产品协作流程的思考与积累
编辑导语:产品经理在做项目时需要跟多个部门进行交流,带领好自己的团队共同完成一个产品的研发上线;产品经理在团队中要把控大局,起到带领团队协作的作用;本文作者分享了关于产品写作流程的思考与积累,我们一起来看一下。

产品经理的日常少不了和设计、开发、测试、运营等团队打交道;如何与各团队的小伙伴协作,也是值得思考和总结,毕竟“协作能力”亦是产品的基本能力之一。
9月的月度总结来总结我的产品协作经验,缘由是9月做了一次比较大的APP改版;做大需求能让自己成长,其中很大一部分便是协作经验的思考与积累了。
功能上线后,我主动把协作流程的思考和设计、研发小伙伴分享复盘,大家坐在一起,讨论如何让整个“产策——设计——开发——验收——测试——上线”环节变得高效;因此总结了一些实用的方法,落到实处地记录,在日后的工作中加以运用和改善。
一、整体流程与角色
或许看到【UI设计师】、【研发工程师】、【测试工程师】这些名词,都会把他们与相关的角色职责挂钩,却没想到他们还有其他的“角色本领”。

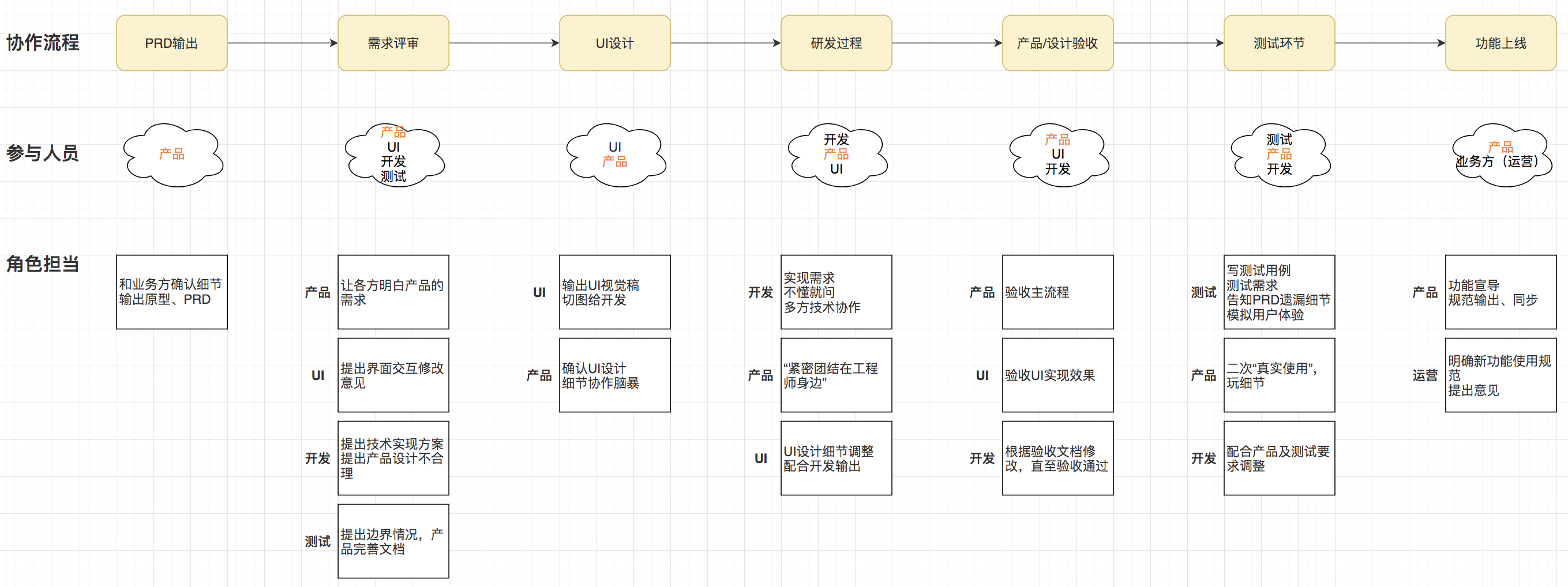
图1:我的产品协作流程
