自助建站内有乾坤,产品经理的技术常识
编辑导语:产品经理在日常工作中涉及的业务很多,除了对整个项目进行把控之外,对于技术的一些了解和把握也需要更深一步,才能在工作中更加游刃有余;本文作者介绍了产品经理的一些技术产生常识,我们一起来看一下。

近期因为业务需要在做类似自助建站的工具,在做这一工具的过程中加深了前后端开发知识的了解;本文将从做这个工具的全过程出发讲对自助建站的一些理解,涉及到一些前后端开发知识,适合初级阅读。
我们对自助建站典型的应用场景应该并不陌生,电商大促的时候,在各大电商app能看到很多H5活动页面,这么多H5活动页面,每天都在变,都是技术人员开发实现的吗?有些朋友想创建个人网站无奈不懂代码,通过wix、凡科、起飞页等工具,不需要写一行代码就可以创建一个漂亮的网站,这是怎么做到的呢?
Q1:电商的H5活动页面,都是技术人员开发实现的吗?【自助建站的适用场景】电商大促要上很多活动,全都由技术人员开发并不现实,很多页面是由产品、运营等技术小白用自助建站工具搭建而成的。
自助建立网页的工具适用于以下几种情形:
- 项目时间紧张,上线时间短;
- 页面相似度高,功能相近;
- 研发性价比低;
- 不懂专业开发技术;
适用人群是产品/运营等技术小白,核心需求是快速搭建承载业务功能的页面,适用场景是工作中遇到项目时间紧迫需要快速上线的情况,如电商大促活动时间紧凑;或者无网站制作经验,希望简单套用模板;不懂代码的人员也可以通过简单的操作配置页面,实现页面快速上线。
Q2:不写一行代码创建一个漂亮的网站是怎么做到的呢?【自助建站的实现原理】在此之前,我们先来了解web的基础技术知识。
一、技术知识点1:建设网站的流程和必需品
传统建设网站的流程如下:

网站建设需要至少三样东西:域名、服务器和程序。
1)域名:在数据传输时对计算机的定位标识,不用去记住能够被机器直接读取的IP地址数串。域名具有唯一性,让别人找到网站;就像名字是我们身份识别的一种方式,帮助区分不同的人,域名就是网站的名字。
不同之处在于,世间同名同姓的人很多,但域名与IP地址是一一对应的,具有唯一性。
二级域名:除了域名,我们还会经常听到二级域名,它们之间有什么区别?最大区别是一级域名要花钱,二级域名是免费的;二级域名是属于一级域名下的域名;如baidu.com是一级域名,而百度下的各个应用如百度网盘pan.baidu.com,百度知道zhidao.baidu.com,百科baike.baidu.com等都是二级域名。
域名备案:比如我们需要到公安机关办理身份证,网站域名也需要进行备案,方便网络安全管理。
2)服务器/虚拟主机:用户需要在网页上请求数据(get),或者向网页传输数据(post),需要一个数据存储的地方,服务器能处理复杂的业务逻辑并对数据进行存储管理。
3)网站程序:用户可以使用云凤蝶、wix等第三方模板工具建立网站程序。
自助建站工具把域名和服务器的步骤都节省了,用户不用自己买服务器,在网站程序这一步中提供了各种设计好的模板。
二、技术知识点2:网页是如何构成的
用户对自助建站感知最强的地方是网站程序这一步,无需手写代码,通过拖拉拽的方式搭建一个网页,所见即所得。这又是怎么做到的呢?我们先了解传统网页是如何构成的。
HTML,CSS,JavaScript共同构成了我们看到的所有网页展示和交互;HTML是超文本标记语言,CSS是级联样式表,JavaScript是脚本语言,用于前端页面的DOM处理。

