产品经理职责剖析:产品设计
“战略规划+需求挖掘”,讲完“满足什么需求?”,本篇讲讲产品经理的“灵魂拷问”:需求如何满足?

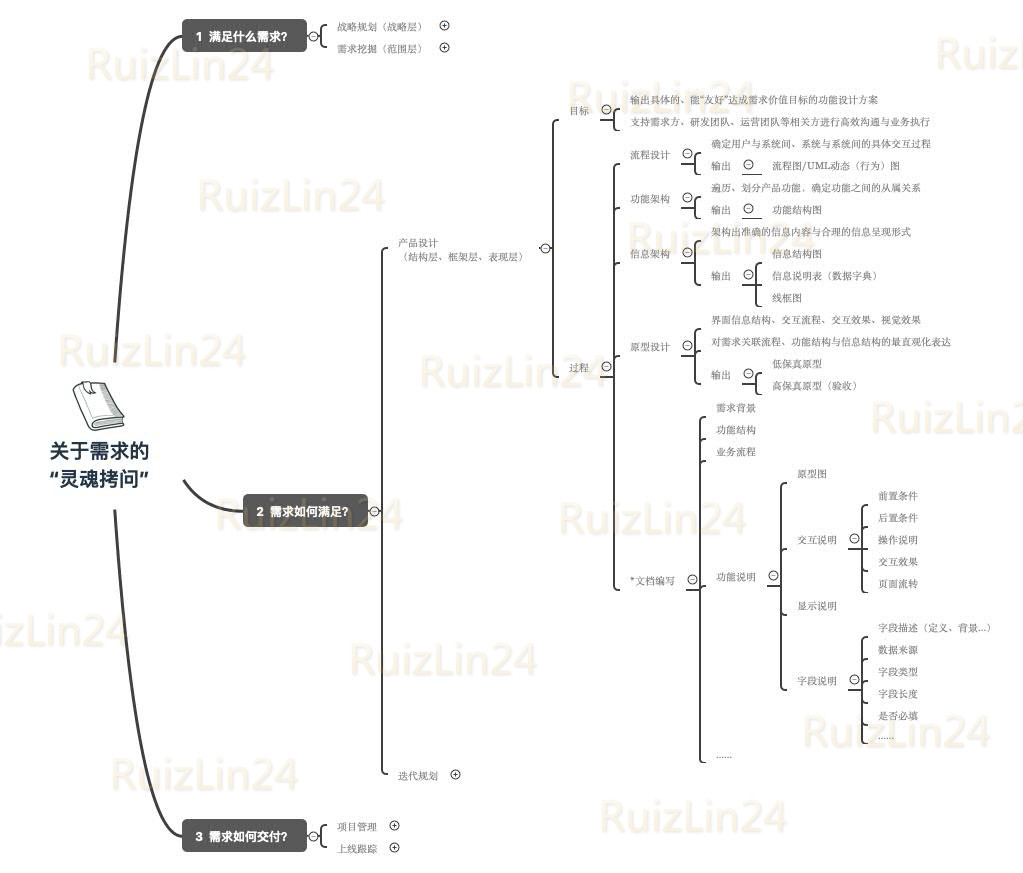
我把拷问二的解答过程抽象为两大模块:产品设计和迭代规划,本篇先讲产品设计。
1. 产品设计的目标
前面提到:“需求挖掘”过程中,产品经理需要对来自四面八方的需求进行分析、讨论,有时还需要结合相关的调研与实验结果,以确定需要在产品中满足的需求,输出相应的用户故事(作为一个<角色>, 我想要<活动>, 以便于<价值>)。
在该过程中,重点在于明确具体场景中存在的问题,或者说用户期望获得的价值(即用户故事中的<价值>),而相应的问题解决方案(即用户故事中的<活动>),则往往仅作概述性定义,因而需要在“产品设计”过程中进一步明确、细化。
例如一个知识付费产品,为了提高用户查找意向内容的成功率与效率,计划优化内容搜索功能,支持正文内容的搜索,并让搜索结果根据内容匹配度与热度排序……
像这样的需求描述,似乎已经很具体了?这对于用户来说确实已足够明确,因为用户最关心的是从产品功能中获得的价值,略关心获得价值的方式,至于具体的实现细节,则毫不在意也没有必要在意。
但对于企业团队来说,这样的描述就像一篇文章的标题而已,具体的实现细节才是“正文”,决定着该需求的用户期望与企业期望是否达成,也影响着运营与开发等团队成员对需求的理解与执行。
如果你把这“一句话需求”甩给研发同事,你会看到他们满头问号:正文内容的搜索匹配规则如何定义与管理?搜索结果排序逻辑如何定义与管理?搜索结果是否需要分页?是否需要考虑敏感词?还有样式、交互,甚至性能等要求……(实际上,对于较大规模体量的产品,该需求甚至意味着一个“推荐搜索团队”的成立)。
我们可以把产品设计过程视为对用户故事中<活动>的具象化,以输出具体的、能“友好”达成需求价值目标的功能设计方案。该阶段具体产出物需支持需求方、研发团队、运营团队等相关方进行高效沟通与业务执行。

2. 产品设计过程与输出
明确了产品设计的具体目标,相应的产品设计过程自然也基于目标展开。因业务类别、产品阶段或企业资源等差异,产品设计过程并没有所谓“最正确”的“套路”,只有基于具体需求与团队自身情况的“相对正确”。
估计有一定项目经验的产品经理也大都会熟能生巧地形成自己的产品设计方法,我也试图抽象出产品设计阶段的具体过程与过程输出,把整个过程分解为四个部分:流程设计、功能架构、信息架构、原型设计。
2.1 流程设计
在“需求挖掘”过程中,我们定义了用户需求,对通过产品带给用户的<活动>作了概述。而要让<活动>具象化,必然需要对<活动>的具体流程或所在流程作梳理。
实际上,在“需求挖掘”阶段,对需求活动流程的思考就已经开始了,但更多只是对用户流程的分析,也即我们常说的用户路径或用户体验地图,纯粹关注用户视角,且往往仅是“一句话描述”。而在输出具体的产品设计方案过程中,则需要考虑用户与系统间、系统与系统间的具体交互过程。
这一方面要求产品经理在设计用户的功能使用路径时,准确把握用户情绪的变化,产品上每个服务触点都可能影响用户对产品的感觉。另一方面也要求产品经理结合业务与企业背景及系统实现原理,以更高效能的关联需求流程与系统流程来支持用户体验流程的运作。
