3年产品经理对从0到1系统搭建的浅析思考
有很多工作1-5年的产品,在设计系统或平台产品时,往往束手无策,甚至需求不清晰、场景遗漏、流程不通顺等问题。作者结合自己的工作经验,抽象出一套通用产品从0到1的搭建方法论,适用于大多数行业。

文章篇幅有限,本文不涉及市场、竞品分析相关的内容和方法。
(文章用到的截图是在日常工作、学习中设计的,已做简化和模糊等处理,仅作为参考)
一、关于业务背景(用户需要什么,为什么做这件事)
软件产品是满足客户(用户)诉求的一个方案,它可以是一个小工具,也可以是一个系统、一个平台。因此在我们设计系统时,一定要摒弃手拿锤子看到的都是钉子的思维,第一步就是要先理解业务。
“业务理解”是指明白客户(用户)需要什么。对业务理解往往是刨根问底,通过5W1H的方式来界定客户想要什么,但我们无法这么精细化的思考,那么最简单的方式就是“谁+在什么场景下+诉求是什么”,最后转化成系统需求。比如仓库人员集中对订单进行发货,后台只能一单一单的操作,因此希望增加批量发货的功能,那么需求是按订单号进行批量物流信息的录入并导入到发货系统。
第二步是确认我们为什么要做这件事情,这件事情是否可以真正的服务客户、为业务带来增长等等。比如在SaaS产品开发中,业务方需要在标准的下单流程内,增加用户的电子签名功能,其实这个功能场景很少,不适合做为标准流程。当考虑到客户项目给业绩带来增长的情况下,我们将电子签名作为可配置的选项,支持了项目开展。
二、关于目标设定(给产品设定目标)
设定产品的目标,是让我们聚焦在如何实现目标的问题上,再对问题拆解和方案的制定。另外对目标的设定会让我们重新审视这件事的价值所在,是否和公司、部门规划的方向一致。