我们用chrome开发者工具(F12或ctrl+shift+i)可以看到这三者是如何作用的。
HTML:定义页面内容和结构,HTML格式文件存储在服务器上,当客户端向服务器请求页面资源时,就会解析呈现出用户看到的页面。
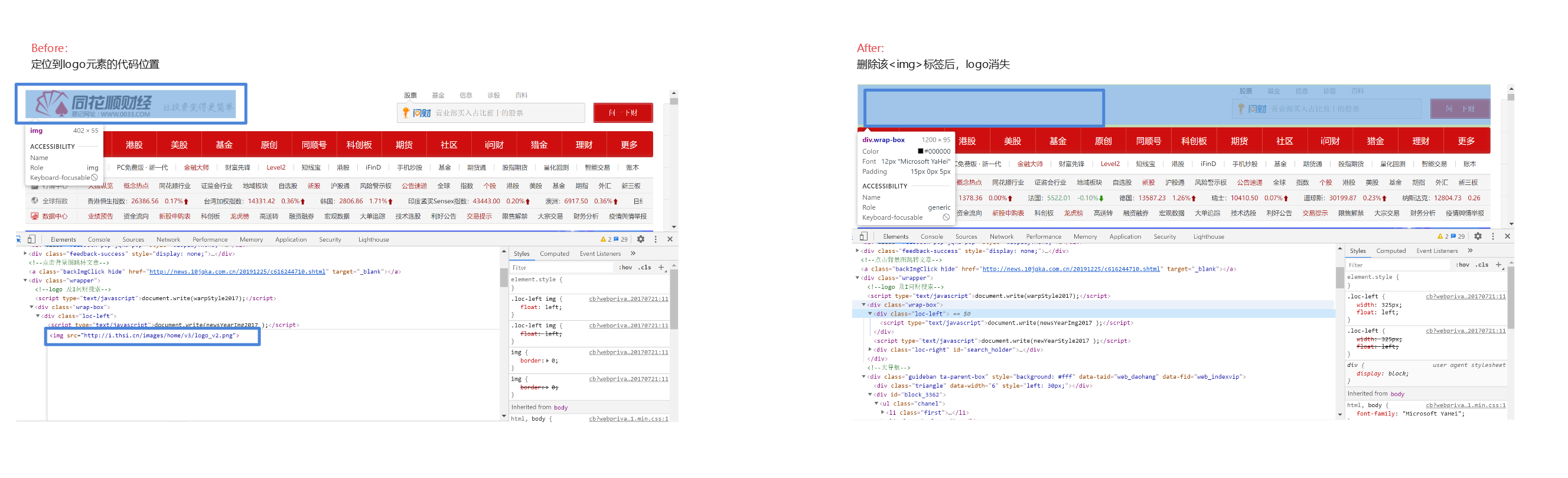
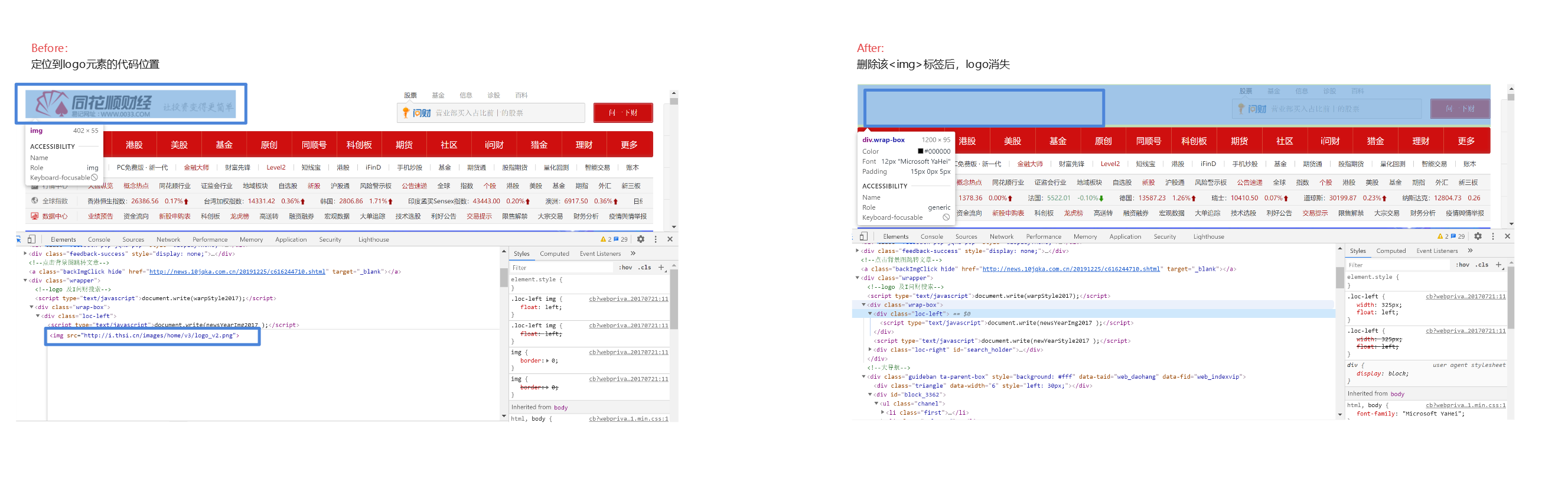
点击Elements就会看到HTML文件,查看并修改元素的代码(edit as HTML)时,可以直观感受到HTML是如何定义页面内容和结构的;比如通过左图定位到了同花顺官网的logo元素,修改元素代码时将logo的图像文件(<img>)删掉了,得到了右图的效果;修改只对当前页面渲染生效,不会修改服务器的源代码。


