倒推“樊登读书”APP需求文档(PRD)
本文作者以“樊登读书”APP为例,倒推出其APP的需求文档,与大家分享。

一、文档综述
1.1 版本修订记录

1.2 输出环境

二、产品概述
2.1 产品介绍
樊登读书APP与2018年2月18日上线,是一款书籍推荐、拆书讲书的APP。每周APP上更新一本新书,可供用户收听讲书音频,或观看讲书视频。
填充了用户的碎片化的时间,利用较短的时间,了解一本书的知识点,整体逻辑等,核心盈利业务:售卖听书VIP卡、售卖提升个人能力课程、售卖纸质书。
2.2 产品定位
推广读书,改变用户的传统阅读方式,更段时间吸收更多知识。
2.3 产品特点
独立讲书IP樊登老师,在樊登读书APP上,每周更新一本新书,以录音和视频形式展示给用户,APP除了售卖VIP卡外,还附带有培训课程(个人能力)、B2C商城(纸质书、日用商品、樊登VIP套餐)、电子书(非虚构类)。
三、产品结构
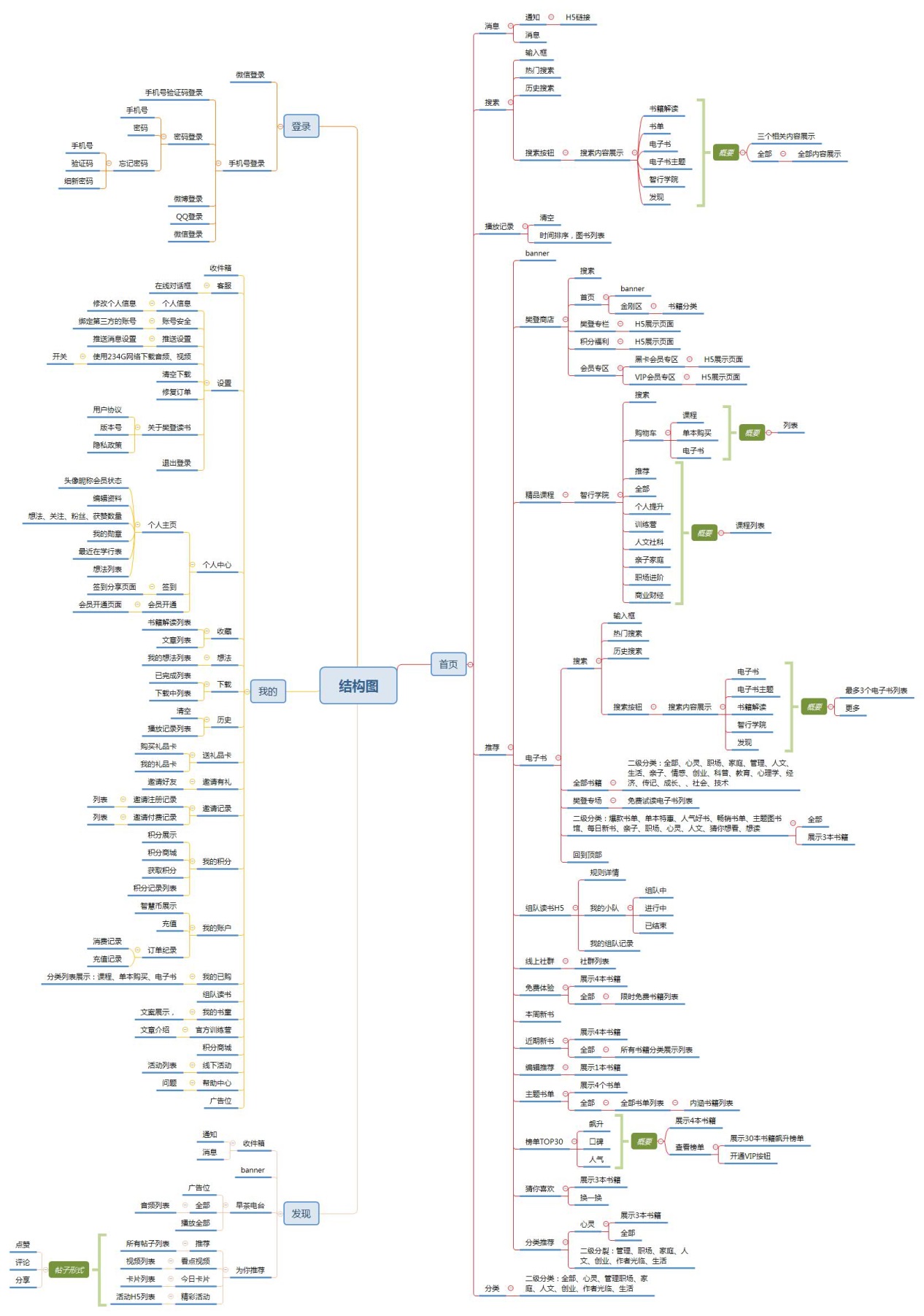
3.1 产品结构图