目标最好是可以量化的,比如是对商城的GMV进行提升10%,我们再结合GMV=UV*客单价*转化率,进一步来获取新客户或提高老用户的留存等做法,再结合数据反馈的结果,对目标达成、做法进行分析。
三、关于产品设计(6步实现产品的搭建)
确定背景、目标后,我们开始来设计一款可以辅助目标达成的产品,这里会涉及到角色用例分析、流程、系统架构、功能与需求拆解、信息架构、原型绘制与说明这6步。
1. 角色用例
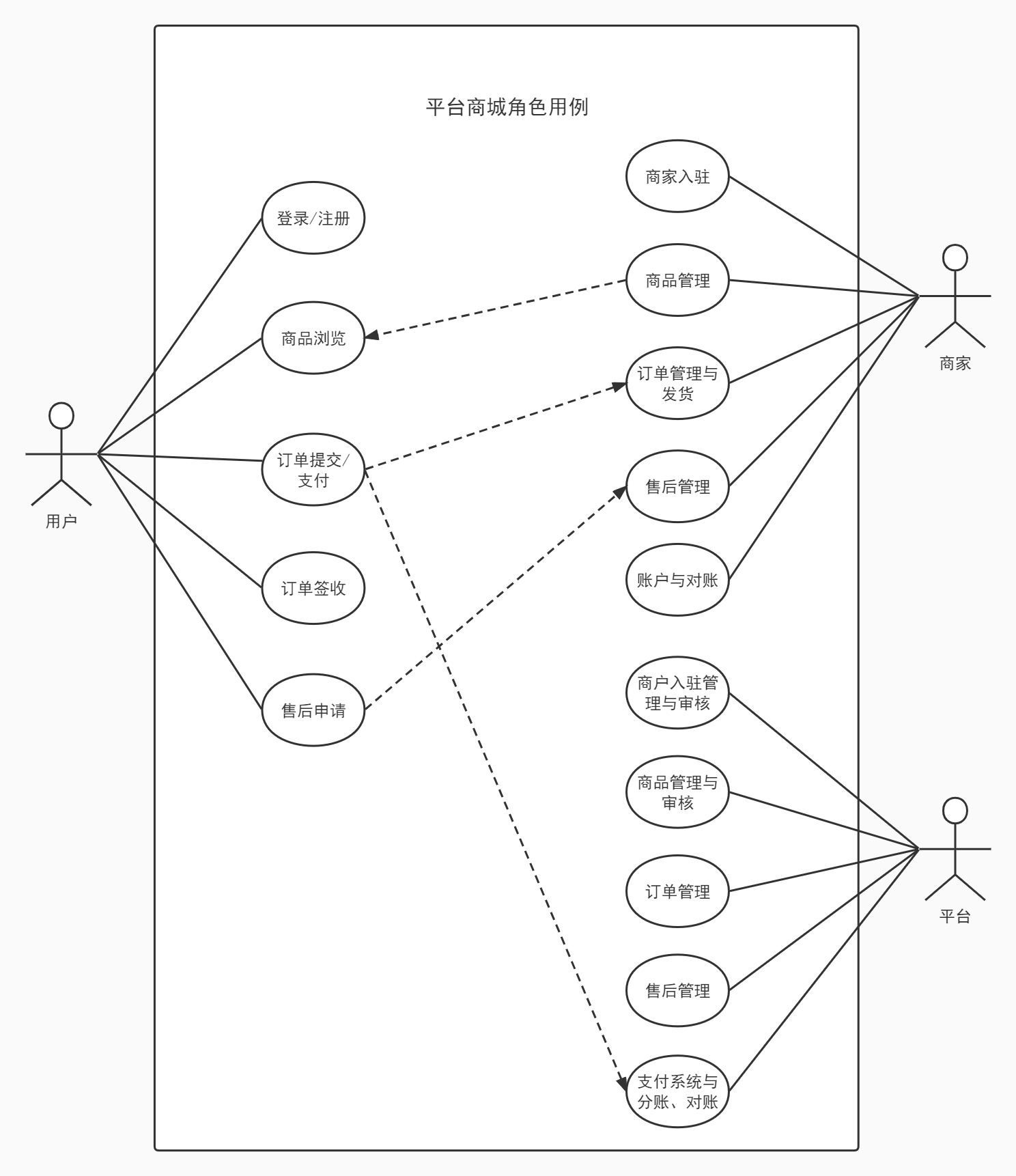
产品一定是服务客户(用户)的,那么在设计一款产品时,我们首先是对产品涉及到的各类角色进行分析,弄清楚这些参与方使用产品的主要内容,这就是角色用例分析。好处一是在设计系统时可以明白功能和边界是什么;好处二是抽象出的用例,有助于产研人员对业务更加清晰理解。