产品经理真的有必要学会参考吗?
初级产品经理在做分析的时候,往往会会参考同类型的产品,这样做有必要吗?从中又能够学到一些什么呢?

为什么要去参考呢?
初级的产品经理在绘制原型的时候,往往免不了要去参考同类产品。从找竞品,注册登录竞品,体验竞品,到思考竞品设计,其实是一个蛮花费时间的过程。
所以参考竞品真的是有必要的么?答案是有的。
下面我来简单说明一下参考的必要性:
拓宽视野,打开思路
画原型图的过程实际上是表达想法和设计的过程。但是如果我们只顾着输出和表达,放松了对质量的要求,就很容易造成表达的空洞,设计的无理。
当产品需求清晰了之后,通常会进入到原型设计阶段。此时我们不管是才思泉涌还是挠头没有好的方案满足需求,都应该去看看竞品,看看那些经历了市场的检验,多次迭代只为出现在你眼前产品的类似的设计。而且常常会发生同类型的产品,非常有可能就连最初的原始需求都是一样的。
通过看别的产品的设计方案,是可以打开我们的思路,让我们重新审视当前的设计。比如说我之前在思考教育产品中,进入具体课程内容的页面和流程。
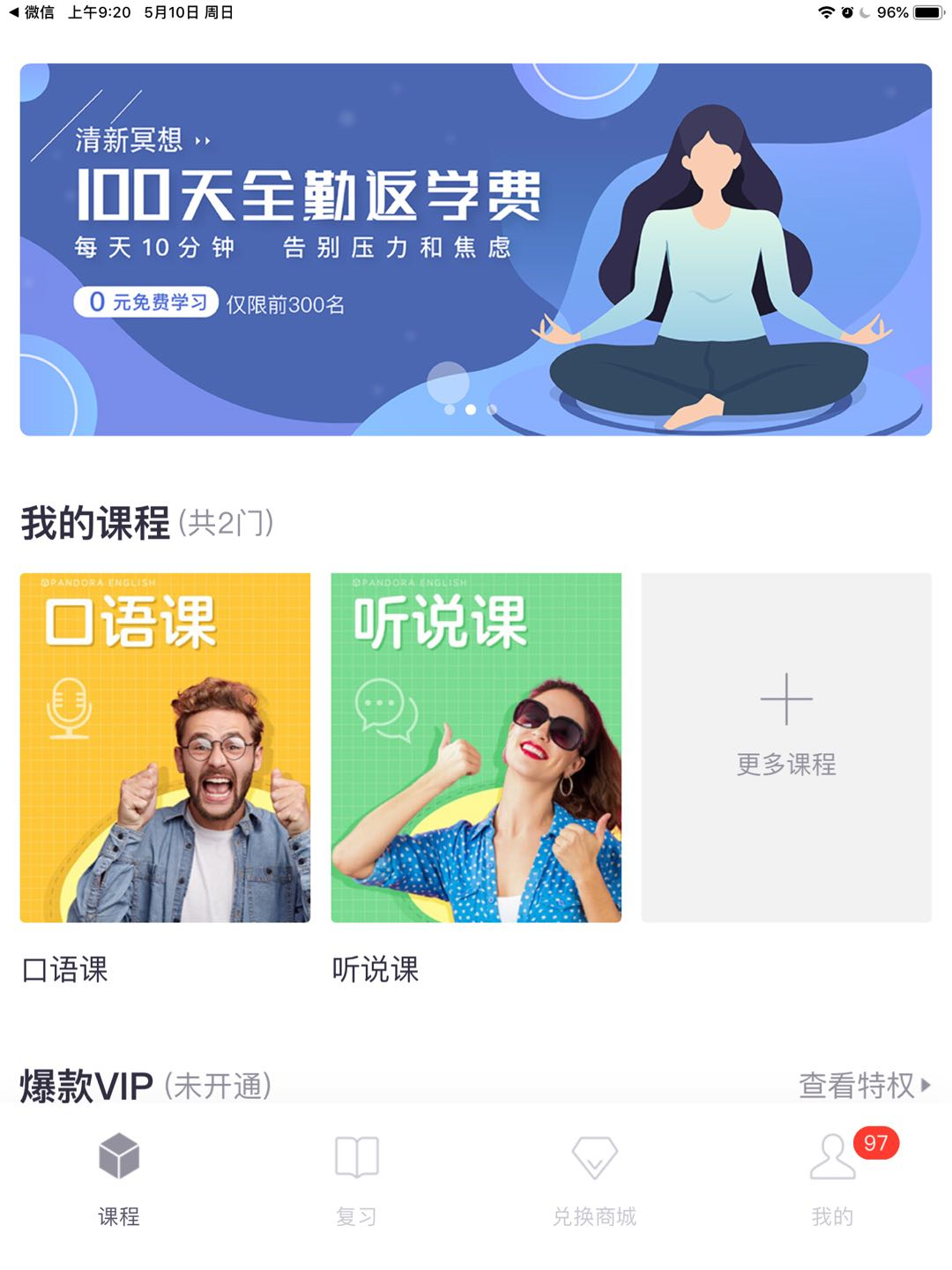