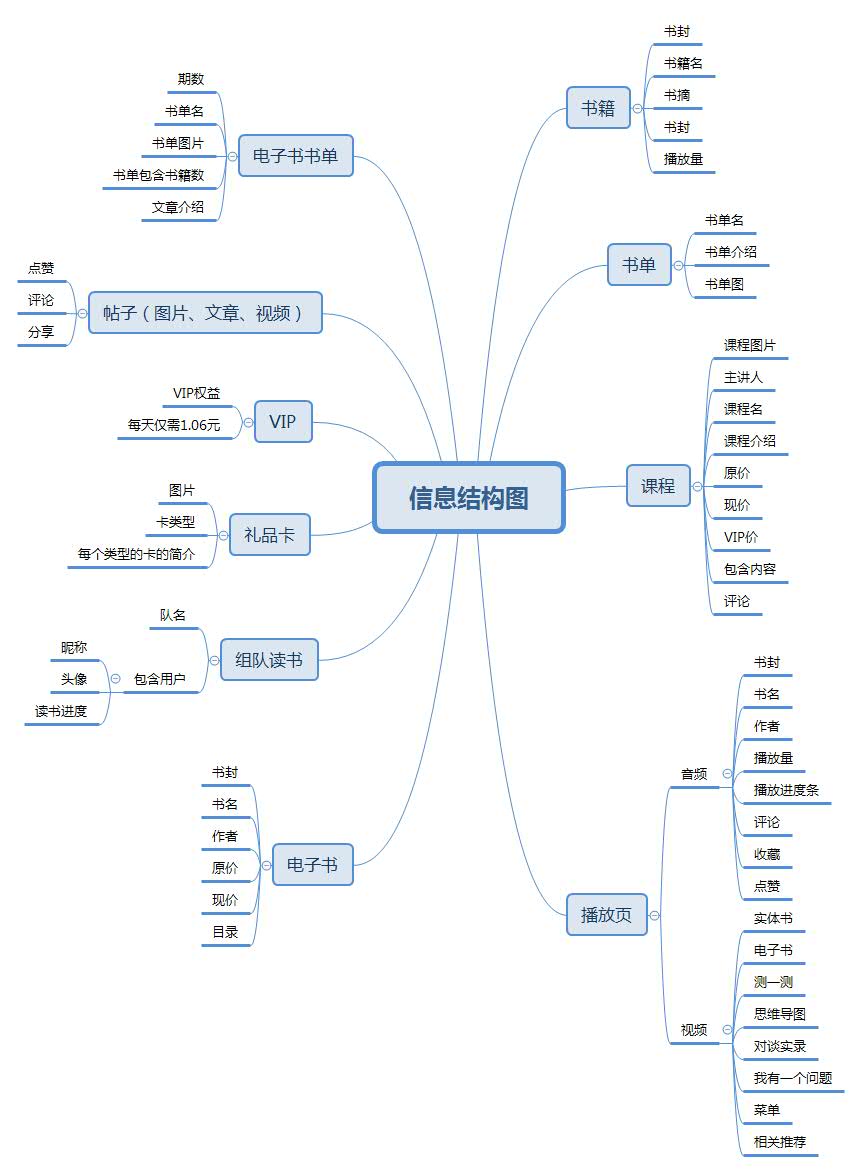
3.2 产品信息结构图

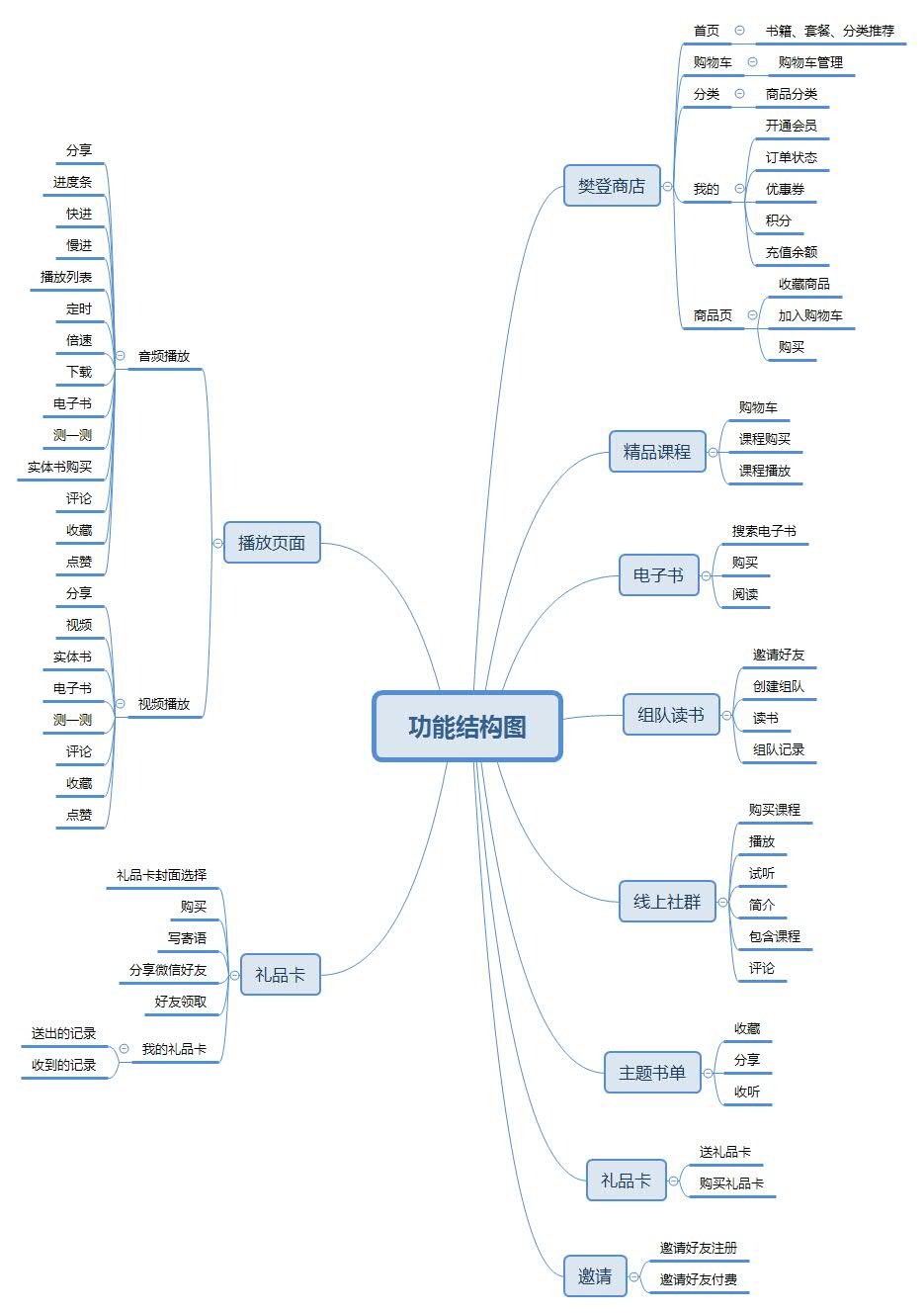
3.3 产品功能结构图

四、全局说明
4.1 功能权限
分为登录会员、登录非会员、未登录状态三种状态:
- 登录会员状态可进行APP内所有操作(不包含未单独购买的课程);
- 登录非会员可购买商品、参与组队读书、个人中心所有操作等;
- 未登录状态可试听书籍、观看文章、短视频等,不可对所有涉及到用户权限的功能进行操作。
4.2 键盘说明
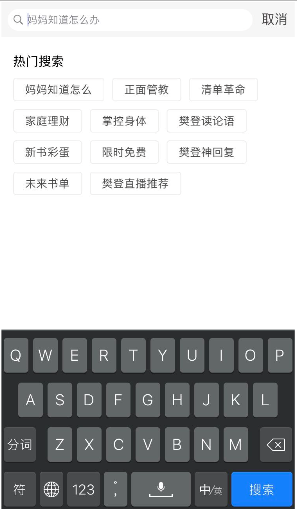
点击首页搜索后,跳转搜索页面,底部自动调出中文键盘。
点击登录输入框,页面底部弹出数字弹窗。

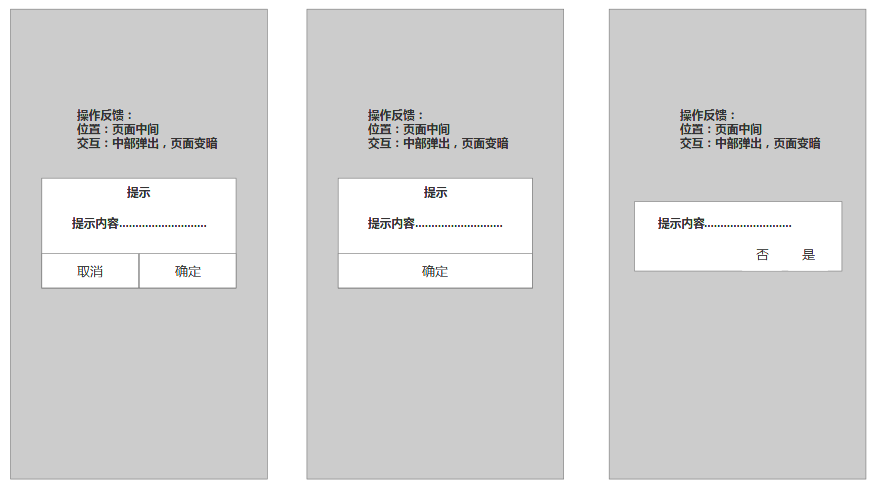
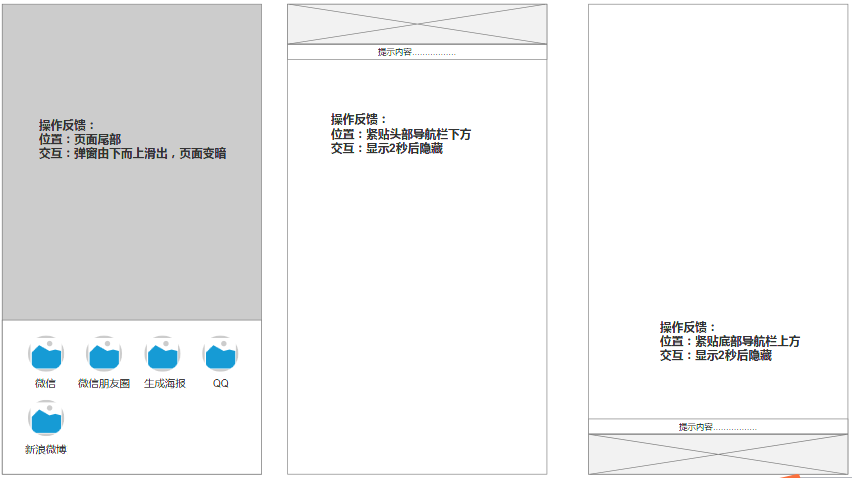
4.3 弹窗说明