比如商家入驻平台进行卖货,大的参与方有:平台、商家、用户。MVP版本的用例如下图所示:

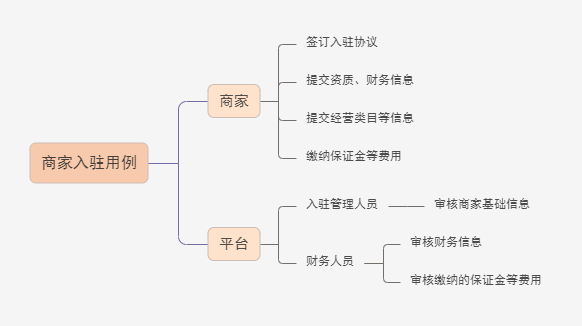
可以看出上图的用例颗粒度比较大,只是一个大概的框架,还无法支持工作的开展,那么在实际的工作中我们可以进一步的细化,比如商家入驻的用例:

通过细化后的用例可以看出作为商家,他的主要工作内容是签订协议、提交资料、缴费;作为平台入驻管理人员,他的主要工作是审核商家的资料信息;作为平台财务人员,他的主要工作是审核财务信息和缴费信息。通过这些调研,我们可以知道给商家,有提交资料的入口,给平台人员有审核资料信息的入口,并可以查看到是谁提交的。