一开始因为考虑是平板端,结合我平时用平板产品时会产生的非常爽的感觉,还有实际的课程数据情况,我做了一个如下图同事反馈觉得不是很好的页面。

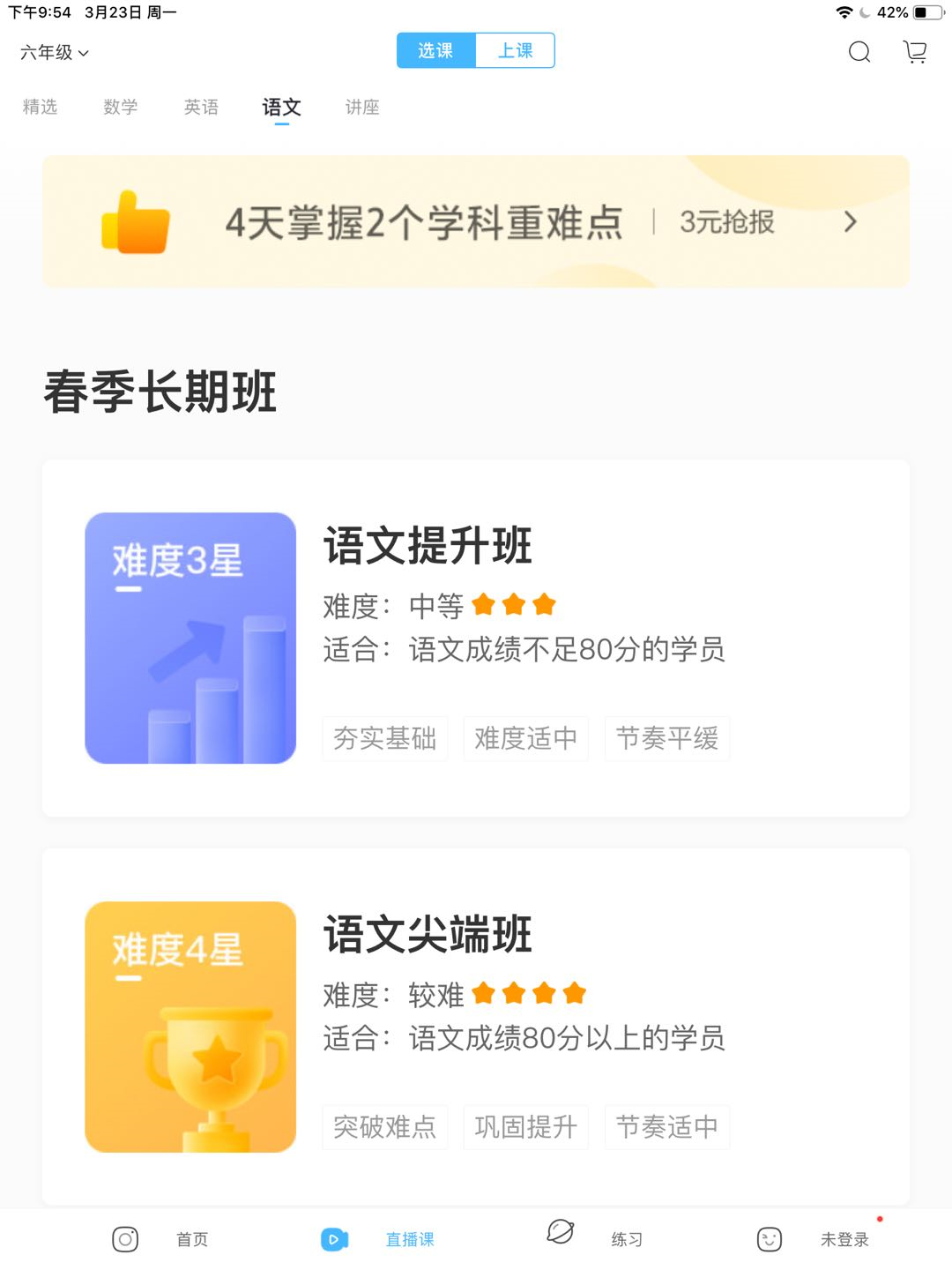
接着我参考了一些其他同样功能的页面。



上面前两张图给了我一个启发。适当的给标题类的元素配上精美的图片,尤其是这种知识类的内容。一张小小的图,我认为有两个作用。
- 第一:通过表达课程特点能拉近用户和课程服务之间的关系。
- 第二:能让用户很快的找到自己需要的课程和类目。
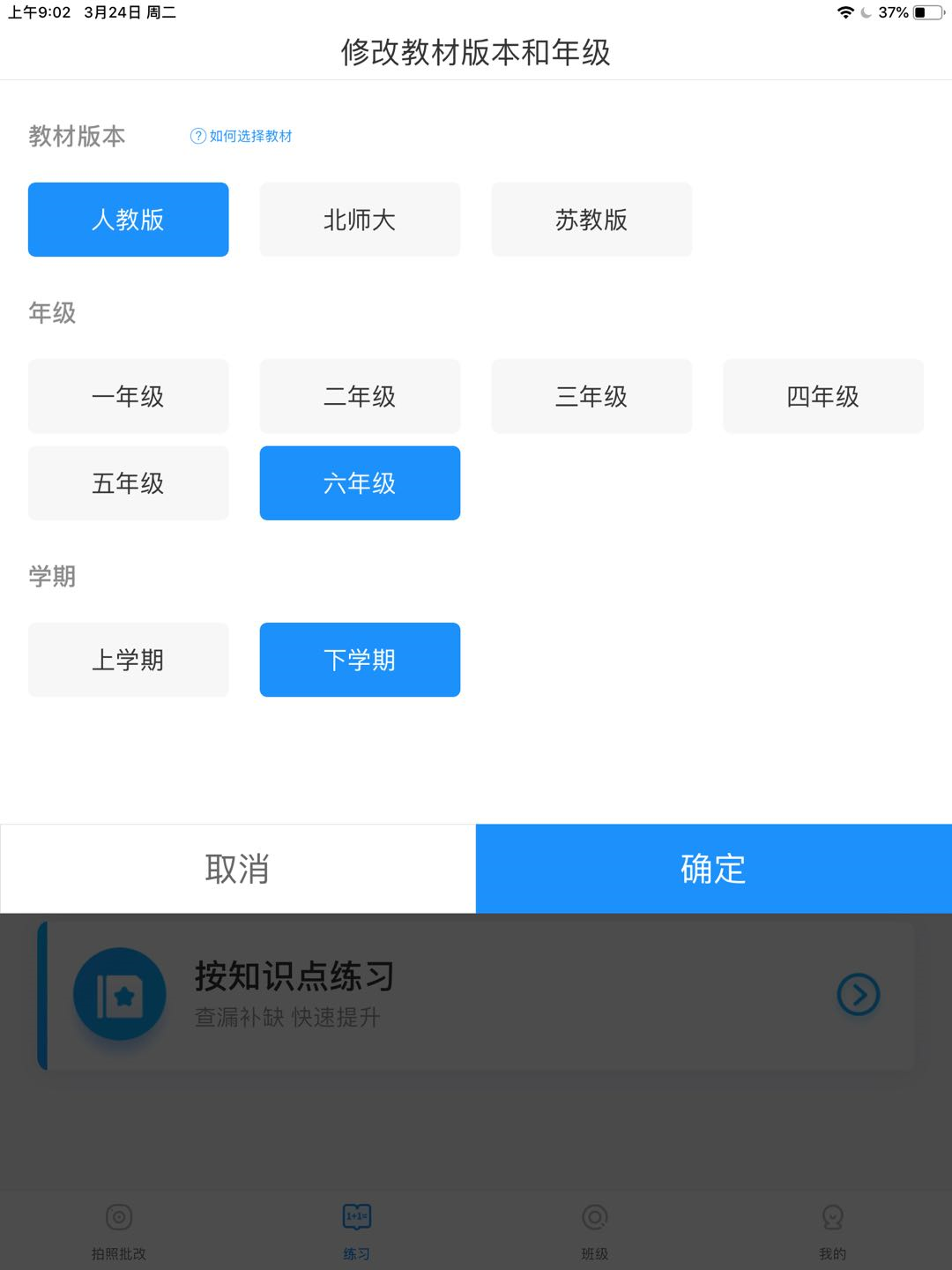
第三张图,是一个专门自定义课程的页面。
也给了我一些启发;因为该产品本身课程的门类有很多,如果全部展示在用户课程首页会让用户一时间找不到自己常用的栏目,每次筛选查找也确实浪费时间。所以单独设置这样一个页面。
表面上看是多了一个流程,但是这个流程只需要操作一次,一学期都可以复用。
实际上,我们参考的是什么?
外面的世界很精彩,竞品的页面也很精美。