Aleet

Toast

Actionbar
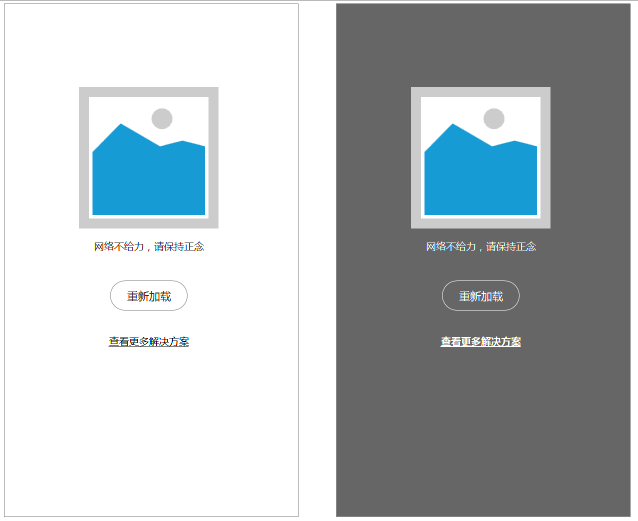
4.4 页面异常
页面异常两种样式:
- 用户在APP正常操作,网络异常加载不出来页面,显示白色异常页面提示;
- 用户在观看短视频沉寂状态下,无网络弹出黑色异常页面提示。

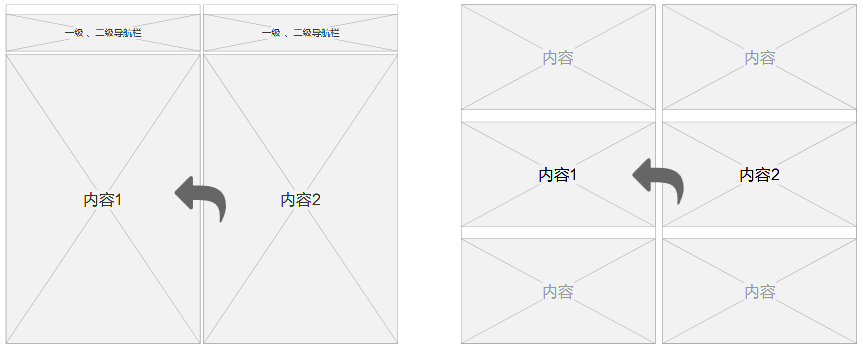
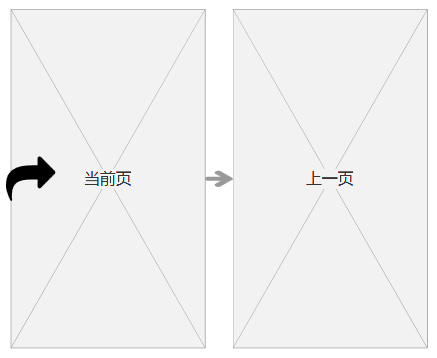
4.5 页面切换交互
页面交互分为三种:
- 整体内容页左右滑动,可切换分类内容;
- 模块内容左右滑动,可划出模块内不同内容;
- 子页面从页面左边向右滑动可跳转到上一级页面。


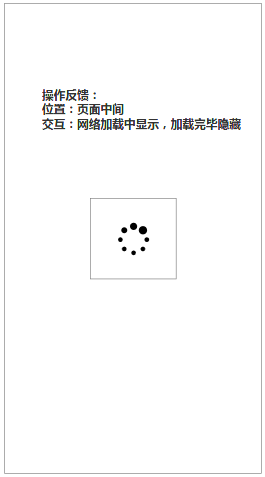
4.6 加载弹窗

4.7 更多操作
播放器有音频播放的时,所有页面都有播放弹窗;暂停状态显示关闭弹窗的按钮。

五、操作流程图:
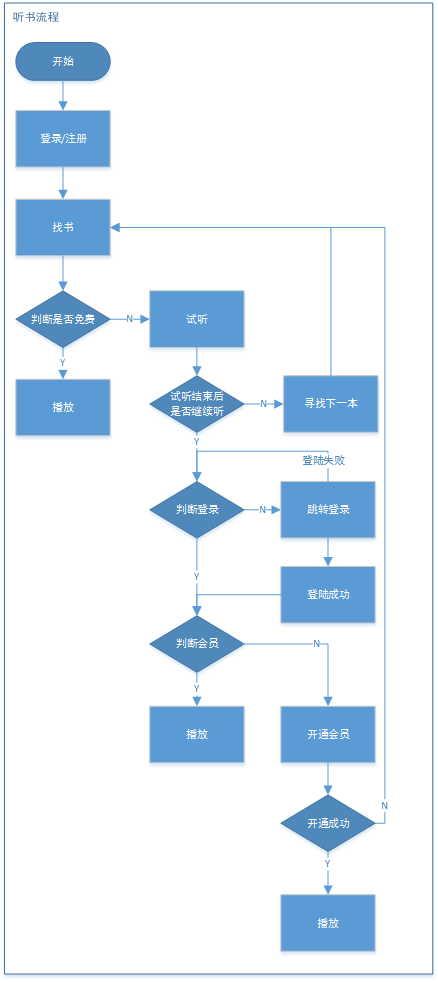
5.1 听书流程图(主)