角色用例一定是我们在客户(用户)调研后的基础上绘制的,此时我们已经知道他们每个人想要的功能是什么,接下来结合业务来梳理具体的流程。
提示:实际工作中通过脑图就可以完成角色用例的工作,不用纠结于形式。
2. 流程
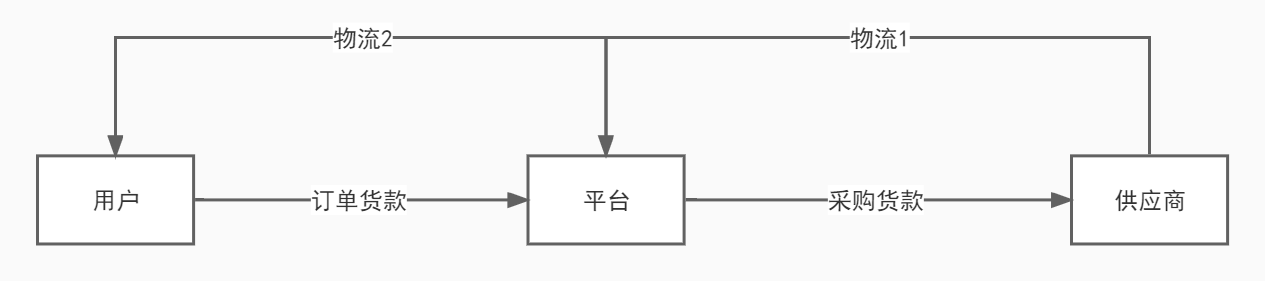
流程是为达到某个结果,进行的一系列动作,我们可以分为单线程的流程、多部门之间的处理流程。在绘制多系统的流程时,我们可以先把大概的信息流、资金流、物流做出,然后再补充具体的细节,比如平台售卖自营商品的流程:

对于产品设计者而言,我们需要先了解业务流程,然后再绘制出系统流程,其中系统流程更加细化,里面会增加更多的判断来辅助完善系统。业务流程是指具体的角色需要做什么事情,和各个角色之间的上下游关系;系统路程是指角色所在哪个系统,系统需要做什么事情,以及系统实现的逻辑。比如更新移动端状态,是无法在业务流程进行提现的。
