视频类产品:需求方案评审需要注意这6点
短视频/图片元素广泛融入社交、电商等各种产品中,视图的采集、制作、后期制作等功能也以成熟的SDK形式推向市场。本文围绕短视频、图片类App的产品设计摘要设计要点和原理,与大家分享。

01 请求系统授权,可以更便捷吗?
拍摄、录音工具的授权,是视图拍摄的前题。
用户如果未开启App的设备授权,那么用到相应的功能,就需要临时提醒用户。
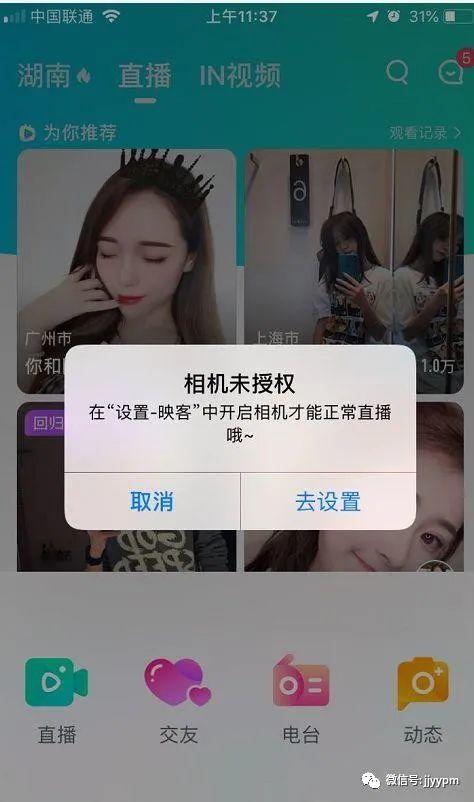
比如,点击【抖音】的拍摄按钮进行视频拍摄,未授权情况下,就需要请求摄像机授权。

如上图,点击“去设置”,则前往手机的【系统设置】界面手动操作。
但是,你发现App只负责告诉用户:我需要你去【系统设置】中授权,但不支持在当前页面完成操作。
而跳出来操作完成,会发现连个返回App的功能都没有,需要自己找到App再进入一次,是不是很low?
为什么不能在App中一键完成授权呢?
这其实与手机操作系统有关系。
以IOS为例,该手机操作系统对设备授权有一个规定:安装后,首次打开App,App会自动请求用户帮助完成设备授权。
仅此一下,之后关闭授权,再打开App,操作系统就不会帮忙请求了。
因此,设计方案需摸到操作系统的“屋檐”,适当“低头”。
才好设计出贴合实际的功能。
02 视频拍摄窗口的界面形制设定
授权完成,即可使用拍摄等功能。在设计拍摄视频或图片功能的时候,需要考虑是否满屏拍摄,是否限制必须按一定比例拍摄等。
因为有的手机全屏比例拍摄的效果并不美观。
一些带刘海的手机屏幕,刘海部位必然是看不到拍摄画面的。
为了避免这个影响,很多产品就会选择将上方平齐与刘海的高度遮住,设置成只支持刘海以下拍摄。
也有将底部菜单位置遮住的,只留部分窗口。
还有是只允许拍摄出指定比例的画面。比如安宽度固定,取16:9的画面作为视频窗口,多余的部分在拍摄期间都用黑色背景遮住。
这种规则的制定有好有坏,属于A/B选择的问题,这个选择,需要产品经理来定。
产品经理可以通过借鉴竞品和分析本产品的定位,有理有据地说出自己的理由,支持自己的观点即可。
03 后期处理功能的凸显与潜藏
拍摄完成后,后期制作已经是标配。
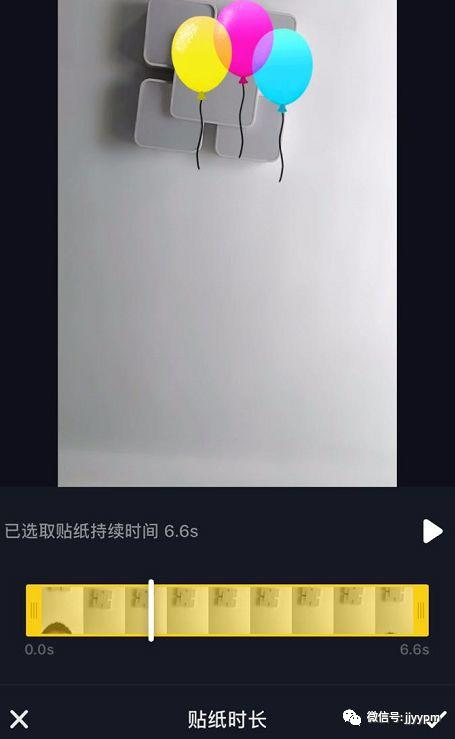
以贴纸为例,贴纸可以贴在视频的指定位置,也可以应用在视频的某一时间段上。

