Pull to refresh丨被忽视的下拉刷新原来有这么多种玩法

一款产品的视觉页面通常由各种banner、icon、button等元素组成,这些元素代表着这款产品的主要功能,并形成其风格和调性。不管是banner还是button都是靠“点击”动作,而翻页、分栏等功能在移动类产品则基本由“点击”转换为“划动”的动作,这是产品的一个普遍趋势。下拉刷新属于“划动”这个动作,相对于产品的主功能,下拉刷新是一个小功能,但在一些产品中它又是必需的功能。
iOS和Android用户对上图 App 这样的更新方式一定不陌生:用手指拖住屏幕往下一拉,App滑出一段特定内容并刷新当前页面。

2012年,Twitter发明了这种
Pull to refresh 刷新方式,引发产品交互的一个小浪潮,大大小小的App争先效仿,甚至有开发者把它带到Chrome和Safari上面去了!次年,Twitter正式宣布获得了下拉刷新的技术专利,虽然一再说明此项专利只用于保护自己,不会用来发起诉讼,但仍让很多公司视为威胁。好在Twitter说话算话,至今还没听说有过这类诉讼侵权。

下拉刷新在很多产品中都有体现,笔者收集了一些我们常用App的下拉刷新,后面再和大家分享关于下拉刷新的总结和新玩法。

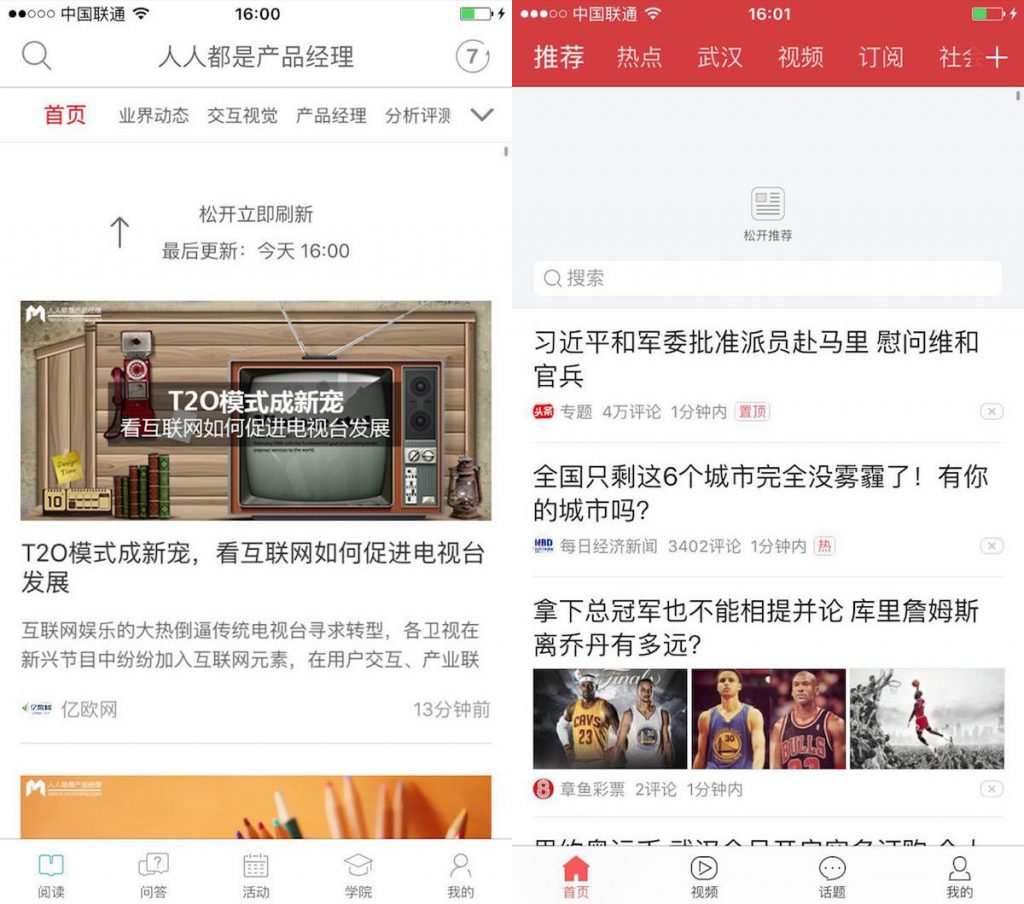
人人都是产品经理(左)和 今日头条(右)的下拉刷新都采用较为经典的方式,而前者更是辅以“最后更新时间”更清晰准确地传达给用户此次刷新动作的时间维度。这种方式大多应用于各资讯、商品类产品或栏目中,满足其不断更新的需求并有效提示用户,一个有意思的例子:微店旗下产品——口袋购物、今日半价、微店买家版基本采用这种方式。

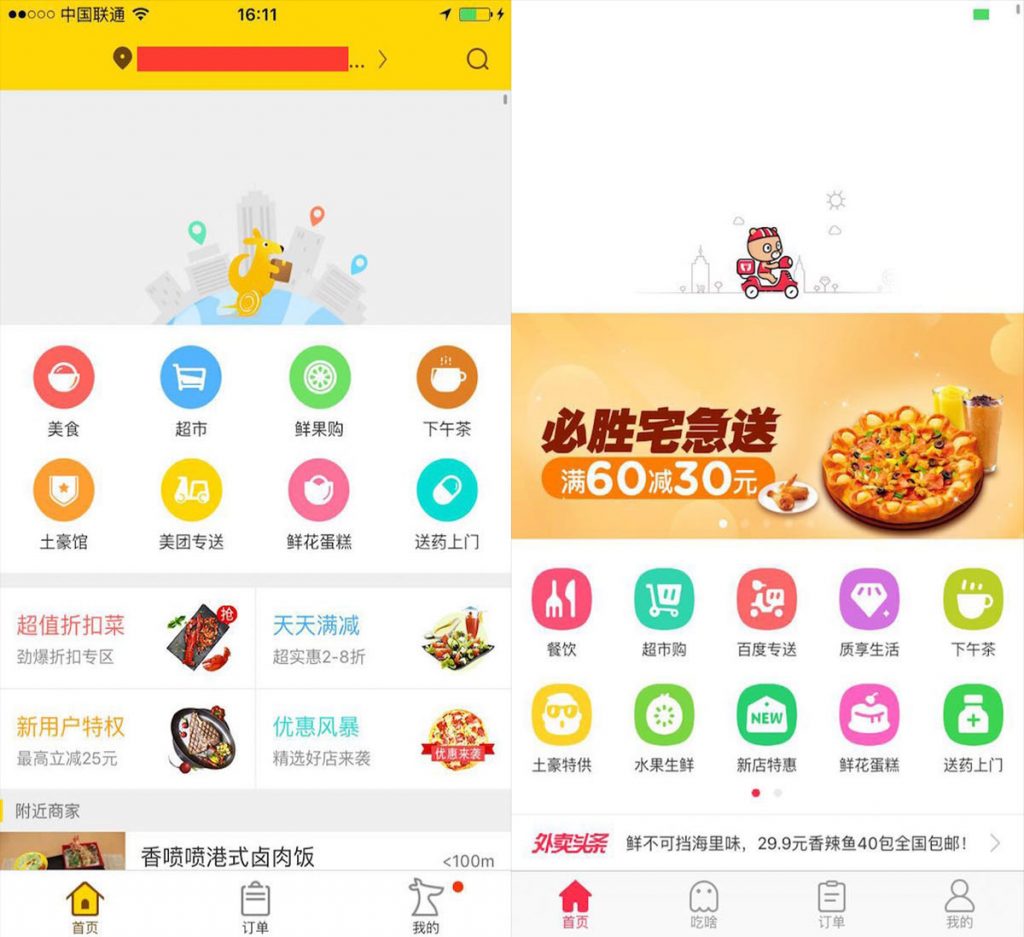
