从房屋建筑视角出发,带你轻松入门产品系统结构
编辑导语:产品经理是企业中专门负责产品管理的职位,从表面到内部结构都要进行了解和掌握;本文作者将系统对比到我们日常居住的房屋建筑,从房屋结构的角度来理解系统概念,我们一起来学习一下。

刚入门产品经理时,经常听到前辈说:“做系统不能只看表面,而要清楚内部的结构。”那时的我似懂非懂,观察产品仍然还是停留在表面的交互体验好不好、按钮摆放的合不合理这种简单层面上。
随着笔者后来踏入了后台系统方向,对系统的理解和把握逐渐深入,想通过一些通俗易懂的文字,把抽象的系统概念具象化,拆解为更容易理解的部分,帮助更多人更轻松地了解系统的组成。
在本文里,我会将系统对比到我们日常居住的房屋建筑,让大家从房屋结构的角度出发,具象化地去理解抽象化的系统概念。
如果你对产品系统的概念还是模模糊糊的,那么先不要担心,跟着我一块从本文构建一个简单又重要的系统认知吧!
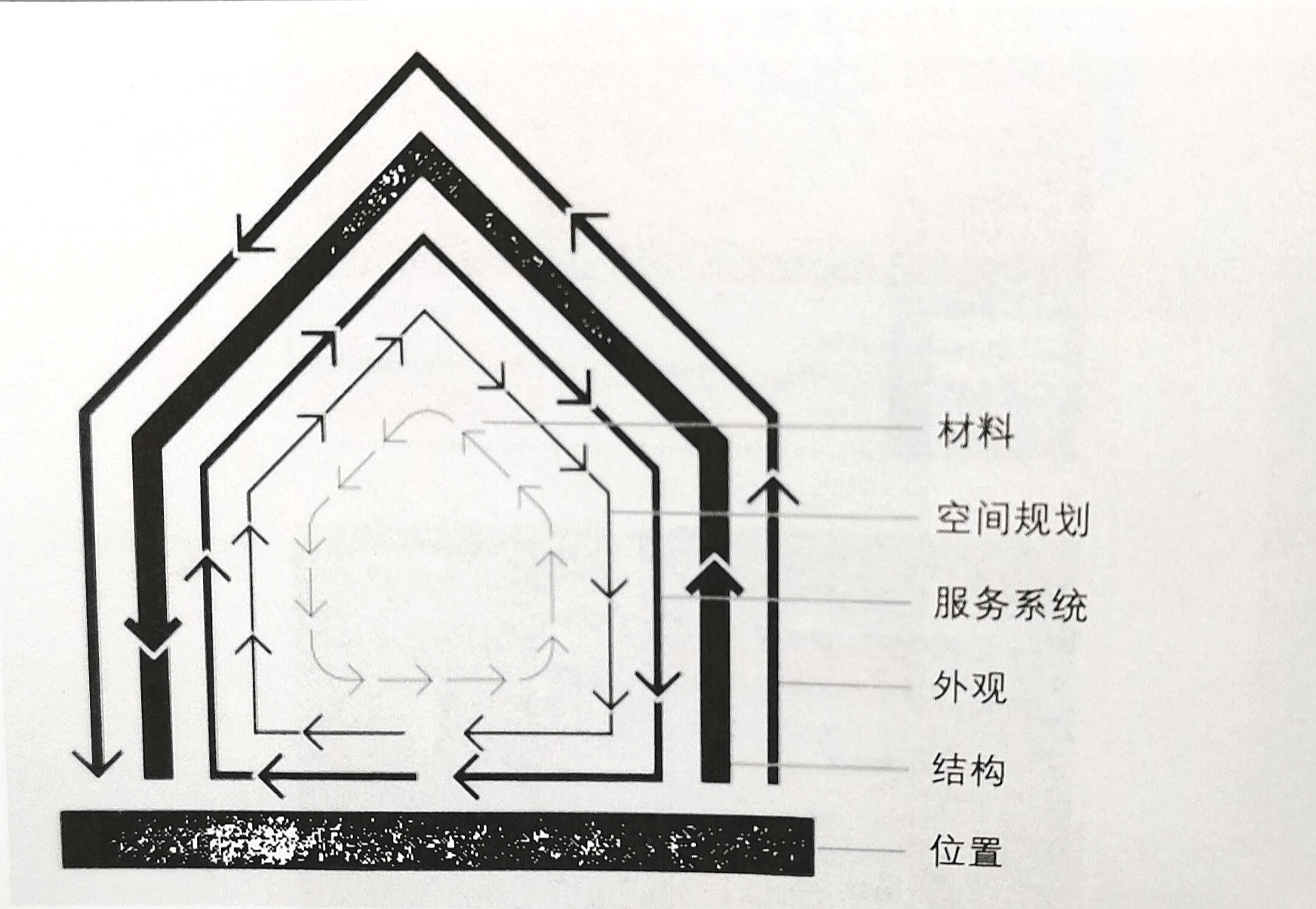
首先,给大家看一张图:

图出自《信息架构:超越Web设计》
它以简洁明了的方式抽象化地表现了土木工程中的房屋架构,对我的启迪很大;虽然书中对它的介绍不多,我也不具备土木工程相关的知识,但是这张图与我所理解的产品系统却有异曲同工之妙。
所以,我扩展了对这张图的理解,将图示内容联系到产品系统结构,因此有了本文。
在正式展开详细说明之前,我们先来了解下这张图的结构:它是由一层层箭头组成的,每层的箭头数量表示变化速率。
观察后,我们能发现:
- 外观上,从外到内的元素依次是:位置>>外观>>结构>>服务系统>>空间规划>>材料。
- 变化上,从慢到快的元素依次是:位置<<结构<<外观<<服务系统<<空间规划<<材料。
为了便于理解,我决定按照从外到内的顺序依次介绍这个建筑体系,并对标到相应的系统部分;同时我将用整数0~5表示各元素的变化速率,数字越大,表示变化速率越快。
接下来,就让我们来详细看看我们日常居住的房屋建筑,经抽象化后的组成元素有哪些:
一、位置→系统出发点

- 概念解释:建筑物的地理位置。除了把房子拆了重建,否则地理位置不会改变的,图上对它没有标注流动的箭头,表示几乎是毫无变化的。
- 变化速率:0。
在软件系统里,我将“位置”视为系统的出发点,系统出发点是系统在搭建之初被赋予承载的使命。
具体化就是:
- 系统要实现和完成的目标&任务是什么?
- 系统服务的主要对象是谁?
- 系统需要应用到哪些使用场景?
就像建造房屋必须要考虑其所处地理位置条件,系统出发点也是决定系统构造的指南针;不同类型的系统承载的使命不同,模块和功能也因此差异明显。
同时我们知道,房屋的地理位置很大程度上决定了房价,系统的出发点也在相当大的程度上决定了系统的价值和后续的发展走向。
二、外观→UI设计

- 概念解释:建筑物的外表面。它位于图中的最外层。
- 变化速率:2。
在软件系统里,外观好比UI(User Interface, 用户界面)设计。
具体包括软件的外观颜色、界面样式、页面设计等。对于普通用户来说,外观在一定程度上奠定了对产品的第一印象。
漂亮的外观设计确实能为系统体验加分不少,起到锦上添花的作用;作为产品经理,既要有一双透过外表看本质的慧眼,也要有贴合主流审美的眼光。
三、结构→数据结构

