B 端 | 产品验收,我会了!
编辑导语:产品验收,对于产品经理而言应该都不陌生,它是产品上线前的一个关键的步骤,那么产品验收该如何做呢?作者结合自己的经验,总结了产品验收的全过程,希望对你有所帮助。

产品验收,是产品发布上线前不可缺少的一个环节。但是,如何验收呢?
产品验收时会面临各种挑战,比如:
- 设计稿还原度低,需要反复与前端校对
- 交互细节不到位,前端实现与设计师预期落差大
- 小需求容易被忽略
- 验收问题多,沟通成本高
- …
问题多多,困难重重,但是在设计阶段或是验收阶段能否尽量避免或优化的呢?从需求到设计,从设计到研发,从研发到验收,在这几个环节中间,设计师可以做什么呢?
根据以往验收的经验,我会在【设计阶段】【验收阶段】做一些优化,以及后面的复盘中总结相关经验,来减少一些不必要的错误。
一、设计阶段
设计阶段是设计的主战场之一,不仅挑战设计师的设计能力,还有需求理解分析,最终所有的努力成为一纸设计呈现。在设计师披荆斩棘,终于产出设计稿后,设计师最希望的是一稿过,并且最终实现设计稿 100% 还原。但是,我们都知道,这真的只有梦里有。
设计交互说明补充和与前端提前沟通一些交互,可以提前避免一些预知错误并减少后期沟通成本,提高效率。
1. 设计交互说明
设计时,并不仅仅只是交付视觉稿,还需要一些设计交互辅助说明。这样做可以减少后期沟通成本,也防止自己忘记。特别是项目周期长的,可能设计时,清楚是怎么样的交互,等验收时,可能都忘记这个需求了,这也会导致验收时,会遗漏需求。
对交互的书面描述,也是帮助设计师更加深入的思考。有时,只是在脑海里过一遍,往往会有所遗漏。同时,要保持交互说明的简洁,不要长篇大论,可以用更少文字描述的,就不要用长文。可以用图片或图案表达的,就尽量不使用文字。因为,人都是对视觉更加敏感,也更容易记住,文字过多,可能干脆都跳过。
设计交互说明中,要包含但不限于以下说明:
组件交互说明:
- 基础组件:输入框,下拉框,日期选择器,按钮等等
- 定制组件:根据产品需求特别定制的,比如下拉框下拉列表要展示 【名称】【ID】【创建时间】【创建人】
- 其他:比如状态,需要枚举,需要写清楚对应可操作的 Action。
- …
操作类交互说明:
- 比如点击某个 Action 触发什么页面,页面形式是什么。是弹窗,还是抽屉,还是新页面打开,当前页还是新开页面等
- 点击或悬浮,UI 上是否有变化
- 不可操作的情况枚举
页面布局说明:建议在设计规范中一次性约定:
- 字号和字色:标题、主文字、辅助文字、不可点击
- 默认排序
- 空页面展示
- 分页器规则
- 不同显示器的适配
- 文字溢出的处理
- 浏览器标签页约定:比如是展示一级菜单名称,还是二级+三级名称,还是只展示产品名等等
异常:
- 异常情况枚举
- 报错的展示 UI,包含原因和解决方案
- 404、403 等异常页面的异常
其他:
- 特殊情况说明
交互设计说明的假设前提是,前端同学不清楚交互规则。很多时候设计师会假设,前端一定知道这个组件或页面是如何交互。但是现实往往不是这样,这不是谁对谁错的问题,而是大家站的角度不同,处理事情的方式当然也有所差异,再加上人本身的复杂性。
所以,在与前端同学培养好默契前,建议写好交互说明,避免开发或验收中反复确认反复修改。
定义好整体的设计规范,会帮助前端更加清楚一些交互的规则。但是在前期与前端刚合作时,设计师要写清楚交互细节,因为开发也需要时间熟悉规范。当然约定好规范,也是减少双方在一些交互方式上 Argue 的时间。
对于一些定制类比较特殊的组件,建议让前端同学沉淀成组件,保证整体设计的统一性,减少后期维护成本。
2. 提前沟通
复杂的交互,建议提前与前端沟通,确认好交互细节,避免开发时,前端错误理解或无法实现,这时不只是在设计稿上要标记,最好是找前端面对面沟通。基本上复杂的交互,开发的时间也不会太短,提前沟通能帮助前端预估好开发时间,也能避坑,顺便建立好关系。
开发有时只是大概 Review 一下设计稿,等到真正开发时,才会评估难易和时间,所以比较复杂的交互有可能会被忽略或错估。
设计评审时,对于复杂交互或复杂业务逻辑,要充分与开发确认,尽量减少后期设计调整或更改。
二、验收阶段
一般会由 PD/PM 牵头,邀请设计师、测试一同参与产品验收。若是小团队,可能就是产品和设计两个人。验收前后的准备,可以以团队形式进行,提高效率。
验收时,可分验收前、验收中、验收后来看。在不同的时间,做一些准备工作,也能让验收过程变得高效和愉快。
1. 验收前准备
(1)与开发确认可验收范围
开发过程中,可能会因为一些原因,有些需求会被延迟或暂不开发,所以与开发确认验收范围是必要的。
(2)需求清单
罗列需要验收的需求清单,重点需求或交互点可标记。清单可按产品模块来划分或项目,清单上可包含以下:
- 模块或项目名称
- 前端负责人,后端负责人
- 需求名称
(3)测试用例
设计师比较少会写测试用例,为了避免重要需求点验收遗漏,可以有些针对性的梳理。测试用例不需要太复杂,符合设计师的需求就好,测试用例梳理过程是比较费时间,所以建议只对复杂的一些业务场景。
示例:

(4)时间规划
时间规划也是让验收能够顺利完成的关键点之一,虽然工作最终能完成,但是没有 Deadline 的项目,会无限期推迟,不利于整体项目推进。而且时间要连续进行,专心找 Bug,专心修 Bug。
- 设计验收时间
- 开发修复时间
- 再次验证时间
- 最后:设置最后截止时间
(5)需要开发配合的一些准备
- 测试账号:一些需求的验证,可能需要多账号来验证,提前准备好测试账号是有必要的。
- 权限:如果涉及账号权限,可以提前让开发开通或授权
- 验收环境的准备,如果是约定预发环境验收,要让开发同学提前部署
(6)其他
约定提 Issue 的存放位置,比如云效和 GitHub 都有提缺陷的功能。同时要约定缺陷的等级,优先级【紧急】【高】【中】【低】设定标准是什么,什么样的缺陷这次验收是一定要修复的。
验收通过的标准是什么,是优先级高以上都修复完成就通过,还是优先级中以上。不管最后约定的规则是什么,都需要同步给开发同学。
2. 验收中
验收时,对问题的描述同样很重要。对问题清楚的描述,能帮助开发更好理解问题所在,减少彼此沟通的时间。对于比较难描述的问题,可以录屏来记录问题,然后当面和开发聊这个问题。
提 issue 时,有几点建议:
- 标题清晰,写清楚主要原因,例【模块名称】创建XX页面,提交显示成功,但是列表无数据
- 触发条件或路径描述清晰,写清楚上下文,帮助开发了解问题发生过程
- 文字加上截图,图文并茂
- 不想只写问题,要把修改建议一起附上
- UI 问题,直接在截图上圈出有问题地方,并写上正确值,减少前端来回看设计稿的时间,或许你一眼就看出间距有问题,但是对于前端来说,这始终是一个盲区。大家关注点不一样,不需要在这僵持
- 同一个页面的问题,比如同个创建表单的一些界面 问题,可以把问题提在一个 issue 里面,可以方便前端同时改了。如果当中有高优化级的,可以单独提一个。
验证问题的时间最好可以隔一天。开发改好了,就会更改状态,但是大部分前端不会在当时就发布,所以如果当下去验证,基本上还是一样的。除非开发自己和你说,他已经发布了。
3. 验收后
验收完成后,需要对验收有个总结,产出验收报告。验收报告,包括验收的基本情况,验收的维度,验收需求范围,各模块或各项目 issue 情况等等
(1)基本情况
- 验收时间
- 验收人
- 验收环境
- issue 地址
- 验收范围
- 测试账号
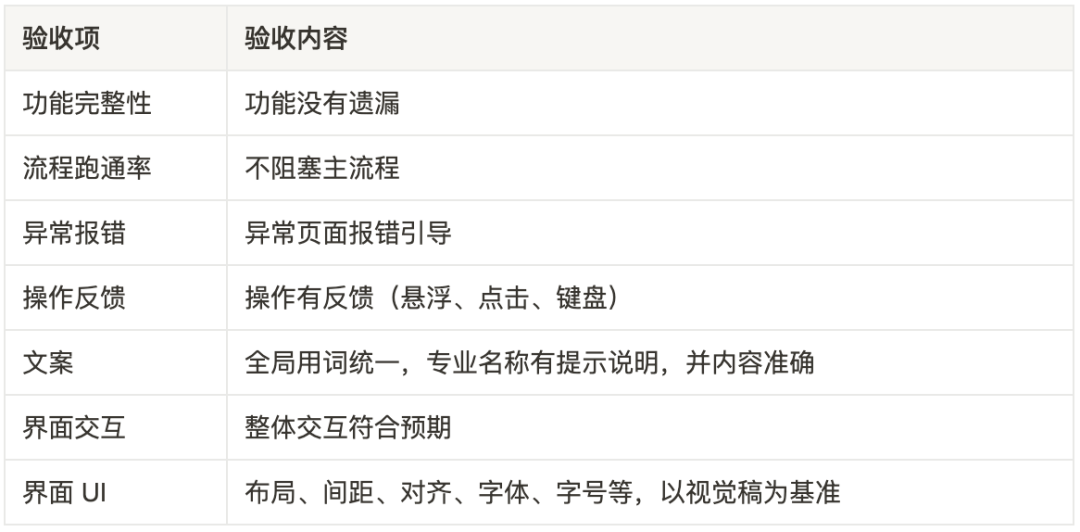
(2)验收维度

(3)验收需求清单
按各模块或项目,列清楚当前验收的情况。

(4)验收结果
对现有问题做一个结论,当前共发现 XX 个问题,其中:
- A 模块:51 个
- B 模块:36 个
- C 模块:23 个
截止 2022074 18:00:00, 当前修复情况:
- 待修复:19 个
- 已修复:109 个
- 暂不修复:7 个
三、复盘总结
坦白讲,我不是个喜欢做复盘的人,但是我基本上都是强迫自己做,因为脑袋知道这是件有益的事。
对验收发现问题的总结,也能帮助我在下一次设计中,知道哪些地方需要多和开发们确认。哪些类型的交互需要考虑的更加仔细,尽可能提早发现问题,避免到验收才发现交互不合理,要临时调整。
最后的话
产品验收,始终会是产品的一个挑战。但这就像每个生命都需要成长一样,总是在磕碰中,砥砺前行。
本文由@箴盐设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








产品验收,始终会是产品的一个挑战。但这就像每个生命都需要成长一样,总是在磕碰中,砥砺前行。