从流程来看,用户初次使用APP,未登录状态可以试听书籍,只有在操作牵扯到用户信息记录的功能时,才提示用户登录,使得用户的第一次体验印象比较好。
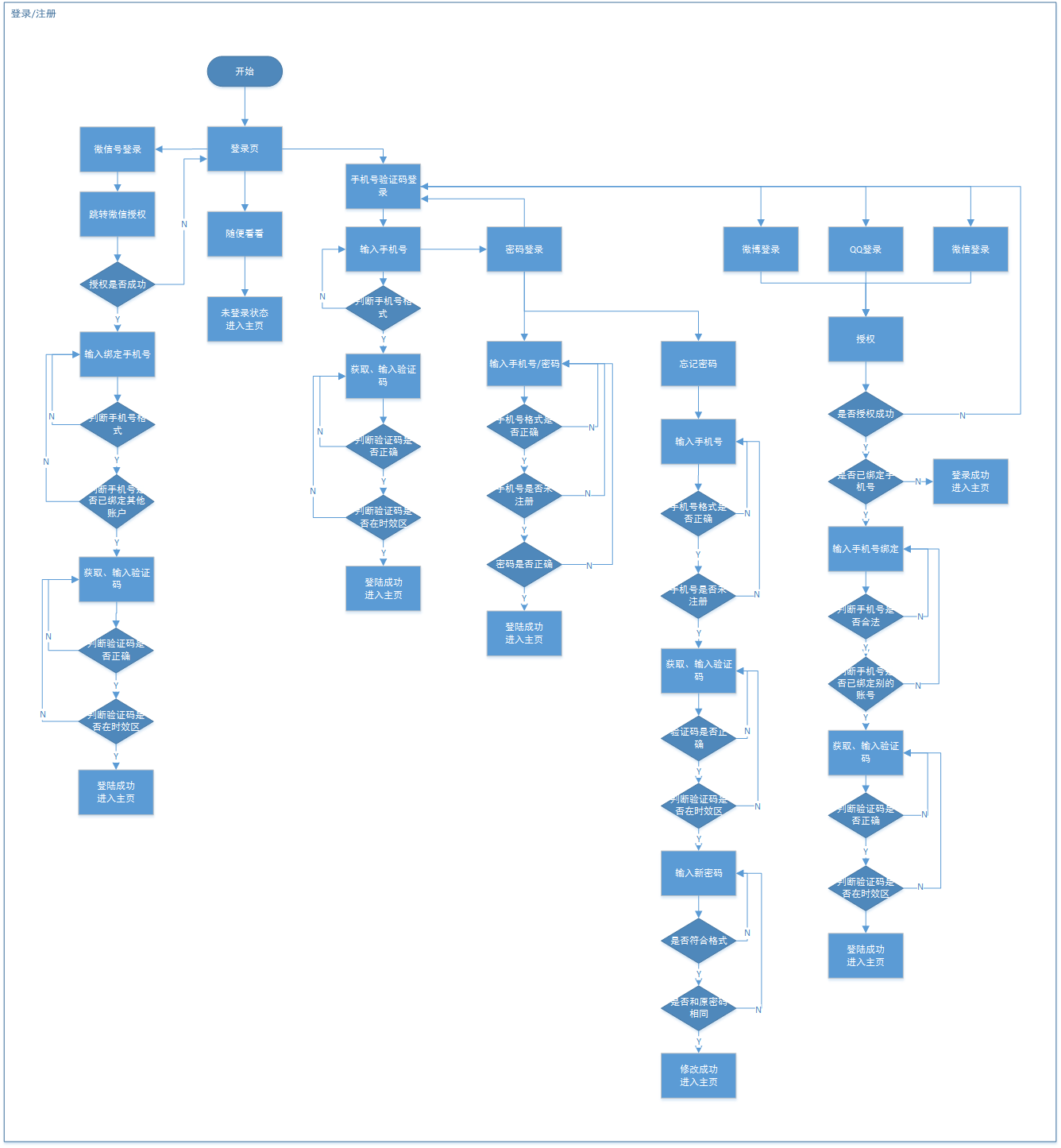
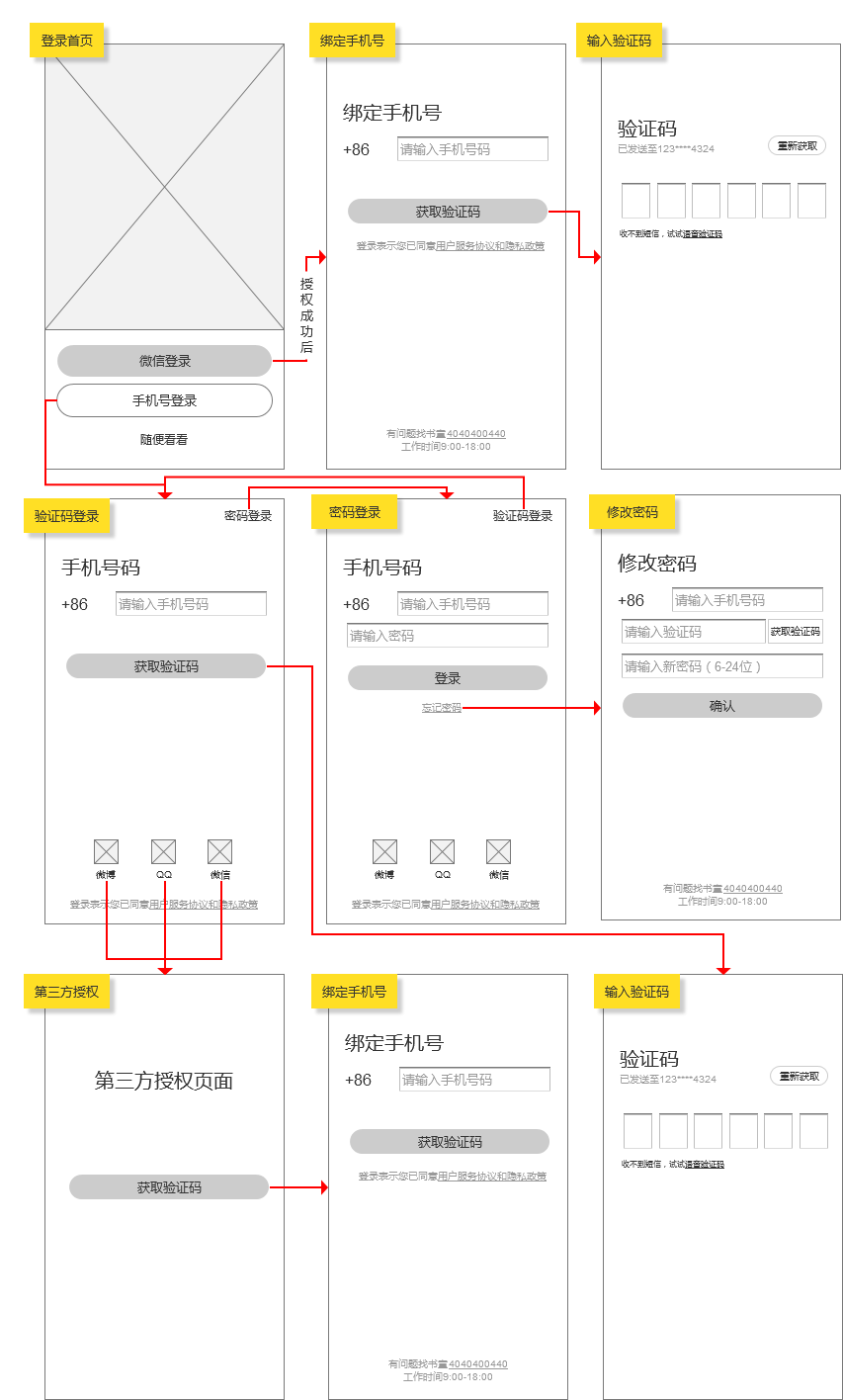
5.2 登录流程图

