剑法修炼篇:探索产品设计
当做好产品需求分析之后,下一步就是展开产品设计的相关工作。具体有哪些步骤?过程中需要注意哪些问题?本文通过剑客小白的案例,梳理了产品设计的相关流程和注意事项,与大家分享。

师傅说:一切都是从需求中来。但需求之后呢?
在【白雲】畅销的今天,小白又回想起那年在青潭之畔,和商一起做产品设计的探索。虽然岁月匆匆、记忆朦胧,但当时的场景依旧让小白难以忘怀,谁能想到家喻户晓的【白雲】竟是从一个小青潭边开始的。
时间倒流十年。
商是以这样一句话开头的:我的师傅是启,我没下山之前他总是逼着我看书,有一次无聊看到一本关于产品设计的书籍,书里的内容正好和今天的情景契合。而在雲的这些年中,我曾在运用此方法做过其他产品设计,效果还不错。
小白:我师傅只让我念经。
商:当需求梳理完成之后,就要开始考虑后面的商业模式、产品形式、信息架构、具体功能的设计了,商业模式是中枢,产品形式是外观,信息架构是骨骼,功能设计是血肉。只有完成这些,一个完整的产品才能呈现我们的面前。
一、商业模式
商业模式包含:定位、业务模式、资源和能力、盈利模式。商业模式实现了从用户价值到产品价值的循环。
定位:组织提供什么样的产品,面向什么用户,解决用户什么问题,产生什么价值;定位需要从组织交付思考问题,来实现用户价值。
业务模式:是指为了实现定位,涉及从生产到交易的流程及参与角色。主要的业务模式为:
(1)实物商品交易;
(2)实物+服务产品交易;
(3)纯服务产品交易;
资源和能力:完成全部交易所需要的的资源和能力;
盈利模式:指获取收入、成本结构、利润核算的过程。硬件盈利模式可通过硬件销售和配套软件服务收费设计盈利模式,纯软件盈利模式通过:广告、增值服务、电子商务、服务费等方式设计盈利模式。
对于我们新做的产品我们定义他的商业模式为:
- 定位:一款普通村民也可以直接斩杀了文手持式并随时可用的硬件产品;
- 业务模式:雲负责产品的设计,并让下游供应商生产原件,最终由雲组装成品,并交由分销渠道进行销售。
- 资源和能力:产品的动力系统和跟踪系统是雲的核心竞争力;
- 盈利模式:利润=硬件销售收入-硬件制造成本-硬件销售成本-产品管理成本。
二、产品形式
产品形式即产品的外观,以什么样子面向用户。硬件产品的产品形式主要是依赖于产品的ID设计。软件类产品的形式众多,比如IM、论坛、新闻资讯、直播、短视频、O2O、B2B、B2C等。
但现在我们发现,有很多产品都是软件+硬件的形式,软件和硬件相辅相成,共同解决用户问题。
三、产品架构
产品架构:产品的信息架构,是整个产品设计的核心所在,也是我们这次要思考的重点。任何一个产品,从简答到复杂,都是有一个明确的信息架构的。一个好的信息架构是一个产品成功的基础。
那么信息架构是什么?他能做什么事情?
