提升网站用户体验必听的六个专业建议

@静逸秋水 :作为网页设计师,我们知道,我们的任务就是与用户对话。这就是为什么我们能够从容的着手眼前的工作。我们选择颜色、字体,以及要使用的网页布局,甚至编写CSS的方式,所有的东西看起来都那么有目的性。
正如我们精心制作设计时,我们会意识到结果会透露出一些关于我们,设计师的内容。然而这些我们所设计东西并不是总能很好道出我们的初衷。
所以每当你正在进行一个网站的设计,问自己:我们如何给用户更好的关怀感?
浮动窗口广告 = 金钱比UX和内容更重要
因此,很多网站都选择了浮动窗口或者遮罩层广告,这似乎是现代形式的弹出窗广告。
就像他们的前辈,弹出窗口广告 ,浮动窗口的广告很烦人。
浮动窗口广告是非常具侵扰性的策略,从而影响并且中断用户体验。
如果你的用户非常艰难的才能访问到你的网站上的内容,那么你一定有些地方做错了。你的设计应该展示给用户的最优先事项是它的体验,当然也要说明网站的内容也是十分重要的一方面。
通过中断,延迟,或者别的什么方式让用户千辛万苦地才能了解到您的内容,那么你是在告诉他们,用户的价值低于金钱。
同样,任何强迫用户注册,登录,填写邮箱等方式才能访问到内容,都应重新考虑是否涉及欠妥。
试想一下这种情况:由于你当前的主机无法满足现有需求,于是你拼命寻找一个新的主机。它只是不断崩溃,而这是在告诉你,你已经超越了当前解决方案(PS:顺便祝贺你站点的成长)。
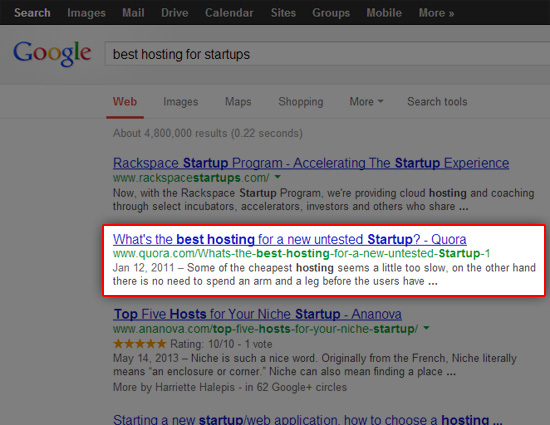
如同很多科技的创业者们,你最初的解决问题的行动是用谷歌搜索一台新的主机 。
你偶然在Quora看见了一条线索,一个很多如同你一样的创业者们经常光顾的站点。

你现在感觉非常兴奋,因为在几秒钟内,你就会有个良好的开端!你问自己:“不行,它应该不会这么简单?”
随后你点开这个网站,事实证明它确实是不容易的(即使它应该是)。
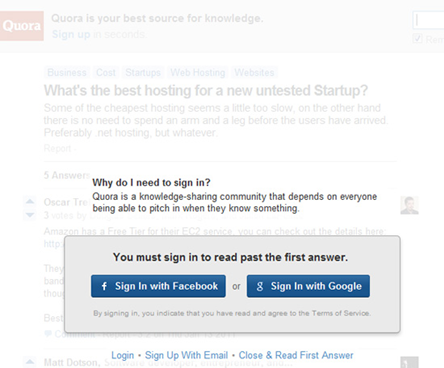
可悲的是,你会发现,该网页要求你连接你的Facebook帐户,否则你将无法看到所有的内容。

