产品之器 · Sketch

算上创业,我做产品差不多三年。我一直在问自己,做产品经理最重要的特质是什么?甚至在一次内部交流会上,我也问过小龙这个问题。很多人觉得做产品很轻松,写个文档,提个需求给设计和开发,然后扯皮,「产品经理不需要硬技能」,「不会写代码就去做产品」,「人人都是产品经理」。
我觉得不是这样的,不然这三年来我应该过的很轻松才对。我每天都焦虑,没有好的想法焦虑,碰到技术问题焦虑,业务数据不上涨焦虑,如果没有「做一个伟大产品」的理想,我应该早就放弃了。做产品,一点都不轻松。但「焦虑」并不是一个产品经理的特质,想办法解决问题,用好的办法解决才是。
产品的每一个阶段都要解决大量问题。需求分析阶段,我们搞清楚了为什么要做这个需求。下一个阶段就是把想法变成让用户(包括老板)实际可体验的东西,即产品原型。产品原型并不是直接上手 Sketch,画完给老板看。我的最佳实践是产品原型有三个子阶段:
- 纸上原型。你需要在桌面上,摊开一张纸,用一支笔,去构思你的产品。这里输出的线框图是给自己的,所以你尽情挥洒,只要自己看得懂就行;
- 静态原型。有了纸上原型,这个产品的雏形已经在你心中,现在,打开 Sketch把产品的「最终形态」画出来,不要太在意用色,不必面面俱到。这个阶段配合Sketch Mirror,可以边画边给其他人看,听取其他人的反馈;
- 动态原型。动态原型工具太多,我也基本都尝试过,最终选择了 Craft,这个还在内测中的工具。动态原型并不是必须的,但是动态原型更接近实际产品体验,为什么不再进一步呢。
纸上原型
纸上原型最大的特点就是极速,不用在意字体,颜色等细节,只需要构思整个产品的大致形态。纸上原型最佳实践:
第一步:打印模版
从A4模版选择一个合适的硬件机型,比如iPhone 6,单面打印出来。

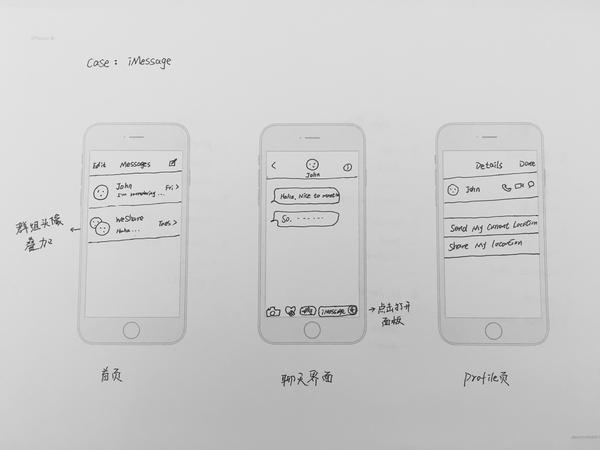
第二步:不断探索产品形态,输出线框图
合理利用这一面纸。空白区域可以对线框图做标注,背面可以用文字来梳理产品架构。
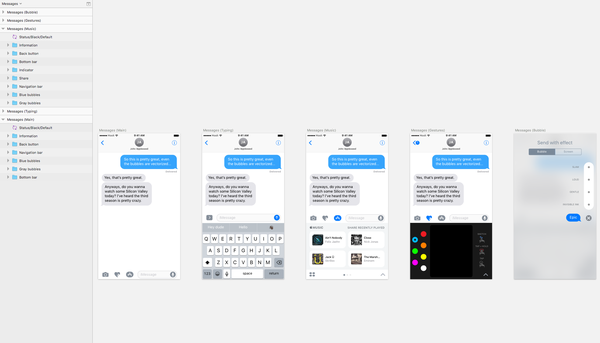
因为不能涉及公司业务,这里我以 iMessage 为例。

静态原型
我用 Sketch 已经两年多了,从 3.0 版本开始就把 Sketch 列为主力设计工具。对于「产品经理要不要懂设计」,我的理解是不仅要懂,而且要精。和设计师不同,产品经理的设计稿偏向于思考用设计解决问题,而不是视觉传达。

Sketch 最佳实践
第一步:选择 Sketch 模版
开始一个项目前,从模版创建一个项目。在前一篇文章「产品之器・Ulysses」中提到过,我很讨厌重复工作,所以对 Sketch 我也有自己做的模版,包含 iOS 标准控件,还有微信里用到的气泡等控件,加上 Style Guideline,常用图标等。

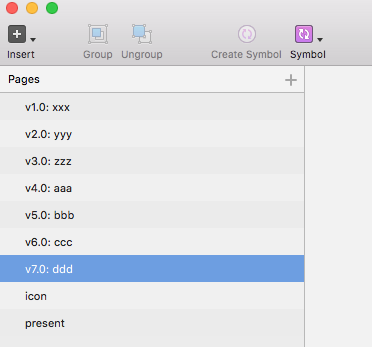
第二步:创建 Pages
对于不同版本,很多人通过不同的 Sketch 文件名来区分,比如 xxx-v1,xxx-v2。这样做有个坏处,一个项目分散在不同的文件中。我是通过不同 Pages 来进行文件版本控制,每一个版本里面包含了完整方案。

第三步:在Artboard里设计
在Artboard里面设计每一个界面,在设计的过程中同步使用 Mirror,实时在手机里看效果。每设计完成一个版本,拿给同事看,听听他们的反馈,从反馈中提取可改进的地方进行优化。最终得到一份基本完整的 Sketch 文件。