无论任何需求,从我做产品以来便是这个协作流程。
从这次改版需求中,发掘到其实各团队的角色绝不仅限于自己的职责范围,人人都是用户,人人都是产品体验者。
例如:
【UI设计师】
- 需求评审环节,可以提出界面交互的意见,甚至对于每个按钮、弹窗的使用,都可以给到产品可能未想到的意见。
- 产品/设计验收环节,可以充当产品体验者,除了验收UI实现效果外,还可以指出自己对产品流程的意见,哪里不合理、可以怎么改。
- 功能上线后,配合产品输出设计规范,同时和其他各团队的UI设计师共同讨论,打磨更好的产品。
【研发工程师、测试】
- 需求评审环节,不仅可以提出技术实现方案,供产品选择了解何种更优;更可以作为用户,从自身体验其他APP出发,给出产品设计的意见。
- 从用户角度体验产品逻辑,复杂了?用户能使用明白不?这么多我都绕晕了?这类的感觉,可能也是给产品经理一个灵感:产品设计是否合理。
- 总的来说,研发和测试,不仅仅是工程师,更是用户;他们在实现和测试功能的时候,产品应该积极地去接纳和回应他们的意见;同时也要求研发和测试更熟悉公司业务,通过不断体验和反馈来熟悉。
给我的成长思考是:对于产品经理来说,