从整体登录流程来看,新用户使用第三方登录完成后必须要绑定手机号,也就是说手机号才是用户的主ID。
按照用户体验角度来说,每多一步就会流失50%的新用户,但是运营角度,第三方和手机号一体,对于后期的运营有很大的优势,也有效避免了用户第三方、手机号两个账户不互通造成的局限性。
5.3 开通会员流程图

六、页面逻辑图
由于樊登读书APP的页面较多,这里只对比较核心的功能和业务进行介绍。
6.1 整体逻辑流程图





七、页面详细功能
7.1 无网络连接

7.1.1 页面逻辑内容
无网络连接的情况下,进入APP后提示弹窗,显示1秒后消失。
用户继续操作则提示无网络页面,并附带有解决方案,解决方案内对所有导致无网络的情况进行了分析,并给出建议。
7.1.2 页面交互说明
用户点击“重新加载”,后台重新对网络环境进行判断。
用户点击“查看更多解决方案”,跳转对无网络的解决方案展示页面。
7.1.3 思考
无网络情况下并不影响用户使用APP部分功能,例如:离线下载。
相对来说无网络1秒的弹窗提示,对用户较为友好,不会影响用户在无网络状态下的操作体验。只有在用户使用必须联网的功能时,才会强提示用户需要连接网络,还附带有解决无网络情况的各种解决方案。
7.2 登录/注册

7.2.1 页面逻辑内容
- 微信登录:用户点击“微信登录”,微信授权成功后跳转绑定手机号页面,输入手机号,点击“获取验证码”,判断手机号格式是否合法,满足条件自动发送验证码到手机号并跳转验证码填写页面,一分钟后可重新发送验证码、单条验证码的有效存活时间为5分钟,输入验证码最后一位,判断验证码是否正确,判断验证码是否过期,满足条件进入APP首页;
- 验证码登录:用户点击“手机号登录”,默认是验证码登录,输入手机号,点击“获取验证码”,满足条件后跳转输入验证码页面,输入满足条件的验证码后,登陆成功,进入APP首页;
- 密码登录:用户点击“手机号登录”,点击“密码登录”,输入手机号、密码。点击“登录”,判断手机号是否已注册,判断密码是否正确,满足条件后,登陆成功,进入APP首页;
- 忘记密码:用户点击“手机号登录”,点击“密码登录”,点击“忘记密码”,进入修改密码页面,输入手机号,点击“获取验证码”,手机号满足条件发送验证码,输入验证码,输入密码,点击“确认”,判断验证码是否满足条件,判断密码是否合法,判断密码是否和新密码一致,满足全部条件后,登录成功,进入APP首页
- 第三方(微博、QQ、微信)登录:用户点击手机号登录,点击对应第三方logo跳转第三方授权页面,授权成功后,跳转绑定手机号页面,手机号、验证码满足条件后,登陆成功,进去APP首页。
7.2.2 页面交互内容
- 用户点击“电话输入框”,数字键盘从下方弹出;
- 用户点击密码输入框,字母全键盘从下方弹出;
- 用户输入验证码,最后一位,登录页面下滑隐藏,显示APP首页;
- 用户点击“第三方登录”,第三方授权页面从右侧弹出;
- 用户点击“获取验证码”按钮,按钮置灰,并倒计时60秒,60秒后按钮点亮,用户可再次点击;
- 用户点击“有问题找书童电话”,弹出系统拨号键盘,自动拨号完成;
- 用户点击“随便看看”,登录页面下滑,显示APP首页;
7.2.3 思考
已经有过第三方登录且已绑定手机号的用户,后续再用第三方登录,仍然需要手机号验证码。
第三方登录的痛点就是缩短了用户在登陆功能上的时间成本,但是已经绑定过得老用户,使用第三方登录还需要验证手机号的话,就显着第三方登录这个功能十分鸡肋。
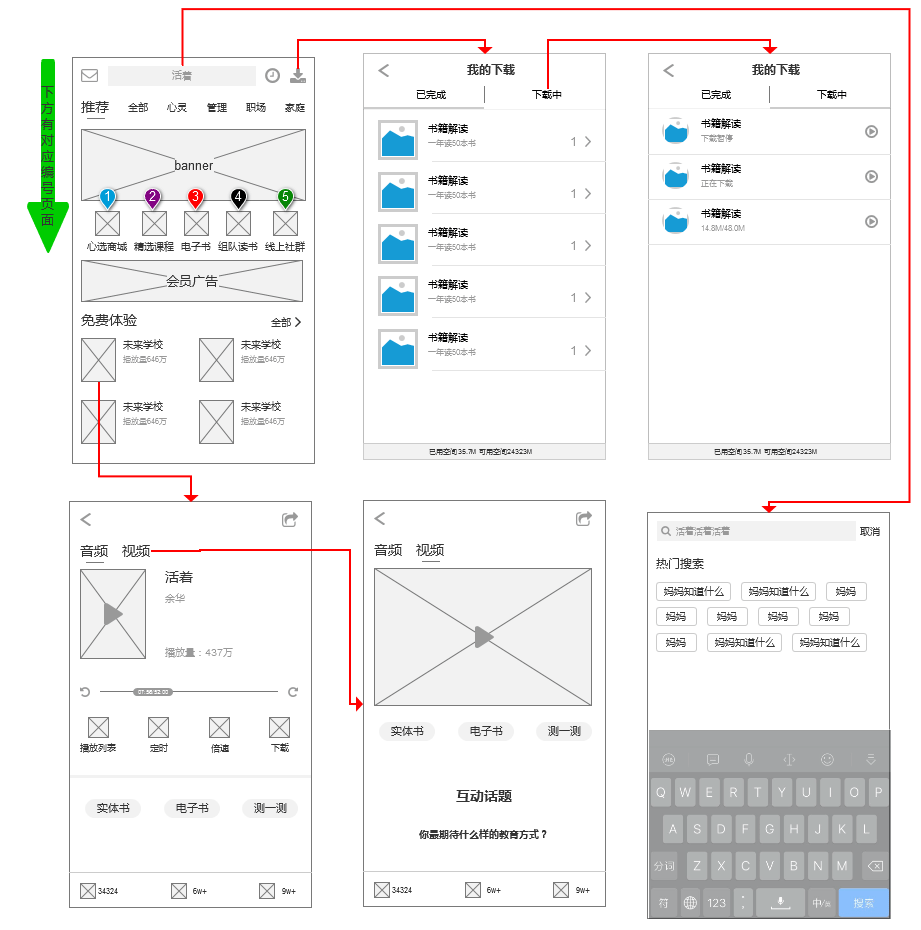
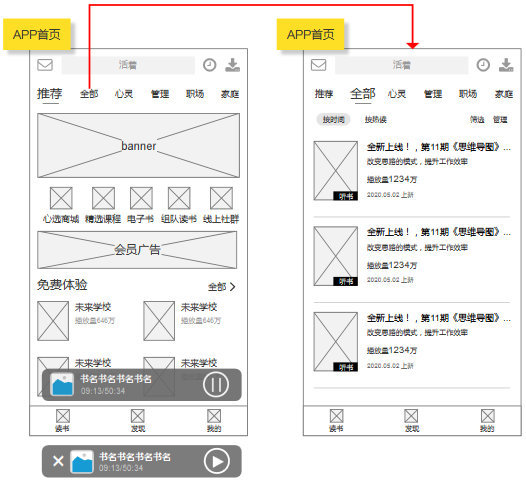
7.3 APP首页
樊登的线上核心业务在APP首页都有入口,所以接下来对樊登的首页进行详细的拆解。