信息架构是一个产品的骨架和脉络,骨架是产品的支撑,让用户对产品的结构有一个宏观的认识,脉络是产品骨架各个节点之间的连接,让用户可以看清楚骨架中每个节点之间的关联。这样复杂的、无序的需求通过信息架构的梳理,变得清晰、有序,用户可以沿着信息架构快速找到自己所需要的信息。
信息架构的形成可以分为2个阶段:
第一阶段:信息的梳理阶段,这个阶段主要内容包含:
(1)需求分类,信息的整合,
(2)用户视角。
第二阶段:信息架构载体
(1)导航,
(2)布局,
(3)搜索
第一阶段:信息梳理阶段
(1)需求的分类、信息整合
在需求调研阶段,我们面向不同的情景、用户,梳理了大量的需求信息,这些原始的需求信息乱而无序。我们不能将这些需求一一实现之后直接平铺展示给用户,因为尽管产品功能能满足用户需求,但是用户在使用产品过程中是痛苦的。
所以先对信息进行分类,按照信息的属性、关联等进行分类。完成分类之后对信息进行排序,按时间、地理位置、关联程度等进行排序。最后进行信息组织,常见的信息组织结构有层级结构、线性结构、矩阵结构和自然结构。
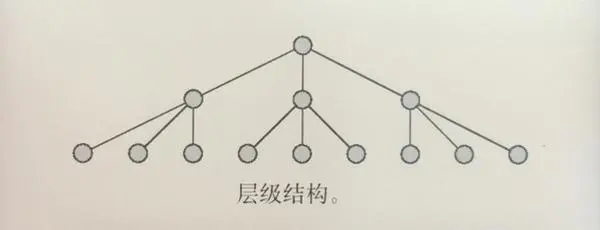
层级结构
层级结构是目前产品中使用最广的一种形式。在层级结构中信息从上往下层层递进,每一个子节点信息都对应着一个父节点信息。
我们日常看到的大多数产品都是层级结构,比如网站、论坛等

层级结构设计方法分为两种:
自上而下的设计方法:这种设计方法是基于现有的产品的核心框架,产品功能都比较清晰,而且有成型的产品可参考时,使用这种设计方式。自上而下的方式更偏向于产品的战略规划、商业策略、运营等方面的思考,对于细节片段可能无法梳理的太全面。而且自上而下的设计方法容易让设计者站在自身角度思考问题,而忽略用户真实诉求。
自下而上的设计方式:自下而上的方式就是将有关联、同属性的信息不断的聚合,形成一个个跟节点,根节点再向更高层级的节点聚合。自下而上的方式是从最基础的信息节点开始,不断的聚合、分类的过程。自下而上的方法其实是一种归纳方法,不容易遗漏关键信息,整个分类过程也有比较完整的数据支撑和验证,但自上而下容易缺乏整体和全局性的考虑,而且在扩展方面缺少灵活性。
所以很多时候,在产品的设计过程都是自上而下和自下而上的方式共用,自上而下确定战略和规划,并形成核心架构;自下而上完善细节,丰富架构脉络。
线性结构
信息被时间、逻辑串联起来,形成一条信息传递链,这就是线性结构。线性结构在现实生活中很常见,比如书、文章、视频等大多都是线性结构。
在产品中,线性结构一般被用于小规模的结构设计,比如购买流程、支付流程或者内容信息展示等。线性结构和层级结构通常在产品设计时被同时用到。层级结构更过用于演绎和归纳,而线性结构通畅用于解释说明。
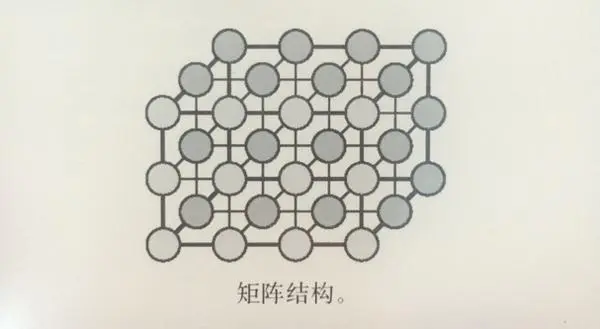
矩阵结构
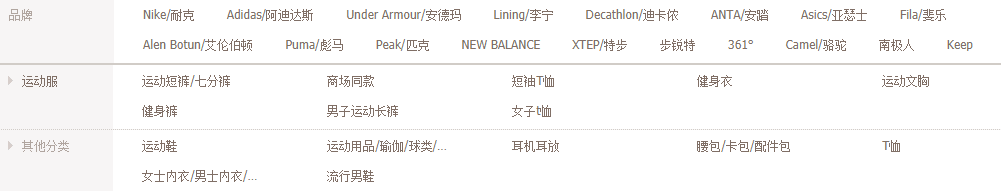
矩阵结构允许用户在节点与节点之间沿着两个或更多的“维度”移动。 由于每一个用户的需求都可以和矩阵中的一个“轴”联系在一起,因此矩阵结构通常能帮助那些“带着不同需求而来”的用户,使他们能在相同内容中寻找各自想要的东西。

