产品经理:撰写产品需求文档的几个要点

关于产品需求文档的几个要点,希望对你的产品方案有帮助。
「 起 」
产品需求文档(以下简称 PRD)作为产品设计过程的交付物,在一个需求的产生到实现过程中扮演着非常重要的角色。往往初级产品设计师的核心工作之一就是进行功能设计并产出靠谱的PRD。从实际的产出结果来看,一般产品设计师(以下简称PM)能够很好地完成功能的主流程设计,但是总会在一些容易忽略但是又十分重要的细节上Miss掉,导致在技术评审或开发过程中被challenge比较多。
那么如果在做功能设计的过程中可以带上一张半开卷考试用的Cheating Sheet,这张A4大小的纸上应该提供哪些信息才可以帮助到PM完成一份高质量的PRD呢?以下是我个人的一点总结,主要面向初级产品设计师。
「 边界问题之空值、极大值、极小值 」
第一类问题我把它叫做边界问题,顾名思义就是很多极端情况是否有仔细考虑过。最明显的就是空值、极大值和极小值。一般空值是指某个字段或区域一般是有内容展示,但是针对新用户或部分极端情况,该字段或区域为空,这个时候需要做一些小的设计方案。一般空态的设计是需要告知用户当前该区域为空,同时引导用户去做和这个场景相关的操作。比如购物车为空时,告知用户购物车为空,同时下方推荐一些商品可以让用户加入购物车。

图1 天猫购物车在“空值”下的效果
而极大和极小值经常在价格、标题等元素上需要考虑,比如价格最大支持几位数,最小是1分钱还是免费。标题则经常会听到“一行截断”或“两行截断”的说法,意思就是为标题最大提供几行展示,每行需要估算展现多少字符。一般来说,标题的最大展示字符尽量要小于标题设置时对标题的长度要求,这样就不会有截断的问题。而标题在展现一行或两行时,标题下的内容是否要接上或者即使不超过一行也把第二行留出来,这些相关点的设计都是需要考量的。
「 边界问题之版本控制、端控制 」
我们知道,现在的互联网产品往往会在不同端呈现,比如PC客户端、PC网页端、移动网页端、移动客户端,移动客户端还分iOS和android。那么如果你所参与的产品确实有多端情况时,则在设计一个功能时是需要考虑不同端的特点做差异化设计。
比如商品详情页在PC网页端上的设计,由于PC的空间比较大,因此很多内容可以平铺出来,但是在移动客户端由于屏幕很小,需要通过Tab切换(商品、详情、评价等)或者引导到二级页面(领取优惠券)的方式,把一些次重要信息相对藏起来。这里的经验和技巧很多,需要产品设计师多熟悉、多操练不同端的设计,一定沉淀后才能做到在不同端上自由切换而版本控制则是在移动客户端上非常重要的一个议题。当一个新的版本上线的时候,往往需要考虑四种情况。把新用户、老用户和新版本、老版本做交叉匹配,刚好得出四种情况。
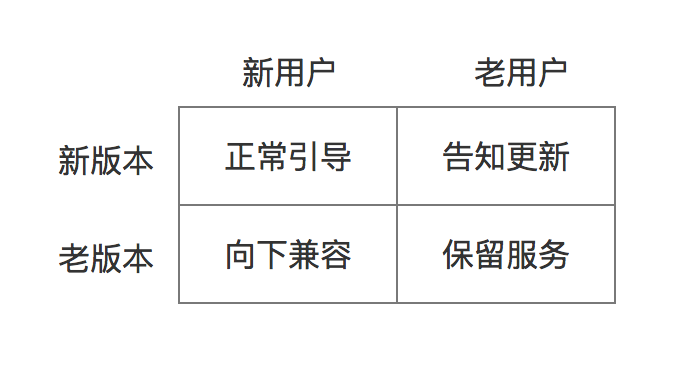
 图2 版本控制示意图
图2 版本控制示意图