1)借力很重要:专业的事情交给专业的人来做,而不是把所有(界面、前后端实现)揽在自己身上。
2)主动很重要:主动包括行为上的主动和心理上的主动。
- 行为上的主动,是指每个环节都要主动去push,从上面的协作流程图可见,产品是每个环节必不可少的角色参与者,主动去沟通和解决问题很重要;
- 心理上的主动,是包括对各方意见的包容和积极回应;不同角色对产品功能提的意见,有合理的有不合理的,积极回应、不要画地为牢;既能提高“队友”的参与感,也能汲取各方灵感,完善出更好的产品功能。
二、Case By Case 各流程的协作思考
下面便根据这次改版需求中,各个协作流程出现的问题反思及经验沉淀进行拆分叙述。
具体问题具体分析,也不至于太笼统。
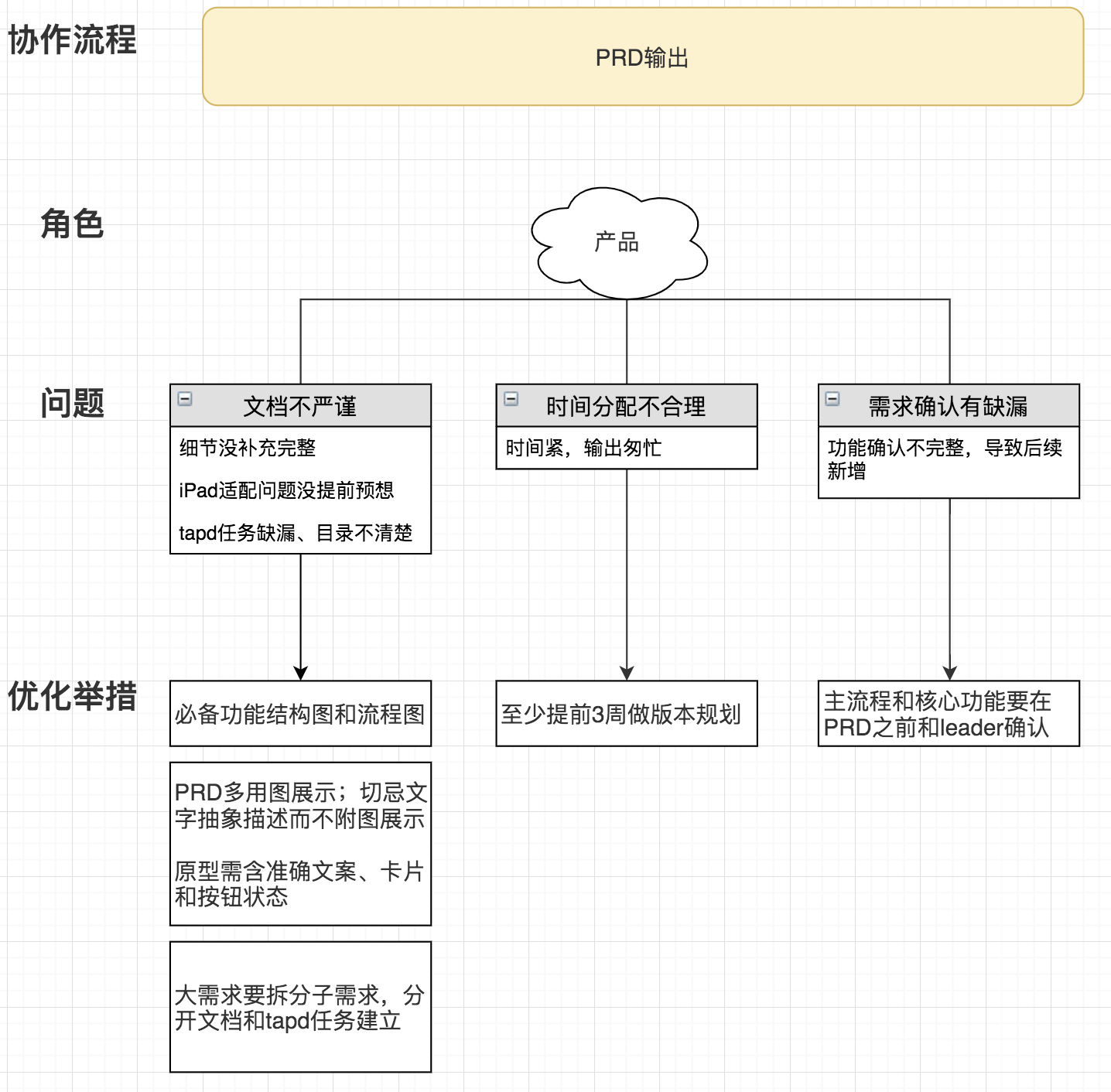
1. 环节一:PRD输出

1)文档细节:PRD文档是阐述产品整体设计需求背景、设计思路、功能范围、交互逻辑、页面细节及其他信息,因此需要涵盖该产品功能的方方面面。
高效写出PRD文档,可以借助功能结构图和流程图,先把逻辑理理清,不着急画原型和写文档;这样产品对各模块细节在心中有了初步估计,写文档的时候也能考虑进去。
