【案例剖析】如何更全面地设计产品模块
编辑导语:在产品经理工作中,对于如何设计产品模块,凭着工作经验来做可不可行?作者分享了一些如何更全面地设计产品模块的方法,帮助你更好地从业务落地角度去考虑,实现更好的产品设计模块,我们一起来看看吧。

写在前面的话:John觉得产品经理在设计产品模块时,应该从这三个角度去思考:
- 通过业务去理解产品模块(一定要结合系统侧、对应的业务场景和用户场景)。
- 去拆解其他产品是如何做该产品模块的?
- 再基于产品经理工作流去设计产品模块。
接下来想通过消息模块来梳理下整体的流程应该如何思考。(PS:设计产品模块可别按照“工作经验”来做,而是真正落地业务去考虑,往往一顿操作猛如虎,结果一改到从头。请三思!!)
一、消息模块的整体架构
消息提醒是一种信息交换的方式。目的是及时将反馈状态、内容的更新、重要的提醒触达给用户。
尤其是涉及到复杂多状态的业务流程的产品,无法一步触达给用户,那么消息系统针对于状态流的告知就显得尤为重要。当然,通过消息系统也能达到召回用户的目的。
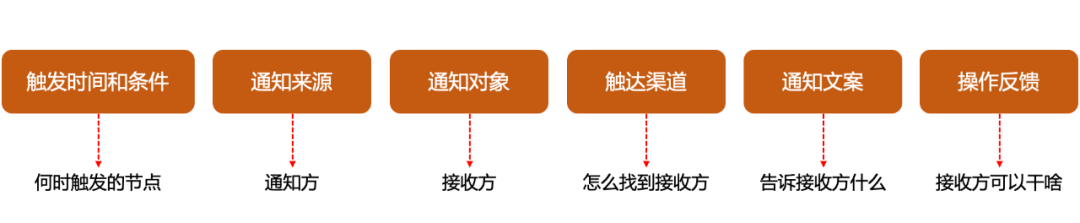
那么可以通过一句话来梳理——“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。John用一张图来解释下:

其中:
- 触发时间和条件(何时触发的节点):用户通过触发某个动作或者用户操作结果给予对应的反馈,系统侧主动推送对应的信息和系统状态发生变更也会给予反馈;
- 消息来源(消息发动方): 一般是系统主动推送消息(包含状态的变更、营销通知),第三方或某个用户通过系统推送的消息;
- 通知对象(消息接收方):根据系统给用户划分的维度来推送消息,便于个性化推送或精细化运营;
- 触达渠道(怎么找到接收方):触达的方式可以通过APP Push消息、短信、电话等方式;
- 通知文案(告诉接收方什么信息):其中APP Push消息对应的文案、短信文本消息、电话内容等;
- 操作反馈(接收方可以干啥):主要分为只读与操作反馈。只读,即当前消息用户在浏览后不需要做更多的操作,主要以了解为主;操作反馈,即当前消息需要用户浏览,且在浏览后做相应的后续操作。
通过以上六步,结合业务场景和消息的重要性,可以依次做分类。这里可以通过实际场景的业务流程进行梳理,其中消息推送需要满足以下三个维度:
- 消息的全面性 :在业务流程中,消息推送一定要全面且完整。业务过程的扭转,比如订单状态扭转的推送;
- 消息的及时性 :消息的触达方式要及时有效,在消息相关事件发生后,用户能在第一时间获取到信息并提供操作反馈给到消息发送方;
- 消息的高效性 : 方便用户更便捷的处理消息通知,将相似的消息合并。
相信通过以上的内容,至少对消息模块有了一定的了解,接下来可以结合一起场景来聊下。
二、根据业务去理解消息提醒模块
举一个例子,用户在电商平台购买商品,在【付款】阶段退出了,在某个阶段未继续【付款】,是不是需要给用户推送消息?John帮您整理了下:

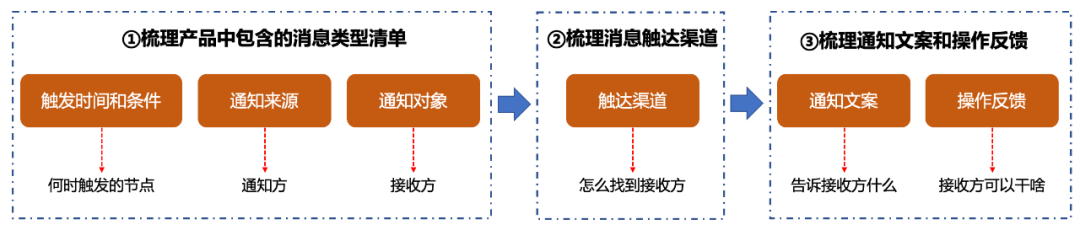
那么可以分为三步整理成这张图片:

针对这三步来整理下里面的细节:
①梳理产品中包含的消息类型清单
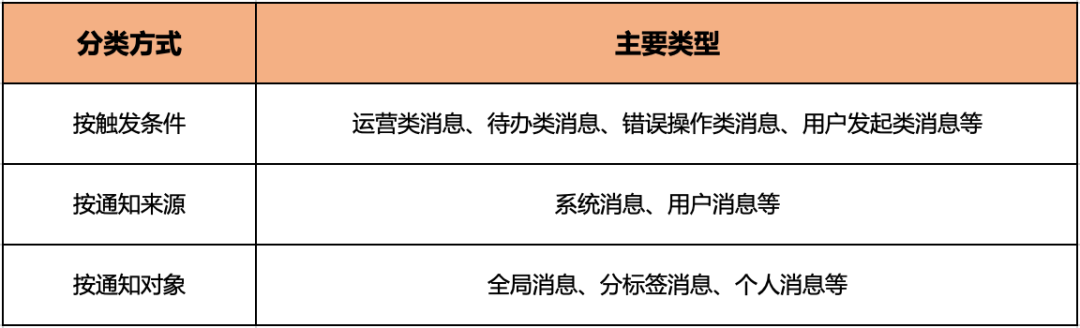
通过【触发时间和条件】、【通知来源】和【通知对象】三步去梳理系统中可能会有的消息类型。经过各类型的产品拆解,比较有公式的消息分类主要分为三类:禁止类、警告类、成功类。当然基于产品业务,还需要做整体的梳理:

那怎么基于业务去梳理产品呢?可以通过流程图来梳理。这里John以用户购买商品的流程来梳理。如下如所示:

涉及到多用户角色、多场景、多状态时,一定要通过流程和角色状态梳理清晰。因为不同的操作对应着前后端不同的状态交换。流程图既能让团队清楚整体的业务路径,也方便产品经理去梳理产品过程中的状态流,保证完整性。
②梳理消息触达渠道
确定给用户推送的消息类型后,接下来要确定消息触达的渠道。因为不同的消息触达渠道会对应不同的业务场景。以下是John整理的消息触达渠道:

通过以上的梳理,相信对消息类型和推送渠道有了完整的认识。这里想说明的是——一个好的消息模块需要做到有效触达且不会过分的打扰用户。
否则消息模块会让用户厌恶。对于出现频次高且状态流程消息最好做好合并。消息是否合并,可以看两个维度:
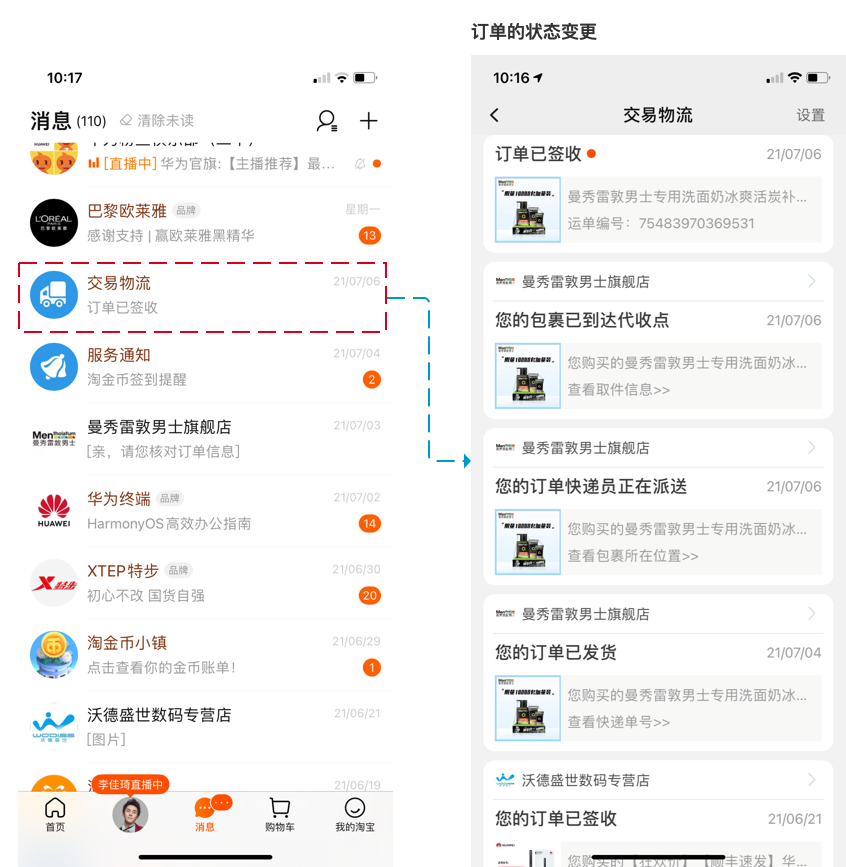
合并业务流程历史节点消息:对于业务流程通知类消息,过程中的节点可以进行合并。比如淘宝在展示物流信息时,针对同一订单的物流,仅保留最新的一条。案例如下:

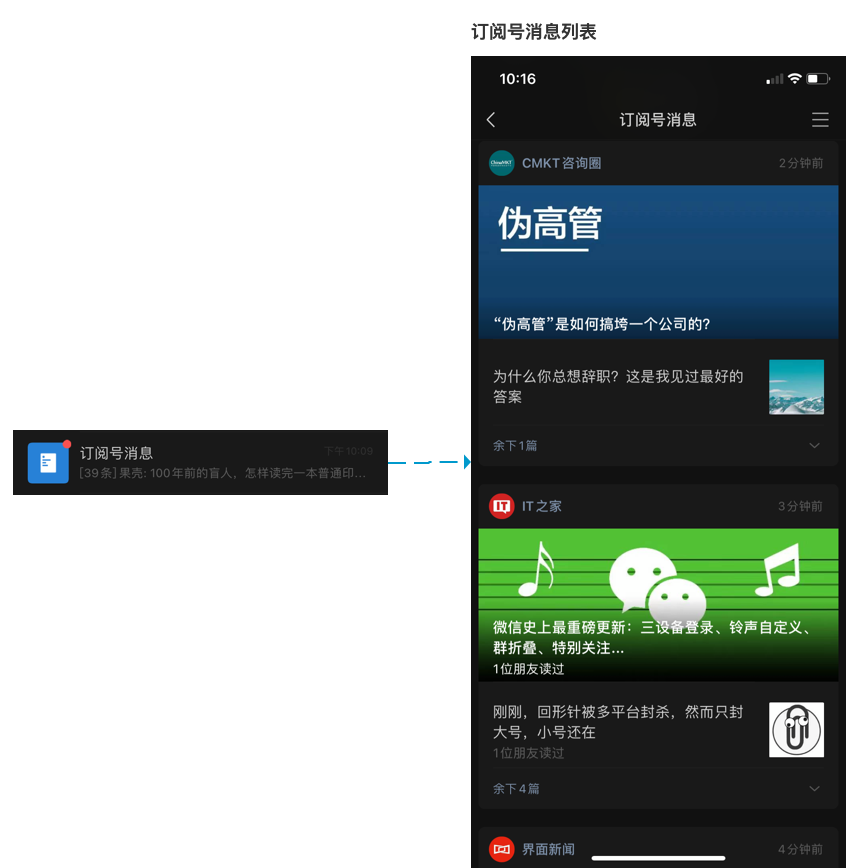
合并同类消息:对于同类型的消息过多,只需要给用户提供对应的入口,自动合并同类型的消息,减少对用户的打扰。比如微信订阅号消息,合并所有已关注订阅号发布的消息。

另外还有相同活动类型的消息也可以合并。其中需要注意的是:
- 不同端(APP、H5)的相同类型的消息要保持统一;
- Badge提示需要在应用内的消息模块有对应的消息提示;
- Push类消息文案需要和消息中心的文案保持一致。
③梳理通知文案和操作反馈
通知文案一定要简单易懂和让用户高效处理。其中也可以通过一个公式梳理下:

但是要注意几点:
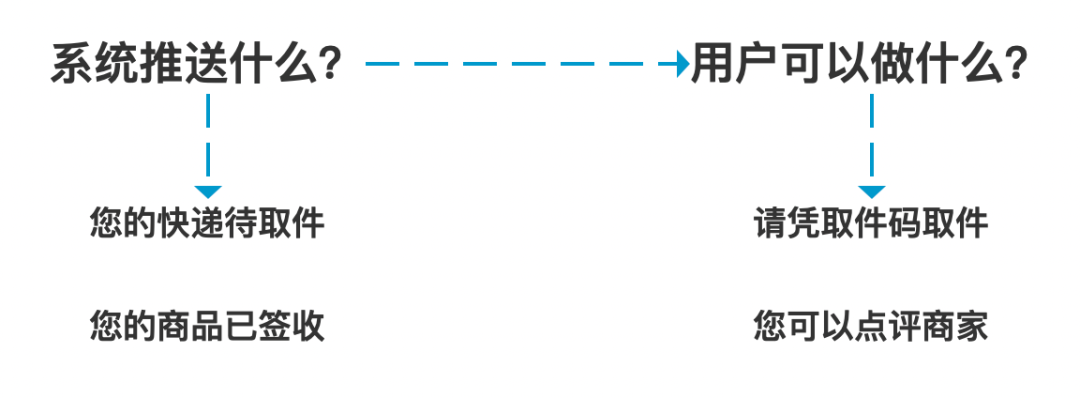
重点文案前置——重点消息推送给用户,用户一眼要看到重点。所以一定要露出重点消息。比如:

但是敏感消息有时候也要保护,比如银行卡工资发放到账的Push消息,最好让用户选择是否脱敏。
展示发送时间——当消息的发生时间对用户后续判断、操作有影响时,需要在通知内容中包含消息发生的时间,方便用户进行追溯。
写到这儿,相信您对消息模块的整体架构和逻辑应该非常清晰了。(再啰嗦一句:产品经理在设计模块时应该做全局考虑)。
三、去拆解其他产品是如何做消息模块
不同产品的消息模块因为产品定位不同,设计差异性非常大,但是整体都可以分为【消息中心的入口】、【消息列表展示形式】、【消息卡片样式】和【消息的设置】这四部分。如下图所示:

咱依次来看看对应的产品。
①消息中心入口
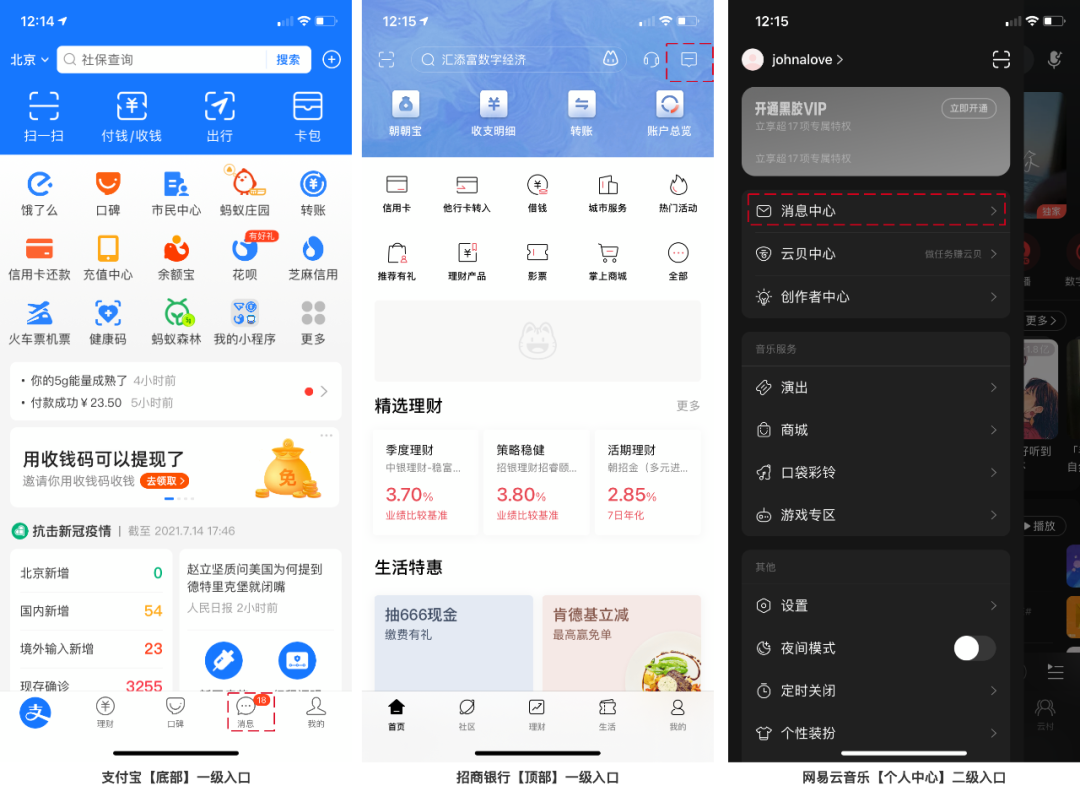
主要有底部Tab形式、顶部入口、个人中心的二级菜单等三种入口方式:

- 底部Tab:一般适用于产品核心场景中包含用户之间的沟通/营销为核心的产品,希望通过强化消息模块让用户更多的关注和交互。同样会提供Badge数字作为未读消息的提示;
- 顶部入口:代表消息对产品核心场景的影响较少,同样会提供Badge数字作为未读消息的提示。作为诱因让用户可以点击参与;
- 个人中心二级菜单:代表消息只是作简单的通知工具,消息可以存放历史记录,仅作为弱提醒使用。
②消息列表
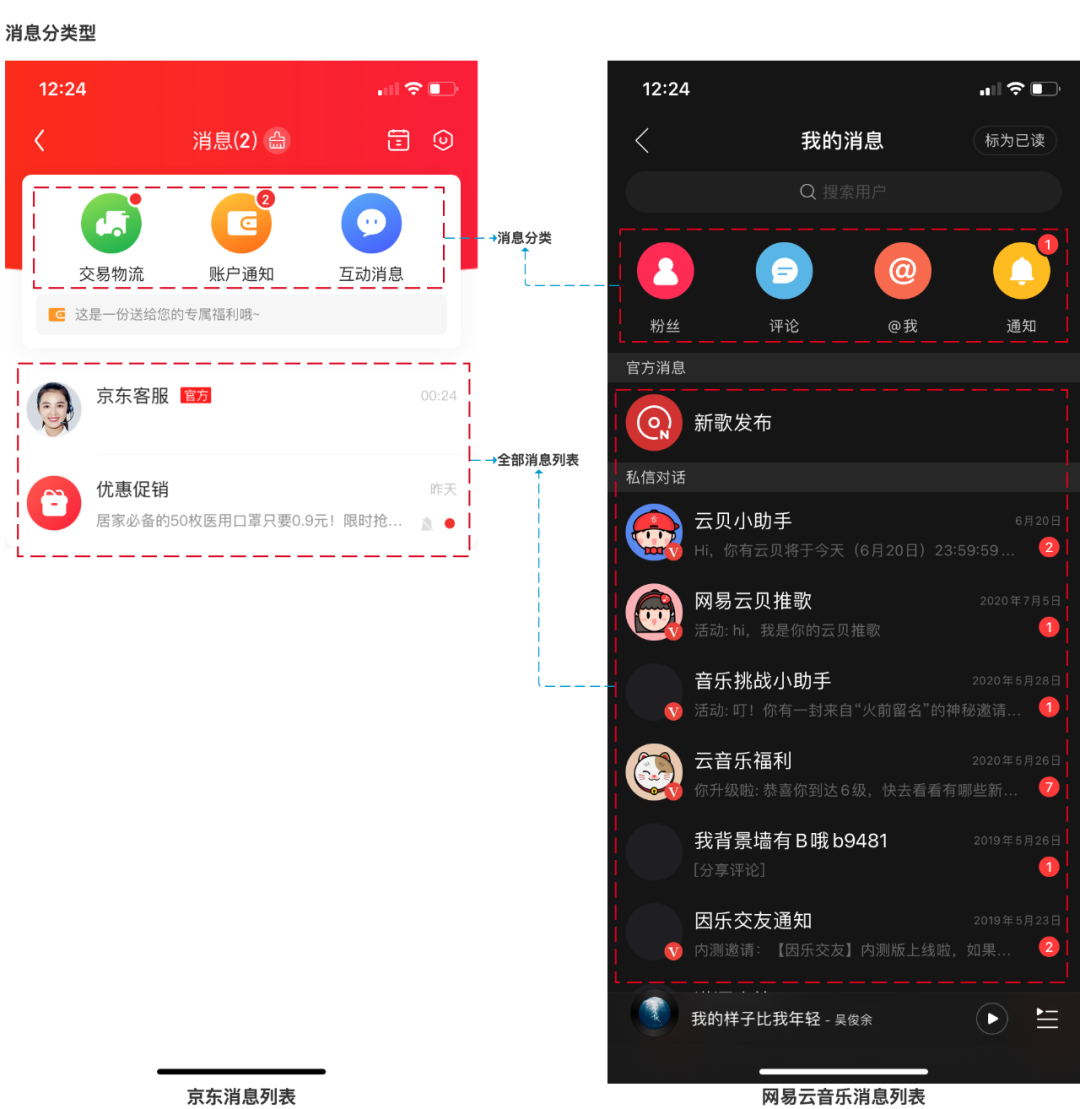
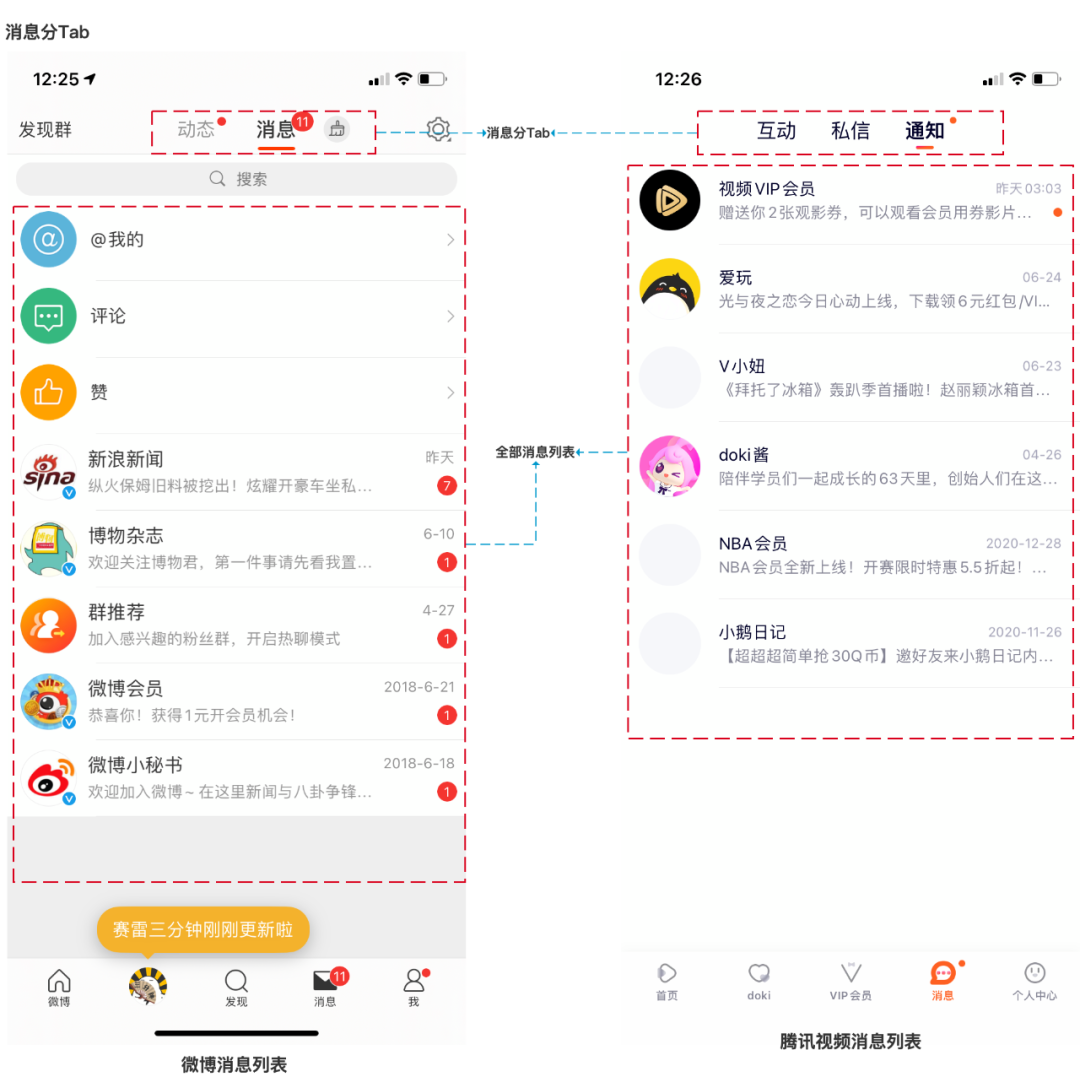
从消息中心点击跳转到消息列表。列表一般都会按照时间降序排列,由于可能通知的消息类型非常多,可通过消息组合【分类型】和【分Tab】两种形式提升用户查看的效率。如下图:


③消息卡片
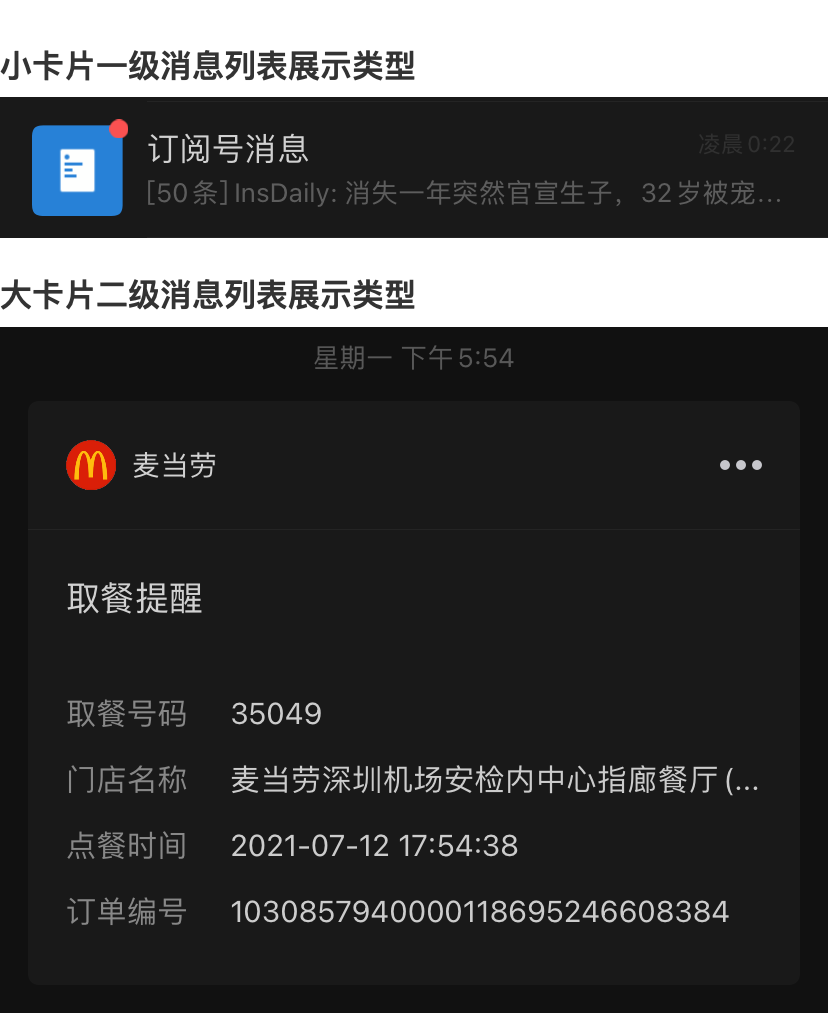
消息卡片一般可以通过两种形式:
小卡片——应用在一级消息列表,用户的浏览效率更高;
大卡片——引用在二级消息列表,用户看到具体的内容更清晰(或者消息比较少的产品)。

④消息设置
消息模块的设置基本分为:
- 全部已读:对于消息数量非常多,可以一键全部已读。一键全部已读也分为一级确认——点击即清楚;也有二次确认(防止误操作);
- 设置通知方式:在某个时间段不允许打扰,即静默推送;也有设置模糊推动,如微信可接收“您收到了一条信息”的模糊消息;
可能还有很多其他消息设置,自动清理信息,是否折叠等等。可以根据您设计的产品去思考下。
写到这儿,John相信大家至少非常清晰了消息模块应该怎么做?但是John更想告诉您的是:如果您真的一五一十的去了解业务了,您认真的去拆解产品了。对于您设计的模块应该有很多自己的想法,至少您能知道如何做好该模块。
产品经理不就是这样一步步成长起来的吗?哪有什么快捷方式?
作者:John,产品狗一枚,微信公众号:产品狗聚集地。
本文由 @John 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自pexels,,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








思路很清晰
好像5月份就看过内容类似的文章,不知道你是不是“借鉴”得有点多