为了更好的对比业务流程和系统流程,通过货到付款进行说明,用户进入某款购物APP-选择商品-填写收货地址并下单-快递送货到家-用户收货并付款(妥投)。
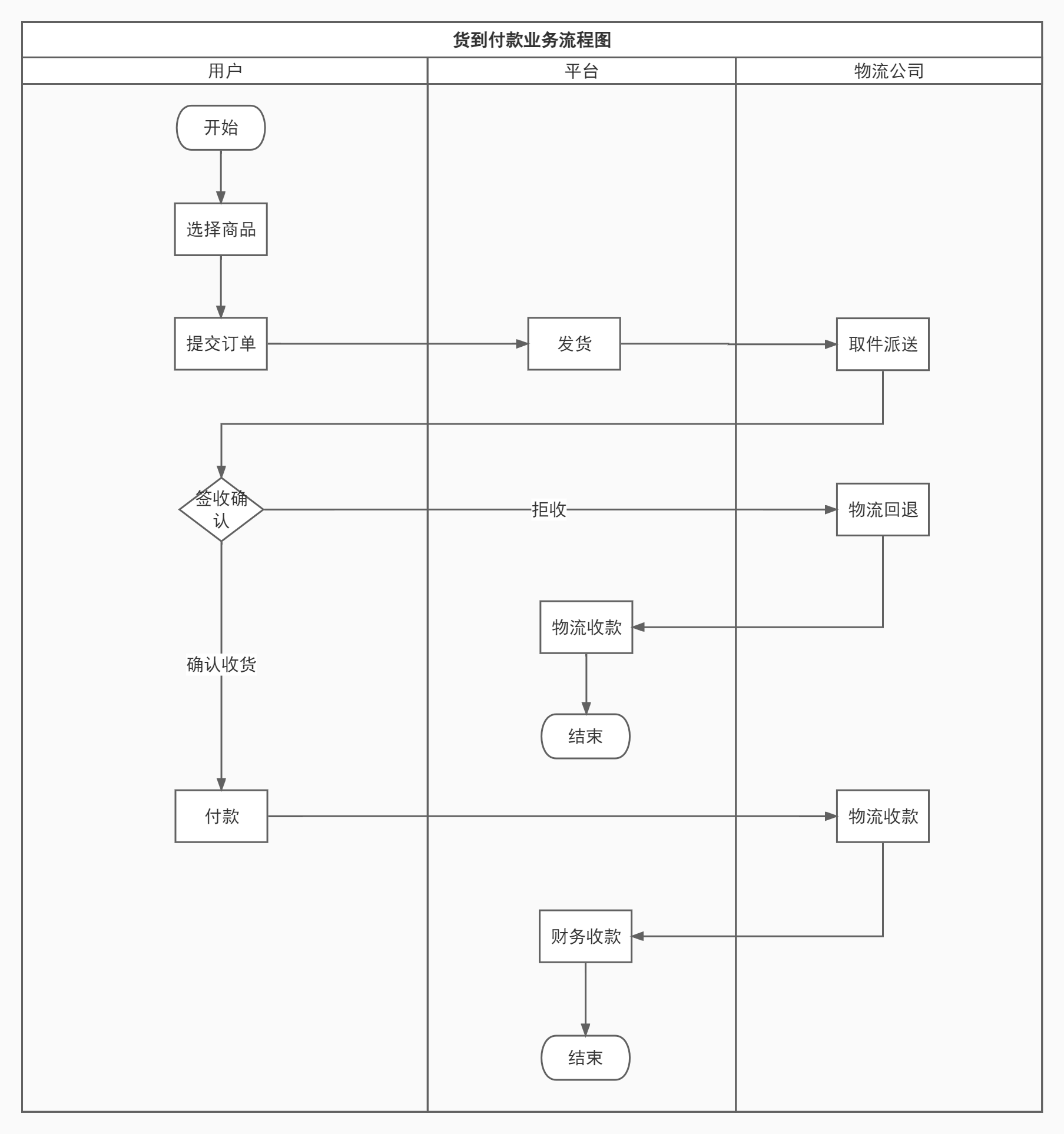
货到付款业务流程为:

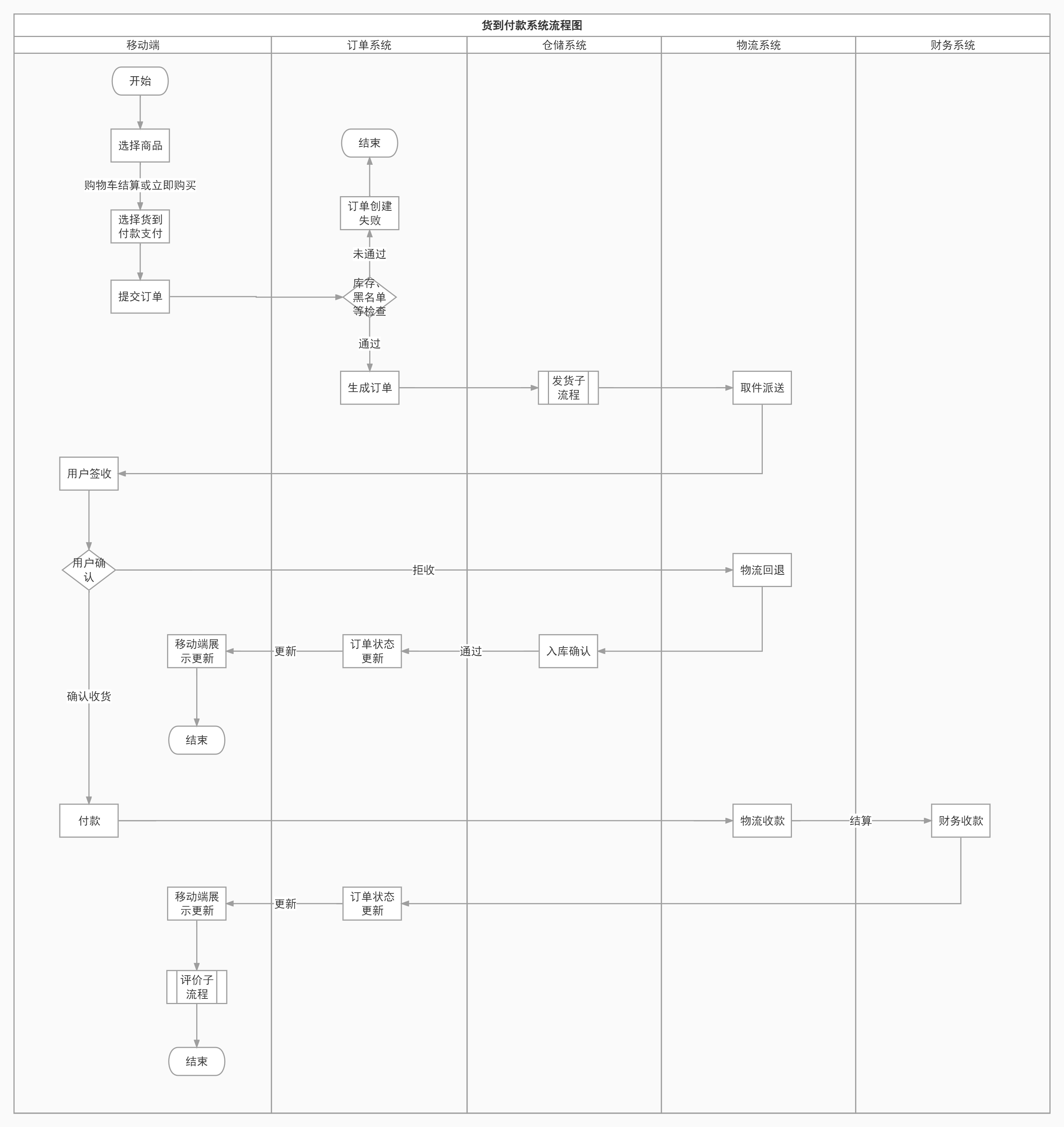
货到付款系统流程为:

提示:产品不仅仅有正向流程,还有逆向流程和异常流程,形成闭环的流程才是完整的。
3. 系统架构
在梳理完角色用例和流程后,我们对整个系统的架构已经有了比较清晰的认识,可以规划出需要做哪些功能,以及和现有平台能力的对接。系统架构搭建的关键是明白客户(用户)系统、支撑系统的差别,客户系统是指客户操作的系统,支撑系统是满足客户操作的底层功能。
