PC客户端设计中,产品经理需要知道的几点
编辑导语:虽然网络上的设计资料很多,但是与PC客户端相关的设计资料我们却并不常见。对于产品经理来说,在设计PC客户端时,有哪些需要注意的点呢?本文作者结合工作经验,为我们总结了PC客户端项目中的一些设计思路,以及容易被忽略的点。

自互联网产品设计行业诞生以来,出现了很多平台设计规范和组件模板,但大多是移动端(iOS/Android)和Web端平台;后来又有了小程序、H5等界面设计规范。
到目前为止,这些平台设计规范已然成熟,但唯独PC(Mac/Windows)客户端的相关资料却很少,只能参考目前已在应用市场上的PC客户端产品。
近期在策划一个网盘工具的PC客户端,但发现市面上相关设计规范较少。
通常,在资源匮乏的阶段,想要做一些事情,就需要多去自己摸索和实践了。现在将自己这一阶段摸索的一些点分享出来,为后浪们后期逐渐完善平台规范抛砖引玉。
原型绘制是产品经理的基本功,不管在哪个阶段的产品经理,都应该有快速画出优质原型图的能力。
设计互联网产品时,通常会从交互层、业务层和数据层这三个方面考虑。其中原型图可以体现产品经理的平台交互体验能力、对业务逻辑的理解能力、以及对产品目标用户使用习惯的熟悉程度。
- 平台交互设计能力:需熟悉对应平台的设计规范,包括界面框架结构、弹窗对话框等交互方式,便于设计出符合平台设计规范且友好的产品界面;
- 业务功能理解能力:需要明白哪些业务是产品的核心业务流程,对界面功能的优先级展示会有参考,向用户展示这个产品可以先做什么后做什么,方便用户快速理解产品的设计思路;
- 用户习惯熟悉程度:需熟悉目标用户在使用产品时的操作习惯和最关注的点,避免设计规划的原型不符合用户的认知,导致学习成本增加。
下面就试着从这几个方面展开,聊聊在设计PC客户端时,应该要考虑到的那些点。
一、平台交互设计能力
1. 界面框架
PC客户端,其实可以简单理解为套了原生壳子的网页界面。
这里是指如果在设计多平台界面时,产品的界面框架是可以在一定程度上复用网页端的,只需要针对PC客户端调整为原生样式即可。
PC客户端主流的界面框架,大概可以分为3种类型:
- 顶部为工具栏,左侧为导航,其他为点击工具栏/导航后对应的内容区域;
- 顶部无工具栏,界面依次是左侧一级和二级导航/操作,右侧是内容交互区域;
- 顶部为工具栏和顶部导航,下面则是内容交互区域。
因此在设计客户端框架时,可以根据自家产品特性快速搭建产品界面框架。
另外,在设计框架和主界面时,可以先确定客户端界面的最小尺寸,以便定位好内容结构。在设计时可以使用栅格系统来进行辅助设计,方便自己在搭建内容时,对顶部工具栏、左侧导航和内容管理等区域的间距进行合理控制。
2. 设计规范
目前主流的设计平台即Mac和Windows,因此就需要了解这两个平台设计规范的差异化。要知道不同系统的特性,知道哪些可以做,又有哪些不可以做。
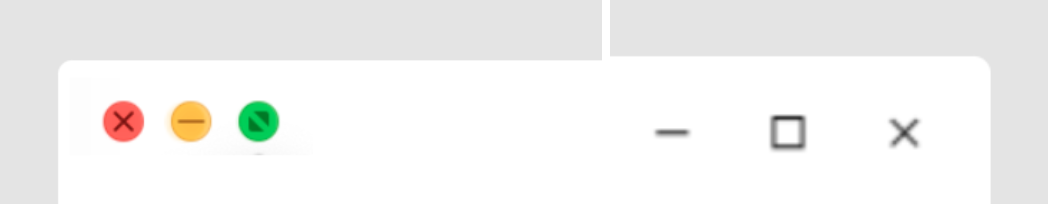
比较典型的就是,Mac的窗口缩放、关闭按钮在界面左上角,而Windows是在右上角,因此这种很基础的差异点就需要在原型中明确的表现出来。
同时,因为在使用产品时,会经常出现模态/非模态弹窗等交互,此时类似界面也都要考虑周全。
因为弹窗或者对话框一般只需要”关闭“按钮,所以需要搞清楚窗口缩放、关闭按钮,需要在哪些场景交互时使用,要在什么位置绘制。