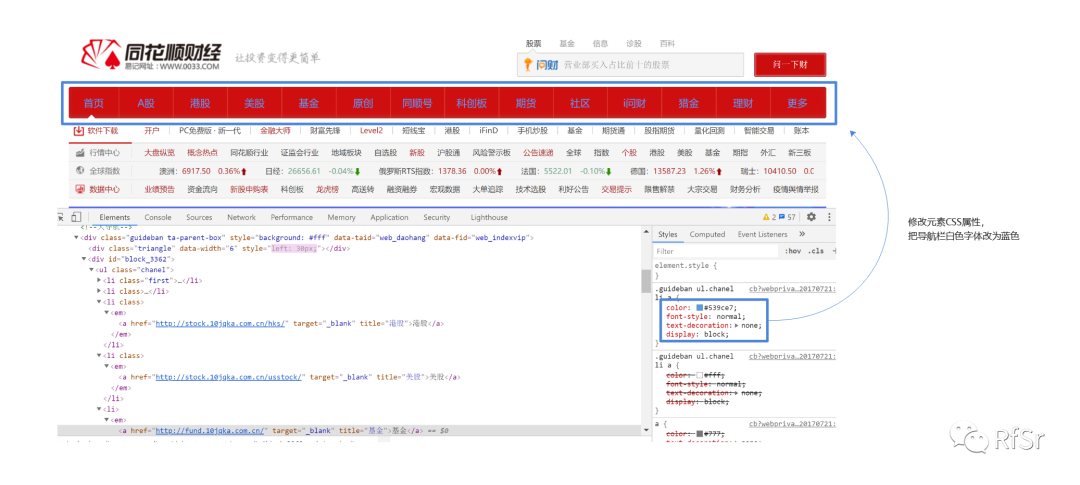
CSS:定义页面样式和表现,如何显示HTML元素,包括大小、颜色等;定位到元素后,可以通过styles修改元素的CSS属性,比如将同花顺的导航栏文字从白色改为了蓝色,可以更改字体大小样式等。

JavaScript:为页面增加行为和功能,即交互。
自助建站的模板通过各种模板和布局帮助用户跳过了HTML和CSS,通过锚点跳转的方式实现了简单的交互。
模板中每个板块的长宽、图文布局都已经设定好,用户只需要简单替换图片、文字或者添加简单的页面跳转交互;虽然现在市面上如云凤蝶、wix等自助建站工具能帮助技术小白快速搭建页面,但它们基本做的都是静态页面,没有数据库的支撑;如果用户想要搭建支持更强大功能的网页,比如数据动态变化、组件前端位置信息、样式等可修改,现在市面上的工具并不能满足需求。
三、技术知识点3:静态网页和动态网页的区别
静态网页和动态网页的核心区别在于后台是否有数据库的支撑,可以简单描述为网页上展示的内容是否要变化;静态网页不需要后台程序干预处理,数据无需更新,不需要后续维护;动态网页需要由数据库提供数据支撑。
比如Wix和云凤蝶都是静态网页,Wix(网页)提供的页面模板已经确定了页面布局,能替换修改的只有固定模板中的图片和文字,不支持修改组件,数据也不会动态变更;云凤蝶(H5)排版上不会涉及横向分布,自上往下添加组件;所有组件都是固定样式,不支持用户进行修改组件,页面上的可编辑的数据有限,数据也不会动态变更。
是否能有支持组件修改及数据库支撑的动态网页自助建站工具?
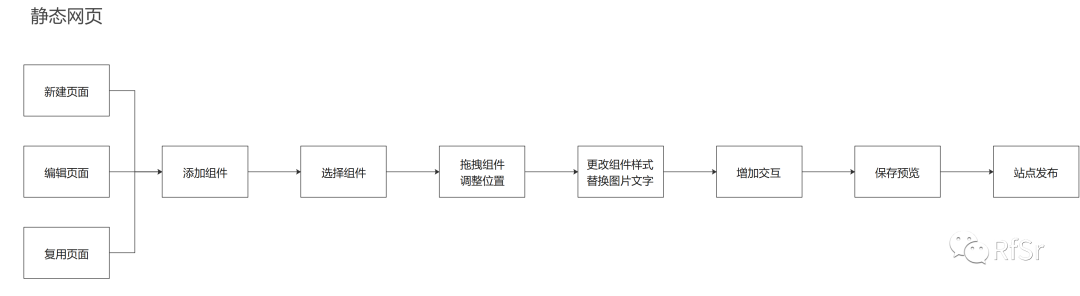
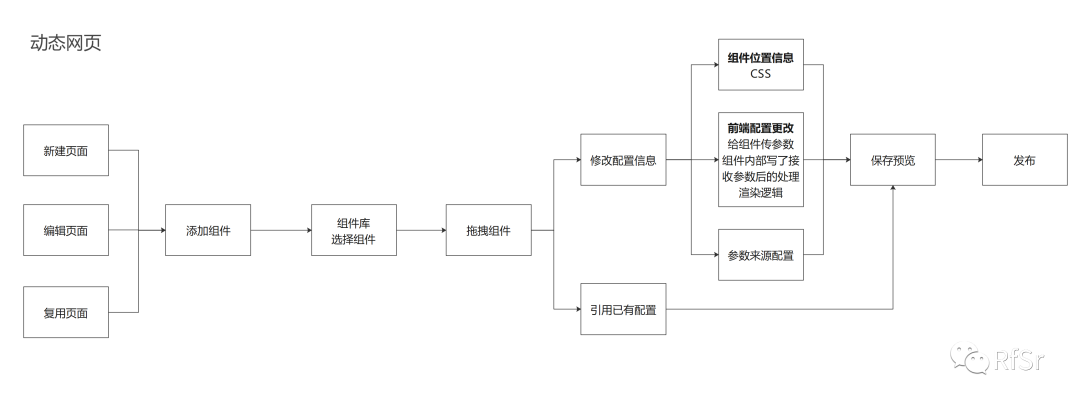
先从市面上已有的自助建站工具看看流程,下方为简化的流程图:
- Step1.新建页面/编辑已有的页面/复用已有的页面;
- Step2.为页面添加组件,从组件库中选择组件并拖拽至页面上;
- Step3.修改配置信息,替换图文;
- Step4.增加交互;
- Step5.保存预览并发布;