以电商产品为例,当我们做产品筛选时:我们可能会通过品牌、类型、性别等方式进行筛选,不同用户可根据自己需求做筛选。

自然结构
自然结构不遵循任何一种模式,所有的信息之间是逐一连接起来。从一条信息到另一条信息遵循自然而然的过度,比如百度百科和wikipedia(维基百科)就包含了自然结构。
(2)用户视角
在信息架构梳理和设计过程中,应该遵循以用户为中心的原则。我们经常听到的吐槽是:真的不知道设计这个产品的人是怎么想的。很多时候,产品的信息结构很清晰,但用户使用起来却十分懵逼,产品设计者只站在产品角度去思考如何构建信息架构,而忽略了从用户视角来看整个架构是否合理。
从实践角度来说,将面向用户的信息架构设计一次性设计出来基本是不可能的事情,因为对用户行为分析是一个逐渐认知的过程。对于产品设计者来说,我们应该引入一些研究方法,让用户参与到信息架构的梳理和优化过程中,比如引入意见领袖和发烧友参与产品设计、头脑风暴式的小组讨论、一对一访谈等方式,通过对用户反馈分析,再重新审视信息结构。
引入用户进行信息架构优化、调整是一次难得与用户碰撞的过程,也可以验证产品需求阶段的一些分析结论。通过信息架构的呈现及一些场景化的概念原型,用户对产品的内容和形态会有一个具象化的认识,就可以知道产品会有哪些功能模块,用来解决场景中的哪些问题。这个碰撞过程可能是剧烈的,有可能对产品概要需求阶段的一些结论产生冲突。
第二阶段:信息架构载体
完成第一阶段的信息整合之后就导流第二阶段具体的信息架构设计了,在第二阶段主要试讲已经梳理好的信息使用通用的载体呈现出来。信息机构的载体可分为:
(1)导航,
(2)布局,
(3)搜索
信息架构解决的是用户如何查询信息的问题,而信息架构的载体承载了用户与信息之间的交互。
(1)导航
导航是告诉用户:我在哪里,我可到哪里去。它包含我的当前位置、我的前进路径、我的后退路径。
导航可以帮助用户处理高度结构化、非海量的信息,在很多的产品中,产品核心信息架构设计是通过导航来承载的。优秀的导航设计可以方便用户高效地寻找想要信息和功能。
导航可分为:全局导航、区域导航、情景式导航;
辅助导航:网站地图,网站索引;指南;
高级导航:
个性化导航:针对用户过去的行为、需求或喜好的模式,提供剪裁后的页面给用户。定制化导航:给用户控制权,可以针对展现格式、内容选项等自行调整。社会化导航:微博的“热搜”,电商中“买过的人也在买”,它有效的前提在于个人的价值观可以从观察其他用户的行为中推论出来,最受欢迎的内容很可能是你也感兴趣的内容。
(2)布局
核心界面整体功能区域划分、操作区域划分等,是布局核心部分。布局让用户知道信息在产品中是如何划分的,方便用户按模块查找信息。
布局中主要包含:模块划分、功能流程、标签系统等。
模块划分是将需求信息按照分类划分到不区域,比如工具类产品按照功能属性划分为操作区、信息展示区,论坛类产品按照内容娱乐、政治、文学、校园等区域
功能流程:是隐形的信息架构,它能将各个功能串联到一起形成完成的业务流程。比如订单流程、支付流程、分享流程等;
标签系统:标签是使用用户的语言给布局中的信息命名。核心部分是使用用户可理解并习惯的语言讲述整个布局框架。
(3)搜索