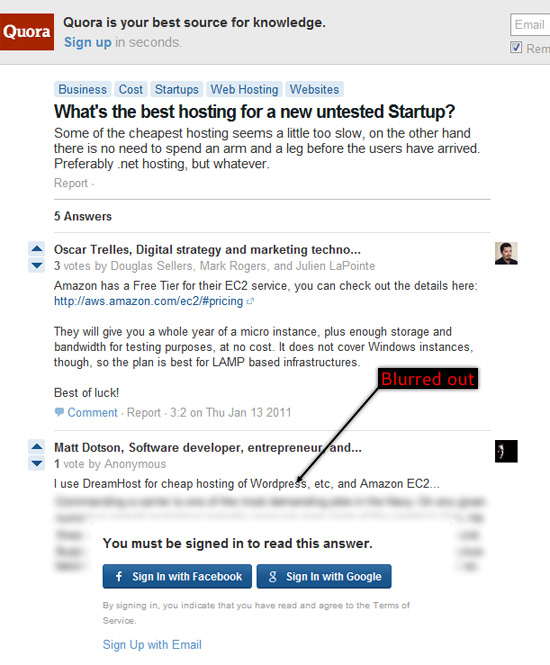
如果您选择不与您的Facebook或谷歌帐户登录,只有一个答案可以看见。答案的其余部分是模糊的。

如果这是你第一次访问该站点,他们对你做的第一件事是有意掩盖了你希望看到的内容 ,那不是会给你留下了可怕的印象?
让我们的用户尽可能方便的获得他们所希望看到的内容应该是作为最优先考虑的一项,作为网页设计师。而任何阻碍该目标的东西,都应该从我们的设计中切去。
现在有很多无须太过耀眼的方式来显示广告的设计策略。比如:让用户选择他们是否要与广告产生互动或者至少有一个快速跳过/忽略它们选择,如侧边栏上的广告。
缺乏网站的可访问性 = 并不是所有人觉得你重要
无障碍网站设计需要被设计行业更为广泛的认可。
我们需要关注我们的网页设计的创新应该面向所有用户,而不仅仅是使用昂贵触摸屏智能手机。
无障碍网页仅仅是跨过了那些残疾人。一些使用旧的移动设备或者网速较差(全球平均上网速度只有2.9Mbs,还不到美国平均网速的一半)用户也需要被列入。
除非你想你的网站的设计是希望留下这样印象,即你是针对特定用户的,要不然你还是精心的去制作具备无障碍特性的网站。其实大多数无障碍网页网站的特点是比较容易实现的,已经是良好的网络设计最佳实践的一部分。
虽然我们中的大多数会有意选择忽略掉使用某种浏览器(比如故意选择了不支持Internet Explorer 6)的用户,但这是极其不不公平的,也许他们也无法控制(如色盲)。
缺少适当的空白 = 内容的可读性并不重要
有一件事,我看到了很多网站,在内容或者图片周围都缺少一定的空白。
空白是一个强大的设计工具。空白可以拼让您的内容更好的展现更,也易于阅读。反之则带来狭小的感觉和视觉上不舒服。
内容为王,我们应该花费一些(通常很少)时间来确保达到了最佳的发布形式。
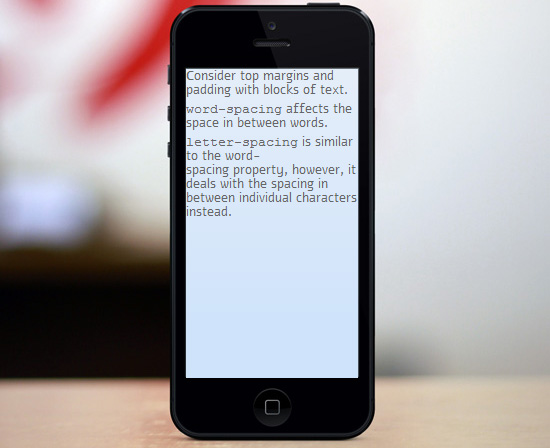
为了说明,来看下下面这段文字的阅读是多么的困难:

这是很难读,因为极小字母letter-spacing,line-height,padding,margin属性值。这些都是很容易修正的问题,如果你了解CSS。
在几秒钟内,只是一些padding,margin,和line-height属性值的调整,同样的文本变得更易阅读。