前面说到静态网页和动态网页的核心区别在于后台是否有数据库的支撑,网页上展示的内容是否要变化。
动态网页需要由数据库提供数据支撑,包括具体的组件位置信息(如排列方向、宽高、间距等)、组件前端显示的样式及组件呈现的数据。

从两张流程图对比可以看出,静态网页只能替换已有组件的图片和文字,动态网页的修改配置功能则强大很多,支持修改组件位置信息、修改组件前端配置以及参数来源。
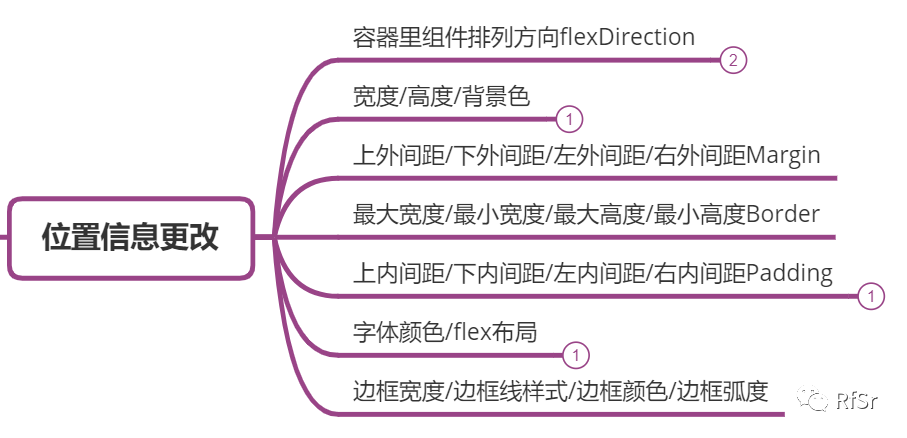
1)组件位置信息:Web页面不同于H5页面的上下排列,需要考虑组件的位置信息,并不是简单的拖拉拽就能定位的,具体的位置信息更改包括组件排列方向、组件的宽度高度、组件的内外间距,如下方思维导图。
所有HTML元素都可以看作是盒子,在CSS中,box model盒子模型是用来设计和布局时用的。

Flex direction规定组件排列的方向,常见的有row(行)和column(列)Margin、Border、Padding等定义见下图。

2)前端配置更改:动态网页支持修改组件前端显示的样式,比如组件标题的内容和位置、是否有悬浮框,某一个图表组件的颜色、图例、滚动条等。可能前端在开发组件时,已经写好了接收参数后的渲染逻辑,包含了交互逻辑。