但是根据调研,多数用户使用的功能仅仅是选择贴纸、删除贴纸和拖动位置。
少数用户才会花精力在手机上调整贴纸应用的时间段,因为这个操作稍微有点麻烦和难度。
但是,毕竟还是有这么一小部分用户是希望将自己拍摄的作品精益求精的,对此我们需考虑功能的权重。
看下面两种方案:
- 方案一:在选择贴纸的同时就展示出时间轴,让用户选择贴纸和应用的时间轴一次性完成。让功能集中在一起开始和结束,干净利索;
- 方案二:将选择贴纸、删除贴纸和拖动位置放在第一层。完成之后,再点击该贴纸,弹出‘编辑’,这才进入时间轴的编辑。

个人觉第二个方案要好一些。一来提高了大部分用户的操作效率,不被无关的功能干扰。另外也不会影响发烧用户进一步挖掘极致。
这个指导思想考虑了复杂性和使用频率,针对大众用户和极致用户进行功能分离,最终实现完美的效果。
04 本地上传图片、视频的6点细节
图片上传是APP离不开的功能,比如图片消息、认证头像等。
也就离不开上传的规制、发送或上传成功的效果、点击后的效果、发布失败的效果、下载到本地的效果等。
具体可以这样分析:
1. 上传的图片文件大小和尺寸大小的要求
在服务器承受的压力之内尽量不做限制,必要的时候才给予阈值。
作为产品经理,需要与开发沟通当前的方案选项是否有限制的必要。
一般而言,可以由客户端自行压缩或调整后展示。
2. 限制一次上传的图片张数
比如微信是9张,抖音12张。
对于PRD,该需求点虽小,但要交代清楚。
3. 上传的图片限制格式
一般尽量不限制格式。但起码交代清楚动图和静图是否要限制。
4. 上传图片后展示的效果
上传成功后显示的都是缩略图,固定显示的长宽高。
上传失败的图片,支持再次上传。
点击上传成功的图片,打开大图。
5. 多样展示
若需要该图片进行小图标或者展示形式的多样化应用,则后台只需要保存原图。 其余的格式化应用在客户端进行定义。
比如头像图片在后台存一张大图,应用层面展示的是原型图。
又比如直播间送礼物的图标:选择的界面展示的是大图,发出去之后的消息通知只是个小图标。
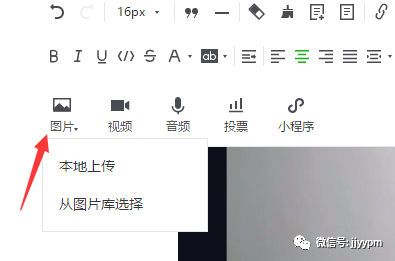
6. 图片上传的方式
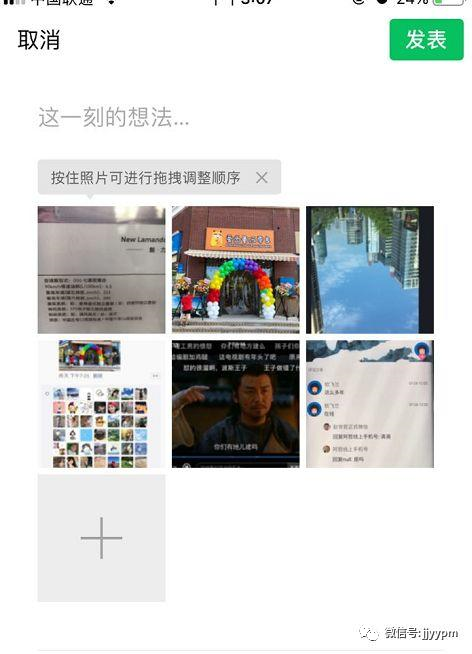
(1)第一种是九宫格式的
典型的就是微信发朋友圈的图片上传功能。这种图片上传功能适合上传多张图片,图片的呈现方式一般都是九宫格的方式。
在社交类、电商类的商品上传和写游记的app上多见;
多用于信息内容的展示,一般都是图文相结合。
交互上是先开启相册选取图片,图片的点击顺序也一般是最后的呈现顺序。