对于信息较简单的产品,导航基本能满足用户信息查询的要求,但对于信息量较大的产品,导航已经无法满足用户对信息高效的探索和使用,这时候就需要引入搜索了。
在引入搜索之前,需要先思考是否真的需要搜索,还是有其他可替代的方案,比如检索。
当确定需要搜索时,就需要考虑:什么可以搜索、怎么搜索(搜索算法)、搜索结果怎么展示
什么可以搜索:需要确定哪一种类型的信息可以被搜索到,因为在产品中,并不是所有信息适合被搜索。
怎么搜索:如何设计搜索算法,是偏向于查全还是偏向于查准,这需要在搜索前期做取舍。在设计搜索算法时,对搜索词按等价、等级、关联进行分类,建立精准查询和模糊查询机制。此外,对于信息的基础单元(元数据)要统一,在设计产品时就要考虑好的事情,等到产品发布之后再对信息基础单元进行补充就会影响比较大。同时信息的一致性对于搜索来说是高效的。
搜索结果如何展示:展示搜索结果是在信息属性统一的基础上,按精准、相关等算法进行排序,排序规则主要包含:按照字母排序、按年表排序、按相关性、根据受欢迎程度、根据用户和专家的评价、付费排名等。
四、产品功能设计
在产品功能设计阶段,我们需要针对每一个具体的需求设计对应的产品解决方案。前面的阶段都是属于基础、重要的工作,就相当于建造一个房子,毛坯已经完成了,剩下的就是具体的装修的过程了。
在产品功能设计过程中有两个指导原则:
1. 从用户视角,构建情景认知
用户视角:要求产品设计者首先必须从用户的角度思考问题,这里从用户角度不是【假如我是用户】,而是【我就是这个用户】。有三句话来表述如何理解用户视角:看山是山,看水是水;看山不是山,看水不是水;看山还是山,看水还是水。
构建场景认知:在特定的场景下,从用户视角,构建用户在场景下思考问题的方式、逻辑以及用户行为,模拟出用户在特定场景下的习惯,并根据用户习惯设计产品。
2. 碰撞出真知
对于每一个产品设计者来说,每个人都有自身局限性,可能是我们的知识储备不够广、阅历不够多,对于需求的解决方案不可能都是最合理的,这时候就需要借助其他人的智慧帮助,让解决方案更合理。
碰撞之下出真知,产品设计者要让不同的人理解需求、并提出解决方案,当更多的智慧想碰撞的时候,离最合理的方案也就越近。
商看了一眼小白,小白默默的将喝剩下的半瓶水递过去,商一饮而尽,一气呵成。
参考《B端产品设计精髓》
#相关阅读#
本文由 @妙木山 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








白雲是什麽東西… 沒看懂
等待更新
新产品的落地差不多经历了这些环节:
用户需求>-产品需求采集 >产品策划 >产品交互设计 >产品视觉设计 >产品页面重构 >产品研发 >产品测试 >产品发布 >需求收集 >迭代
—
那从用户需求到原型生成,是怎么抽象到具象的? 就像生活中 盖房子,拿到的原材料都钢筋 混凝土, 产出的高楼却各不同;
公司餐厅,厨师拿到的原材料是番茄和面,产出的却是番茄臊子面,为啥不是湖汤面。
就像你在设计工作中, 我觉得研究用户、组织、竞品、政策, 这些都是原材料, 经你输出出原型时,基本就具体化了,我看网称为具象就也这么说了。 张三拿到同样的原材料,输出了臊子面,李四却输出了糊汤面,这个过程发生了什么?
—
一段时间里我对这点很是困惑。
大神 请收下我的膝盖