拿到竞品以后,我们究竟在参考些什么呢?这个问题可以回到起点回答一下。
我们画原型实际上在画写什么呢?我们不是画家,不是UI设计师,在原型的绘制过程中也不会太讲究画画的技术和超强的审美。
所以问题来了!产品设计过程中,什么才是我们思考的重点,是我们在产品设计过程中需要重点参考的地方呢?
字段
字段是一个产品向用户传达信息最小最的基本单位。
字段的有无,字段的表现形式,都是被赋予了特殊设计意义的存在。
说白了就是每个字段的存在都为达成页面目的,贡献了特殊的意义。
字段构成和字段背后的逻辑关系构成产品功能,通过对页面上字段的参考和思考,我们能够更加深刻的认知页面功能的特点和意义。
我们在认知功能的时候,如果粗心只关注功能最后达到的目的,和对页面的第一感觉,而忽视了字段及对字段背后的意义,那么我们对功能的认知一定是不到位的。
结合之前看过的个人的页面,我们来分析一下,字段对页面的重要作用:


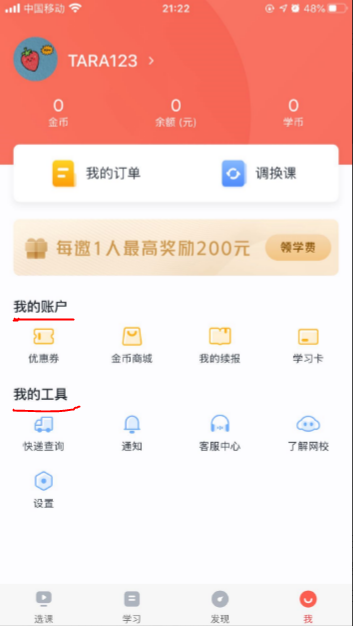
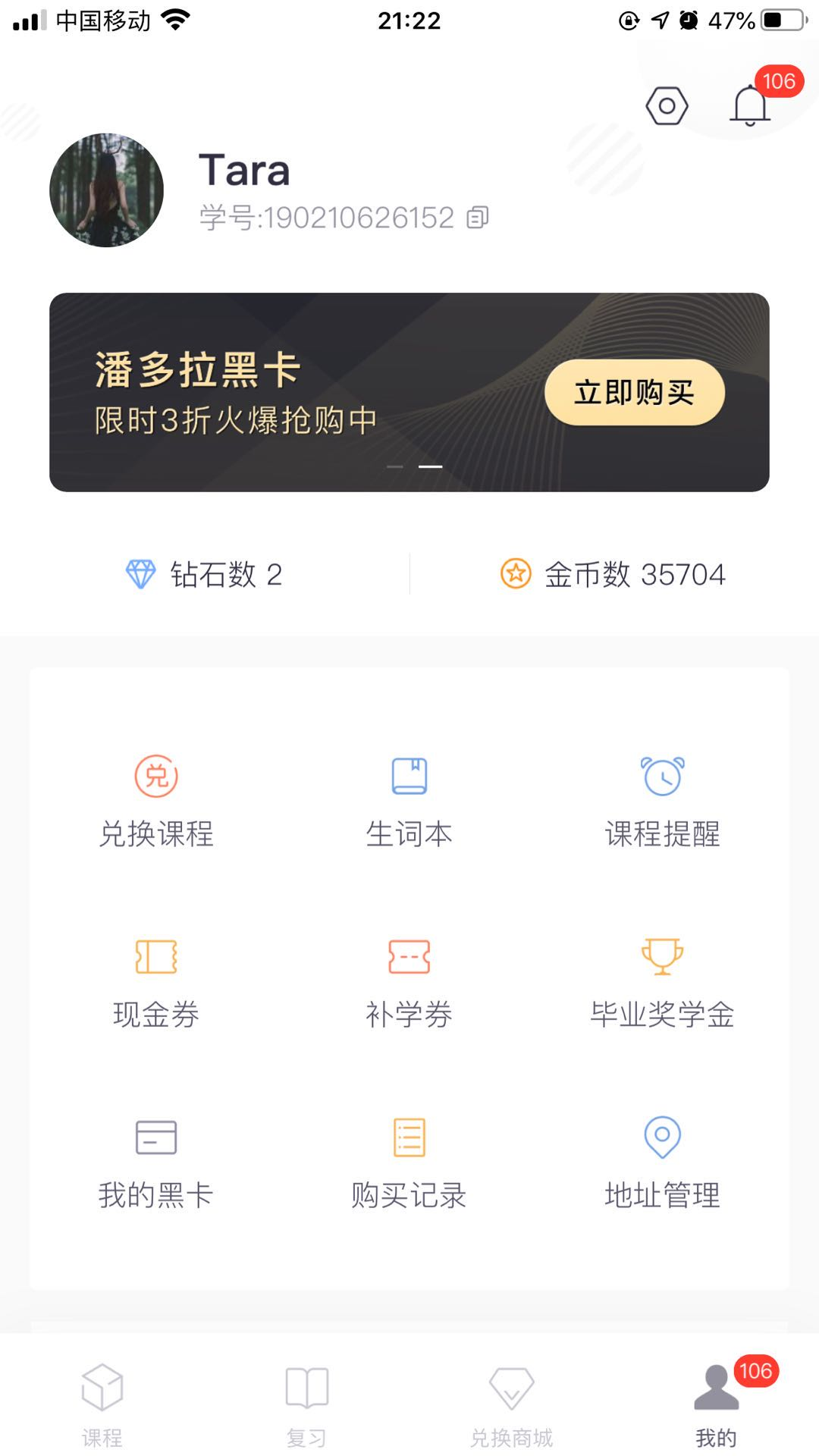
