作为一个产品经理,需要懂点UI知识!
编辑导语:作为一名产品经理,需要经常与设计师打交道,一个成功的UI产品,需要靠产品经理与UI设计师的共同努力完成。但每个人都有自己的想法,所以产品经理懂一些UI知识,有利于站在对方的角度思考,能够更加有效地完成产品。

作为一个产品经理与设计师频繁打交道不可避免,一个好的UI作品,很多时候都是设计师与产品两个共同完成,但人是个体,对于设计师来说,设计的UI图有自己的想法,产品也会站在自己角度来思考问题。
所以需要常常沟通,如果这个过程只是单纯的设计图,就变成简单任务交付的方式,失去了一体的意义。
当面对对不合格的UI图时,或者在设计之前进行沟通和说明的时候,就需要对设计图的要求描述具体,哪怕觉得UI图不好看,也需要让对方清楚你在表达什么,尽量把抽象化的东西具像化描述出来,而不是表达一些模糊概念的词汇,更不能只表达自己的感受,这样失去了专业性,削减了设计师对我们的信任感。
比如:“感觉不好看、颜色太淡了、字体太小了、要有品牌主题色等等”,这些表达方式都是不够具体,而且偏主观感受,换一种方式,我们可以这样来表达,比如:“希望突出按钮点击效果,按钮的颜色加深,需要与背景色有层次分明。
这个副标题的文案太大、颜色页太深,导致主标题弱化了,我们可以调成xx号的字体,颜色用灰色调一下试试”
所以作为一个产品经理懂UI知识变得是一个必备技能,如果没有自己的方法论,在沟通的时候可能会显得不专业,可能会凭感觉走,不由自主的代入更多主观感受,缺少客观事实的表达方式,面向UI图思考时有一些简单的方法,在这里罗列几条,供参考。
一、分割线的应用
在使用分割线时,我们常常会使用贯穿和非贯穿分割线两种:
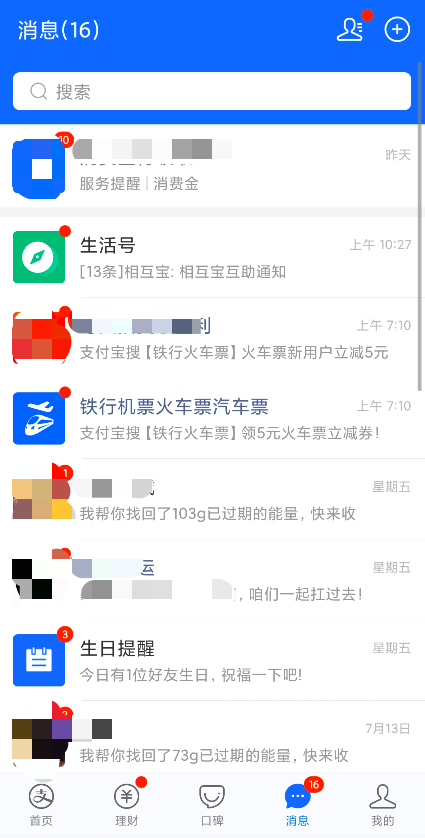
使用非贯穿分割线的主要原因是,这些消息是一体的,都是消息,但同时又是每个个体发送过来的消息,如果是用贯穿分割线,会让内容分割,有失整体性,比如:“支付的消息,使用的就是非贯穿分割线”。

