用户心理与产品分析:产品交互阶段的用户心理密码解析

无论是产品、用研、设计、开发还是市场运营,都离不开“用户是怎么想的”这个话题。用户从认识产品到使用产品的一系列过程中,他们的“心路历程”是怎样的,如何从心理学的角度进行解释,其中有哪些规则和奥秘,这里根据用户与产品的时间关系,把用户心理的时间历程简单地分为以下5个阶段,然后每个阶段摘出经典的心理学原理与大家分享:

当然,每个阶段都可能是产品的终结(比如初次试用一下就放弃了)。因此,了解每个阶段对应的心理学原理,对用户心理与产品进行分析非常重要。此外,真实产品过程有可能几经曲折,不会如此流畅,一切都是从用户初次接触开始进行假想与思考,也可窥见产品生命周期的起落。
假设我们有一款产品,可以想象成手机APP、游戏、硬件设备、网站或者一本杂志等等。从准用户开始,跟随我的脚步,踏上走进用户内心的路程。
一、选产品——光环效应
光环效应(halo effect)也叫晕轮效应,在社会心理学里指对一个人形成某种印象后,这种印象会影响对他的其他特质的判断。比如聪明的人应该比较可信赖、有魅力,行为轻率的人可能虚伪、爱说谎。(其实之间没有必然联系)从认知角度可解释为,人们为了节省认知资源的,希望能迅速、经济地获得对产品/人的认知,因此会受之前印象的深刻影响。
比较明显的例子就是“品牌效应”,比如:
- 很多人认为Prada的衣服质量比没有牌子的好;
- 如果苹果准备卖灯泡,相信大多数人不会对其品质有质疑;
- 很多产品找形象/品行好的明星做代言,无形中增加了产品的可信度。理智地想,产品质量与明星品行没有直接关系。
只要不是产品有明显瑕疵很,在用户没有完全掌握产品信息的情况下(当然完全掌握也是很困难的),这种受光环影响的认知会从使用前(购买前)一直延续到使用产品后。
也就是说用户在选择产品前,各种与产品本身无关的“风言风语”会非常影响用户对产品的选择,树立一个好的品牌形象是很重要的。对于没有“光环”的新产品,总要有个优势能吸引到用户(比如创业团队很牛),让这个“优势”作为总体印象去影响用户认知。下面讲的首因效应与之有着千丝万缕的联系。
二、第一次亲密接触(初次使用)——首因效应
首因效应(primary impression)指最初获得的信息比后来获得的信息对印象形成的影响更大,进而第一印象在一定程度上主导了总体印象。用户第一次接触产品要消耗更多的心理资源,从而产生的印象也更深刻。当产品用多了顺手了习惯了,不仅消耗的心理资源少了,想要改变用户对产品的认知也愈加困难。
讲一个有趣的实验:
开学第一节课结束后,研究人员让学生们评价新老师,学期结束前仍找这群同学继续评价这位老师,结果第一节课和最后一节课的评价没有显著差异。
大量实验证实:最初获得的信息比后来获得的信息对印象形成的影响更大。通俗的讲就是用户在形成对产品的认知时,“第一印象”起到非常大的作用。
比如设计精美的产品应该会比较好用。一般用户先通过眼睛形成对产品的第一印象,然后在使用时带着这种“好感”形成对产品的认知。(实际可能是产品的美感增加了用户对产品问题的容忍度)
第一印象形成于首次接触产品。对于软件产品来说,以下几个阶段都可能成为第一印象的来源:

优秀的软件产品不会忽视精致的引导页、简洁易上手的注册方式,初次使用时细致入微地引导。这些虽然与核心功能关系不太大,但会给人带来耳目一新的感觉,第一次使用能顺利上手,从而形成良好的“第一印象”。
对于硬件产品或实体产品,以下几个阶段可能成为第一印象的来源:
![]()
想象你上次买到手机时的情景,质感或炫酷或简洁的外包装,拆开包装时的情感体验,简洁的使用说明,组装手机到第一次使用的愉悦感等,这些细节都是用户对手机产生第一印象的来源。假如包装磨损,字迹有些模糊,安装使用不顺利,定会影响心情,甚至会怀疑买到的是山寨手机。
首因效应告诉我们,在把用户引入后,需要重视用户第一次亲密接触产品的每个细节。当然并不是说第一印象无法改变,只是改变起来需要花费较多的精力。
三、建立认知
建立认知是指用户逐步熟悉和认识产品的过程,是一个相当复杂的过程。从我们的各个种感觉开始(如视觉、听觉、触觉、味觉等),到我们的知觉(如时间知觉、空间知觉、运动知觉),然后到注意、记忆、思维等,这一系列心理过程都是构建我们对产品认知大厦的每一块砖。比如注意与广告信息选择,记忆与游戏任务数量,思维定式与产品更新等,在这里我从知觉的角度讲3个比较实用的原理。
知觉(perception)是指人们通过感官获取外部信息后,经过头脑加工,产生的对事物的整体认识。这里从知觉的对象与背景、知觉的整体与部分和时间知觉三方面展开。
3.1 知觉的对象与背景
A.人们会把少数事物当作知觉的对象,其他当作背景。对象和背景是相互依赖的。
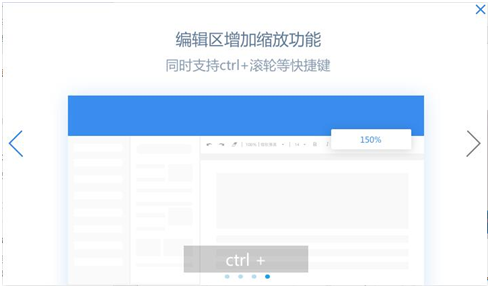
常见的是软件的引导页,或硬件的安装说明。比如有道云笔记的引导页,设计师把希望表达的功能(编辑区缩放功能)及快捷操作方法(ctrl+)突出显示,其他相关内容都模糊化处理。用户很容易抓住图片中的对象,并根据背景了解功能的相对位置(右上角),从而让用户轻松学会使用新功能。想象一下,如果背景是软件未处理的真实画面,那么找到设计师要表达的对象会耗费一些时间。

B.对象和背景的区分与注意选择有关,并且对象和背景经常会互相转化。
比如下面的图片,如果用户选择把鹿当作背景,那么猎人即为对象;相反,把猎人当作背景,鹿就成为用户知觉的对象。通过双关的方式表达了保护动物的意图,引人深思。双关图不仅体现出设计师的智慧,也会让用户印象深刻。

图片来源于网络
3.2 知觉的整体与部分
知觉的整体与部分通俗的解释就是苹果是一个整体,苹果的颜色、形状是部分。
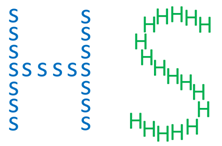
这里有个整体优先原则(global precedence),指人们对整体特征比局部特征更敏感,甚至有时可能会忽视细节特征。比如下图,第一眼看上去是两个字母“H”和“S”,仔细看是S组成的H和H组成的S。

举个真实例子,看下面的图片:

对于消费者来说,先认识到这是水果摊,然后看到水果的品种和价格等细节,最后决定买什么。对于老板来说,先把水果、价格标签等元素一点一点堆起来的,最后才形成一个水果摊。
我们从不同视角来看一下这个原则的运用:
- 设计与研发(好比水果摊老板):产品规划前期可能会有整体蓝图(摆摊卖水果),但做的时候是从细节到整体的“摆摊”的过程;
- 用户(好比消费者):先是有整体认知,然后感受到产品的细微之处,是从整体到细节的“买水果”的过程。
这告诉我们,精雕细琢没有错,但不要因为精益求精而忽略了用户的整体感受,需要反复地转换角度,从“买水果”的视角审视产品。先在整体上打动和吸引用户,用户才会有心思去关注细节的内涵与深意。
PS:一个有趣的现象,在“植入广告”这个概念没有普及前,人们对影视剧中广告的感知可能是无意识的(没有明显觉察的)。如今,人们总是能很快从图片中识别出广告产品,甚至可能是“穿透”了整体剧情画面,直达商家期望的产品,而忽略了影视画面,这是一个值得研究的现象。(没有数据支持,仅亲身经历不一定代表整体趋势)
3.3 时间知觉
时间知觉(temporal perception)指体验到客观事物的连续性和顺序性。比如上班族经常会感觉周日过得快,周一过得慢,虽然客观时间是一致的。
在产品中,登录、加载、界面切换、功能进入、结算等过程中都会有个时间进程,都会让用户进入等待状态。在这个“快捷”的时代,没有人无缘无故/心甘情愿地等,就像过马路等红灯一样,等待时间长难免会引起焦虑。长期等待会给人体验不流畅的感觉,会产生产品稳定性有问题、运行速度慢等各种负面评价,甚至放弃使用。
怎样利用人们时间知觉的规律,巧妙地让等待时间“变短”,甚至变成美好的“此情可待”是很重要的。
首先列出时间知觉的基本规律:
- 一定时间内,事件发生的数量越多,性质越复杂,人们倾向把时间估算得较短。
- 对自己感兴趣的事物或有积极情绪时,会觉得时间过得快,对厌恶、无所谓的事情或有消极情绪时,会觉得时间过得很慢。
- 在期待某事物出现时,时间过得慢,对于不愿意出现的事物,会觉得时间过得快。
- 在判断时间准确性上,听觉>触觉>视觉,例如,当两个声音相隔1/100秒时,人耳能分辨出来。触觉的最小间隔是1/40秒,视觉是1/20-1/10秒。
对应上面的规律,让“时间变短”的方法:
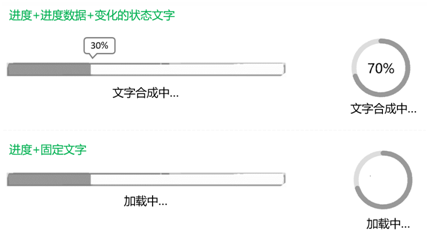
1. 复杂度上,比较典型的就是进度条,进度条+数字+文字,比单纯的进度显示,会让人感觉时间过得快。

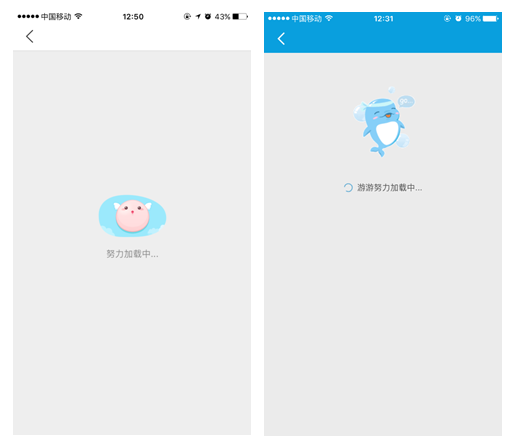
2. 通过加载动画,调动积极情绪。比如百度糯米在切换画面时飞行的小萌物,携程在加载中游动的小海豚。

3. 通过注意力分散,转移期待情绪,比如网络质量差或加载项较多时,一些游戏会一边加载一边轮流展示游戏攻略或使用小技巧。
4. 同时呈现视觉和听觉信号,会感觉时间过得快,比如一些游戏在切换页面时来一段欢快的音乐。
此外,也有研究认为进度条先慢后快,会让人感觉时间过得快。当在技术上解决”等待”这一问题成本较大时,可以在设计上通过以上策略“让时间过得快一些”。
四、继续使用——强化程式
强化程式(reinforcement schedules)指强化(如奖励)出现的时机与频率如何影响行为。用户使用一段时间产品后,会继续使用或放弃,这也是大家都会考虑的“用户粘性”问题。谈到“粘性”最直接的方式就是奖励措施。
先看下面的小故事:

这是一个通过奖励来削弱行为的故事,告诉我们虽然奖励是吸引用户和维持用户粘性最直接的方法,但使用不当反而会造成用户流失,奖励措施并不简单。
强化通俗地讲是指能使行为反应再次出现的刺激物,分为正强化(增加奖励)和负强化(减少惩罚)。为方便理解,这里仅讨论把理论中的强化比作奖励(正强化)。

