复盘分享:后台产品工作的难点与收获
笔者以自己负责的产品首页的后台模块设计、内容配置和老后台的优化等工作为例,复盘分享了工作内容中的不足、难点和收获。希望这部分心得能对同样做后台的产品同学有所启发。

年前刚入职新公司做产品实习,恰好碰上疫情延迟了节后回园区的办公时间。
由于疫情的影响,前段时间一直在家远程办公。远程办公的好处就是工作时间增多了,减少了路上交通的时间,但效率其实并没有提升多少。
这段时间,我主要负责产品首页的后台模块设计、内容配置和老后台的优化。由于一些客观和主观因素的影响,这次工作并没有做的很好。
虽然这次工作自己做的不够好,但有从这个项目中学到了很多,在产品方法论和认知上有了提高,对于首页后台管理和客户端推荐算法的运用也有了更深的理解。
为了提升认知,避免重蹈覆辙,复盘工作是必不可少的。
这次复盘我将抱着直面问题、直面自己来谈谈这次工作的不足、难点和收获。
大纲如下:
- 项目背景
- 目标-行动-结果
- 重难点分析
- 个人收获与总结
- 接下来怎么做
一、项目背景
- APP架构大调整,图书馆和发现页起不同作用
- 提升产品体验,将以前的人工配置内容调整为算法推荐和规则匹配,为后续的用户转化奠定好基础。
- 搬迁老后台功能,统一在一个后台
二、目标-行动-结果
1. 目标
完成图书馆首页后台模块配置、内容管理设计和老后台功能优化。
2. 行动拆解
- 了解老后台逻辑
- 获取老后台图书馆的待优化需求
- 了解并弄清楚需求文档设计规则(不同团队不同要求)
- 探讨新首页需求和功能设计
- 最底层功能设计-单本书上传交互设计
- 根据新首页需求,构思并设计后台配置模块
- 熟悉算法、规则的原理
- 内容管理模块设计
- 功能设计-评审-修改-跟进开发
- 跟进开发-积极沟通-跟进需求修改
- 跟进测试-上线前期准备
- 上线后持续观察、分析数据
3. 结果
新版本不出意外将于明天上线,上线时间比预期推迟了一些。不得不说需求的变更和改动对上线时间产生了影响。
我要复盘下自己在这个过程中犯下的一些较低级的错误,比如需求稿不够清楚,跟进功能不够及时、决策不够果断等。
这次版本大体上实现了想要的功能设计,还有一些小优化打算留在二期来实现。二期将会把重点放在提升用户体验和转化。
三、项目重难点分析
1. 规则和算法模块
这次项目有推荐算法和规则的模块,之前没有接触过算法和规则定义的功能设计,这对于我来说是盲点。为了更加了解这块的客户端设计和后台设计,专门看了许多相关文章和跟团队进行讨论,才开始步入正轨。
所以在这里也聊聊推荐和规则模块。
推荐和规则是两个不同的概念,推荐是依靠数据和算法模型,主要是根据用户行为来推荐内容,人工无法干预;规则是依靠规则定义,给出一定的范围,通过规则来展示内容。
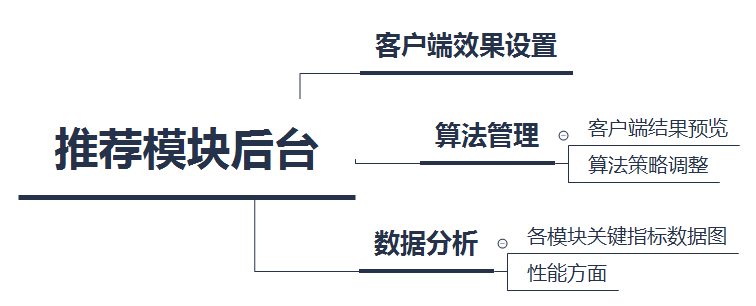
那么推荐后台应该是怎样的?

