超全需求管理指南,教你如何避免翻车
编辑导读:需求管理对于项目来说很重要,甚至会影响到项目的成功与否。我们应该如何进行需求管理?本文作者将从实际的工作中体会,以实践和理论相结合的角度对产品经理日常中需求管理的流程方法进行了总结,与大家分享。

需求管理不同于产品验收:产品验收,一般指的是产品同学在测试完成后,验证产品交互物是否符合自己的产品设计预期。但产品的工作目标是顺利产出,拒绝翻车。
因此,需求评审完后,等到测试完成才验收是不够的,产品同学应该对整个产研过程进行过程管理,在各个节点进行阶段性验收,即需求管理。
需求管理一条龙,全流程介绍:
01 需求输出(PRD)自查
1.1 功能逻辑
逻辑闭环,不遗漏判断;描述清楚,无歧义。
(1)PRD是否有按照需求文档规范编写?
一般公司内部都会有需求文档规范,这个PRD规范就是一个非常基本的需求思考框架和信息传递框架,而且是在公司内部经过磨合以及实操验证的。
按规范来写,至少需求的框架是成型的,在信息传输上需要达成共识的模块也会考虑进去了。(如果小团队没有需求文档规范,可以自己总结一份。)
(2)是否有异常状态的处理?
正向过程是相对容易考虑全面,因此功能逻辑自查的重点是逆向过程,异常状态。可以从以下几方面着手:
1)业务异常
- 逆向流程:如订单取消,退货退款,优惠券退回
- 不可用:如账号未注册,账号被冻结,校验未通过
- 超时效:如优惠券过期
- 无权限:常见2B产品,不同角色权限不同
2)数据异常
- 输入异常:不符合输入要求;输入错误
- 返回异常:无搜索结果
- 显示异常:空数据;加载异常;排序异常
3)网络异常
- 无网络:无网络权限;没有联网
- 网络慢
4)服务器异常
- 接口调用超时
- 收不到回调
(3)与产品其他模块是否有关联影响?
- 如涉及功能消息通知:短信/push/Email
- 如需求涉及到的管理后台系统改造
1.2 交互体验:交互稿验收/自查
记住,用户是很懒很懒很懒的。懒得想,懒得动,懒得等!
- 用户路径是否清晰?
用户能很轻松知道当前自己在哪,从哪来,可以去哪,如何能完成目标。
“三次点击法则:如果用户在3次单击中未找到他们想要的信息或了解到该网站的功能,他们将离开。该法则强调了清晰导航,逻辑结构和易于理解的网站层次结构的重要性。”
- 用户路径是否直接顺畅?
尽量少让用户选择,已知用户要做的选择,提前帮他选好。但同时用户可以随时中止或退出。
- 用户操作是否简单?
业内通用模块的交互设计,已经培育了一代用户的操作习惯。如果没特殊情况,新设计也没有质的飞跃,比如从文字交互到语音交这种变化,那就别标新立异,否则反而增加了用户使用门槛。
- 是否及时反馈?
尤其是异常提示,错误提示,是否及时反馈给用户,并告知下一步需要做哪些事情来结束当前的异常状态。
- 用户等待时间是否再短一些?
等待时间越短,用户体验就越好。能否通过业务流程优化或者性能优化减少用户的等待时间,不能的话,那就需要考虑是否需要通过其他方式分散用户注意力,拒绝产生“度秒如年”的感受。
- 文案是否确认,文案风格是否友好?
涉及到不同语言版本的,提前准备好翻译。同样的表述,不同语言的文字长度是有差别的,提前准备好,方便交互,设计根据文字长度进行设计。
- 复杂/特殊的交互方案,是否描述清楚?
一文字描述 二口头沟通 三模拟效果展示
- 复杂的交互方案,性价比高么?
产品的核心工作是平衡需求和资源,做最优决策。所以,开发资源不足的时候,非核心流程的交互,就不要死磕了。
1.3 视觉效果:UI稿
- 页面信息显示优先级明确
产品/业务上需要强调的内容,视觉上是否足够强调
- 弹窗等全局组件是否尽量统一?
全局组件,通用组件尽量统一,一是风格统一好看,二是开发起来复用性好。
- 审美
交给专业的设计同学
- 复杂/特殊的视觉是否描述清楚?
一文字描述 二口头沟通 三模拟效果展示
- 复杂/特殊的视觉效果,性价比高么?
同样,开发资源不足的时候,非核心流程的视觉效果,劝一劝设计同学~
1.4 数据逻辑
(1)数据存储,数据处理
这主要考量的就是数据表结构的设计。
什么是数据表?什么是数据表结构?
“数据表是由表名、表中的字段和表的记录三个部分组成的。设计数据表结构就是定义数据表文件名,确定数据表包含哪些字段,各字段的字段名、字段类型、及宽度,并将这些数据输入到计算机当中。”
产品为什么要关注数据表结构?
需求的确不一定都需要关注表结构才能完成,是可以完全交给开发设计。但是底层的数据逻辑思维,对于产品来说是很关键的。
互联网产品本质结构都是数据,业务逻辑是否清晰就看数据逻辑是否清晰。数据从哪来,去哪,如何变化,都是在表里发生的。不过是多复杂的产品,实质就是一堆数据在表里的流转。数据逻辑清晰了,业务逻辑也就清晰了。
从项目的完整生命周期来看,数据表结构是地基,决定了拓展性。上线后,前端UI展示等要优化的话是很好改的,但如果涉及要改底层的数据表结构,那就是一个庞大的工程。
所以,数据表结构,产品可以不参与设计,但是一定要和开发同学保持充分的沟通。因为,开发一般是基于当前的需求进行技术设计,这样的情况下,架构很可能有局限性,无法适应日后的业务拓展。而上线后的重构是很痛苦的,成本也很高。因此,产品的介入,能帮助开发在架构设计时有更好业务前瞻性,也有助于产品自己对技术架构设计的了解。
产品要关注哪些点?
主要关注存储的字段,和表关系。
单张表:表中字段名称,字段所属对象,字段值类型,取值来源,最长长度,字段说明
多张表之间的关系:一对一,一对多,多对多。关系尽量简单。比如多对多的关系,可以增加一个第三方,改为两个一对一的关系。
(2)接口设计
一般而言,内部的接口无需额外关注,但平台类产品,接口对第三方开放的,则需要从业务角度,思考如何设计接口,从而对第三方调用会更友好,有更好的兼容性。
入参/返参:产品不需要定义API所有的字段,但涉及到业务需求的字段,需要明确出入参要求。
接口性能要求:产品需要对业务充分评估,给出TPS/QPS限制,保证业务顺畅运行的同时,也不浪费服务器资源。
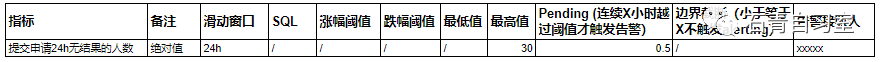
(3)数据指标体系
明确业务目标,根据业务目标,用户路径确定数据指标:
- 注意数据的准确性,可获取性,时效性,统计口径是否一致
- 建立报表并搭建相应的监控告警体系
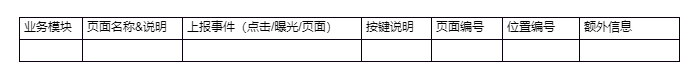
(4)埋点
埋点定义:基于业务需求,为日后进行数据分析,提前在应用中特定流程植入代码采集数据,从而达到追踪用户行为,辅助决策的目的。
触发事件分类:
- 曝光:每被用户看到一次,就是一个曝光事件。比如商品的曝光。
- 点击:用户每进行一次点击,就是一个点击事件。比如按钮的点击。
举例:

(不同公司,埋点规范不同,按公司要求来就好)
1.5 拓展性
需求功能点是否考虑做成可配置
需求功能点是否可做成通用模块,提高复用性
1.6 监控报警
是否需要对关键数据指标进行监控,并设置报警阈值。

1.7 部门协同
需要协同的部门,是否都确认和周知?
非常重要,不要闭门造车,然后辛辛苦苦开发完,结果安全/风控/合规部门一句say no,上不了线…
02 了解技术实现方案
开篇提到,产品不是写完PRD,需求评审完就完事,一定要跟踪产研整个过程。
为啥不懂技术的产品要去了解技术实现方案呢?
- 如”上文1.4数据逻辑”所述,开发一般是基于当前的需求进行技术设计,这样的情况下,架构很可能有局限性,无法适应日后的业务拓展。产品的介入,能帮助开发在架构设计时有更好业务前瞻性,也有助于产品自己对技术架构设计的了解。
- 以防自己留坑。产品的规则没有细化并明确,开发按照自己的理解进行了功能设计,多沟通才能发现自己埋的坑。
- 产品规则明确了,但开发有可能没仔细看PRD,PRD写得再好,也架不住开发不看。
和团队保持积极良好的双向沟通是非常重要的。一个60分的产品,如何提高自己的需求质量?很重要的一点就是沟通。开发/运营/测试提出问题,一定要重视,并且及时给到正向的反馈。否则,别人就算觉得需求有问题,也不愿意和你说,反正锅不在他那。
03 UI验收
UI验收,是由UI设计同学来验证开发完的系统UI还原度,是否能够达到预期的效果。这里产品同学要介入的是ui验收报告,没有报告的话,就保证和ui及时沟通,了解当前的问题。
04 测试
这一步,产品主要关注的是测试用例。
测试用例是否完善:
- 流程:正向流程,逆向流程,异常流程是否全部涵盖
- 操作:执行步骤,预置条件,预期结果
- 数据:数据的记录是否完整,流转是否正确
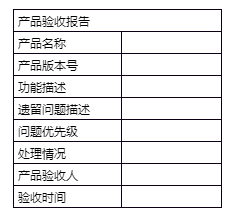
万一翻车了,咋整?
测试完成,产品在上线前进行最后的验收,确认程序开发是否符合需求预期。
万一到这步还有遗留问题,四步解决:
- 定位问题:发现问题的时间;所属模块;具体问题描述(附上截图)
- 明确优先级:是否影响工期,是否本期一定要修改。小bug,可以安排迭代更新,大bug,涉及核心流程或者紧急的话就得加班或者delay了。
- 确定处理方案及处理人
- 事后总结:不是为了甩锅,这个时候翻车就是产品的锅,知道是哪个环节出的问题,以后才能避免。建议写定期写工作总结。沉淀下经验教训。

作者:石青;微信公众号:shiqingzixishi
本文由 @石青 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