以上只是单一情景下的奖励效果,大家可以根据需求选择奖励方式,或任意搭配刺激消费或维持使用的方法。
五、成为铁粉的深层动机——需要层次理论
一般用户不会深度思考自己为什么持续使用这个软件/这款产品,但我们做产品的需要深挖这里的原因,也就是用户使用的动机是什么,需求有哪些。“需求”是个老生常谈的话题,产品满足了哪些需求,还有哪些需求待挖掘,在心理层面可以根据马斯洛的需要层次理论(hierarchy of needs)进行拆解。马斯洛认为,所有行为都是有意义的,都有其特殊的目标,这种目标来源于我们的需要。
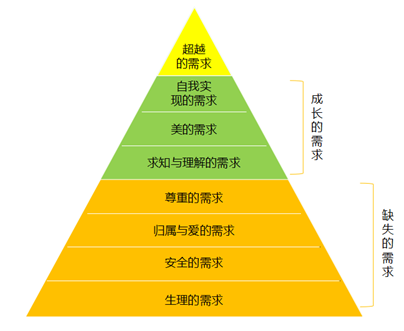
这里要声明一点,业界大多数人认为是五层需求(早期理论),也有教材和文章写六层需求、七层需求的。这里参考《心理学与生活》(Gerrig · Zimbardo)把马斯洛的八层需求说全面展示出来,如下图。

- 缺失的需要是生存所必须的,对生理和心理很重要,必须得到一定程度的满足,否则高层次的需求出于压抑状态,较难释放出来。
- 成长的需求虽然不是生存必须的,但对我们适应社会来说有着重要的积极意义。
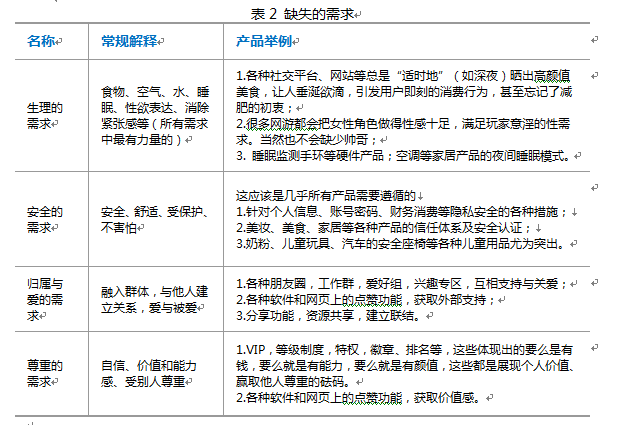
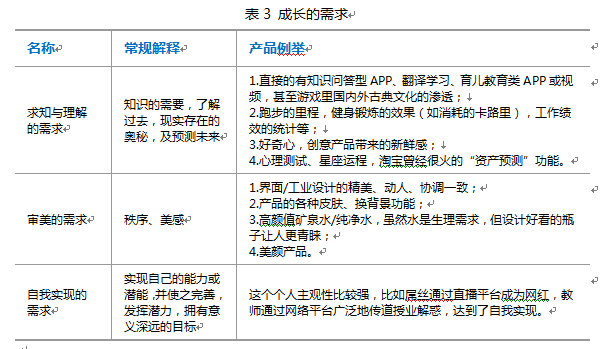
下面通过表格对不同层次进行解释。在表格中,从最有力量的、最基本的低层需求开始说起。


最后还有超越自我的需求,解释为认识宇宙的精神需要,是一种献身的需要和自我牺牲的精神,一种自然主义的,经验性的、与教会无关的奉献自己,很少有人能超越自我而达到这种精神力量。
在分析产品和用户心理时,可以先从最有力量的低层需求开始,然后逐级向上挖掘。以上可以看作对人们行为动机的一种分类,虽然理论也有缺陷,不过可以用来反思产品与用户需求的对应关系。当然我们也可以通过KANO模型或其他理论进行多维度思考,这里就不再赘述。
最后想说的是,个体差异和产品差异必然使得用户的“心路历程”错综复杂,以上仅浅析了几种“击中率”比较高的心理现象,希望能给大家引个路,如果有什么好的想法~希望与大家畅享交流~
作者:雪代巴(心理学硕士,PM/UR,来自迅时通信)
本文由 @雪代巴 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求

















把大多数心理效应(且是应用十分浅层的)的内容堆砌在了一起,而没有进行更多的关于场景的解释,并不觉得是干货,反而像是本科生写的课堂作业。
好吧,如果是初级科普向倒是说得过去
内容好多啊 读完需要耐心
读完需要耐心
干货啊,条理清晰。
受益良多。感谢。
学习了,点赞了,太棒啦
干货
既然来了为何不点个赞