2)图的魔力:PRD的主要阅读者是开发和测试,他们在接收到一份文档时,是很不愿意去看“长篇大论”的密密麻麻的文字的;为了提高研发兄弟的阅读效率,产品尽量“能用图就用图”。
- 首先,做出交互原型,在原型旁写需求说明也可以;
- 其次能用逻辑图、结构图、流程图,甚至是效果录屏视频附在文档中,都会比长篇大论的文字看得爽。
- 最后,UI、开发、测试看不懂时,产品记得随叫随到,当面讨论可提高双方沟通的效率和深度。一回生两回熟,主动就完事儿!
3)子需求拆分:接到大需求,学会拆分子需求也是锻炼对需求的逻辑理解。
知道自己的需求分为几部分,每个部分的联系是什么,若该版本排不完则优先做哪个,都是产品需要考虑的事情;子需求拆分好,分文档编写,即一个文档说明一个需求点即可——这样也便于开发大佬针对不同模块分配开发人员。
2. 环节二:需求评审
之前写过一篇文章,专门思考如何让开发懂得产品的需求《需求评审:如何让开发明白产品的需求》,亦是关于需求评审的协作思考。
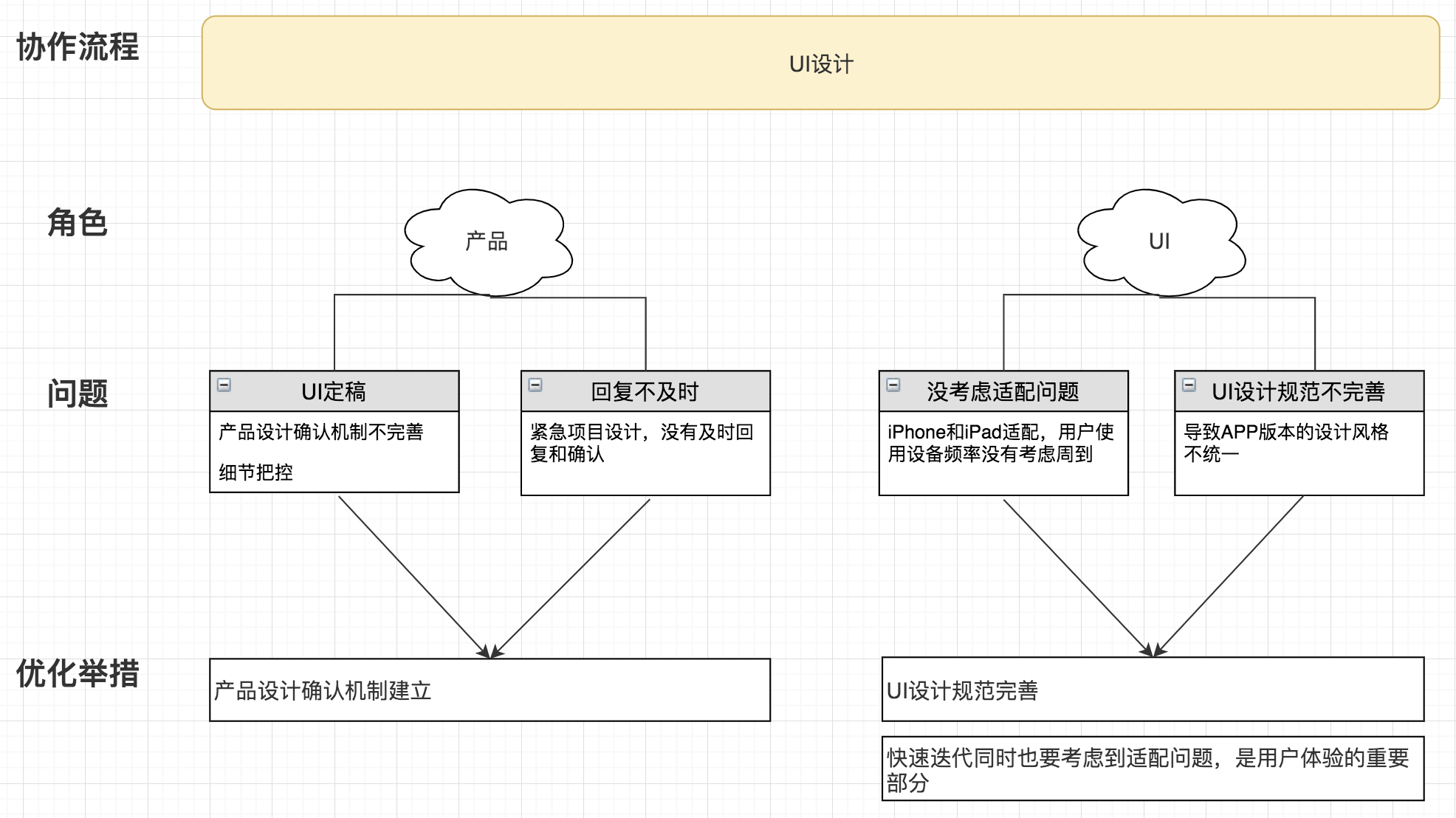
3. 环节三:UI设计