比如一个“线上商城”新增派发“支付抵现红包”,你除了得设计一个能让用户红包领得爽、用得爽,邀请机制也爽的用户使用流程,还得考虑运营管理端的红包派发管理流程,以及功能具体实现的系统流程,如系统的交互时序,解答类似于用户支付时的红包扣减消息该同步还是异步这样的问题。
流程设计方案的输出可以用UML(统一建模语言)规范的多种图来呈现,比如比较常用的活动图、状态机图、顺序(序列)图等,相较于传统的“流程图”,UML建模更规范、全面,很适合对复杂业务流程的梳理与表达(关于UML建模,可自行查阅相关资料或图书学习,如Joseph Schmuller的《UML基础、案例与应用》等,建模工具可用Astah、ProcessOn等完成)。
当然最终以什么方式来表达还得视具体场景而定,假设是面向C端产品用户的客户访谈,可能以传统的流程图、甚至是带交互效果的原型图来表达会更便于客户理解。但如果是面向研发团队的需求文档,则建议PM们在资源允许下,尽可能规范、完整地用UML来建模说明流程方案,并作为流程验收的标准,减少因文字或口头表达的偏差导致需求理解偏差,进而影响研发进度。
2.2 功能架构
每个<活动>都意味着在产品中新增功能或调整某些原有功能,而除了具体功能流程的设计外,功能的划分以及功能之间的从属关系也影响着用户对产品服务的感知与使用。可以说,产品的功能本身决定“产品能不能用”,产品的功能架构影响“产品好不好用”。
比如微信的视频号如果哪天跳脱出“发现”模块,而出现在了“底导”上,可能部分完全无“公广或查看短内容”需求的用户就不开心了,因为你把一个他们不需要的功能放在了最明显的位置上,带来了不必要的干扰。
而如果视频号变成了微信几百万个小程序之一,不再是独立功能、也无常驻入口,尽管具体功能体验完全一致,但“视频号”对于用户的感知,马上从会“短内容公众分享平台”变成“某第三方在微信折腾的‘小抖音’”……
你会发现,功能架构带给用户的影响主要还是是因为改变了用户的功能使用路径,跟流程设计是有所耦合的。但视角不一样,流程设计更多是聚焦在具体的某个“流程”。而功能架构则是基于功能模块或整个产品、产品线,甚至是企业的整个“大产品”,重点关注功能间的关系。除了影响当前用户需求的满足,“更科学”的功能架构也能让产品后续的功能延展及迭代更顺畅一些。
比如还是上面“线上商城”的例子,现在又要新增一种“红包”,如果新增的红包除了多了“可用商品品类”的使用条件差异之外,其他功能需求与前者完全一致。那这就只是“红包”类里加个属性,没有必要新增一个与前者并列的红包功能。
但如果新增的“红包”不再是“支付抵现”,而是直接给用户发现金,具体红包配置信息也有很大差异,那一个独立的“现金红包”功能在此则显得更恰当一些。而如果某天企业意识到,像这样相似或不相似的、复杂或简单的营销活动将成为运营团队长期持续的需要,这时相较于一次次地定制开发独立的功能模块,一个有更强扩展性的统一营销管理平台就显得更有长远价值,当然这也意味着需要更全面地探讨潜在的营销活动模式。
所以功能架构并不是简单地根据功能的相关性进行聚合或拆解,而需要兼顾用户的功能使用路径,兼顾企业的系统迭代需要。功能架构过程与流程设计过程没有绝对的先后,更多是协同推进。
至于过程输出,功能结构图是表达功能架构方案的主要形式。
2.3 信息架构