美团外卖(左)和百度外卖(右)的下拉更新采用的是其公仔或卡通形象的方式,活泼生动地刷新展现,同时也强化用户对品牌和功能的认知。这种方式广泛应用于各类App中,例子一大堆:百度糯米、大众点评、美丽说、艺龙、美拍······

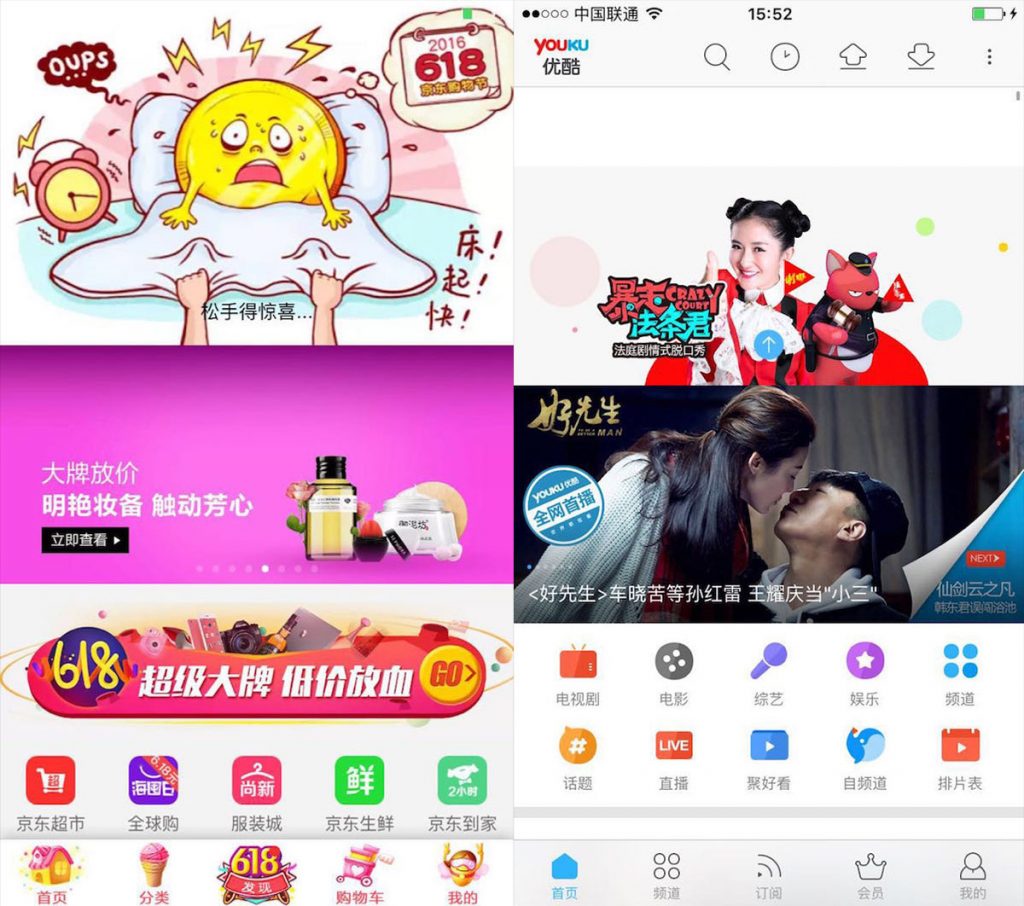
京东(左)和优酷(右)下拉页面已不局限于“更新”了,而是赋予其新功能:主题活动。进入App后,京东的下拉页面出现的是618大促活动的游戏,优酷的下拉页面是暴走法条君的宣传,它们已经在下拉更新的基础上大胆创新。其实,这个玩法淘宝、天猫之前已成功实践过,在大促活动前通过这种方式植入小游戏,发放代金券、红包等,一来更有趣味性,二来增强用户购买欲。

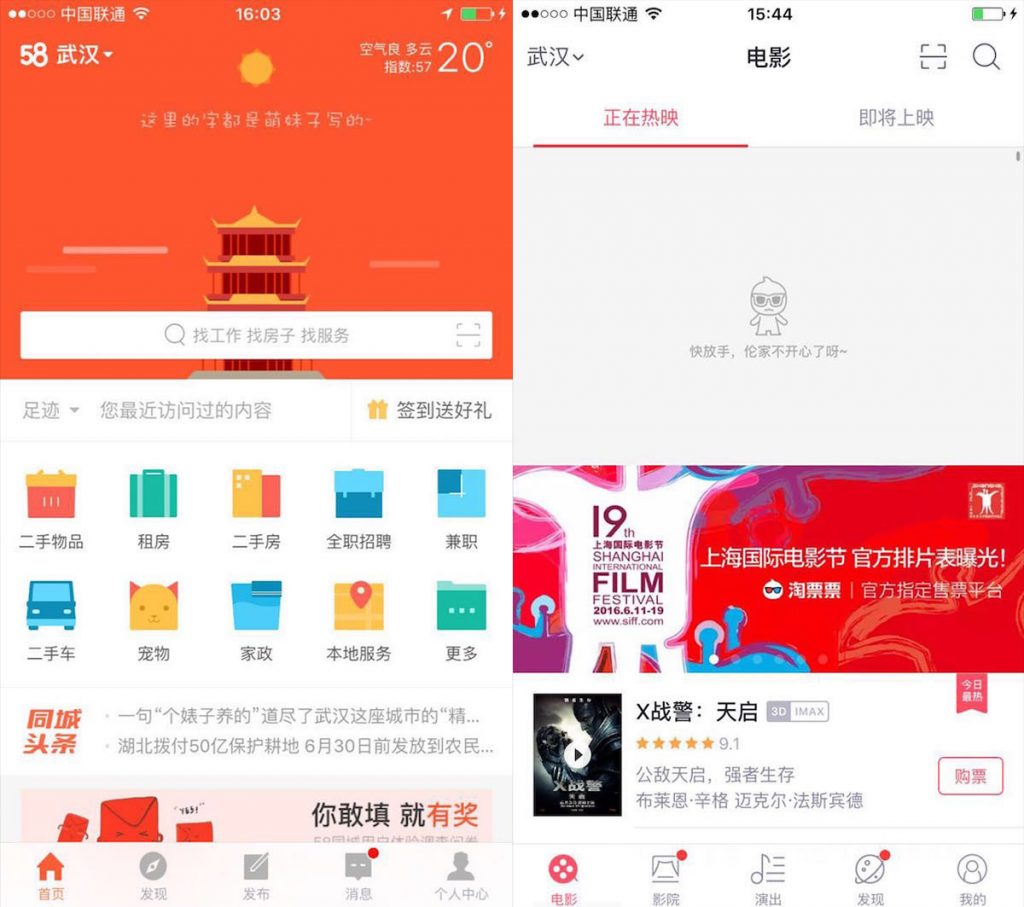
58同城(左)和淘票票(右),卖卖萌、撒撒娇,对用户来说也是很受用的,这种方式体现温度和人性,拉进用户和产品的距离。

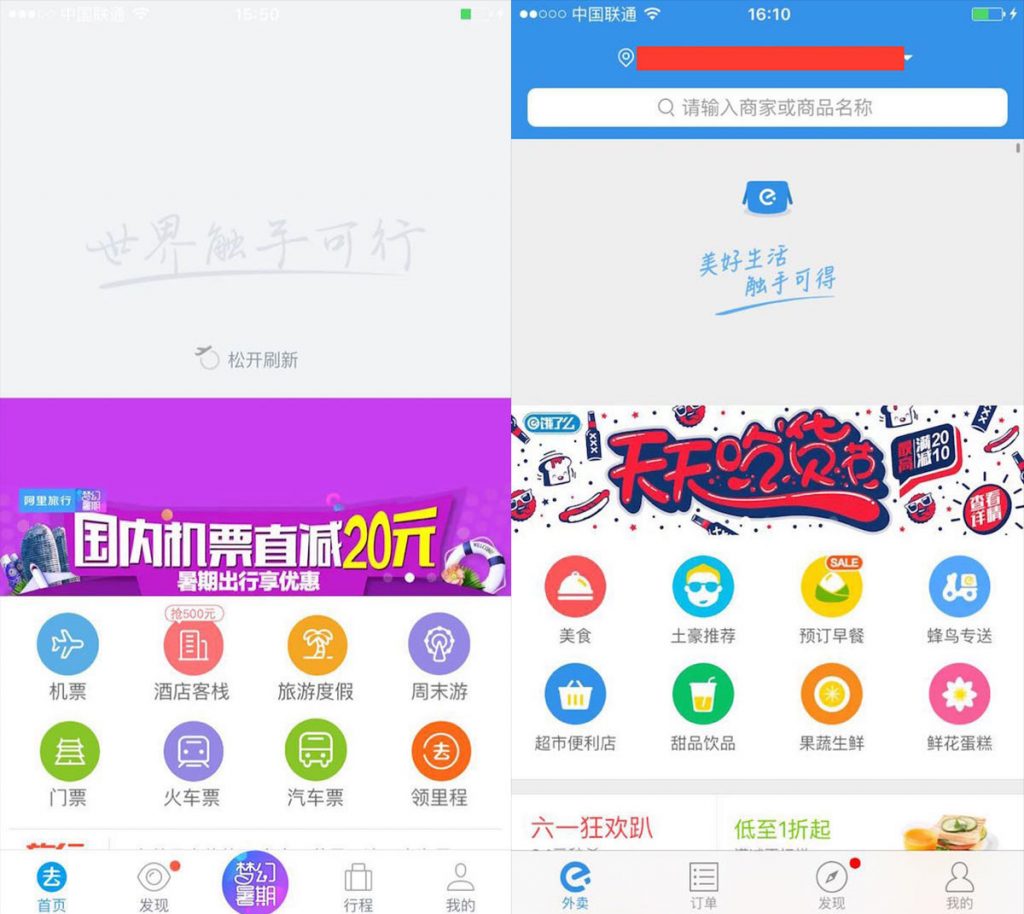