一般的推荐模块后台会包括上面的几个功能:
1)客户端效果设置指的是通过模块配置来让推荐模块出现在客户端展位中,主要是编辑模块的属性,比如权重、状态等。客户端的UI效果也非常重要,这个要根据内容和场景来决定UI效果图,这一块交给我们专业的UI设计师就好啦。
2)算法管理里有客户端结果预览和算法策略调整,有些还有A/B算法测试。
- 客户端结果预览指的是在后台可以看到客户端线上的推荐效果,一般可以支持查询用户的推荐结果,以此简单来判断下这个算法策略准不准
- 算法策略调整:对于推荐模块,可以进行算法指标调整,调整指标来应对不同的推荐目标和推荐准确性
3)数据分析一般包括模块关键指标数据图和性能方面
- 模块关键指标数据图:不同业务有不同的关键指标,我们一般来说比较看重北极星指标,指的是最重要的一个指标。通过这个指标数据来判断该推荐模块是否有效,是否实现了团队想要的东西。比如会员续费率、日活、GMV等。
- 性能方面:一般指的是模块的更新时间频率、更新时间段、响应时间,这个会涉及到开发费用,需要跟技术详细讨论。
2. 老版本兼容问题
这次的优化包括迁移老后台,将老后台的功能放在新后台,其中还要对一些功能进行优化,同时为了满足新版本客户端的需求,后台有些字段也要重新设计。这里会出现几个问题:
1)怎么避免新设计的字段对老版本某些功能的影响?
新设计的字段需要让技术进行各个端的排查,有影响的需要讨论解决方案,避免对老版本或者新版本造成影响。
2)去掉的字段(无用字段)是否对各个端都无用?
这个问题解决方案同上,无用(冗余)字段可以去掉,但还是要各个端排查
3)新增字段的数据怎么导入?
这里一般是两种方法,技术导入和人工导入。如果新增字段跟老后台某字段是对应的,那么可以让技术直接导入。否则只能安排人工来导入数据。这会变成纯手工活,需要提前预估时间,不要影响上线时间。
4)老版本和新版本怎么同时并行运营?
老版本和新版本完全是两个App的情况下,一般来说要并行运营一段时间,一段时间过后,可以通过弹窗来让老用户更新或者别的交互操作来提示。9成老用户都更新后,一般来说就可以不再运营老版本了
四、个人收获与总结
1. 交互文档撰写,把开发、测试当成用户
这次项目相对较为复杂,负责了客户端首页的配置、内容管理和最底层的图书上传。所以后台菜单级别和页面也相对较多,每个页面都需要将功能和逻辑写清楚。
除此之外我还负责了老后台的迁移,迁移到新后台之后再对一些小功能进行优化。但由于老后台时间久远,许多开发也不是很熟悉某些功能的具体逻辑,所以这一块也需要重点说明。不是1:1搬迁过来就行了,在了解清楚原功能逻辑后,设计符合新后台交互操作。
交互文档是否撰写清楚,是否能让开发人员看明白,会关乎到后续开发的进度和功能的实现程度。总结下这次写交互文档后的一些心得:、
- 说明功能设计的时候,尽量用结构化语言来说明功能,减少不必要的扯犊子
- 更新原型时,需要说明更新时间、更新页面和功能,新增的功能可以通过不一样的线框出来表明是新增的
- 菜单需要说明有没有独立菜单,页面入口在哪,清晰的菜单结构很重要
- 每一个按钮如果能够实现交互(在Axure上)最好实现交互,方便开发和测试理解按钮和页面跳转
2. 功能设计-保证流程清晰,自己过一遍全流程
关于功能设计这一块,这次主要负责后台设计。跟常见的客户端设计有很大不一样,在我看来主要区别在于:
- 从用户来说,后台主要是运营和内部团队在使用,而客户端一般来说是服务于产品用户。
- 从需求来看,后台的需求主要是提升运营效率、数据分析、客户端内容管理,围绕这些来进行功能优化。客户端的需求主要来源于用户的需求、产品战略需求、商业变现需求等。
- 从功能设计和体验上来看,后台功能更看重的是解决问题,在解决业务问题面前,体验、设计可以不那么重要。在设计功能的时候,要考虑开发成本和技术实现,结合功能和技术来给出最优方案。
客户端会十分看重用户体验,看重交互和视觉。