往往新用户、新版本是最容易的,反正都是新的,自然很多东西不用考虑之前的情况。但是老用户在新版本上,就需要考虑很多情况。
一般来说,新增一个功能对于老用户来说也是没问题的,因为老用户也没接触过,所以可以当新用户处理。但修改一个功能时,则需要非常谨慎地去看待老用户的兼容问题。比如某个健身应用需要用户选择自己的身份,学生、白领、老人等等。
如果某个需求是在新版本上删除某个角色时,则需要考虑这些选择了这个身份的老用户该怎么处理,是映射到一个新的角色上,还是让这部分用户再选一次,这就需要有设计和考量。同样,针对新用户在老版本上,一般是需要保留老版本已有功能的正常运行,如果实在不能向下兼容或者因为某个重要新增功能,希望用户尽快到新应用上,那么需要相对强的提醒引导用户升级,直到老版本比例足够低的时候,才可以考虑放弃老版本的服务提供。
「 边界问题之异常处理、状态处理 」
异常处理一般来说,PM还是会非常重视的。比如购物车商品减到零时是否要弹窗提示用户把商品从购物车去掉,亦或者用户输入的密码不合规范,需要提醒用户调整。这些很多异常情况,PM是需要把自己放空,通过很多非正常交互流程去模拟和梳理的。比如完成一个不可逆的流程(购买流程),此时用户想点返回了,哪一步是可以到上一步,哪一步到不了上一步,这些就是设计的细节。
而状态处理也是PM经常会忽视的一个问题,比如一个商品在上架前、上架后、限时优惠、库存充足、库存紧张、售空等不同状态下,该如何设计。又比如一门直播课,用户有游客、登录两种状态,对于课程有报名和非报名两种情况,对于课程本身还有上课前、上课时和上课后三种状态,那么这三类状态的交叉组合就会出现很多情况需要去分析和设计。因此,这里的学问也是很大的,值得好好研究。
「 遗漏问题之数据统计 」
第二类问题我把它叫遗漏问题,最容易被忽视的是数据统计。数据统计的目标和需求满足的方向是一致的,这个功能解决了什么问题,那么通过数据怎么证明PM提供的方案可以解决。
关于数据统计需要提取的指标及对比实验,这里可以单写一篇了,所以在此不做赘述。但比较核心的是几个原则:
一是单一变量,尽量保证实验不受其他因素影响;
二是足够大的基数,基数不够大,数据的可信度不高,受随机行为的影响会比较大,一般建议实验组和对照组各不少于2000人的访问;
三是既要看短目标,也要兼顾长目标,短目标是指和这个实验直接相关的指标,长目标是我们考量用户健康度的核心指标。比如在教育领域,通过优化课程详情页去吸引用户下单,从短目标来看是监控订单转化,而从长目标是去看“续费率”,单看订单能保证当下数据OK,兼顾续费率才能保证未来半年甚至更长时间数据能够健康合理增长。
「 遗漏问题之相关消息机制 」
初级PM很容易忘记自己有这项武器,这项武器要慎重使用,但用好了会省下不少麻烦,这就是消息机制。我把这里的消息定义为泛消息类型,包括引导图、Push、短信、邮件等形式。那么怎么理解和使用不同类型的消息去帮助自己呢?