(图来自支付宝页面截图)
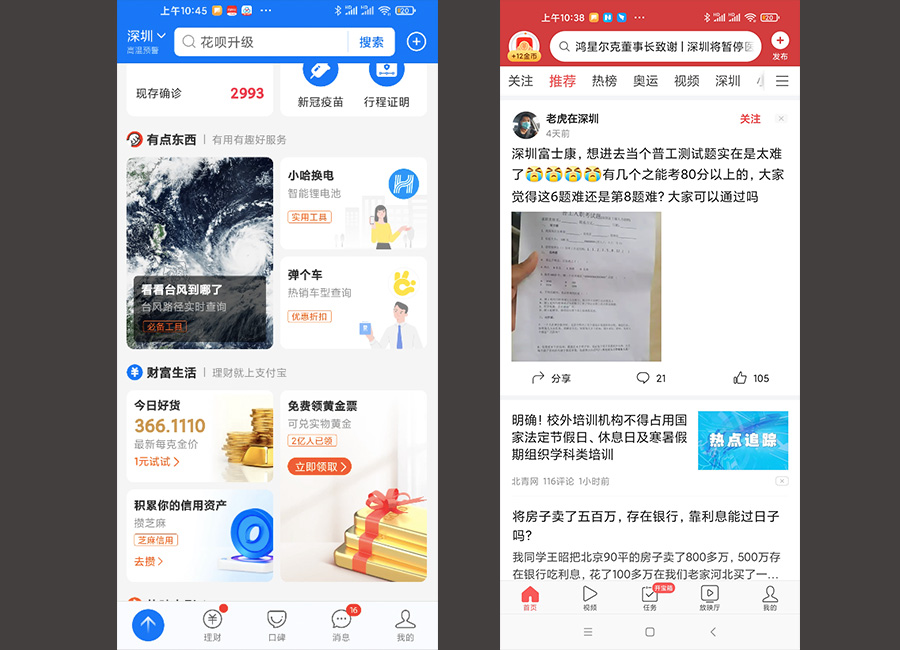
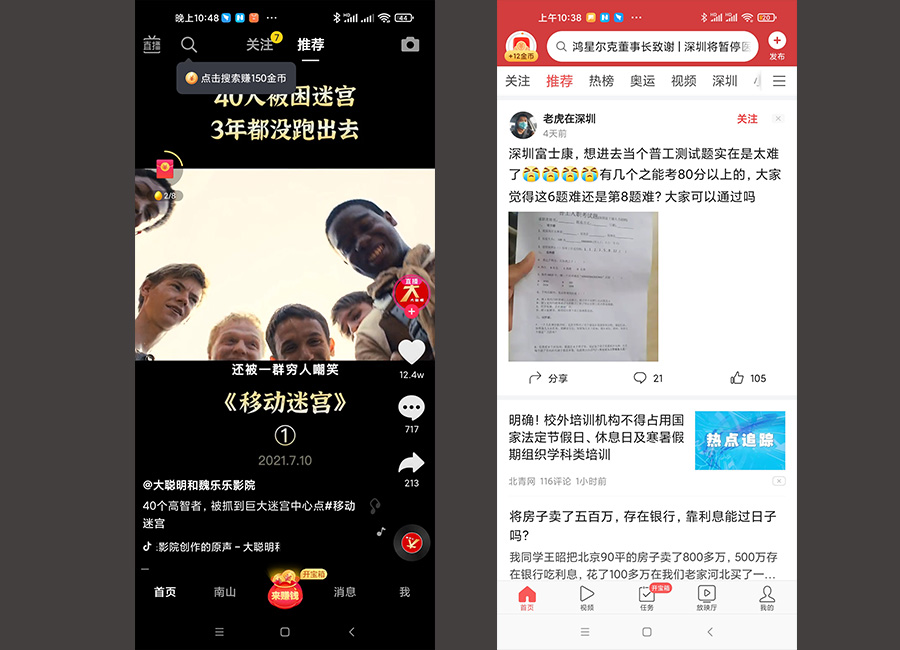
使用贯穿分割线时,一般会用在这些消息不属于一类,会用贯穿分割线,比如:“今日头条的新闻阅读,微头条和文章就会有贯穿分割线进行分割”,不过有的时候,我们也会使用卡片的方式进行分割,比如:“支付宝的首页,滑动到下方的时候,会用卡片的样式进行分类。”

(图来自支付宝和今日头条页面的截图)
二、文字颜色的对比
文字颜色的对比,感受的细节,信息类别与内容同时出现多文字时,内容更为重要,用户关心的是自己的信息,而类别是平台为产生的信息作出的一种解释,或者说平台自己想表达的信息,比如:“我们在使用支付工具时,支付完成后会有一个页面提供具体明细”

(图来自支付宝交易页面截图)
这种属于强弱的对比方式,还有一种是颜色深浅的方式,常用的就是对文字进行标注红色、蓝色等字体来,这种比较醒目,常常是应用到需要用户特别注意到什么内容才会使用,比如“支付宝在付款成功后,会有一个蓝色字体引导用户做下一步动作。”