以上两个个页面,是教育产品中我的,这个模块的页面。这两个页面,有一些共同的元素,比如说个人账号和头像,活动宣传的横幅。最大的差别就在我圈出来的我的账户和我的工具字段的区别;
首先,这两个字段为众多的下方众多的功能入口做了很好的分类和视觉切割。让整体看起来元素清晰,排布合理。
其次,我的这个页面在产品内属于用户较为低频访问的页面。
以上两个标题字段的使用使得用户在访问此页面的时候短时间就能记住页面的大致内容,等用户在产品内使用过程中想要使用账户工具类的内容就会来这个页面来找。
我们在去参考其他产品页面的时候,一定要联系当前页面的作用,重点思考页面上的每个字段都为什么存在。
字段本身的意义是什么,字段在页面上有发挥着什么特殊作用,如果当前页面没有这个字段,会产生什么样的影响?用更加谨慎的态度去思考自己产品中页面的字段。
不同的功能和产品,在字段方面会有不同参考方式,在需求阶段,清楚的考虑过这几个字段对产品的意义,然后做出取舍。
而不是后期有人说如何如何不好用,为什么没有什么什么的时候,才开始迷茫的不知道该从哪里改是好。
字段联系
字段传达信息的方式,除了有无以外,还有就是字段的联系。
如果字段的名字和数量完全一致,我们就能说两个页面是一样的么?显然是不能的。影响设计表达除了字段的有无,还有一个重要的就是字段之间的联系。
同样的ABC三个字段,AB-C和A-BC表达的设计一定是不同的。
具体到页面上,元素之间的组合方式维度更加的多元和复杂。我们来盘点一下,字段的不同的联系是怎样用不同的表达手法来表达的呢?
并列关系
通常会用tape来表示,或者两个字段的大小样式一致。

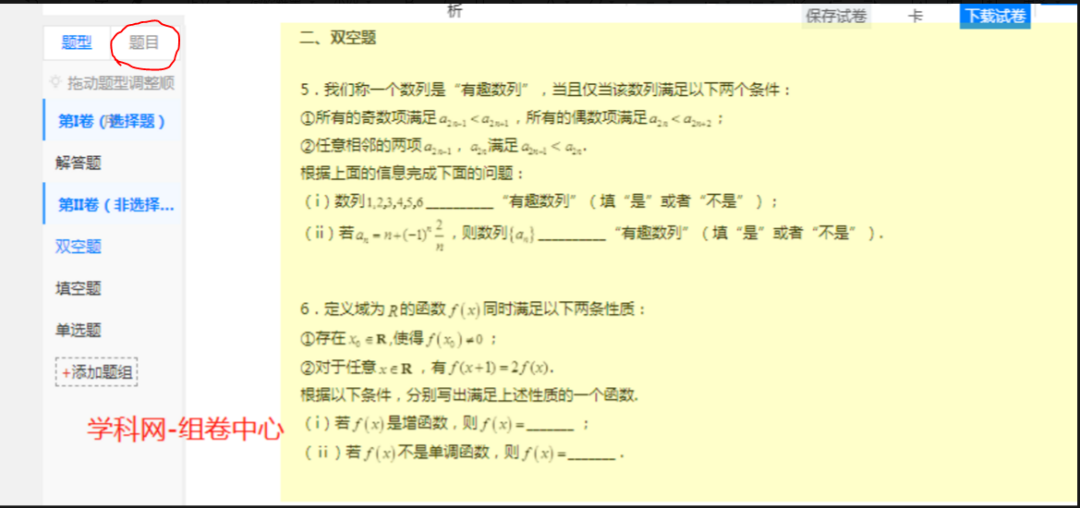
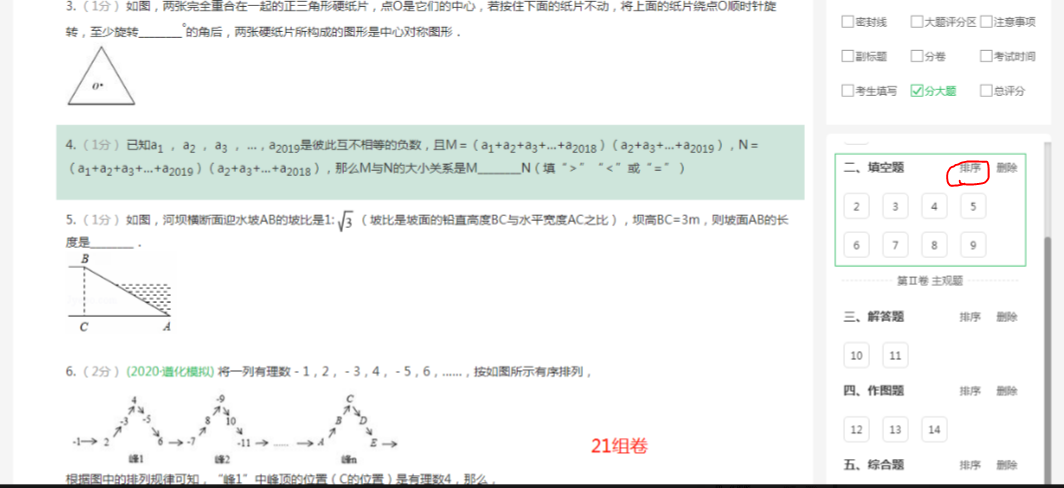
型和题目在这里的表达就是并列关系,在整体的属性上,题目是归属于具体的题型的。
但是在排序这个功能上,题型的排序和题目的排序两个字段的设定就是并列关系,操作的用户也1s就能理解这个排序的使用方法。
包含关系
一个字段在另一个字段当中,局部在整体中。

这个排序功能上,题目就从属于题型,拖动题目的题号进行排序,能够看到是在该题型下进行的。
流程