一些奇技淫巧
1. 如何快速上手 Sketch?
入门 Sketch 最好方法是系统截屏,把 iOS 系统里面每一个原生 App 自己画一遍,每个图标自己画一遍,边画边琢磨苹果的设计师是怎么解决问题的。这里推荐一些其他快速入门的教程:
- Sketch 官方教程
- Design + Code by MengTo
- 也许过不久,我也会出一套上手视频,谁知道呢:)
2. 常用的 Sketch 的模版库有哪些?
模版能够减少很多「重复发明轮子」,这里提供一些好用的模版
- iOS 10 UI Kit. 新鲜出炉的 iOS 10 模版;
- iOS 9 UI Kit. Facebook Design Team 出品的 iOS 模版库;
- Apple Watch GUI. Meng To 出的一套 Apple Watch 模版;
- 资源库。你想要的所有模版,这里都能找到。
3. 怎么做自己的 Sketch 模版?
好的模版虽然能够满足基本需求,但是根据自己的实际需求打造自己的设计模版必不可少。一个自己的设计模版以下部分必不可少:
- UI Bars. 包括 Navigation Bars, Search Bars, Status Bars, Tab Bars, Toolbars等;
- UI Views. Action Sheets, Activity Views, Alerts, Collections, Image Views, Maps, Pages, Popovers, Scroll Views, Split Views, Tables, Text Views, Web Views等;
- UI Controls. Buttons, Edit Menus, Labels, Page Controls, Pickers, Progress Indicators, Refresh Content Controls, Segmented Controls, Sliders, Steppers, Switches, Text Fields等;
- Icons. 包含App Icon,系统常用 Icon等;
- Sytle Guidelines. 包括 Colors, Typography等。
4. 常用 Sketch 插件有哪些?
Sketch 强大之处在于能够使用第三方插件,这极大提升了生产力,甚至你可以自己写插件提高效率。我常用的插件包括:
- Content Generator. 通过快捷键能够填充头像等;
- Measure. 用来给其他人做标注用;
- Craft. Invision 出品的强大的 Sketch 插件,包含 Library, Photos, Type, Duplicate, Prototype 这五个部分,其中 Prototype就是我们接下来要介绍的动态原型工具。

动态原型
上一节输出的静态原型,已经能够让我们进入到产品的下一个阶段。作为锦上添花的动态原型,能够更直观让用户体验。动态原型工具市面上一大把,Origami、Pixate、Framer、Keynote,甚至 Xcode,每一个工具我都用过一段时间,最终,我选择了 Craft 作为动态原型设计工具。

做动态原型的一个原则是:快速。如果在这个阶段浪费太多时间,得不偿失。Craft 就是能够直接在 Sketch 软件里面进行动态原型设计的工具。Craft 最佳实践:
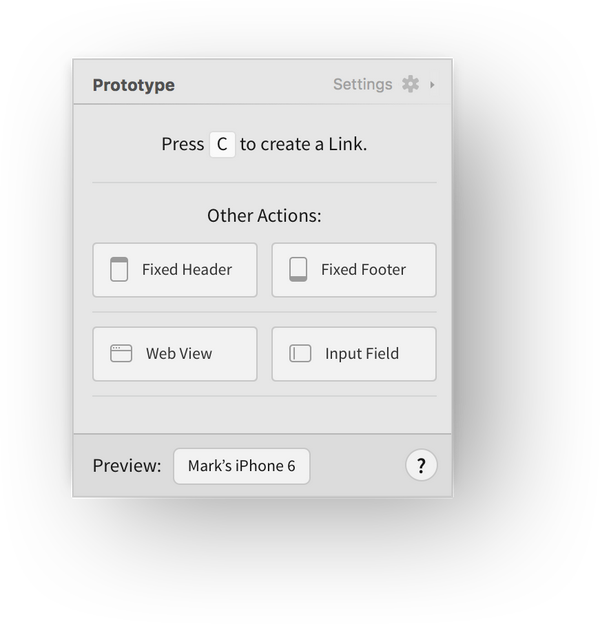
第一步:在 Sketch 里面设计
设置初始界面,定义不同界面之间的跳转,Craft 也提供了基本的输入状态等。更多教程
第二步:使用 Invision App 体验
在 Sketch 里面做好基本的页面跳转和动态效果之后,可以使用 Invision App 进行预览。如果需要呈现在 Keynote 上面可以使用 Mac 系统提供的 QuickTime Player 进行录屏。
以上,我们把一个想法变成了一个可体验的动态原型。
本文作者@王稷豪 ,微信产品经理,文章首发于知乎专栏「产品日经」,关注作者知乎,获取「产品之器」最新文章。
本文由 @王稷豪 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







sketch之前团队里面推行了很久,但是很难推行下去,原因在于:
1)sketch仅有mac,无windows。团队内部不能保证大家都有,特别是前端用的是mac
2)sketch导出的格式极为有限,默认导出png,jpg
3)sketch极易上手,但是导出为其他格式需要装插件,pdf要装插件,标注要装插件
4)sketch无法做交互,即前端只看sketch设计稿无法知道点击哪里,又去向哪里,动态效果是什么
5)sketch标注要装插件,国外大神做的measure,和我自己按照一个开源脚本修改的导出插件,直接输出带导航的html格式的标注结果。可以让前端照葫芦画瓢重画页面
基本上,sketch适合做视觉稿,也适合产品经理输出一些漂亮的设计稿(不一定是页面,可以是ppt的报表,可以是各种信息图),而不适合做原型设计,因为sketch只有一个优点(就足够了):
快!快!快!
所谓的动态原型,我没能理解。是演示型,还是可操作型?
这什么软件,英文太高大上了,还要收费的感觉、、、、还是用我的AX>>>
我觉得画原型之间需要多做一步,就是画画流程图或者功能结构图
小龙 是张小龙吗 ? 膜拜 大神
不,是李小龙了,会用双截棍的,叶问的徒弟。