(图来自支付宝交易页面截图)
三、合理图文的顺序
不同的图文顺序对用户阅读体验有很大的影响,我们需要根据用户的阅读习惯来确定合理的顺序,比如我们阅读新闻资讯、还有公众号文章,文字的信息会高于图片,往往文字会排在前面。

(图来自36氪APP页面截图)
对于新闻资讯如此,但是对于图片类型的网站,还有电商类型的网站,视觉高于文字,因此图片和文字的排版方式就会有所改变。

(图来自京东APP商品列表页截图)
四、相关性
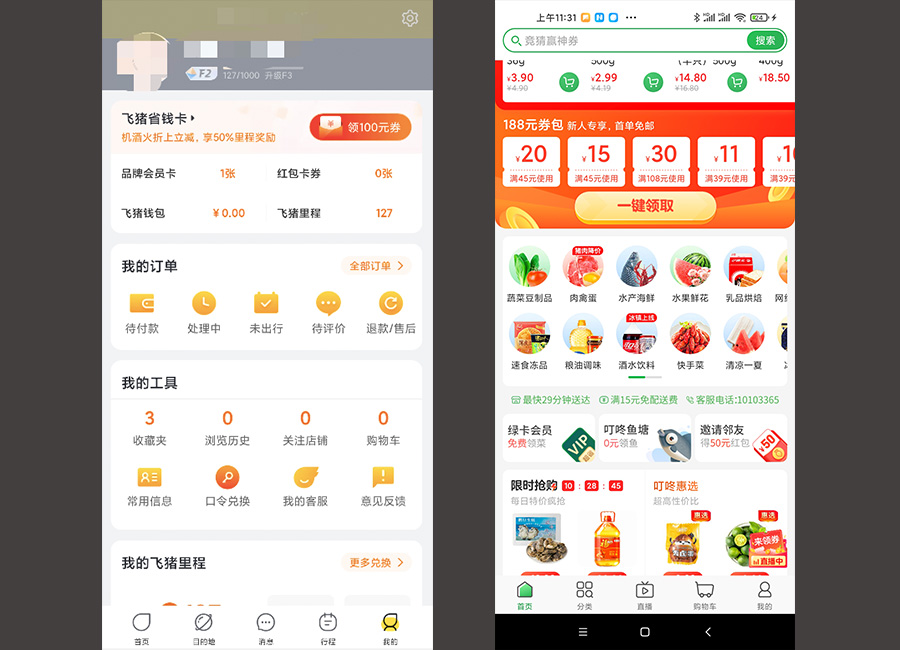
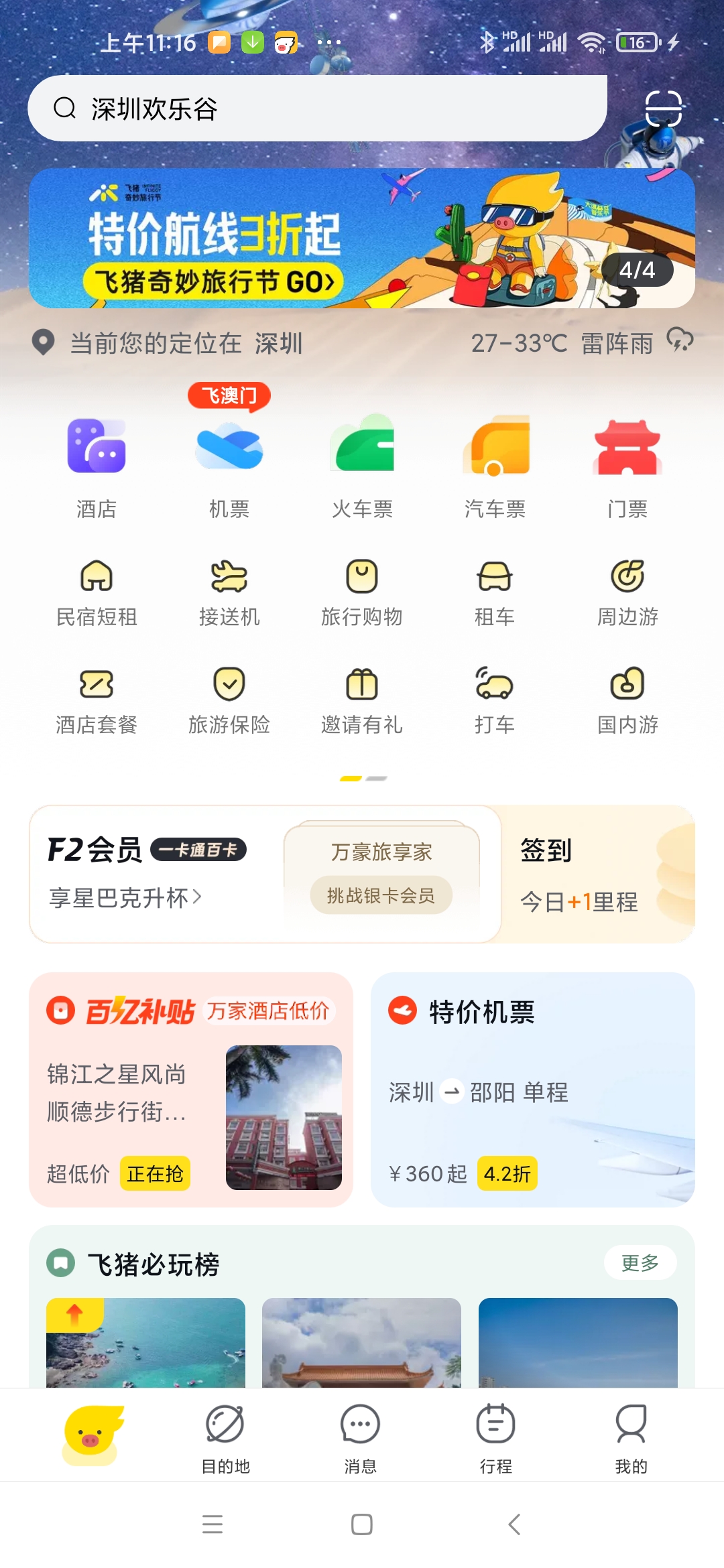
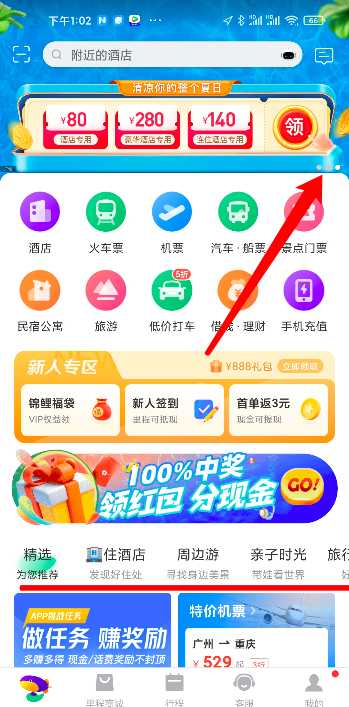
很多设计师在设计图片的时候,都会使用与业务相同的icon,因为这样识别起来就减少阻碍,比如“飞猪口令兑换,使用的图标与其接近”,现在很多平台直接使用类似的图片设计成icon,识别起来更简单,比如:“美团买菜、叮咚买菜。”