1)产品设计确认机制:从需求评审结束后,UI同学应结合多版本的适配问题给出预估工期;设计过程中,产品除了及时回复,也应该积极配合UI同学;例如共同脑暴细节、交互细节的交流互通,也是产品经理学习交互设计的一种途径。
2)设计的AB test:有时候设计和产品对某交互功能的讨论无结论时,可尝试AB test,让用户来选择,也是一种节约无谓的讨论时间的好方法;可能test多了,产品和设计都能形成一定的交互感知了,也就能避免无谓的讨论。
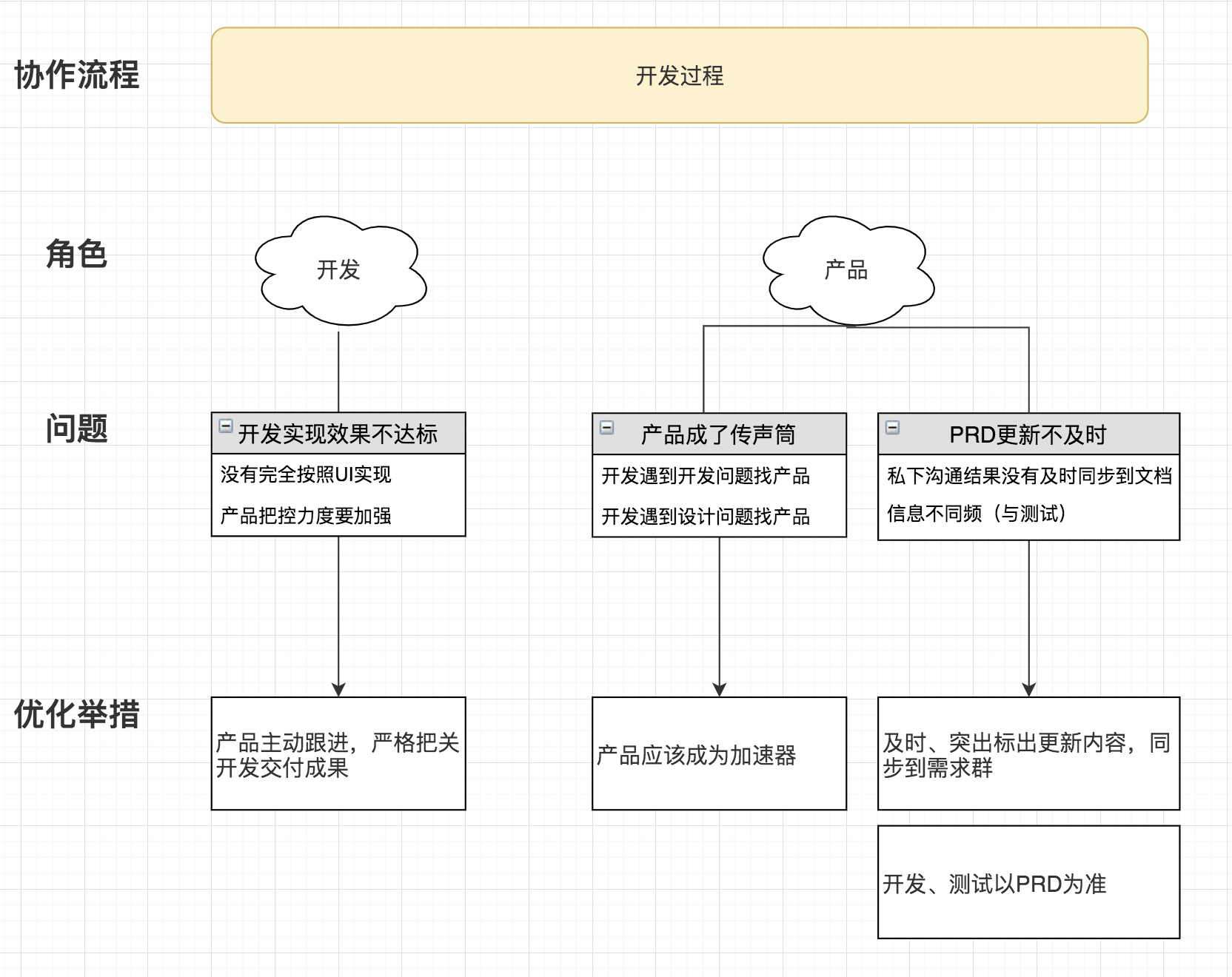
4. 环节四:开发过程

1)产品切忌成为传声筒:虽然产品要紧密团结在工程师的身边,只要开发看到哪里不懂,产品主动沟通,这是没错的;但是切忌成为各种各样问题的传声筒。
在这次需求开发过程中,开发有遇到设计的问题、技术的问题(问我要哪个参数),都是直接找我沟通;后来我直接拉群让他们沟通,并在群里说明,对应问题找对应伙伴直接沟通。
我一开始会认为“这样做是不是不太好呀,毕竟开发是“接单做任务”;但是后来leader和我说,产品是要为结果负责的,中间过程需要提高效率,对自己的磨练并不是在不断替他人解答不相关的问题中产生的;因此不必觉得不好意思,这是提高效率的沟通手段。
