站在大师角度拆解,可用性该怎么玩?(一)

什么是可用性?一句话总结便是:Don’t make me think!做到让一个页面不言而喻,实现页面的自我解释。
一、写在前面
《Don’t make me think》这本书鼎鼎大名,是一本关于Web可用性的经典之作。作者读过这本薄薄的册子后,觉得脑海中很多不系统的想法,得到了战略层面的印证,简而言之,就是升华了。
不知大家有没有参加过拆书帮活动?我曾有幸参与及组织过几次,深感一本书如果不拆解,将所学运用于工作,那么读过与未读,实在无异。
这篇文章的目的即是在此:拆解经典,独立思考。受限于篇幅原因,也受限于作者的智商问题和时间成本(什么鬼···),对这本书的拆解将分为两部分:
- 今天的论述集中在理论层面,对文章内涵进行结构化解读与思考;
- 下一篇文章中,作者将结合自己不成熟的小想法,设计可用性评价体系,对目前的热门Web、移动APP进行拆解,敬请期待。
拆解再整合的过程,难免有思虑不周,甚至领悟有误的地方,还望各位带着挑剔的眼光看待文章,欢迎拍砖。
二、什么是可用性
首先要解决一个根本性的问题,什么是Web网站和移动应用的可用性?其属性应包括如下要素:有用、可学习、可记忆、有效、高效。千言万语汇成第一准则:Don’t make me think!如果你不能做到让一个页面不言而喻,那么至少应该让它自我解释。

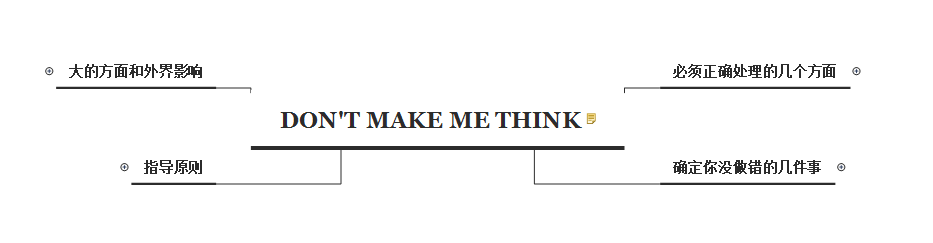
Steve Krug从四个方面来讲述其可用性设计的思想:指导原则、必须正确处理的几个方面、确定没有做错的几件事、大的方面和外界影响。这种结构是否似曾相识?看来SWOT和PEST分析法百试百灵。接下来让我们一一细品。
三、指导原则
Steve Krug从用户的习惯入手,剖析用户心理,制定了若干必须遵守的准则:
1.尊重习惯用法。
要做到显而易见,无需思考,别去贸然挑战用户的习惯用法,创新要有度,确定你的创新,能够为用户带来更高的价值。
关于这一点,作者曾在某篇文章中读过一个小故事,故事的主人公很喜爱日式风格,觉得登录界面的“登录”两个字一点都不酷,坚决要使用“登入”,结果造成了一系列人员的一系列困惑与茫然。最后主人公醒悟了:也许“登入”确实比“登录”更cool,但是毫无疑问,它挑战了用户的惯性思维,make them have to stop and think a minute。