7.3.1 页面交互内容
- 首页点击“全部”,右侧滑出全部书籍;左右滑动主页内容,可切换书籍分类;
- 点击“首页播放器悬浮窗暂定按钮”,暂停音频播放,内容自动右滑,挤出关闭按钮。
7.3.2 思考
首页采取的排版是目前较为APP流行的排版风格,banner、金刚区、会员广告。
最值得注意的是在首页,第一眼就能看到多本免费听的书籍,大部分用户警惕心理,首次进入APP是不会开会员的,此功能让用户可以先听几本感受感受质量,提高用户的信任度,增大了新注册用户的留存。
7.4 搜索

7.4.1 页面逻辑内容
- 点击首页“搜索框”,跳转搜索页面;
- 输入搜索内容,输入框检测到有文字输入,便根据搜索框内的文字自动进行搜索;也可点击右下角键盘搜索按钮;或点击“热门搜索内容”、“历史搜索记录”,实现快速搜索;
- 模糊搜索标签:书名、书摘、作者、书籍分类等;
- 搜索内容页,展示搜索相关的内容,每个类型展示3个快捷入口,可查看某一个类型全部相关内容,搜索到的内容和搜索内容同步的标红,排序按照播放量排序;
- 点击“取消”,关闭搜索页,显示APP首页。
7.4.2 页面交互内容
- 点击搜索框,搜索页面显示后,自动聚焦光标到输入框,并从下方滑出键盘;
- 输入框内的内容每输入一次,便自动根据搜索框内的文字搜索一次;
- 用户点击键盘上的“空白区域”,滑下隐藏键盘,光标隐藏;再次点击“输入框”可滑出键盘;
- 点击。
7.4.3 思考
- 自动聚焦光标并弹出键盘,省去了用户一个操作步骤;
- 输入框自动监测提交的文字,显示内容,流畅度比较高,没有给用户长时间等待的情况;
- 内容与搜索关键词同步的标红,降低了用户通过搜索找到某一内容的操作成本,属于期望型需求。
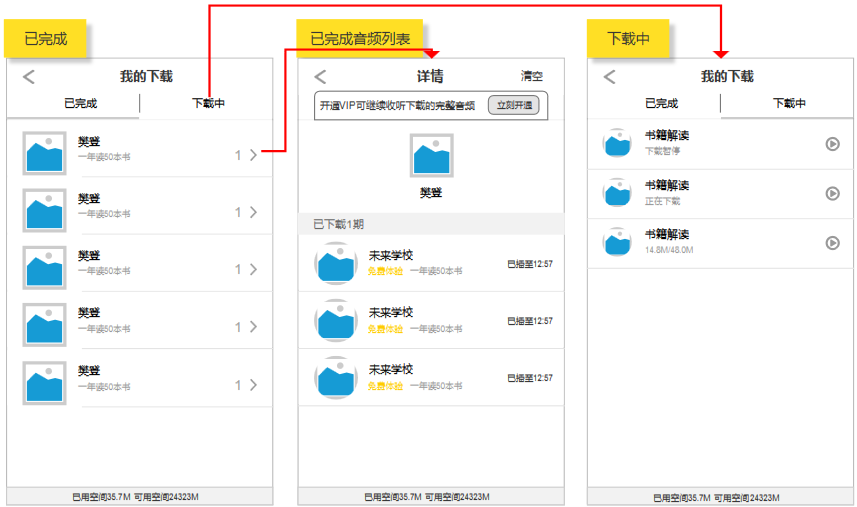
7.5 我的下载

7.5.1 页面逻辑内容
- 已完成内容展示的事书讲书人的分类,点击讲书人列表进入该讲书人的书籍列表;
- 全部排序按照下载完成时间降序排序。
7.5.2 页面交互内容
- 点击“下载中”,下载中页面右侧滑入;点击已完成,已完成页面左侧滑入;
- 点击“已完成列表”,已完成列表向左滑出隐藏,显示详情页面;
- 点击“清空”,背景色变暗,中间跳出弹窗确认提示;
- 下载中列表,单个音频,点击可暂停下载/开始下载。
7.5.3 思考
用户下载过的VIP的录音,在用户不是会员状态是不可以听的,之所以这样做,也是尊重了平台内容的价值,防止了有人在会员状态大量的下载音频。
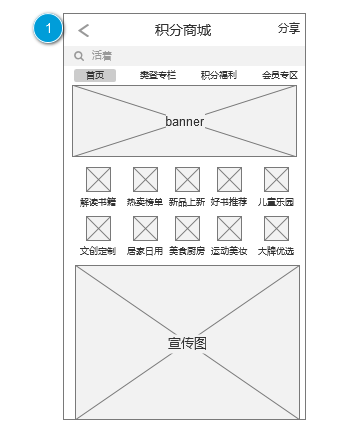
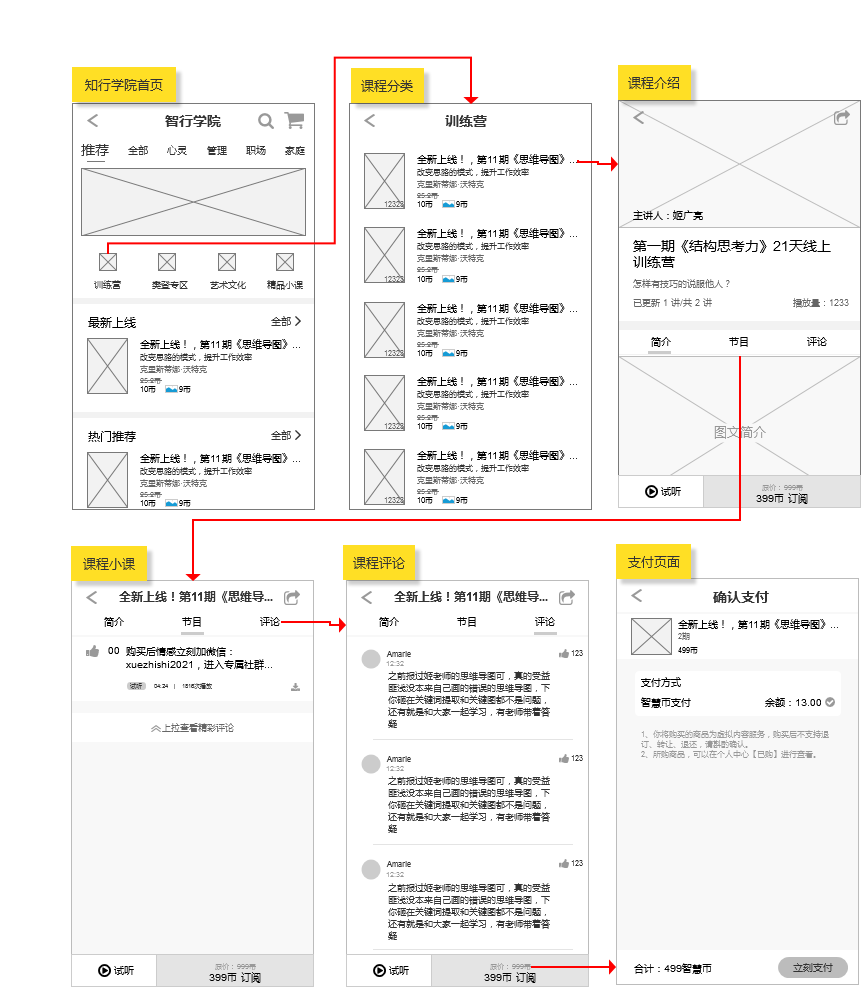
7.6 精选课程