阿里旅行(左)和饿了么(右)下拉直接呈现产品Logo及slogan,干净利落,类似产品公仔形象,可以加强用户对品牌的认知。(PS:都整“触手XX”,我知道现在是移动互联网时代==)

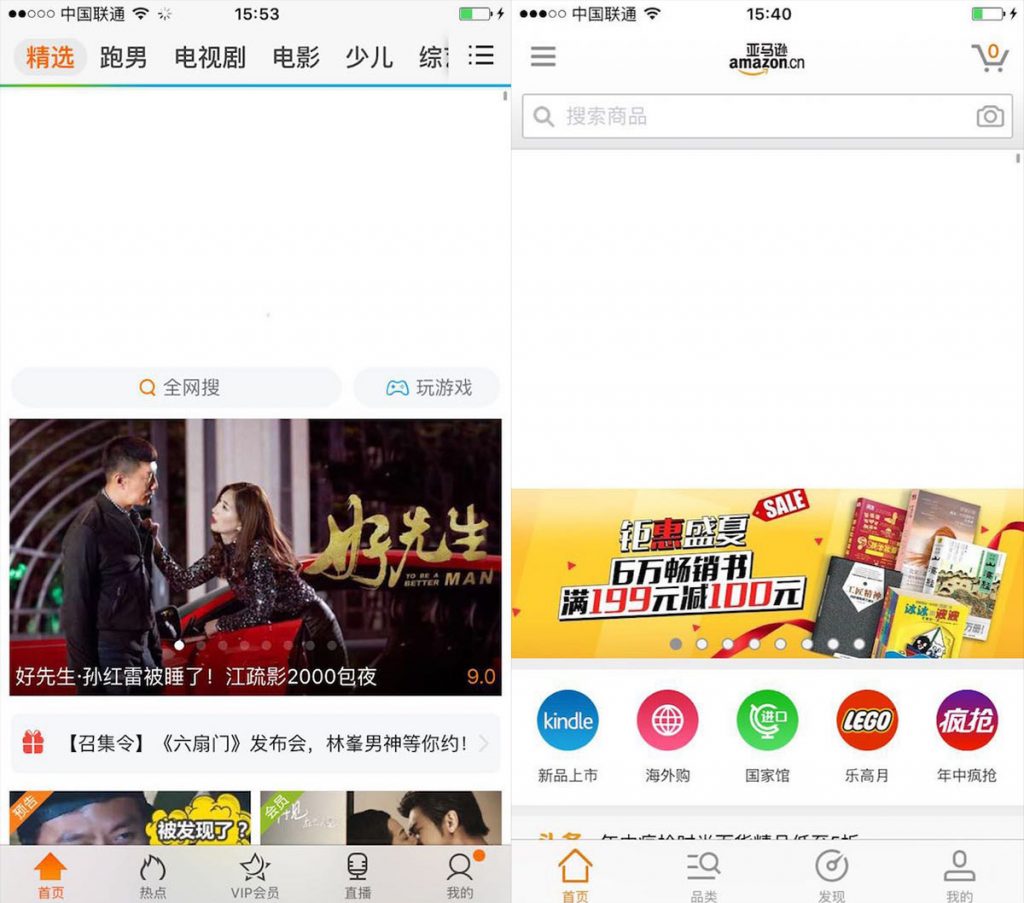
腾讯视频(左)和亚马逊(右),这俩下拉页面什么都没有······笔者就想问:既然不玩下拉刷新为什么不干脆固定顶部呢?拉下一大片空白,看的也辣眼睛······
最后分享一种只有笔者这种人才爱玩的下拉页面-.-

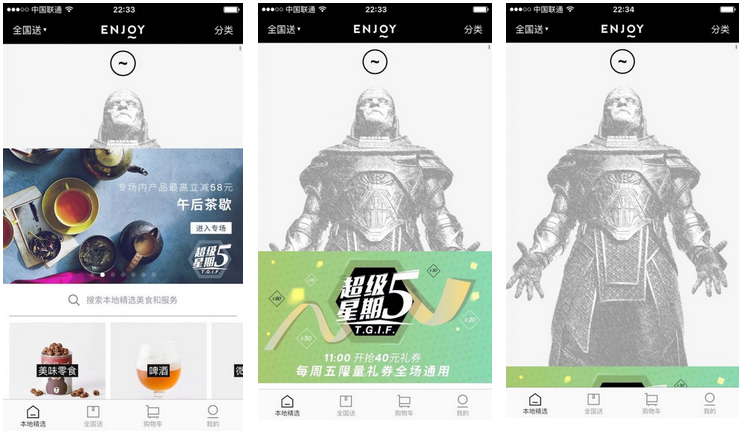
ENJOY,一款社交餐饮产品,主页面不断下拉就是上面的效果了。只要还能往下拉的页面,笔者一定会惨无人道地把它揪出来······是的,这种产品人投笔者这类用户所好了。理性分析的话,这也是一种可以优化改进的玩法,下文再详细讨论。
