistency and standards:遵循统一的平台设计规范/逻辑。通俗的说,用户在你的餐馆用餐,A区域是自助区,如果你每个月把自助区在B、C、D区域轮换,用户早晚有天会被你整懵逼。

图解:其一,知乎的icon(图标)设计是非常有讲究的,所有均采用色块填充型icon。其二,例如感谢和收藏button(按钮),PC端和App端高度统一,用户使用起来也不会花费时间去识别icon(图标)的意义所在,久而久之用户便形成了习惯。
5.防错原则
Error prevention:设置犯错的机制。在用户抱怨“为什么不早点提醒我,非要等我操作这么久才提示有问题不能保存”的问题之前,产品就应该就做好充分的提示;如果真的出错了,给出解决的办法。

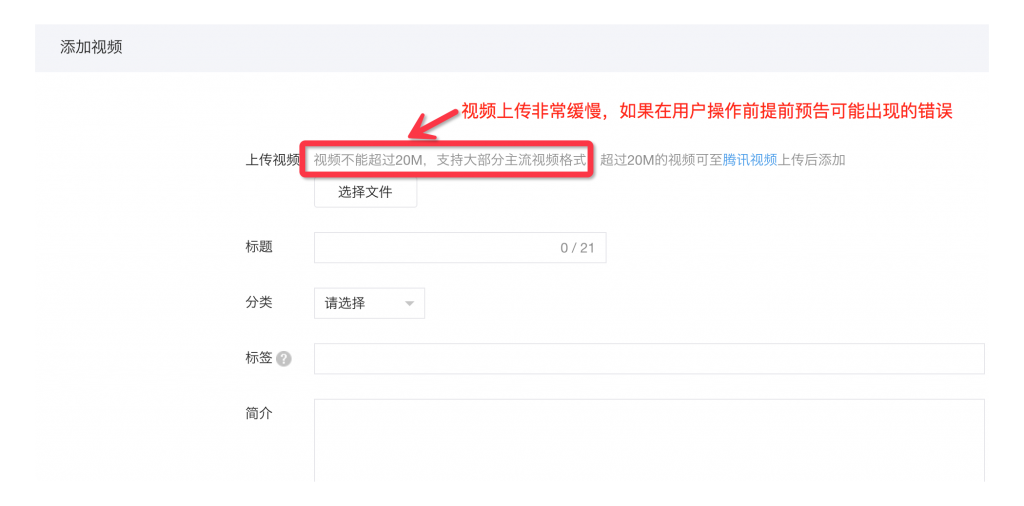
图解:微信公众平台上传视频时,20M以上上传时间是很久的,如果在用户上传超过20M时再提示用户出错,将会是一次糟糕的用户。所以微信这里做的很好,提前告知用户错误的可能性,并告诉用户超过20M要去腾讯视频里上传。
6.协助记忆原则
Recognition rather than recall:不要让用户在使用产品的时候记忆太多的东西,尽量做到用户还没张口要东西吃的时候,你就把东西送到他的嘴边。

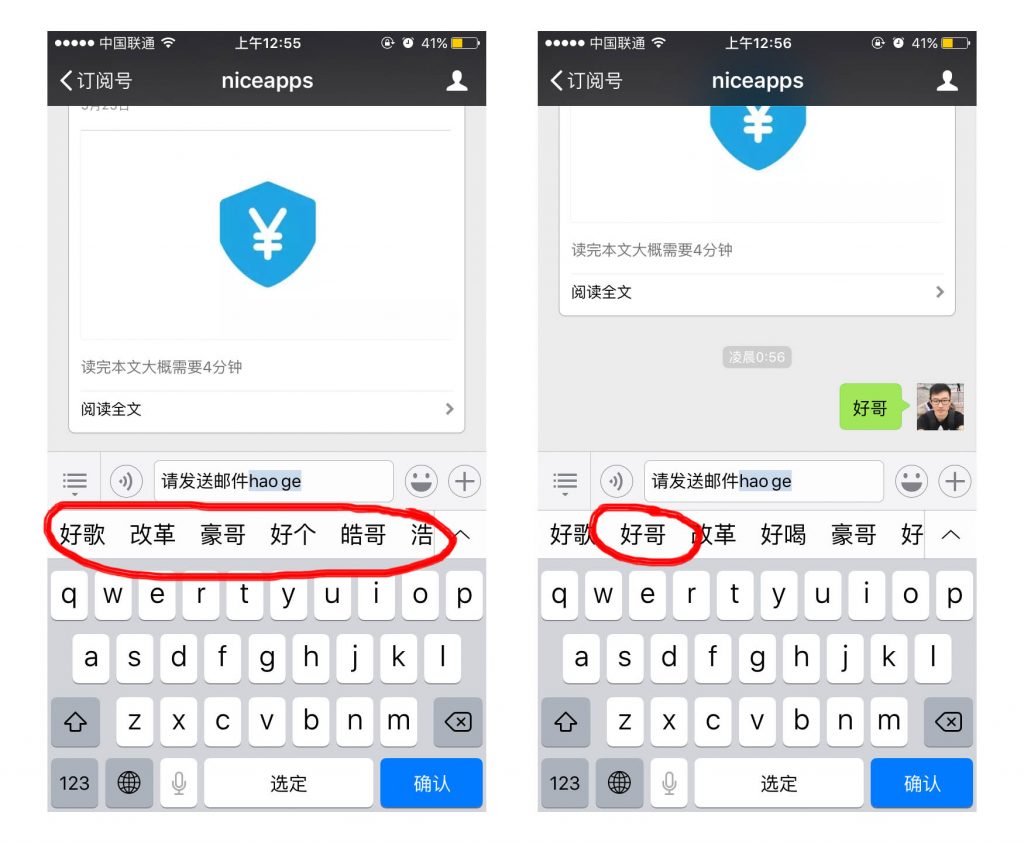
图解:比如苹果系统自带输入法的记忆功能,‘好哥’本来不在输入法的字库里,当然我聊天过程中打过一次‘好哥’后,第二次再次输入的时候系统将‘好哥’推荐到了第二个备选词中。
7.灵活和高效原则
Flexibility and efficiency of use:无论你是普通用户还是专家用户,都可以顺畅的使用产品,这也就意味的一些高级的功能要适当的隐藏起来,不要干扰到普通用户,保证平台的用户在使用基础功能,不被特殊功能所影响。