7.6.1 页面逻辑内容
- 外部icon叫精选课程,进入后模块名称叫智行学院,里面所有课程均需要收费,可试听,购买后可听单个课程内的全部课;
- 搜索和APP首页搜索一致;
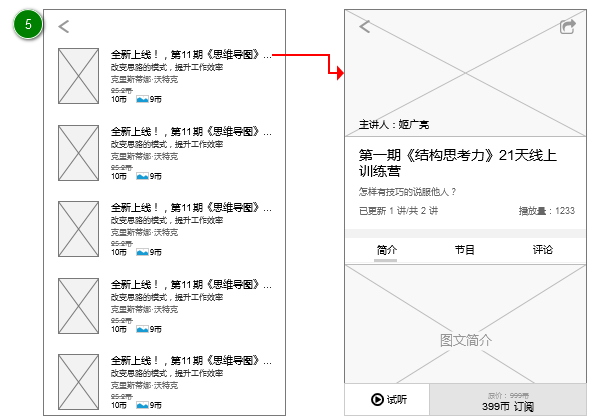
- 点击“训练营”,如已购买则跳转节目选择页面,如未购买,则跳转介绍页面;
- 点击“试听”,跳转听书页面;
- 点击“立刻支付”,本课程加入订单,跳转订单结算页面。
7.6.2 页面交互内容
- 课程介绍页面下的三个模块(简介、节目、评论)可通过点击跳转页面,也可通过左右滑动切换页面,动画效果为左右滑入滑出;
- 所有页面的子页面打开均为右侧滑入;返回父页面,子页面向右滑出;
- 首页、课程列表页均可下拉刷新,并附带有刷新中的动画;
- 点击“全部”,右侧滑出全部课程;左右滑动主页内容,可切换课程分类;
7.6.3 思考
从课程播放量来看,亲子家庭、职场进阶、商业财经、人文社科这四大分类内的普遍的播放量到达200万,受欢迎程度较高,其余分类的播放量偏低,首页热门推荐的课程播放量普遍较低,推荐时间也不短了,也没有太显著的效果。由此看出用户对于家庭问题、职场晋升、人文学习这三大块的需求较高。
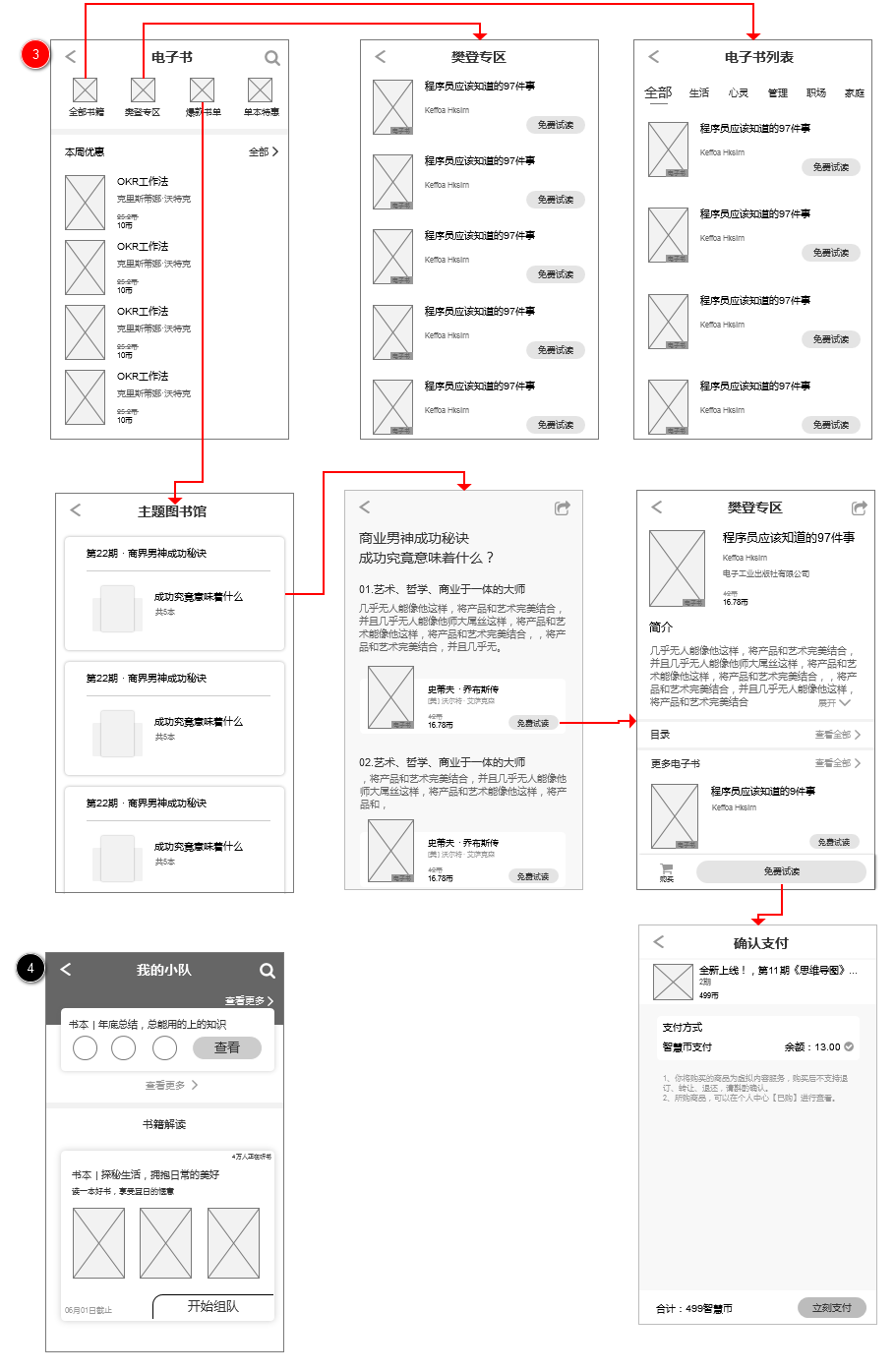
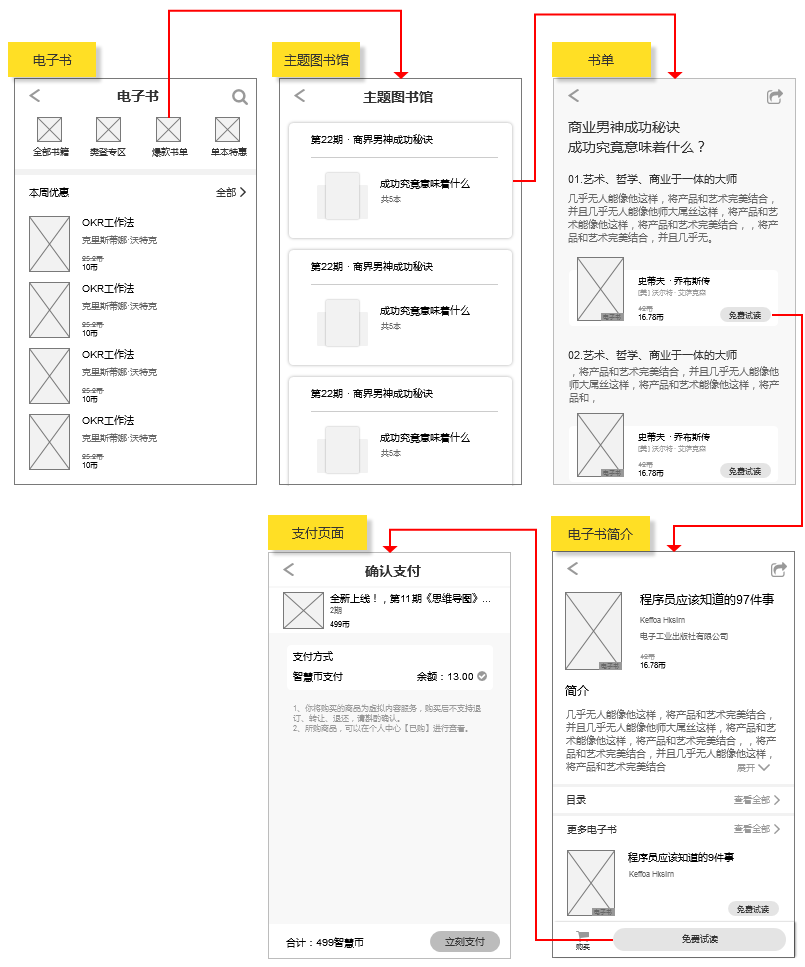
7.7 电子书