(图来自飞猪APP和叮咚买菜APP页面截图)
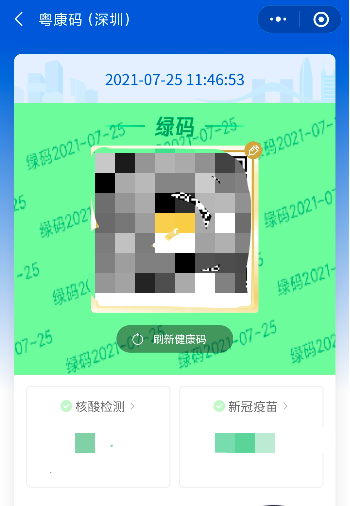
除了图标icon的相关性,从颜色上也可考虑做到相关性,不过颜色的相关性一般从两个维度,大家强调的品牌色,另外一个就是从业务角度考虑,这样也能快速传递信息,比如:“现在在健康码,通过红黄绿三种”。

(图来自i深圳小程序页面的截图)
五、视觉层次对比
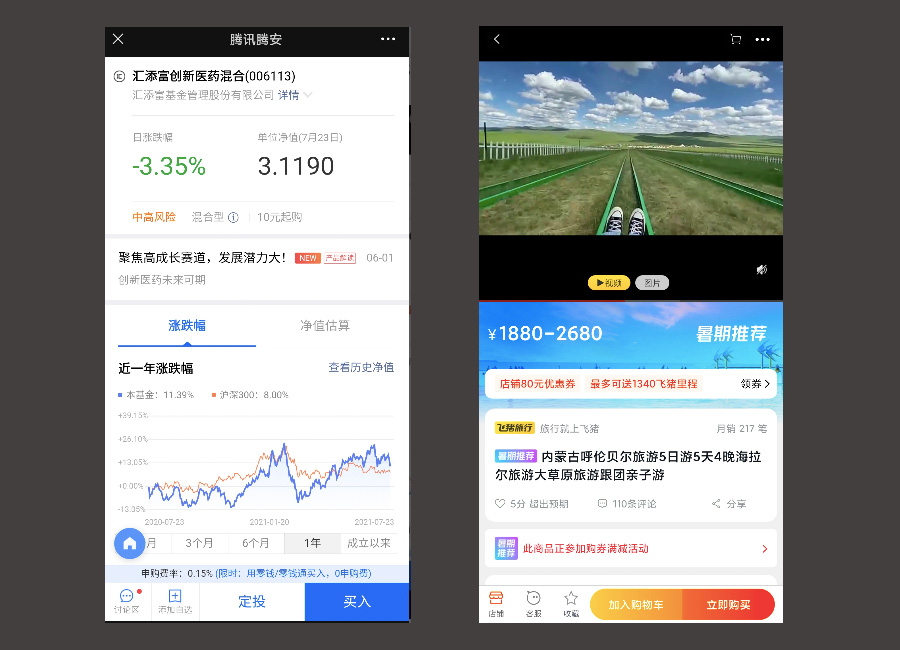
通过层次对比来彰显重要信息,层次对比一般在关键词时刻做得比较多,目前个类APP、网站应用非常广泛,比如我们熟悉的电商平台,当用户在下单时,会将下单按钮的颜色做得特别深,比如:“下方为非猪APP和腾讯理财通,在浏览页面时下单按钮比较醒目”。

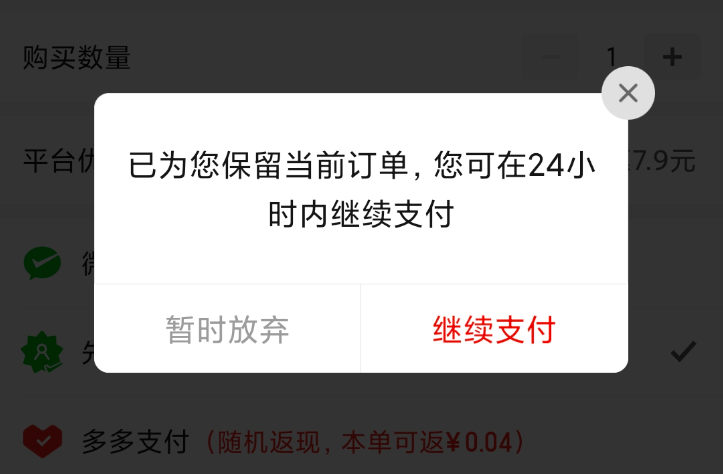
视觉层次对比除了色块上,有的时候文字上也会用到,通过加深重点信息来达到传递目的,比如:“拼多多APP会在用户下单未完成选择返回时的拦截提醒”。

六、相似性
相似性的原理构成部分,主要是为“形状、颜色、方向、纹理”,比如:“相同形状但是不同颜色的圆形图案,就属于相似,不同形状但是颜色相同,也属于相似。”比如:“我们看飞猪APP首页的设计,在金刚区的下方,出现了很多黄色的icon图标,这类一般都会把它归为一类,这是因为他们颜色相同”。