市面上普遍的App大多有下拉刷新,以上的介绍也可以看出:下拉页面已经在演化更多有趣或者实用的玩法,但总体而言很多产品人和交互设计师并不重视这个小玩意,笔者准备梳理一下对下拉页面的思考。
说起微信“摇一摇”大家都很熟悉,很多产品人对此推崇备至,很多App上也都有摇一摇这个功能。产品教父张小龙是这么分析的:微信的摇一摇是个以“自然”为目标的设计,“抓握”、“摇晃”是人在远古时代没有工具时必须具备的本能。手机提供了激发人类这项远古本能的条件,设计“摇一摇”时,目标是和人的“自然”或者说“本能”动作体验做到一致。
张小龙从人的原始本能这一角度来思考,举一反三,套用这种思考模式,笔者认为“触摸”、“划动”也是人自出生便具有的本能,通过手和嘴找到第一口母乳,对陌生世界也是本能地用手去触碰和感受,形成原始的认知。手机、平板电脑以及更多电子产品都从原始的按键逐渐进化为触屏,也是这种思考角度的实际体现。
一款产品的视觉页面通常由各种banner、icon、button等元素组成,这些元素代表着这款产品的主要功能,并形成其风格和调性。不管是banner还是button都是靠“点击”动作,而翻页、分栏等功能在移动类产品则基本由“点击”转换为“划动”的动作,这是产品的一个普遍趋势。下拉刷新属于“划动”这个动作,相对于产品的主功能,下拉刷新是一个小功能,但在一些产品中它又是必需的功能。小但必需,那么,目前尚被忽略的下拉刷新有哪些玩法呢?
如前文所言,下拉页面已经演化出一些有趣或实用的玩法,而且不局限于刷新这一功能。笔者准备从“下拉刷新”和“下拉非刷新”两个方向来分析:
(一)下拉刷新玩法
1、从产品功能出发:吸引用户、强化品牌
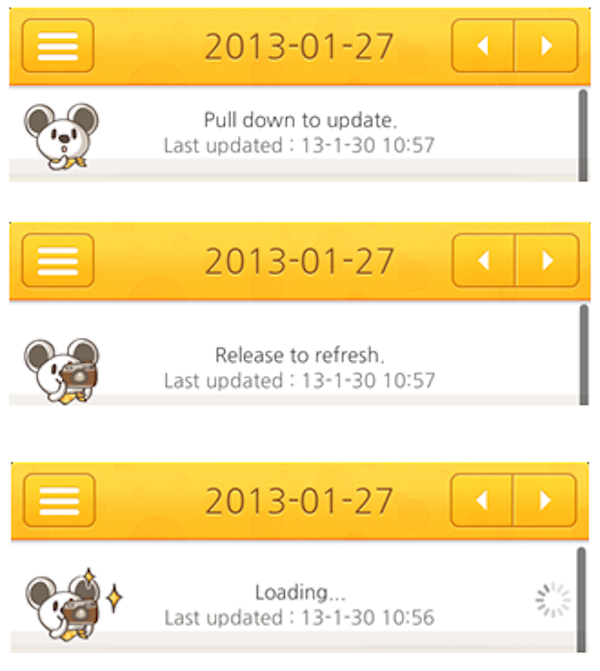
先来玩个小游戏,下图是一个叫Cheeze的App,下拉时,界面会出现一只小老鼠,再往下拉小老鼠会掏出一个相机,松手之后咔嚓一下拍照,大家猜一下这个应用是做什么的?