举个例子,之前在乱翻书中看到不错的观点。抖音的小视频是单列的,快手是双列的,抖音单列为的是kill time,给用户沉浸感,引导用户继续观看下一个算法推荐的视频。快手双列为的是让用户自己主动挑选视频,可以有更多流量来挖掘用户真正的兴趣。
两个不同的交互设计会给用户带来不同的容错率,也影响着产品的发展。交互设计和用户体验对客户端来说十分重要,不是提供视频给用户看,解决问题就好了,而是要让用户觉得你这个视频好看,下次还会来平台继续看。
聊完后台产品和客户端产品的区别后,再来谈谈这次对于做后台功能设计的一些总结心得:
1)后台具体到每一个小功能,主要是做增删查改,我们需要非常熟悉常见的增删查改的交互逻辑,下面是总结的一些常见功能操作:
- 比如列表生成的状态,一般有未发布/已发布/删除,不同状态对应着不同的操作按钮,不同状态也影响着客户端的内容生成
- 图片上传、文件上传、字符输入等需要标明提示,运营会非常感谢你的
- 查询字段的布局排放,按照查询习惯和同类型规则来布局排放
- 列表排序问题,排序可以按更新时间、按ID倒序,这一块又会涉及到后台列表和客户端展示的排序问题
- 有些按键需要二次确认,比如发布、删除
- 能让运营直接选的,就不要设计上传的操作
- 单选框、复选框等要思考选项内容,是否齐全、是否易懂
- 查询页如果能支持模糊搜索最好能支持模糊搜索,能极大提高运营搜索效率
- 交互布局上少做多层,尽量干净简洁,牺牲UI效果来保证组件干净
2) 后台功能设计一定要奔着解决业务问题去,而不是想着画好看的原型,方案实现不了,原型再好看也没用。
3)功能设计要关注流程是否清晰、耦合功能是否较少,逻辑是否自恰。多问自己该功能是不是真正解决了需求,还有没有更优的解决方案。
4)是否有异常情况,异常情况需要重点关注,不然会导致Bug出现。
5)如果有新增字段,要提前考虑好这些新增字段怎么配置数据,需要多少天时间,怎么安排新数据导入。这些需要提前想好,不然会影响正式版本上线时间。
6)功能设计时,如果前期有进行需求访谈的,要客观看待访谈得出的结论。有些需求不是非做不可,看清需求本质,综合分析来决定是不是需要做。
7)功能设计好之后,交付给开发之前,一定要自己走查一遍全流程。把自己当成用户,从开始到结束跑一遍看会不会发现问题。
3. 项目跟进-快速决策问题
- 在与技术沟通的时候,先了解对方的意思,再来判断是否需要在方案上继续优化
- 功能讨论时要快速有个结论,谁负责谁跟进
- 讨论更新的需求需要同步所有人
- 即便开发到后期了或者是测试提测时,还会陆续出现需求和功能调整的情况,要学会快速分析问题,给出最优方案,快速跟进改动
五、接下来怎么做
这次在一个非常厉害的团队,身边有很优秀的leader,让我看到了优秀的产品经理应该是什么样子的。
优秀的产品经理往往在定义问题上比解决问题花费的时间更多。定义问题是很关键的,我们需要对问题刨根问底,需要看透问题本质。这往往需要更长时间。怎样解决问题主要是理清问题逻辑和把原型画好,付出的时间和精力相对较少。
接下来在把交互原型和功能设计做好的基础上,继续加强自己的综合分析能力、技术实现思考和需求挖掘的能力。
主要分两步来提高这些能力,工作项目+产品拆解。
工作项目:
平常在需求讨论和功能设计时多思考,往本质思考、往上层思考、往重点思考、往不同思考,这四个思考模式是从王诗沐的书《幕后产品》中学到的。在工作中的具体项目来锻炼自己的实战能力和逻辑能力。
产品拆解:
- 继续每日思考和记录产品发现
- 继续写产品文章,对不同的产品需求、功能、战略进行思考
- 继续看书,目前在看的书有《失控》、《博弈与社会》、《穷查理宝典》、《决胜B端》;继续看推文
- 继续参与super黄的产品拆解群里的产品讨论,接触不同观点,提高产品认知
作者:苏Eddie,微信公众号:苏Eddies
本文由 @苏Eddie 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你这说了等于没说啊
你要是小白吗,给一点小小的建议,文章是给别人看的话,最好逻辑写得更清晰和话语简洁些,我更觉得你写的文是给自己看的。一起加油
谢谢作者