在UI设计规范中的控件组合成的组件,大部分会使用到相似原则,这样统一视觉样式,来表达功能的统一性,比如“标签栏,app底部的4个菜单栏”。
但是有的时候,我们想要凸显其中一个元素出来,就会选择不一样的视觉来呈现,以此达到凸显的效果,比如下方图中:“抖音极速版的底部中间菜单栏就用一个大红色的钱袋来区分,头条在icon旁边增加标签”,现在很多平台会利用不同的手段来进行区分,像小红点、颜色加深、数字、动效等方式来提醒用户点击。”

七、连续性
面对离散的碎片时,我们的视觉会更倾向于感知连续性的内容,好的设计指引,会引导用户感知事物的形状和运动的方向。
尤其是,我们在一个页面无法表达完全部信息时,这个时候一般都会应用到连续性,目前连续性应用已非常广泛,比如:“多张banner图滑动的互动模块、以及滑动组件和进度条等等”,大概通过这几类方式来引导用户浏览被隐藏的内容。
下方案例为“同程APP,顶部多张图片banner,以及文字菜单可往左滑动的”。

八、封闭性
人们在观察一个事物时,会倾向于把一个不完整的局部当作一个整体来感知,会将不连续性的信息和物体,以及敞开的图形形自动补充,从而感知到它是完整的物体。因为,我们会将一个不完整等物体与我们认知中的原型进行相匹配,从而达成认知。
当如果我们应用在设计图中,就需要主义把握不完整的物体尺寸,避免太过于零散,导致用户认知时出现混乱,比如:“知名苹果公司的logo,缺了一个口但是还能识别出是苹果”。
封闭性的方式,会应用在比较私密性的设计中,比如:“我们银行卡账户,往往都会对部分数字打星号,但是不会让用户不理解这是账号,包括卡片的露半原则”,这样其实有利于节省空间。
九、总结
关于对设计图的一些思考整理到此,当然知识远不止这些。最近还在阅读一本书,叫做《设计心理学》,里面强调了从用户习惯来思考,另外当用户来到这个页面时,需要告诉用户能干什么,以及在哪里干,而且需要在3秒的时间内让用户知道,否则用户会选择离开,用一个词来表达就是“意符”。
所以好的设计,都离不开告诉用户干什么?在我们日常产品设计中,比如:“输入框就知道输入内容、选择框就知道是做选择、这个>符号就知道还是可以点击的等等”这些都是告诉用户可以干什么比较好的例子。
不过这些比较宽泛,我们需要更具体的描述内容,在日常设计师对接过程中,最忌讳的就是表达不清晰、过多强调与主观感受,而不是用客观事实的方式来进行沟通。
当遇到问题的时候,一定要把抽象化的东西具象化表达出来,这样才有理说服对方,不然表达的内容会空洞无力,站不住脚。
本文由 @让脑阔再转一会 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















已经到了要产品来教设计师做设计的时候了吗?果然是个人都能教设计师如何做设计。
理解太狭隘,设计达不到要求本质上是在教我们表达自己的实质需求,不是起指导作用
观点不同
这只是一点儿讨论,讨论就没有对错之分,只有立场角度的区别。如果你打算秀优越感,建议还是带着作品来吧。设计师的社会评价光鲜亮丽,可不代表个人能力。
我只想想从心理学出发表达一个观点,就是任何行业的人都不喜欢被“外人”指指点点。当某个游戏你朋友玩但你不玩,偶然你看到你朋友的游戏界面一直黑屏,这时你对他指指点点,他的第一反义肯定是不会接受可能还会对你积累怨气。如果你也玩该游戏并且实力显然高他一截,这个时候你指点他,那么他大概率是会理性的思考的。
作者的标题“产品经理需要懂设计”是没有任何问题的,但是文章中提到的用自己的设计知识说服别人就犹如云玩家教你玩游戏一样,即使这个云玩家通过网上的攻略或者视频看到的内容是正确的,并用他云来的知识指正你,你大概率还是会很不爽并且不接受的,只有当你是这个游戏的老手时,他才大概率会接受你的观点。
所以产品要懂设计知识没有问题,这是为了更好的考虑全局。但若要用来说服对方,刀枪直入往往不会有好结果,当然也不绝对,毕竟针对不同情况,不同性格的人处理方式也不会一样。
产品经理什么都要懂但是什么都不专业,但产品经理的工作却要给每个部门挑毛病,你要做的是让别人意识到自己可以改进的地方,可不是通过理论知识去说服别人。