揭晓答案:根据老鼠的动作,大家很容易联想到这是一个照片分享应用。
这样的下拉刷新设计,一方面传达了这个应用的核心价值,另一方面也对品牌有了更深刻的印象,非常有意思。这种方式适用于绝大数产品,当然,任何产品都需要从实际需求考量去做,以上仅为一种参考。
2、从产品内容出发:提醒用户,预告内容

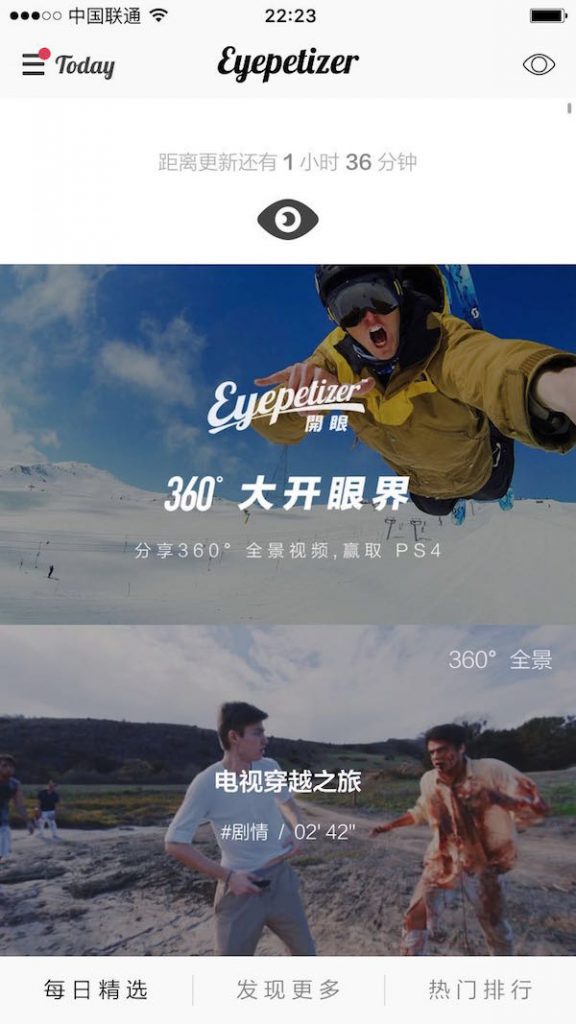
开眼这款App做了一个良好的示范,下拉刷新时展现“距离更新还有XX时XX分钟”,在时间的维度上给用户更精确的提醒。此外,这种玩法还可以直接为接下来的内容呈现做一个预告,比如“距离XX作品更新还有XX时XX分钟”、“距离XX活动还有XX时XX分钟”。
(二)下拉非刷新玩法
1、从产品业务出发:依托数据,创新功能

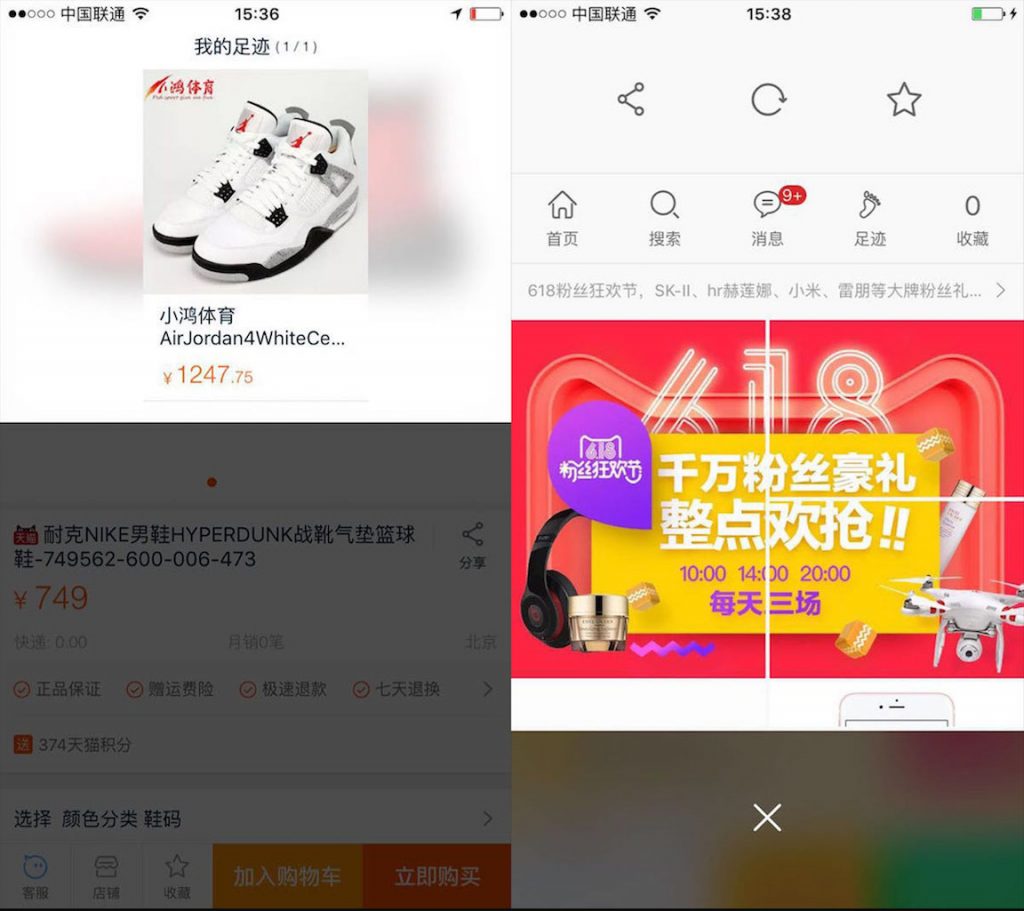
淘宝(左)和天猫(右)的商品页面下拉后展现“我的足迹”和“促销活动”,这个功能比较创新。以淘宝为例,在浏览某一商品时想对比刚才浏览的另一商品,这个场景下体验非常好,而且于淘宝而言高效地利用流量。另一个场景,正在浏览某一商品,下拉页面时跳出上次浏览过的商品,和正在看的商品没有半点关联,这就很不自然了。
这也说明下拉页面的功能也需要根据具体场景来设计,不宜采用“大一统”的方式,或者进行一段时间的用户教育,让用户知道该功能在什么场景下使用合适,并且采用一定方式防止手误下拉页面的展现。
淘宝、天猫的新玩法虽然不是面面俱到,但其创新性还是值得肯定的,首页下拉页面出现抢券、抢红包等小游戏也是从淘宝、天猫开始玩起,这些都有着很不错的进步意义。从产品的业务、功能出发,下拉页面非刷新其实还有很多其他玩法。
- 很多App的开展活动时,经常是在主页面新增一个入口,引导用户点击入口参与活动,在实际操作中可视具体情况考虑使用下拉页面代替新增一个入口,特别是偏游戏类的活动,一来节省主页面button资源,二来用下拉页面的动作代替点击按钮动作,增强使用趣味。
- 类似淘宝、天猫在一些二级、三级或N级页面,根据产品的具体业务和功能,量身定制下拉页面的功能,比如旅游产品中某个景点的页面,下拉页面时展现去过该景点的用户所写的优质攻略。
- ENJOY产品下拉页面展现某个具体形象,这种方式显然并不被大多数用户接受和喜欢,但可以进行优化:开展主题活动,下拉页面展示的内容可以采用拼图的方式(具体可根据产品业务来设计),激励用户玩起来。