(2)第二种文件上传式
在聊天界面会用到这个功能居多。点击qq和微信下方工具栏的加号都会有一个图片上传的功能。
这部分图片上传功能展开的方式都是半浮窗的样式,系统会先展示当前相册最近的几张图片,会有选择是否发原图的设计。
(3)第三种嵌入式图片上传
嵌入式图片上传一般应用在文档撰写类的应用,在编写文章的时候需要嵌入一些图片说明;
这种设计时图片嵌入属于一种辅助文档编辑的功能,一般需要去调取系统相册,然后手动从相册里选取出你所需要的图片,可一次性上传多张图片。

(4)第四种添加附件
这种图片上传形式一般图片会作为附件的形式上传,也是调取系统相册,一般上传成功后图片都是缩略图的形式展示。
例如我们常用的写周报和百度云盘里就常用到这个功能。
这种设计的图片上传功能适合大批量的图片上传。
05 图片、视频的比例、圆直角和缩放
App用到图片的地方很多,每一处又可能有不同状态下的不同表现形式。
1. 缩略图的缩放比例
微信朋友圈的列表中,图片都是缩略的。
之所以要给出缩小的比例或最终尺寸大小,是因为拍摄的手机屏幕尺寸和比例不一致,上传的图片又可能有各种形状。
因此,发布之后要给予统一的规则和秩序,避免效果模糊、展示不全、图片过小等不良效果。

可以通过研究竞品,找近期流行的产品的规律。
比如,按图片或视频的H:W:
H:W>4/3(高图):切上下两端,保存为4/3,靠左展示;
3/4≤(H:W)<4/3之间(方图):切成正方形,靠中间展示;
H:W≤3/4(扁图):切成3/4,靠中间展示。
以上并不一定是最好的,但是秩序是要给到开发的。
2. 图片的圆角和直角
App的图片设置成圆角或是直角,目的只有一个,就是确定这两种展示方式哪种更符合产品的定位和气质。
一般而言,做社交类的产品,图片用圆角看着舒服和气;
做技术类的或者法律类的比较严肃的产品,可以考虑直角。
3. 大图和缩略图
不要忘记在做缩略图和大图,这是完整的一套。
举一个场景:消息发送成功之后,图片也是缩略的,并且要设计发送失败的提示图例。
点击打开之后,大图是否铺满整个窗口?
06 SDK的调研和选型
接入SDK是明智的选择。
功能插件的底层代码,没有谁再愿意从石器时代重新造一遍轮子。比如人脸识别、美颜等。
但前提是SDK的加入,在时间、质量上靠得住。
1. 参与SDK的初步调研和筛选
先阅读准供应商的SDK方案文档,判断是否满足产品当前的大致需求,以及未来的扩展。
下图就是某SDK提供商的方案文档局部截图:

以拍摄视频的功能为例,其功能清单如下图:

通过分析功能,列举出缺失功能,和自研该功能的成本。
从而得出对该家SDK的基本评分。
2. 多家的横向对比,择优而取
假设我们锁定了四家SDK,他们的基本版功能都是满足的。但是实现方案和细节就有差异。
比如,某SDK没有编辑时间轴的功能。也就是只能一个贴纸应用整个视频,无法实现在视频不同时间段使用不同贴纸的需求。
而我们是需要这个时间轴编辑功能的。因此就将这个SDK的该项缺陷登记出来,并评估出自己开发所需的成本。
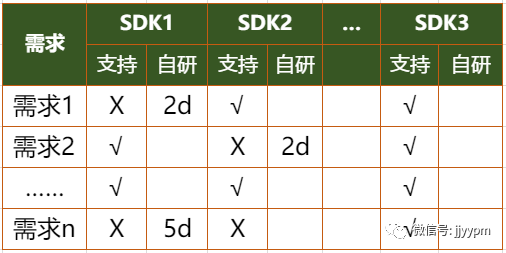
使用该方法,输出一份初步调研文档,以便后续跟踪调查,如下图所示:

3. 输出基于SDK的需求、UI方案
SDK往往还需要二次开发,或者自主研发一些功能加以弥补。
就算代码不需要写,UI还是要自己做的。
因此需为开发人员输出一份基于SDK的需求文档。
SDK结合本地代码之后,可能出现未曾预见的新问题。
比如,拍摄视频到发布视频的过程中,会出现多次合成或加载,影响用户体验。
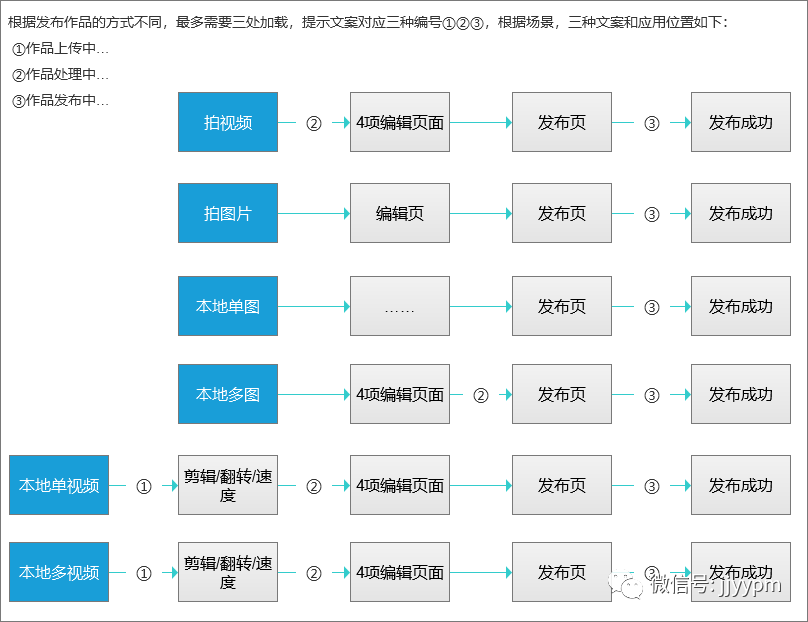
这个时候产品经理就需要基于当前的环境,罗列出不同的操作场景下的加载位点,并用文案区分出不同位点的提示文案。

选择适当的SDK固然能省事,但是一款产品的品质,还在于协调和气质定位等。
#专栏作家#
唧唧歪歪PM,公众号:唧唧歪歪PM(ID:jjyypm),人人都是产品经理专栏作家。书籍《后端产品经理宝典》作者,药学硕士转行互联网产品多年;熟悉跨境电商业务,医药领域;擅长大型后台体系,社交APP。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








干货满满 学习了