图解:理想角度去思考,朋友圈为何隐藏了发文字朋友圈的功能,或者微信把它当做了一个特殊功能,不影响朋友圈正常使用,降低其使用频率,更可能多的在圈里分享图片,降低用户阅读内容的时间成本,从而一定程度上提高了用户的时间和效率。
8.美学和最简主义原则
Aesthetic and minimalist design:保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。你的设计不仅让用户发出赞叹,还要让他跪舔你的简约设计。

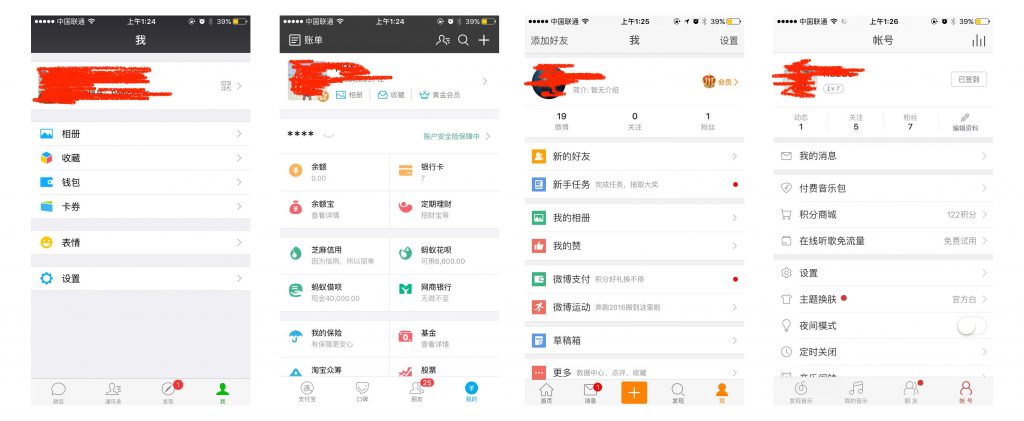
图解: 展示的分别是微信、支付宝、微博、网易云音乐的个人中心页面,信息昂杂和最简主义一目了然。
9.容错原则
Help users recognize, diagnose, and recover from errors:使用产品出现了任何问题,请讲人话,并真诚俏皮地告诉你的上帝,为什么会出错。


图解:在产品设计要求越来越高的现在,404页面已经成为产品设计的亮点之一,一个温馨的404错误页,同样可以抚慰访问失败对于用户造成的不佳体验。告知的“网页不存在的原因”,提供了返回首页的链接。
10.帮助和文档
Help and documentation:我想你一定见过买家电时送给我们的说明书,有谁认真的看过那些小册子(除非万不得已),所以一份如何使用产品核心功能&具体步骤的帮助文档,这样用户真的遇到问题也有地方查找。但是如果让你的帮助文档更贴心也是需要去考虑的。

以上,写了一些我对于【十大可用性原则】理解和看法,希望和大家共勉,在推敲产品的过程中可以用来校验和思考。写的好烧脑,欢迎交换意见,拍砖交流。
作者:杜鹏程,个人微信公众号(ID:nice_apps),原腾讯电商ECC数据运营工作经验,现创业团队深圳WePartner产品经理。3年互联网产品项目经验,参与公司重要项目的孵化和执行。
本文由 @杜鹏程 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








实用性很强!
好干的货 😆
干干的货 😀
赞一个
收藏文章时总是习惯性去点前面的星标,点了几次才发现要点文字 ➡
同!
很好!很受益
提出问题并给出解决方案和实例。满满的干货,看起来完全不费脑子还能学到不少。
哈哈 确实很烧脑
好文章
(*  ̄3)(ε ̄ *)
❗
不空谈概念的文章才是好文章!
❗ 哈哈 我也觉得