有用的404错误页面 = 你关心站点上的用户
404经常是由于在输入不正确的URL。
一些链接到您的内容可能不再存在,或可能已被移动。
有时候,由于技术问题,某些网页刚刚停止工作。
对于这样的事件,我们需要创建和设计一个有效的404页面,这不单单是一个页面,而是重申,让用户已经知道发生了什么(他们并没有访问到正确的页面)。
一些设计有效的错误页面设计的基本技巧:
为用户准备一个搜索框,以便他们想尝试找到某个页面;
- 提供一种可以帮助用户的联系方式;
- 自动建议与他们寻找的内容相关的内容列表
- 链接到其他网页,列出您的内容(例如,存档页面,地图,帮助/支持页面等)
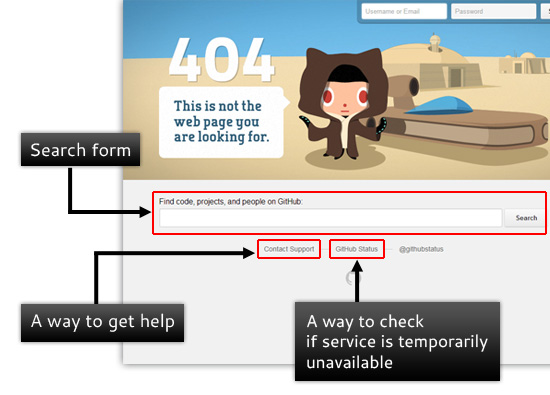
- 以下是GitHub的404错误页面(一个 404错误页面的的很好案例):

是什么让GitHub的错误页面变得有效果?
- 它有一个搜索表单,用户可以用它来寻找到正确的网页
- 它有一个链接,允许网站访问者获得援助
- 它有一个链接,让用户可以看到否该网站只是暂时有问题
如果你不采取措施,以帮助用户找到他们所寻求的内容,那么你只是告诉他们,他们应该去到另一个网站。
背景/前景对比度较弱 = 美学设计胜过清晰度
没有提供足够的背景与前景之间的色彩对比,对于很多视觉较差用户来说是个坏消息。那么你是在告诉你的用户你更关心的是网站的美学设计,而不是它的实质内容。
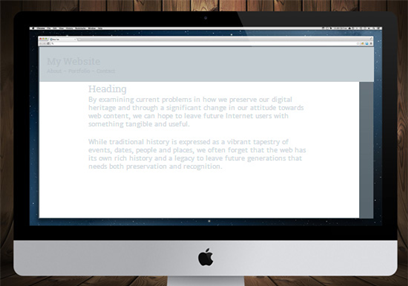
下面是一个例子,色彩缺乏对比度对清晰度的影响

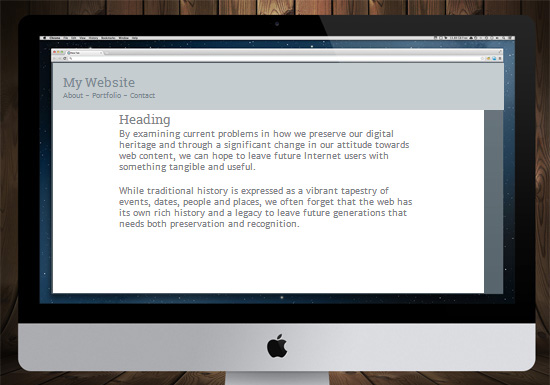
只需要很少的CSS调整, 在这种情况下,只是改变了<h1>和<p>元素颜色的属性值,可以使阅读体验更好

虽然这里有提高清晰度之类的工具 ,这将有助于你的用户关心这些问题。当然这也是你作为网页设计师的责任,在工作开始时便致力于提供更好的阅读体验。

尽可能的关注实现舒适的,令人喜欢的内容呈现。这会鼓励用户去关注你提供的内容。
没有参与功能 = 不关心用户说什么
为您的用户提供一些方法,以便能够与您联系,这会让他们觉得你很关心他们在站点上的体验。
这说明你非常重视他们的反馈,无论是正面或负面。
一些评论系统,联系的表单,电子邮件,社交网络,帮助和支持论坛,或者一个实时聊天工具 ,这些用户参与的工具都表明你希望听到他们反馈。

如果你没有给予他们有联系你的机会,那么你是在告诉人们,你并不关心他们有什么要说的。
用户的反馈意见对于调整和开发您的网站的UI和UX而言是至关重要的,所以保持您的沟通渠道的畅通。
你想说什么?
轮到你了,你有什么说对这篇文章?在下面留言,与我们分享!
原文地址:sixrevisions
SDC翻茄匠: @静逸秋水
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