用户对产品功能服务的理解与使用,非常依仗于产品所承载的信息(包括:文字、图片、视频、音频等所有能通过产品让用户感知的内容)。信息架构的目标是通过架构出准确的信息内容与合理的信息呈现形式,建立产品与用户间的高效沟通,让用户最低思考成本与操作成本地完成我们希望Ta做的事情。
关于“准确的信息内容”,我们往往会借助结构化输出的信息架构图,遍历所有需求功能及相应界面中会涉及的信息。除了基于实际需要来罗列信息内容,还需对信息数据作进一步的详细描述(如数据类型、字段长度、是否必填、默认值、数据来源……),输出类似于“数据字典”但又更易于与业务沟通的表格(我暂且喊ta为信息说明表)。当然有的PM会习惯于输出用例图与类图来表达。
关于“合理的信息呈现形式”,这实际是可视化产品设计的专属,可以理解为对页面信息元素的规划布局,例如界面导航的类型选择与布局等。
目前行业内也形成了一些具体的界面信息架构的方法或原则,例如:合理地安排界面信息层级,突出有限的(最好就一个)关键信息;信息相关度聚合原则;如果是手机端的产品还会考虑最佳手势操作区域等。这些“套路”的背后都是对用户心理的把握,这一点在产品设计过程里可谓贯穿始终。
2.4 原型设计
可能部分读者在看到“信息架构”的最后一段时会困惑:“这不就是原型设计么?”
实际这得看你怎么定义原型设计咯。如果你把原型设计定义为“线框图设计”,那倒确实是对的。但个人本篇所描述的“原型设计”过程,涵盖范围则会更广一些:界面信息结构、交互流程(包括具体的界面操作逻辑与界面流转规则)、交互效果、视觉效果等,都是“原型”这个词所覆盖的。原型设计就是对需求流程、功能结构与信息结构的最直观化表达。
当然,在实际工作中,产品与设计团队很可能不会如此周全地输出高保真原型图,更不会待如此高保真的原型输出后,再与需求方等确认需求方案。实际情况可能是带关键功能说明的低保真原型图,附加关键的业务流程图整合到文档里,再配上若干句需求背景描述或数据,即呈上那争分夺秒的需求计划会的讨论之中。
这有些时候是合理的,但也需注意适时适度地完善设计方案。如果盲目为了追求快速迭代而过份压缩产品设计过程,而后因考虑不周而有所疏漏,后续再改需求,实际效益自然不增反降,这就是我常说的“伪敏捷”现象。
另外,原型设计阶段还是要求产品经理对交互设计、视觉设计有较深认识的,尤其是C端产品设计。相信经常玩弄各种互联网产品的你,也没少被各种反人类的交互体验闹得砸手机(尽管功能本身可能是你需要的、能解决你问题的,比如某些银行App),下次砸完记得想想:“让你难受的点是什么?如果让你着手改进,你会怎么做?如何专业地表达这么做的缘由?”
尤其最后一个问题,正是让你平时能游刃有余说服设计狮、程序猿们的理据,多积累点专业知识,“撕”起来也有劲点、高效点吧?
3. 小结
“产品设计”真不是简单对着竞品画画原型图的事。
基于战略与用户需求,兼顾创新与可用资源,从用户流程到系统流程,从功能结构到信息结构,从交互到视觉,这才算是解答“需求如何满足?”的正确姿势,把“用户需求”转化成“产品需求”。而原型和文档只是产品设计过程的产物,让你与需求方、企业团队等更高效沟通而已。
比如说,用于沟通迭代计划,下篇“迭代规划”篇就会分享相关内容。
本文由 @RuizLin24 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看了您的几篇文章,理论和案例都阐述的好充分,学习了!可以加您的微信学习交流吗?
👍