- 对于一些强调用户粘性的产品,下拉页面即签到或领积分,减少用户使用成本。
··· ···
2、从品牌调性出发:独特风格
品牌的独特认知,浓缩于它的Logo,比如我们看到“√”会想到NIKE,看到企鹅会想到腾讯,看到苹果会想到iPhone······这些各自领域里的佼佼者已经让它们的品牌越来越具象化,即看到某种实物就会联想到它们。然而,还有更高阶的,看到某种颜色就联想到一个品牌,比如看到橙色我们会联想到阿里巴巴,看到绿色会想到微信······当然,这些也是相对的,不是绝对的认知。
讨论上述内容,就是强调下拉页面的内容要想形成独特风格,可以从品牌Logo和品牌主题色两个角度去设计。下拉页面不是为了刷新,而是展现品牌调性和风格,比如根据品牌业务和定位设计Logo的系列形象,还可以和用户互动来征集,展现在下拉页面上;比如产品主色调的统一,背景色、button、线条等方面进行统一,展现在下拉页面上。
下拉刷新在目前还未受到重视,最重要的原因在于:产品需求是有取舍和优先级的,下拉刷新属于次级需求,它需要在解决主需求的基础上再优化改进,且不能妨碍主需求。笔者上述所设计的新玩法是建立在具体的场景中,并且认可一点:不影响主需求的基础上,去玩下拉刷新。
总的来说,下拉刷新的创新设计能提高用户使用产品的趣味性,构建良好的人机交互页面,同时也可以传达产品价值、推广品牌理念。精致的产品往往体现在精致的细节上,下拉刷新可以有很多种新玩法,也可以做成很精致的细节。
作者:天行(微信公众号Utianxing),互联网从业人员
本文由 @天行 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








刚做产品。刚好想换个刷新方式,可以考虑下。但还是要从产品角度去选择,没有太好的想法选择还不如用系统自带的(个人意见)
瞬间被点醒的感觉
😆 😆 😆
这个好,平常的思维都死了,吃了作者的一口药活了一些。
很多产品尚未重视下拉刷新,其实也可以有不少新玩法 😆
其实这样的话,可以引申到别的部件上 🙄
看来你有想法了,快来交流 😆
挺多的吧,比如现在到了端午了,加载时候的小圈圈可以改成一个粽子在剥开。
受教了
有意思的想法记得多多分享吧~ 😳
不错
欢迎交流探讨 😆
😳 😳 😳