电商购物车终端不同设计有何区别?

最近在做电商H5的设计,在研究购物车的时候有过那么一些思考,周末终于有时间把最近的一些看法整理一下,文中所选的竞品包括:淘宝(C2C)、京东(B2C)、网易考拉(跨境电商)和苏宁易购(B2C)、阿里巴巴(B2B),基本涵盖了目前主流的电商模式,同时这几个平台用户数量很广,能在一定程度上反应用户的使用习惯。
一、为什么要有购物车
1、符合用户购物习惯,相比较一些线下的小商品,任何一个电商平台都算得上是一家“超市”了,所以用户很可能在同一个电商平台购买多个商品,如果用户每购买一个商品就支付一次,不符合用户购物习惯,对用户体验来说是一个巨大的灾难。因此从购物的流程来说,我们需要立即购买来快速购买,减少流程(当然任性的jd一直没有),也需要加入购物车,多个商品合并支付。
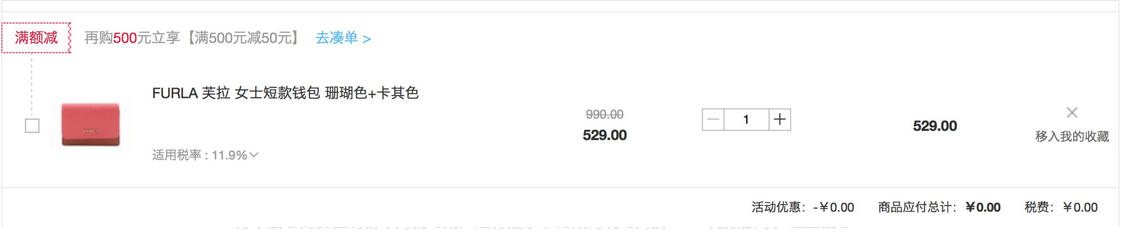
2、体现订单信息,即多个商品相互影响或者单个商品数量对订单的影响。电商平台最主要的此类信息就是优惠信息,目前优惠主要有两种,一种是单品的优惠,即单个商品的降价。另一种是多品优惠,比如满减、满送、搭配优惠等。如何体现后面这些优惠类型,就需要购物车的帮助。比如网易考拉左上角的满减优惠:

诸如此类的优惠还很多,对用户来说这主要是给用户一个再思考的机会,对平台来说是关联销售。其他比如邮费等的信息也需要在购物车中体现。当然还有很多其他非优惠的订单信息需要在购物车内就对用户进行提示,比如跨境电商的2000元限额等。这些信息是能影响购物决策的,因此不能放在订单确认页,购物车就是提示的最好地方。
据说很多女性用户都是把购物车当做收藏功能用的,把想要的商品加入购物车,之后再在购物车里选择合适的商品组合进行结算,在这种用户场景里,购物车也是必不可少的。
二、购物车应该实现什么功能
对一个购物车来说,他需要实现的基本功能,即一个购物车的下限应该有:
1、浏览商品信息,即大概的看一下我的购物车里有哪些商品,同时这一定得是去到商品详情的入口,用户点击购物车里的商品后能够重新回到商品详情,再一次决策是否结算该商品,商品信息可以比较简略,只包含关键的品名、价格和数量,当然配图的话比较直观,因为有些品名实在太长,只看品名用户还真不知道到底是什么。
2、对商品的操作,对商品的操作包含了:多选,变更数量,删除和结算,多选是为后面几个功能服务。
3、包括优惠在内的订单金额信息的显示,这主要是配合商品的操作,因为数量上的变更可能会引起优惠、价格上的变动。所以购物车需要显示包括单价、总价、优惠、运费,跨境电商的税费等在内的金额信息,方便用户进行购物决策。
上述的三个功能基本也是一个用户使用购物车的流程

三、PC端和APP、H5在购物车上有什么区别

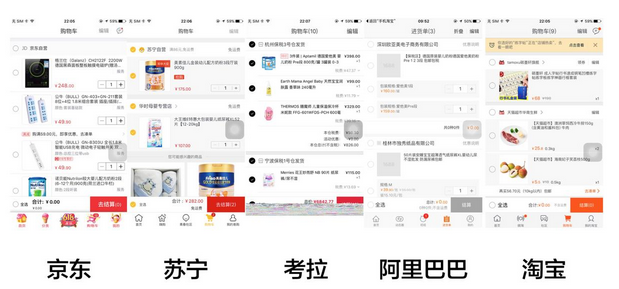
作者研究了5个竞品的PC端和移动APP或H5,发现购物车的设计基本PC端和移动端差别不大,显示的信息基本相同,所做的一般就是把信息重新排布,按钮移到操作热区等一系列适应移动端特点的的变化。但也有一些不同。
淘宝和网易考拉购物车无法直接编辑数量。京东、苏宁易购和阿里巴巴可以。淘宝和考拉都是需要点击右上标签栏中的编辑才能跳出数量的加减。
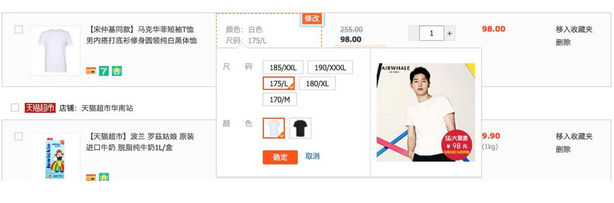
淘宝的设计比较好理解,其商品下包含了较多的子选项,即一个大的商品下根据大小、颜色等的不同,可能有十多二十个具体商品,单纯在购物车内数量加减容易出错,其PC端可以进行加减操作是因为加减操作页面同时能够进行具体商品的选择,两个选择能在一个页面的弹窗内实现。

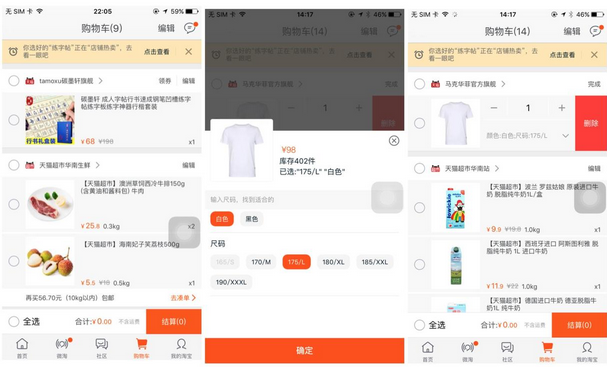
但对于手机淘宝来说,因为移动端屏幕大小的限制,不能把规格选择和数量选择做到同一个界面里,为了降低出错几率,手机淘宝把数量和规格都放到了“编辑”这个页面里。

至于考拉为什么不能在购物车里变更数量,并没有想到很好的原因,希望能想到的人告知。
作者:陌紫丰田
来源:简书
原文链接:http://www.jianshu.com/p/d3e95fe978b2


 起点课堂会员权益
起点课堂会员权益








我觉得这是给予消费者一个思考再确认的场景缓冲。就如同微信不能将朋友圈的内容直接转发的设定类似,微信方面是为了提高朋友圈的内容质量,而考拉方面可能是因为减少退换货物的考量,毕竟涉及到商品课税的问题。
考拉购物车可以增加数量呀。
楼主的意思是不能直接修改,得点击编辑才能修改数量。