7.7.1 页面逻辑内容
- 电子书首页的搜索按钮,用户可通过“搜索”搜索到指定电子书,但是不能搜到电子书外的其他图书;
- 电子书共分为三个大模块,全部电子书均可试读,也可用智慧币全本购买(1智慧币=1元);
- 全部电子书:内可找到APP内所有电子书,根据电子书分类可找到对应类型的电子书;
- 樊登专区:后台可配置,主打樊登推荐读的电子书;
- 爆款书单:书单文章内包含多本同类型的电子书;
- 并且首页附带有本周优惠、畅销榜单、每周新书等活动,后台均可配置;
7.7.2 页面交互内容
- 所有新页面均由右侧滑入,返回上一级页面滑出当前页面;
- 试读单本电子书时,手机处于全屏模式,点击“屏幕右侧”翻下一页,点击“左侧”翻上一页;
- 试读单本电子书时,点击“屏幕中间”,可调出工具栏可以对电子书文字大小,屏幕明暗程度,背景色,目录进行调整,也可以退出本电子书,返回上一级页面;
- 所有的弹窗均由下往上滑入,退出弹窗则由上往下滑出。
7.7.3 思考
樊登作为拆书、讲书的团队,能够把电子书功能引入到APP上,也是一个很大胆的尝试。就目前来看,电子书的模式投入市场,用户的反应也是非常可观的,并没有排斥的行为,还有助于增加用户在APP的沉浸时长。
训练营的课程是读书会内部出的课程,内容类型为职场、思想等。目前挂在线上的训练营课程一共有7套,训练营的部分课程目前在全部课程里占据了头部推荐的地位,但是播放量远远低于平均播放量,截止目前最少的只有2000+,最多的也只有6W。
八、总结
由于樊登读书APP内部的功能较多,这里只对樊登读书的核心业务进行了详细的拆解,还有其他很多的业务没有提到,如:商城、组队读书、发现页、礼品卡、积分、线下活动等。
笔者是一个半年产品小白,打算试着以“推倒APP”的方式学习产品设计,在撰写本篇PRD的时候,有很多小细节引起了很多思考,也可以对自己的产品设计思维进行一个锻炼。
本文 由@毛小驴 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








参考下你的需求, 结合其它的实测,我做了一个出来。
我提几点我自己的意见哈:
1、我发现你忽略樊登读书会的一个主要的内容,就是书籍播放页的相关功能的需求描述,而恰恰,这个播放可以说是樊登读书会里面一个最重要功能模块,你可以尝试着把这个功能还原,你会发现不止在交互,还有在很多体验上樊登都做的非常好
2、现在有很多PRD在功能的描述上会增加一个核心数据指标的收集说明,例如:在注册登录页面,会告知开发人员要收集有多少用户点击了发送验证码这个数据……等等(附件会有一份详细的数据埋点文档)
3、在产品功能结构图上,更加建议是以APP的功能模块去划分,这样有助于你整体思维的整合,你可以认为将一个APP铺成思维导图,一眼就知道 APP最终的形态,而不是分散式的功能结构
不成文的建议,PRD的写作是为了各方能够清晰的知道APP的各种开发规范和要点,所以要做到非常细致且全面,包含数据收集,异常情况下的反馈处理等等,所以可以多尝试将一个功能透彻化
(以上仅代表个人建议,喷子出门左转蟹蟹)
评论区最中肯的建议。做需求文档倒推还是按照功能模块能挖掘到某一个功能设计的细节。
笔这能不能写个更全的,带上目录➕上各个版本迭代的记录,文档说明,流程图,原型图等等
哈哈,好的好的,我是新手,好多地方还要多指点
你这prd,在我这直接打回去重新写了
你可以选择不看,你晓不晓得你有好几把哈
抱歉,新手刚没几篇,还在加强练习
你那么牛逼,你写一个发我邮箱看?
1
大神你好,我也一直想学学prd怎么写的,但是网上有太多样式的了,都不知道从那个入手,也一直没有沉下心好好写一份,你这一份先借鉴了
别别别,感谢收藏,称不上大神,我也刚学没多久,只要能沉下心来专注这件事,其实也是很快就能出来一份成型的文档的,只不过有很多细节还需要多多锻炼,慢慢打磨
好的 非常感谢
大神,请问你写这个写了多长时间
大神不敢当,里里外外两周
叩见大神,本人是在学习产品路上的小白,此文很好,感谢分享
多谢夸奖,我也是刚接触自媒体这块,还是存在很多问题的
需求是哪儿来的?
关于APP的需求,是我个人的理解,也不知道是否对,我平时用樊登读书比较多,所以多少对樊登读书有些了解
粗略看了下提点拙见,前面三个图感觉层次不清晰,有重合的部分,第一个产品结构可以理解,其实我感觉更多是功能模块,是静态的,第二图信息结构,看上去更像是个领域模型,但是里面又有组队读书,从结构设计的角度来看,队和书一定是两个对象,不会存在组队读书这个对象的,这个点应该是两者的关联关系。。第三个图按道理每个节点应该是个在各自域下的一个业务流程,但是看起来既有对象又有业务流程。。
感谢 😉 ,我做的时候也是对“信息结构图”和“功能结构图”这两种形式的梳理图,有很多地方地方有误区,下来后我再学习一下个点
没有一定要去套那那个板式,那个也不是业内标准的一定要分三层,有的业务层很薄弱,就没啥东西,完全可以省略,表述清楚自己到的观点即可。
OK,受教了,底层需求就是要表达清楚自己观点,模板什么的都只是一些形式,具体还要根据业务的情况来定
前辈们,看完了给点建议或意见
我就是写不出来