最常见的场景就是 “这个功能很重要,用户不一定能注意到,做个引导图,当用户到达功能所在的入口或承载时提醒用户访问”,这就是我们在新版改版中经常使用的“武器”,担心部分重要功能位置发生调整,需要针对老用户进行提醒。这里,如果再结合版本控制,只针对升级用户提示,新用户则由于本身第一次接触,不需要了解功能位置发生变化这件事。
除此之外,在一些重要节点触发的时候,Push、短信和邮件也是我们常用的手段,比如信用卡的对账单通过邮件发出来,直播课的到课提醒通过短信发出来,发布了某个帖子被人回复通过Push触发。可以看到,不同的场景会选择不同的形式。

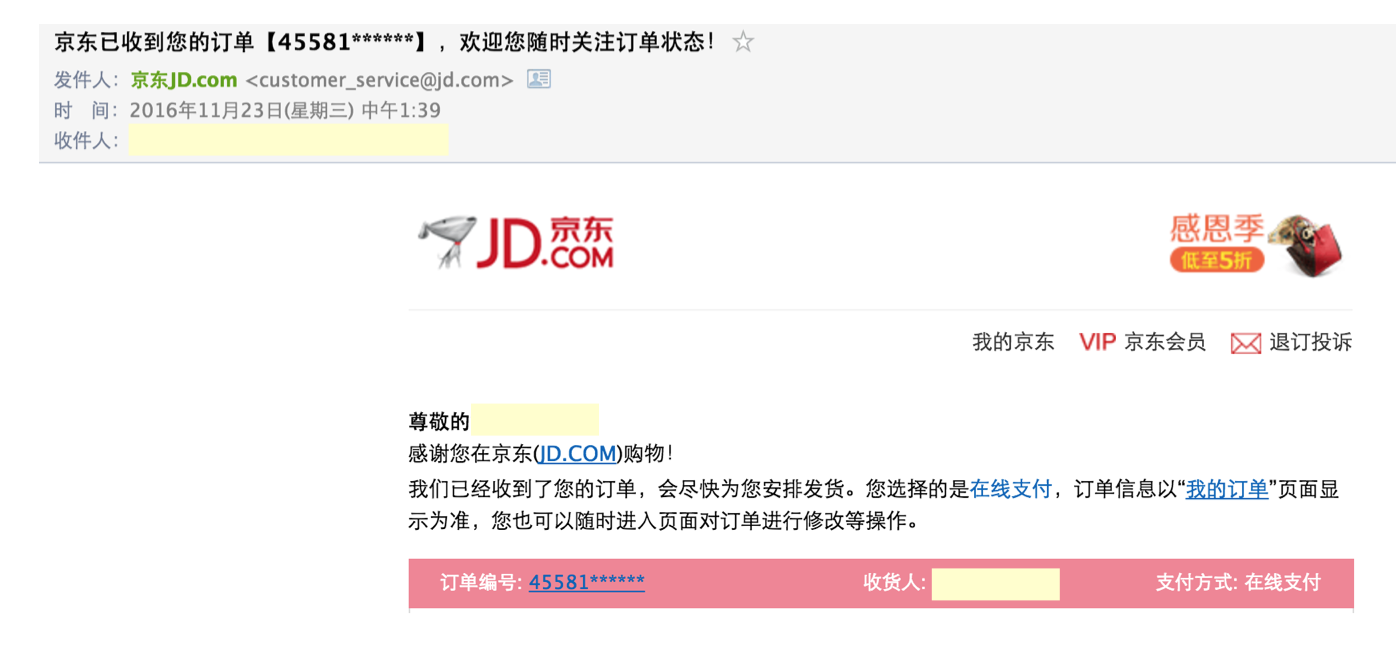
图3 京东订单确认邮件
一般来说,信息较多的情况且正式的场合用邮件,比如对账单、服务开通、活动通知等。而短信由于成本因素,适合信息较少且特别重要的场合,短信的到达效果在这三者中还是相对比较好的。而Push由于是零成本,适合信息较少且比较重要的场合,一般Push分为触发式和运营式两种,触发式以和用户密切相关的行为为准,可以相对忽略条数的限制,比如你发的微博被人评论了,你和某人聊天对方回复了等等。而运营式指的是运营推送给用户的内容,这里更多是通过运营去理解用户,推送他们感兴趣的内容,但我们知道这样的推送很多时候对于用户来说可能是骚扰,他们并不觉得这个有用,因此这一类push是需要控制频次和数量的。
「 基础思维之高内聚、低耦合 」
高内聚、低耦合是软件工程中非常经典的思想。主要是说在每个模块的开发时,尽量独立完成自己范围内的功能,不依赖于模块外部代码,同时尽量减少模块之间的联系,避免牵一而动全身的情况出现。这样的好处是使得模块的可重用性、移植性大大提升。
那么为什么产品设计也需要遵从这样的思想。产品是用户和技术之间的桥梁,承前启后,用户在对复杂事物的认知过程一定是先拆解再研究,而技术实现也是,从两头来看都需要把复杂事物进行有逻辑的拆解后再去认知(实现),那么自然产品设计也需要遵从这样的思想。
如何来运用这一思想呢?最简单的例子比如一个电商应用最核心的页面是商品详情页,这一块是可以单独拆出来设计,保证独立性,不论从哪里都落地到这里;又或者购物车模块不用太在意是谁的购物车,里面装了什么商品,只需要梳理出一个独立的购物车功能,那么自然它也能被复用到其他电商应用里。这样就做到了购物车本身的模块尽量“内聚”,然后购物车和商品详情页模块之间“低耦合”。