- 概念解释:支撑建筑物的骨架,比如地基、柱子、板坯等。图中用两条粗箭头代替,表示变化是缓慢的。
- 变化速率:1。
在软件系统里,我把它对标到数据结构。
数据结构是计算机系统存储、组织数据的方式。我在“后台产品经理如何进行系统设计(一)”的文章中曾介绍,系统功能的表象是一个个的交互页面,实际体现在代码逻辑里是一张张数据结构关系表,正是这些数据结构关系,维护着系统的正常运行。
因此,数据结构的重要性就好比系统的地基;同样是上篇文章的那个小案例,就是因为产品同学在系统即将上线的时候又想改变数据结构,这种触及到地基推倒重来的改动,开发同学当然要当场崩溃了。
而如此重要的数据结构,它们却像建筑物中的地基和钢筋一样,往往隐于交互界面之下,不为使用者所见。
这就是我们PM和程序员们想方设法做的事儿:把让人掉头发的复杂性留给自己,把最简洁优雅的体验留给用户~
四、服务系统→核心模块
- 概念解释:建筑物的核心,具体包括电力系统、暖气、通风设备、空调、水管等;它位于图中从外往里数的第三个,到这里,箭头开始多了起来。
- 变化速率:3。
我把服务系统对标为软件系统中的核心模块。
核心模块是系统重要中枢的功能集成,比如交易系统的订单&商品管理,CRM中的线索池和销售管理,Call Center系统的工单管理等。
在系统搭建到逐渐完善的过程中,核心模块的迭代往往比较频繁,它们就像建筑物中的水电暖设施,决定着整个建筑物的基础设备是否给力;你知道的,就算是最原始的房屋,也得凿窗通风、生火取暖、点灯照明是不~
五、空间规划→功能页面
- 概念解释:建筑物的内部布局,比如房间、厨房、卫生间等的排布以及各空间之间的墙壁和门;到这里,箭头明显多了起来,表示变化是较快的。
- 变化速率:4。
我把空间规划对标到软件系统中的功能页面。因为功能页面能够直观地告诉用户:你现在在哪儿,你可以做什么;它们直接地展示在使用者面前,事实上,使用者正是通过功能页面去掌握整个系统的使用。
我们对系统功能性的迭代,直观地反映在使用者面前的,通常是这些功能页面的变化。
随着系统从0到1的建设过程中,系统的功能页面和菜单也会越来越多,合理的分类和布局,将有助于使用者一目了然系统的组成,快速上手操作和找到自己想要的信息。
六、材料→字段及展示
- 概念说明:房屋中的家具、家电、日常用品等;它位于图中最里面一层,并配有哗啦啦流动的箭头,强调它们的变化是最快的。
- 变化速率:5。
这些就好像是软件系统中的字段及展示,随着系统中最常见的增删改查操作而不断发生变化。
进一步的话,我更想把它引申为需要人为介入经常性调整的内容,比如偏运营策略的业务规则、以及需要贴合业务属性的定制化文案及填写模板。
它们的变化往往是非常频繁的,因为业务需要根据多变的用户场景去做实时匹配,那么,总不能让开发同学工作时间都待命去应对业务的更改要求吧?
这种情况,就需要产品经理具有良好的抽象能力,将业务最频繁改动的地方(比如控制活动结束的时间、不同业务线客服填写的工单信息等)做成可配置化功能,长期下来有助于减少不少的产研时间和人力,将精力投入到更重要的系统建设中。
过上文的介绍,我们就把建筑物结构与系统结构作了对应关系,它们分别是:
- 位置→系统出发点
- 外观→UI设计
- 结构→数据结构
- 服务系统→核心模块
- 空间规划→功能页面
- 材料→字段及展示/需要经常性调整的内容
经过这样一层层的剖析介绍,大家现在对系统的认知是不是更具象化了一些?
事实上,我一直觉得土木工程和软件工程实有相似之妙,而产品经理,就像是软件产品中的建筑工程师呢!
待笔者了解过更多相关领域的知识后,我们再继续展开聊聊,我也非常乐意继续为大家奉献出更多有意思的文章。
作者:Han,个人公众号:涵的数字花园。
本文由 @Han 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