前端说完了,动态网页的关键是如何与数据库建立传输关系。
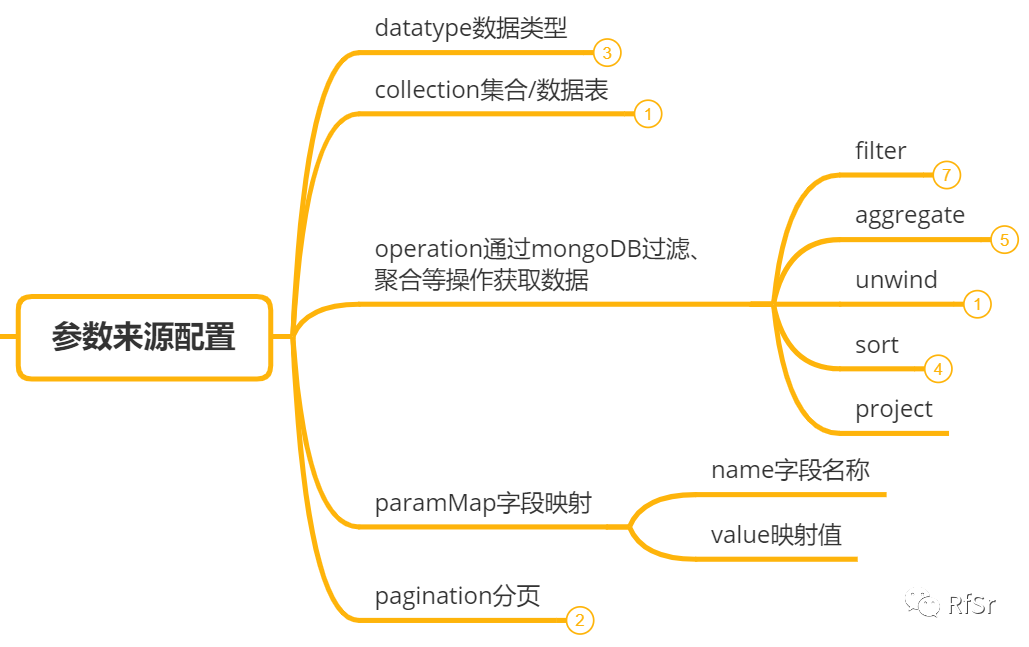
3)参数来源配置
四、技术知识点4:不同的数据库
数据库分为两种,关系型数据库RDBMS和非关系型数据库NoSQL。
关系型数据库采用关系模型来组织数据,代表数据库有Oracle,Microsoft SQL Server,MySQL,PostgreSQL。
NoSQL则是非关系型、分布式的数据存储系统,以键值对存储,结构不固定,代表数据库有MongoDB。
明显感知区别就是,关系型数据库就像我们平时用的excel表格,数据以行、列的形式存储,而非关系型数据库如MongoDB则是以键值对形式存储{key=value}字符串,文档类似json对象。
MongoDB有专门的概念,如database数据库;collection数据表/集合;row/document数据记录行;column/field数据字段。
通过paramMap字段映射,name前端字段名称,value后端映射字段,建立前端界面和后端数据库的传输关系。

如果想要检测数据传输是否已正确建立,可以通过postman等接口测试工具检测。
五、技术知识点5:发送请求的两种方式get和post
get是从服务器拉取资源而不改变服务器的资源,post是向服务器提交数据;所以如果要检测数据传输是否建立,用get发送请求即可,如果能正确返回数据库中的数据,那么恭喜你传输已建立。
至此为此,动态网页的自助建站算是完成了,前端在开发组件库的时候,应该考虑最大化组件的扩展性和通用性,支持复用在多个业务场景之中。
相较于静态页面的自助建站,动态页面自助建站需要对前后端开发知识有更多的了解,不再是“傻瓜”操作,产品人员在设计过程中也可以考虑如何让用户能够更轻松地掌握配置。
由于对前后端技术了解有限,也在摸索阶段,如果内容有误或不足之处敬请指正,非常感谢~
参考资料:
菜鸟学院HTML/CSS,JavaScript章节
《给产品经理讲技术》陈宇、巩晓波、高杨、杨俊勇
《产品经理必懂的技术那点事儿:成为全栈产品经理》唐韧
本文由 @RfSr 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








1
感谢分享
那你把开发的事全部做了呗,你要是换个角度来分享经验技术倒是也蛮好的,从这个角度切入还要产品运营来做活动页面,是不是想法太多了