当我们工作中涉及之前没有做过的产品功能时,我们对实际的业务流程是模糊的,不确定怎么样才是更优的流程。
一些业务流程,可以通过参考竞品的方式,快速得到,这样可以在竞品的基础上进行微创新和革新。
我们在探索新业务新流程的时候,独立梳理一套完整的流程,踩坑探路往往避免不了。
然而一旦你错误的流程投入设计和开发,这部分成本也会付诸东流,不仅浪费时间和成本,错误的流程甚至会影响到产品价值的实现;所以适当的参考已经成立的流程是也是很重要的。
产品的流程的参考,对应到产品表现,就是我们在产品中在完成任务的过程中,经历的一个页面到另一个页面的跳转方式。很多时候,实现一个新的功能,就页面而言我们往往可以选择多种跳转方式。
可以创建新的页面表达,也可以利用原来的页面改动表达。这都是由产品流程决定的。好的流程让用户得心应手大呼爽快,不好的流程却会让用户挠头,不知如何是好。
我们可以多留意平时那些给我们带来爽感的产品,那些成熟的模式是如何去完成的。
参考在产品设计之外还有哪些好处
质疑和曲解是我们每天都必须要面对的一件事情。
包含什么呢?大概是:老板会质疑你的设计是否有价值。小伙伴会质疑你的设计是否合理有意义。开发会质疑你的需求是否能够实现。UI设计师会质疑你的信息框架是否易理解。
最后你也会质疑,你自己适合做产品经理么?
要知道,虽然每个人的质疑的立场都不一样,但是本质上都是源自于对你的不信任。
截止日期就在那里,此时已经不太来得及在你各位同事的心里,种下信任之花等待他盛开。
有自己较为深度的思考和设计依据当然是必要的,但是适当的时候,引用主流竞品设计思路,来辅助说明自己的设计方案也是比较有用的。
找到其他产品类似成功的设计和结果,侧面论证说明,你当下设计的意义和理由。让他们知道你是做了功课的,请放心吧。
作者:台灯少女,公众号名称:台灯少女产品记
本文由 @台灯少女 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








公众号改名了:产品人的结构化思考
这就好像开卷考试要不要看书一样,不看书也能写,但是正确率就没那么高;
光照书上抄不思考也行,但下次你还是要看书;
不只是看书,看书之前还得选书,买书,还容易看错书。哈哈
没毛病~《论正确做一件事的困难度》