2.建立有效的视觉层次。
逻辑相关,视觉相关;逻辑包含,视觉嵌套。确保内容的外观能够很好体现内容之间的联系。
划分区域,让用户很快决定关注点和忽略点。
明确标识可点击处。某种形状(按钮)、某些位置(菜单条)、某些格式(文字颜色、下划线等),通过这些视觉元素,让用户秒懂。
降低视觉噪声,让页面便于理解。可通过“有罪推定”的方式,先假定所有内容都是噪声,去除任何对页面没有帮助的内容。
创建清楚的内容格式。通过良好的格式,让用户扫描起来更容易。
- 充分使用标题,设置友善的格式,提供用户内容大纲;
- 保持段落简短,不要让用户丢失阅读位置,丧失耐心;
- 优化可读性,使用符号列表,干掉分号和逗号;
- 突出关键词,帮助用户定位焦点。
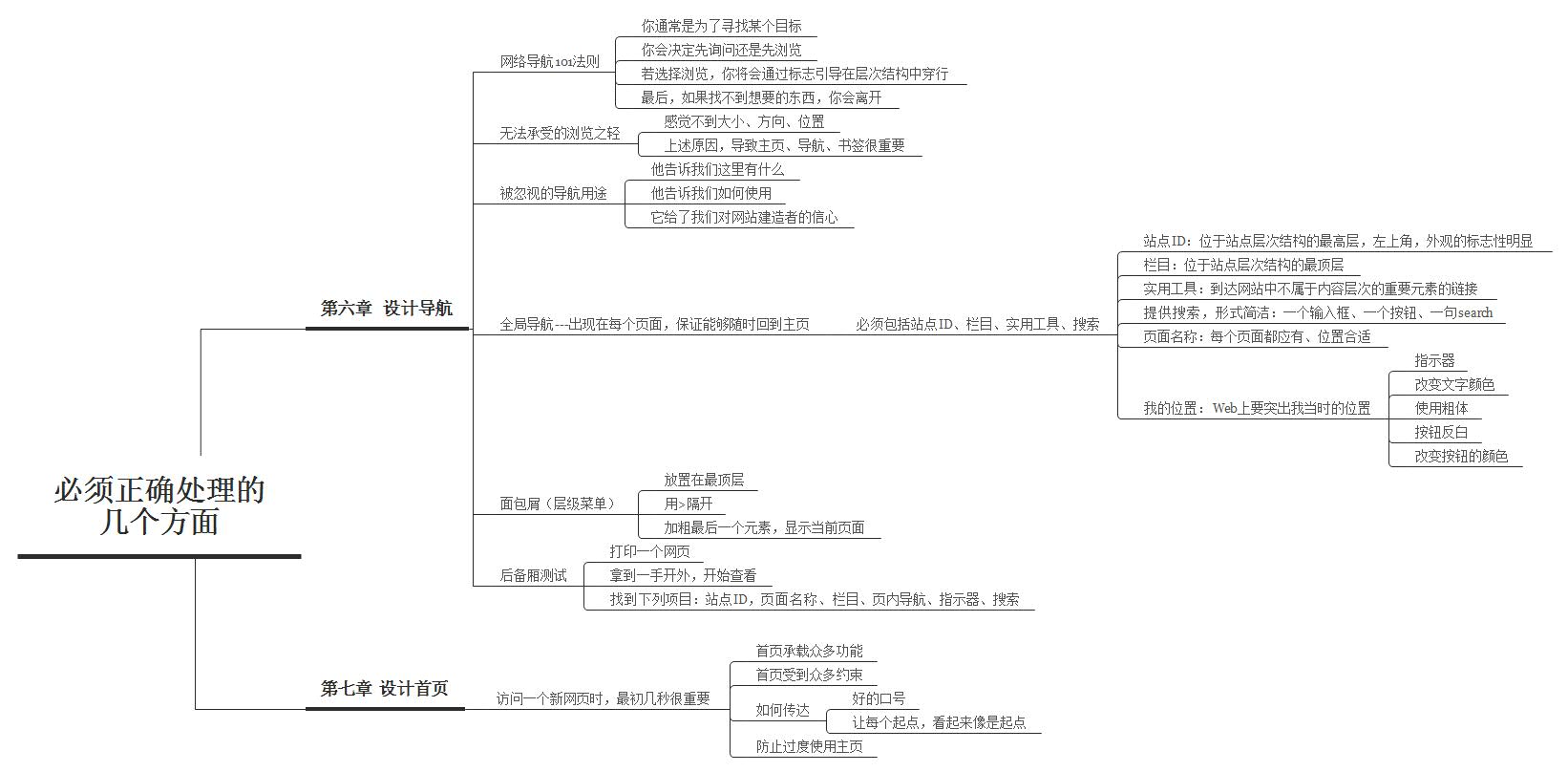
四、必须正确处理的几个方面
导航和主页是整个Web、APP的门面,它告诉用户这里有什么,如何使用这些东西。规划得当的导航和主页,无疑是给用户留下最佳第一印象的好机会,为用户和网站、APP之间,创造继续沟通交流的可能性。有以下几点必须注意:

1.保持全局导航
全局导航包括站点ID、栏目、实用工具、搜索,保证用户能够随时回到主页,随时知晓自己在网站中的层次。个人觉得这一项,适用于Web端,移动端空间宝贵,时刻维持一个全局性的导航系统实在过于奢侈。通用的做法是,在最底层的空间收起全局导航,通过“<”返回键,回到上级页面。
2.设计简洁、清晰的主页界面,让每一个起点看起来像是起点。
如果用户想搜索,应该点击搜索框输入关键字;如果用户想要登录,应该点击“我的”页面进行跳转···总而言之,无论用户下一步的动作是什么,给他毫无疑义的指示和入口。
五、确定你没做错的几件事
针对可用性产生的争论总是无休无止,运营、产品、开发甚至管理层,站在不同的出发点和角度,总能得出不同的结论。想要终结争论的唯一方案就是进行可用性测试,验证特定场景下的特定设计是否能带给用户良好的体验。
1.什么是可用性测试
可用性测试的理念很简单:如果你想知道一样东西是否好用,那么就在一些人试图使用它的时候观察用户,记下用户遇到的问题。可用性测试在过去是昂贵专业的,但其实大可不必,简易的零成本可用性测试也具备很高的价值。

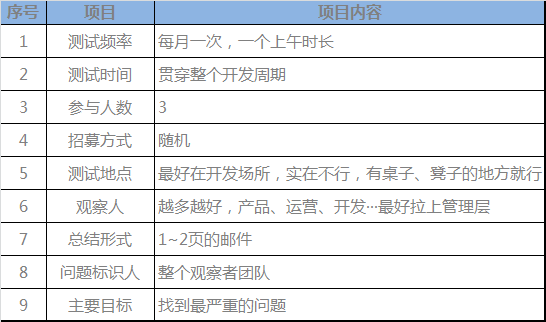
2.可用性测试的关键要点

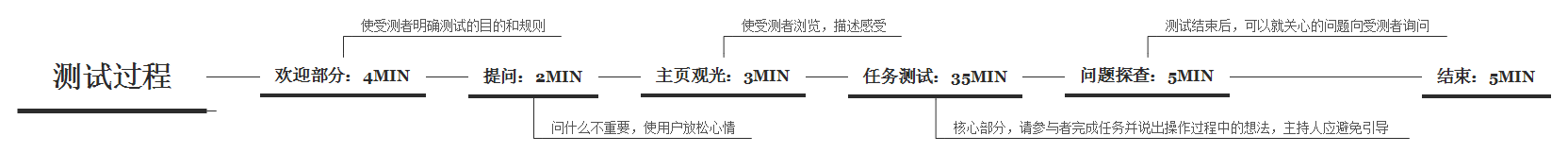
3.测试过程
一个1小时左右的测试,可以划分为如下几个部分进行,需要注意的是,核心任务测试问题应精心制定,确保测试能够达成预期目标。