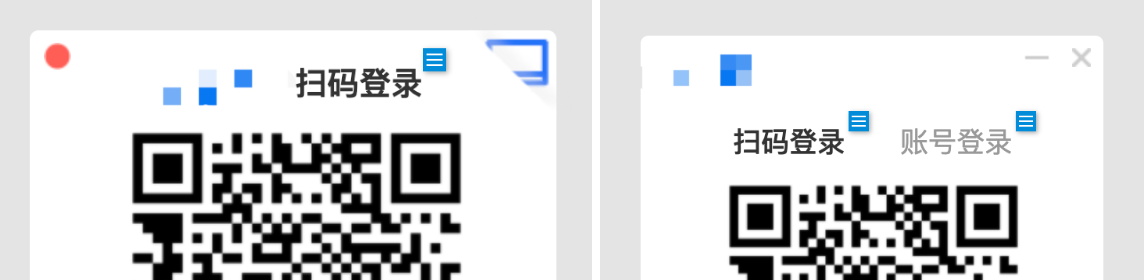
如图,客户端的主界面,通常需要缩放和关闭,方便用户根据自己的电脑屏幕调整界面大小,但是如设计登录/注册时,就没有必要增加“放大”按钮。
如无必要,勿增实体:如果增加了反而影响体验和效率,这种思路同样可以运用在模态弹窗、对话框等其他界面功能设计。
其次,就是因为这些不同点造成的排版交互,比如同样是登录/注册界面,在扫码登录界面与账号登录界面互相切换时,Windows端因为右上角已有关闭按钮,无法像Mac端一样在右上角直接点击切换,就需要更换一种交互方式。
虽然是同一款产品,但也没有必要追求两端完全一致。虽然交互样式不同,但都很好的兼容了平台的差异化,同时也能更快的达到相同的目的。

二、业务功能理解能力
原型中的业务逻辑的表现能力,通常是指在设计功能流程时,操作是否顺畅以快速达到目的,同时尽量避免逻辑不同功能不闭环的问题。
客户端主界面的设计,要充分考虑目标用户高频、核心的使用场景,按照优先级将此类功能作为一级功能展示,方便用户快速操作。
根据交互原则中的“希克定律”:用户决策所需要花费的时间,会随着选择的数量和复杂性增加而增加。因此在有限的设计空间中,将产品的业务优先级划分是非常重要的,尽量只展示这个产品为用户提供的核心功能点。
用户使用工具的任务首先是快速解决问题、完成任务,所以产品设计时,要充分考虑如何高效表达自己产品的核心业务。往往这些点也是能够与竞品形成差异化的地方。
C端产品相比B端产品更容易设计,因为目标用户单一,通常只需要专注几个核心流程即可;但在设计B端如企业协同办公等产品时,就需要考虑某个功能模块涉及到的各个角色的优先级,还需要考虑功能模块是否需要高内聚、低耦合。
三、用户习惯熟悉程度
这里主要考虑的是如果有多平台时,是否需要同步体验的问题。
以前在PC时代时,人们为了追求产品的开发成本和跨平台高效应用,大多使用网页前端来承载业务;后来进入到移动时代,又专注在开发移动平台。
这样就导致PC客户端通常是在已经有移动端、网页端后,为了拓展产品的服务体验和场景,才被考虑设计和开发的。
所以在设计PC客户端时,就要充分考虑是否需要继承网页端的操作体验。
这一点并没有硬性规范,规划既可以基本挪用网页端的核心业务逻辑,也可以相比网页端或移动端产品进行差异化,即可以作为网页端产品的场景体验支持,可以提供网页端做不到的服务。
当然以上两种思路也是各有利弊,前者可以让用户更快的上手,且因为是原生开发,会在使用体验上更加流畅;后者则可能为用户带来惊喜,同时也会因为功能与原来其他平台已有的功能关联性不大,而造成学习成本的提升。
当然,如果是新的产品,可能一时无法确定用户在新的平台上将如何操作,那么最简单的办法就是参考直接的、有一定用户规模的竞品的设计思路,来为自己的产品快速搭建第一版。
比如,因为笔者做的是网盘客户端,所以会优先参考主流网盘工具类的界面框架。
这也刚好符合了交互原则中的”雅各布定律“:即用户可以将大部分时间花在其他产品上,这意味着这些产品可以满足用户的操作需求,同时用户更希望你的产品可以跟类似产品有相同的操作方法和使用模式。
四、其他
1. 客户端的快捷键
在完成了界面设计之后,PC客户端原型设计的任务还并没有完成。
PC客户端与网页端的相同点就是,操作场景都是在PC电脑上,但是不同点在于,PC客户端相比网页端,需要给用户提供更完整、高效的用户体验,否则就是在浪费原生开发的资源。
现在一些网页端的产品已经有使用了快捷键,快捷键操作也是PC端产品的特性,使用快捷键能帮助用户更高效的使用产品,效率可以事半功倍。
所以在设计完基础的页面框架和业务逻辑后,不要忘了给客户端设计一套高效的快捷键操作。
对于工具类产品,用户的核心需求始终是快速、有效地解决问题。所以快捷键的设计也需要根据目标用户的高频操作来设计好用的快捷键。
同时,快捷键的设计需要符合Mac和Windows的快捷按钮样式,也要符合系统用户的操作习惯。
比如Windows端的退格键和Mac端的样式就不同,或者Mac系统用户可能更常使用”command“,而Windows系统用户更常使用”Ctrl“键。
2. 最后的话
以上就是笔者在这次PC客户端项目中总结的一些设计思路,以及容易被忽略的点。至于其他设计细节,就需要深入体验各平台的系统操作,以及交互设计原则、设计规范去细细雕琢。
对于各大主流平台的设计规范,还需要产品经理们时刻关注,比如苹果最近新系统的设计规范就有很大调整。
产品经理们需要经常去关注和理解最新的平台设计规范,帮助自己的产品更好地融入平台的生态中去,为用户提供更优质、贴合场景和环境的产品服务。
#专栏作家#
王曙,微信公众号:曙欧巴,人人都是产品经理专栏作家。通俗产品人,分享独树一帜的产品思维、职业经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