「 基础思维之场景思维 」
场景思维这个词其实我比较希望能避免去使用,这个词太政治正确了,也比较抽象,不适合用作功能设计的具体指导。但是又不得不用,因为这个词里包含了很多围绕这个中心思想的设计指导。
举个例子,我们一般“把玩”一个应用时,最直接看到的就是底部的Tab导航,这里的每个Tab一般来说就是这个产品的一个场景,四到五个场景构建出了这个产品的主要功能和核心价值。那么结合“高内聚、低耦合”的思路,一个场景内的功能要尽量放在一起,比如淘宝的首页是用户找商品的一个定位,那么搜索、分类入口、主题商品、运营活动等等必不可少,且尽量在这个Tab下最大平衡地去排布功能。
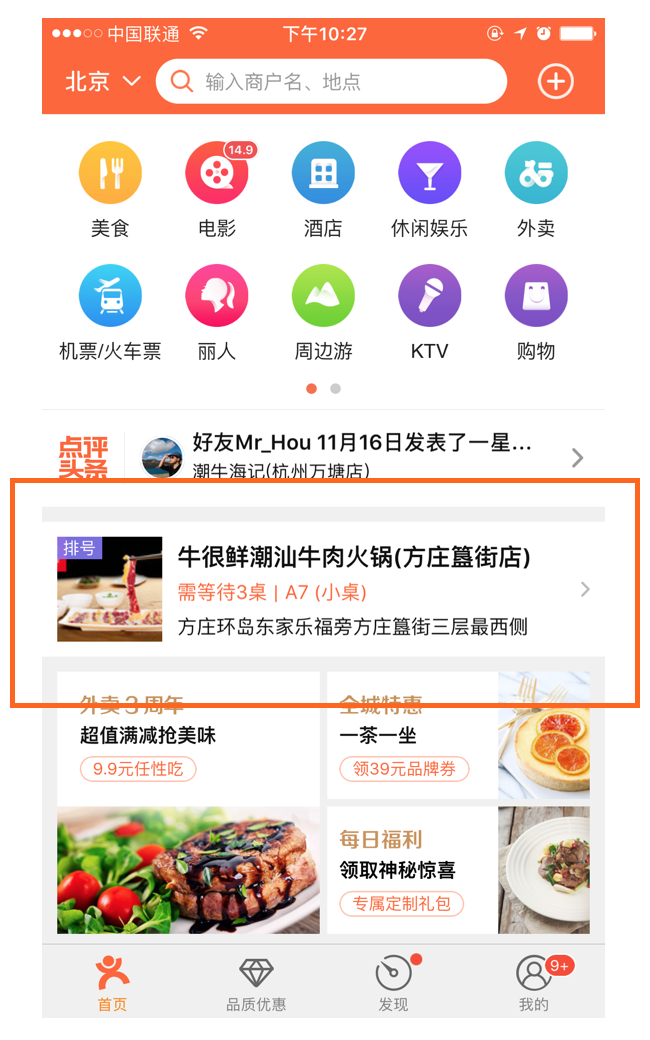
当然,我们也能举出反例,比如大众点评会把你正在排队的商家信息直接横插到首页,百度外卖也会把你正在进行的外卖订单放置首页,跟谁学会把用户报了名且正在直播的课程在首页上提供快捷入口。这其实也是一种场景思维,思维的角度是当用户和应用正在发生强连接时,需要提供最方便的入口,因为这个时候,用户不再那么需要看其他的商家、外卖店和直播课,只需要关注他选定的那个,因此在一个“找内容”的首页上插入“消费内容”的入口也就可以理解了。

图4 大众点评首页展示排号信息
所以场景思维能包含的东西很多,不代表所有通过场景思维得出的设计方案都是对的,因为有时候不同场景间由于在共同页面的作用,会导致在页面上做取舍,这个时候就需要结合你关注的核心目标去引导用户的行为。这个过程对于PM来说也是一种以用户为中心的思考,去感受用户此刻的想法,模拟用户此刻的操作,然后设计出与之匹配的功能。
「 基础思维之可扩展 」
可扩展性主要是为了减少未来的大面积返工需要提前考虑的。比如某个模块经常会变动,就需要提前考虑增加字段、删除字段、修改字段等情况,甚至会影响在页面的实现方式上是选择原生页还是H5页。又比如说健身应用需要用户选择自己的身份,这里需要考虑未来角色的新增、删除和修改可能,做好提前设计。这个和之前提到的“版本控制”是相辅相成的,版本控制是站在新版本向下兼容,可扩展性是站在当下版本前瞻未来。一前一后,保证无遗漏。
「总结 」