4.问题总结
要始终明确,当次可用性测试的目的,是找到最严重的问题,在本月资源许可范围内,处理掉优先级高的条目。不要试图解决用户提出的每一个问题,也不要太过关注用户提出的新功能(虽然有的时候这些功能的确令人心动,但大部分时候并非如此)。
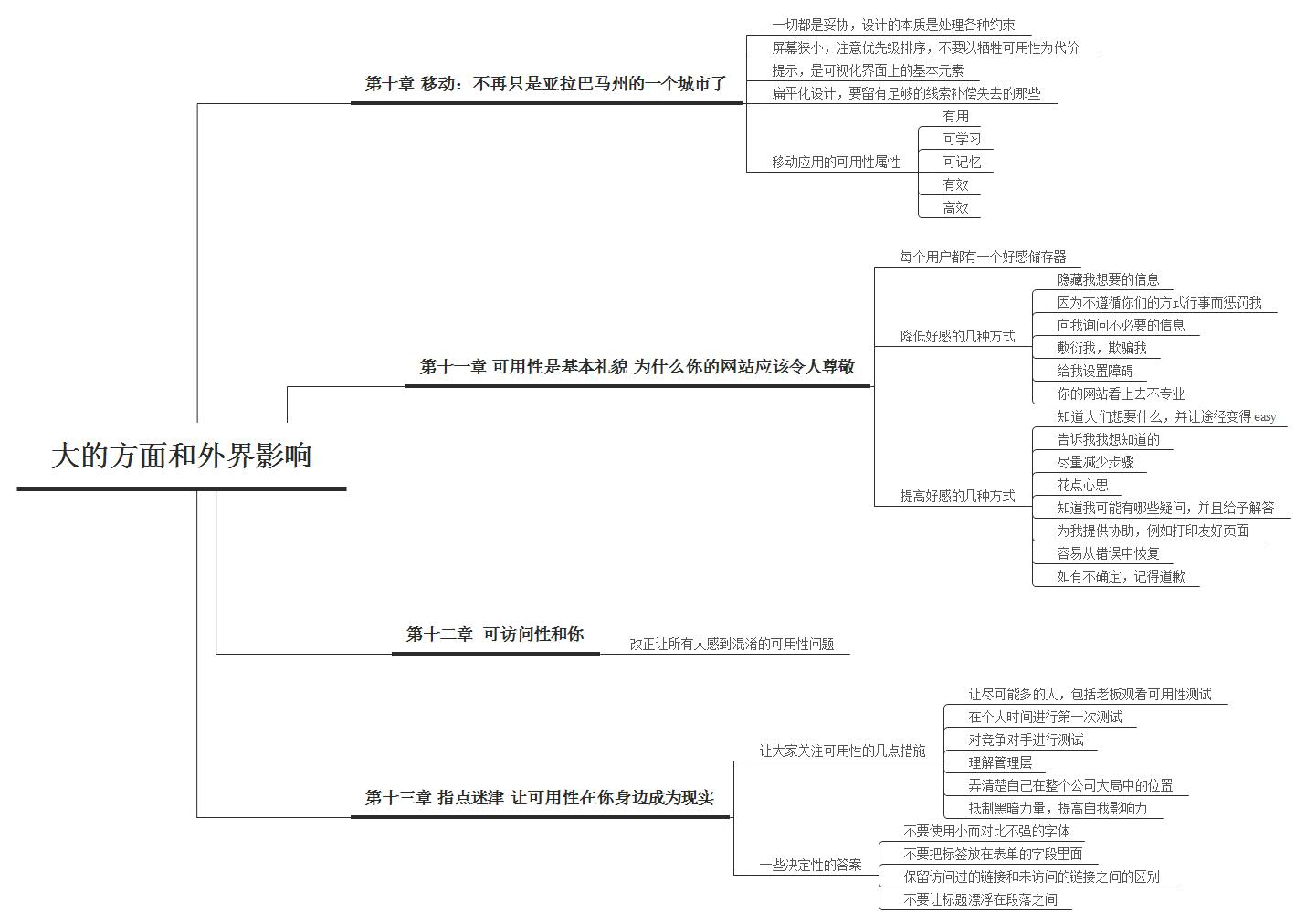
六、大的方面和外界影响
设计的本质即是妥协,在各种相互矛盾的约束中达成平衡。在用户看来,可用性是基本礼貌,是初次相识时的第一印象,在如今这个竞争激烈,百花争鸣的时代,用户切换一个同类APP几乎是零成本,如何跟他(她)保持良好的关系,继续深入的交往?关注可用性,是逃不过、躲不掉的重要一环。

七、总结
Steve Krug的这本书经久不衰,通过简单通俗的语句,构建了一套完整的Web可用性逻辑架构。最新的修订版本中,号称加入了整整一章的移动APP可用性设计内容,但作者私心觉得,针对移动端的解读尚在浅尝辄止阶段,并未形成具有针对性的架构与方案。Anyway,这仍是一本极具指导意义的好书。
作者:小水betterme,IDC运维攻城狮,15年东北大学计算机相关专业硕士,-1岁产品经理,一分一秒学习,一点一滴成长。微信公众号:小水BetterMe,欢迎关注。
本文由 @小水betterme 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








Don’t make them have to stop and think a minute~
用户不介意点击的次数?这句话有问题吧,求解
用户不介意点击的次数,前提是每一次的点击都是有效和必须的。这只是一条准则中的一个要点,单独拎出来讨论没有意义,只会陷入无止境的公说公有理婆说婆有理之中。一定要结合具体情境具体的看,不然要可用性测试干嘛?您说呢。