2)PRD更新和同频:对于大需求来说,中间细节更改在所难免;而很多时候都是当面沟通定下结论然后执行,产品就会忘记同步到PRD,导致测试验收、日后回溯时遗漏,产生后续一系列问题。
因此在私下沟通结果要及时同步补充到文档中,并给相应的开发和测试做特别说明,目的是确保信息更新是所有人都知道的。
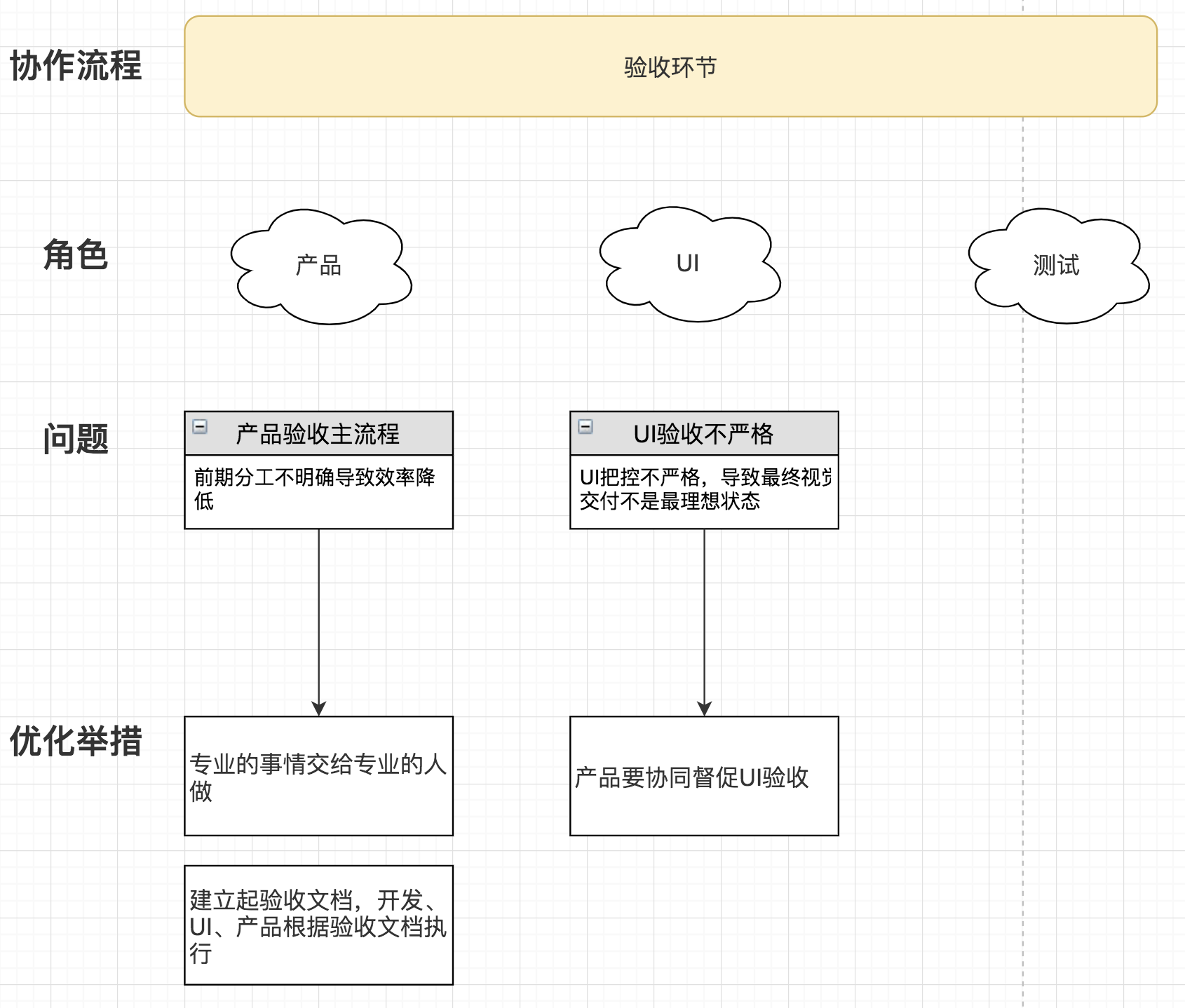
5. 环节五:验收(产品、设计、测试)
注:因三方验收内容不一致,产品/设计验收环节可与测试验收环节同步进行。

1)专业的事情交给专业的人做:一个有能力的产品经理,不是大包大揽给自己,而是知道什么事情交给什么样的人做。
在前期,我总想着自己也能验收UI,不仅导致效率降低,也导致了UI和我重复“造轮子”;所以专业的事情交给专业的人做,效果更好。
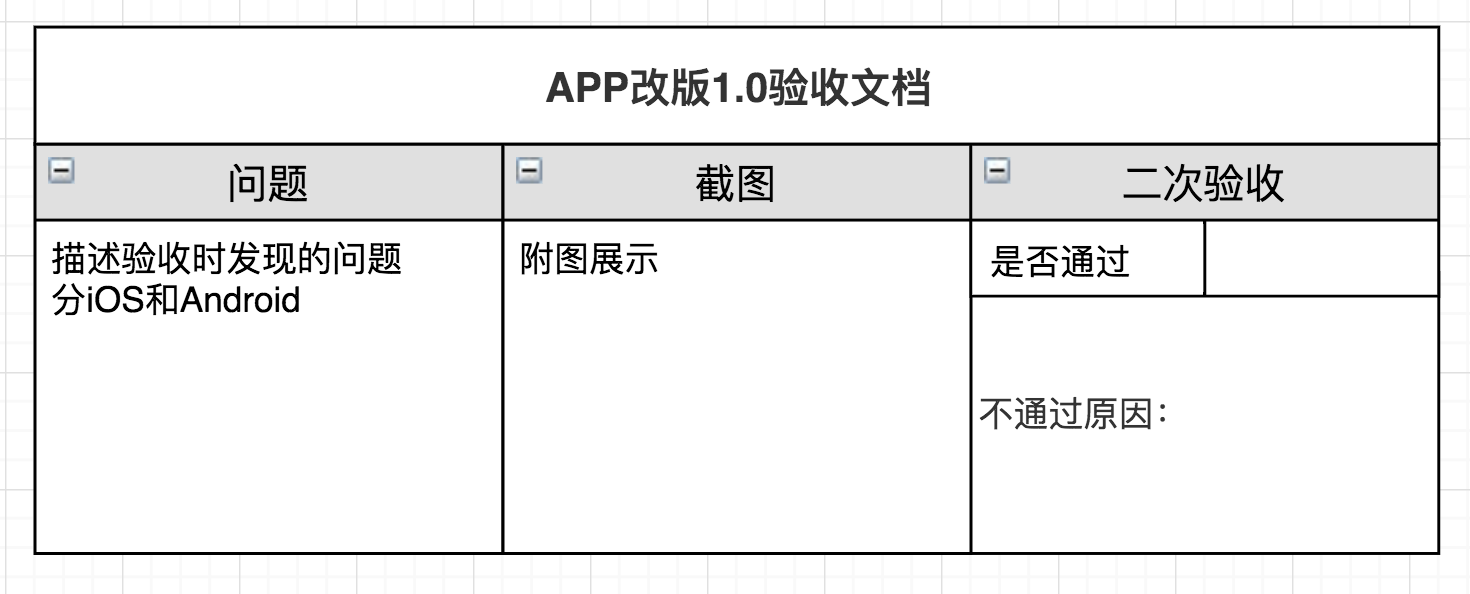
2)验收文档:在开发完成代码合到test分支后,产品、UI就可以开始验收了。
需要有一份验收文档,给到开发修改和自己进行二次验收;文档需要包括验收问题、截图、二次验收这3列,简单直接告诉开发需要修改哪里即可。

6. 环节六:功能上线后宣导
在功能上线前夕(大概1-2天),准备好宣导手册,可以是文档、PPT;也可以是邮件、在线直播等形式。
需要明确需求会影响那些业务方的使用,针对不同业务方所关注的内容,区分宣导文件的重点。
APP改版需求设计到的业务方有学管、销售、客服、运营。
前三者关注的内容基本一致,主要是引导用户去使用新版APP,为用户解答初期使用上的问题;因此需要制作新版APP引导手册下发即可。
对于运营团队,他们需要了解新版APP的资源位变化情况,为后续活动宣发做好物料准备;因此需要还需要额外告知设计规范,资源位使用规范等操作说明手册。
三、总结
在产品协作过程中,会随着对业务熟悉、技术的浅层理解及团队伙伴的相识合作,推动的效率会提高。
但是在这个过程中,还是需要多站在不同角色的角度,思考他们的利益,换位思考,尽量避免说出“这个不是很简单吗?”之类的话。
多了解设计、开发、测试的工作内容,主动跟进、主动反馈、积极回应,不断锻炼自己的跨部门沟通和协作能力。
本文由 @莫琳 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大佬是在好未来吗
不是哦哈哈