所以,总的来说如果保持对这三大类问题的关注和设计,相信你的产品方案会更加严谨,减少遗漏。以上皆为经验之谈,写的比较快,部分细节没做完整的数据论证,因此大家兼听就好。也是蛮久没写东西了,一张口的感觉就是一股浓浓的学术风,希望大家不要觉得太boring。
关键词
基础思维:高内聚、低耦合、可扩展、场景思维
边界问题:空值、极大值、极小值、版本控制、端控制、异常处理、状态处理
遗漏问题:数据统计、相关消息机制
作者:小雨哥(订阅号 小雨哥Rain),跟谁学产品经理,目前主要负责学生端产品,在用户产品方面有些研究。
本文由 @小雨哥 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









写竞品分析、PRD等产品工作的相关文档,看似普通又基础,却是产品经理在追踪行业情况、将需求落地为产品的过程中必不可少的步骤,并且将贯穿产品经理的整个职业生涯。然而,0-2岁的产品新人普遍存在盲目套模板、文档逻辑混乱等问题。
为了帮助产品新人快速掌握文档撰写基本功,这里推荐由起点学院联合惠买集团产品总监@陈滨淋 老师打造的【15天掌握产品经理必备文档】学习计划。从实例出发,带你高强度系统性学习11大类常用的产品工作文档,快速帮你规范化日常文档,提升工作效率>>>http://996.pm/71GE5
这篇值得学习
这篇是干货
多毛的小雨哥~~
对初级交互设计师同样适用,谢谢分享哦!
不要再文档里加英文,加上了用括号,反感
🙄不要指点别人的写作方式,不喜欢别看
喜欢这种写作方式,可以,平时也习惯用英文 ❗
对我帮助很大啊,谢谢作者!
能帮到你就很开心啦
这几个英文单词用的我给10分,剩下的90分你给我全换英文看看。
可以换,得加钱哦
首先感谢作者,总结的方面很全,很多都是在产品设计过程中体现产品经理真正功夫的地方,其次来说,我觉得如果在每种问题上,加上您的一些解决方案的话(当然有些问题也是有举例的~),对一些新的产品经理来说,是会很有帮助的
好哒,以后有时间扩充,案例讲解确实很适合产品设计的学习。
很多英文单词用得都挺没必要的
团队比较装逼,日常用词~😝
关于高内聚这点,比如说在电商页面的一些推荐栏可以设计成同一种样式,这样无论前端或者后台都能更好的去控制和管理
嘿嘿,好案例~
什么是产品的高内聚,低耦合呢??
不用纠结这个词语,这样做的目的就是保持独立性,复用性