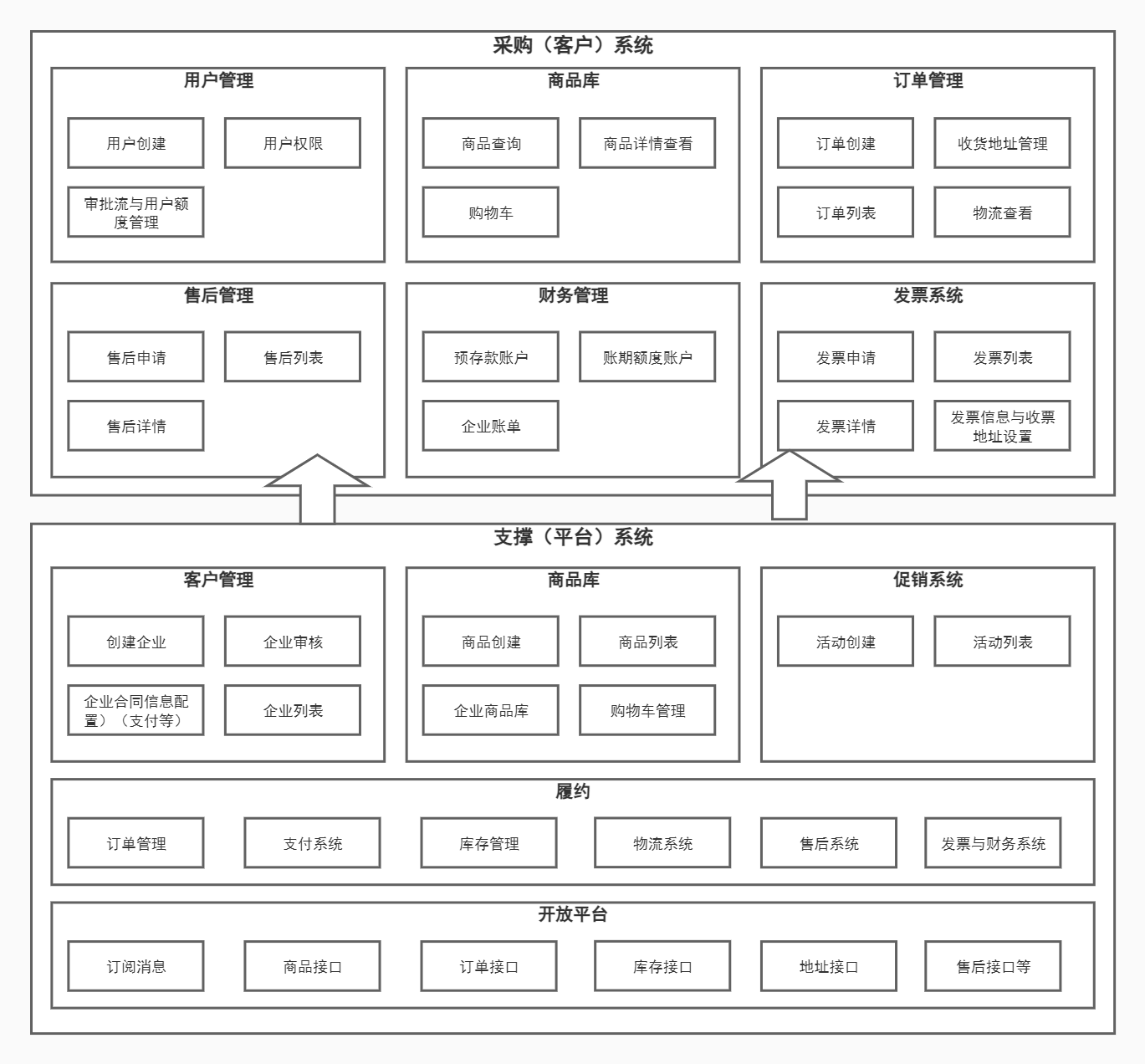
下图是对B2B电商平台的完整架构图:

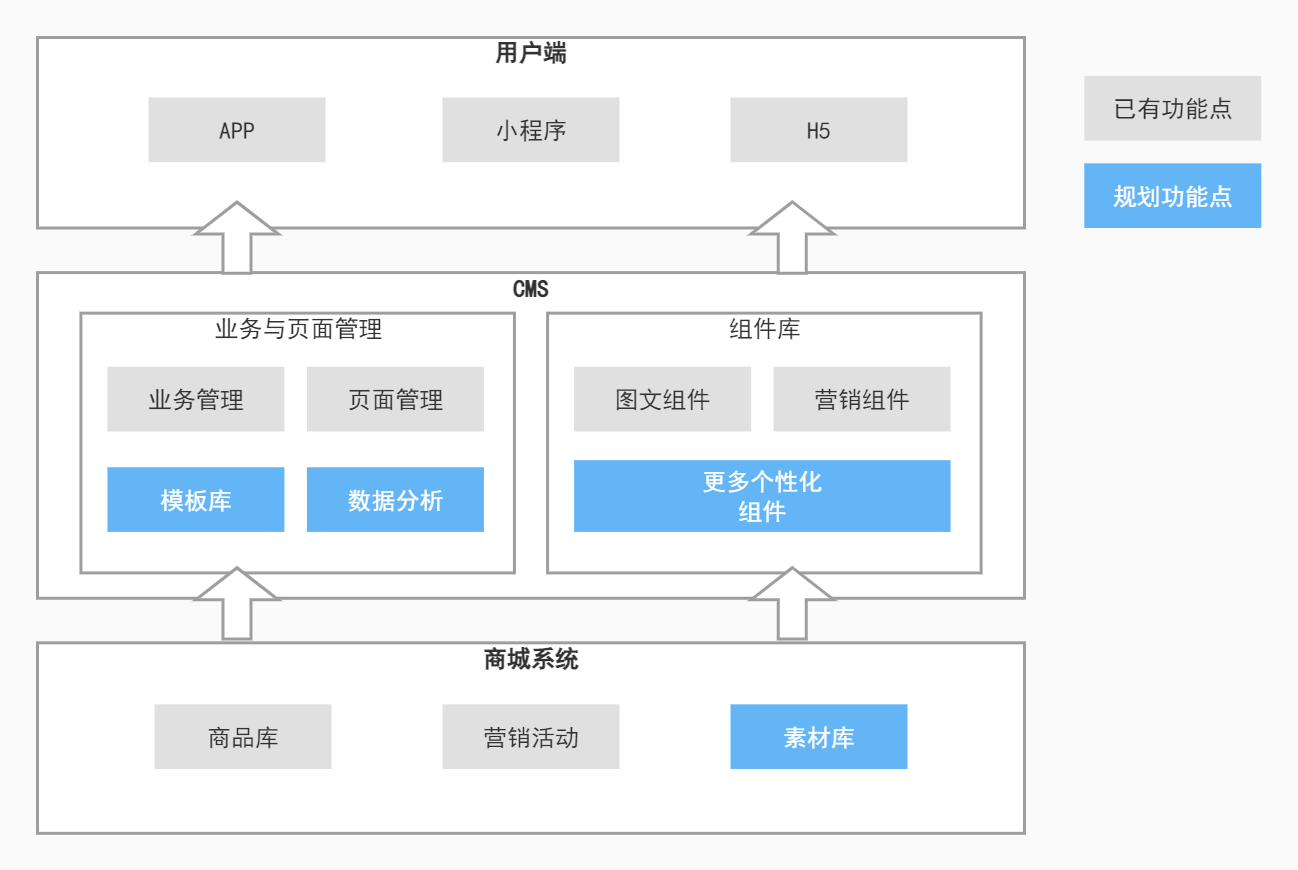
任何系统的建设绝非一朝一夕就可完成,那么在系统架构的梳理过程中,可以加入对规划的功能点。下图是在搭建cms系统组建的架构图,优先上线图文组建与营销组建等功能,未来增加素材库和更多的个性化组件:

提示:系统架构非常考验从业者的对行业的积累,对业务的思考要先于现有需求。
4. 功能与需求拆解
分析完系统架构后,我们就可以对自己负责的模块进行功能拆分,最终用表格或脑图的形式来呈现,当然用表格的方式呈现是最好的,可以在具体的需求后面增加完成进度、负责的产品人、时间等信息。
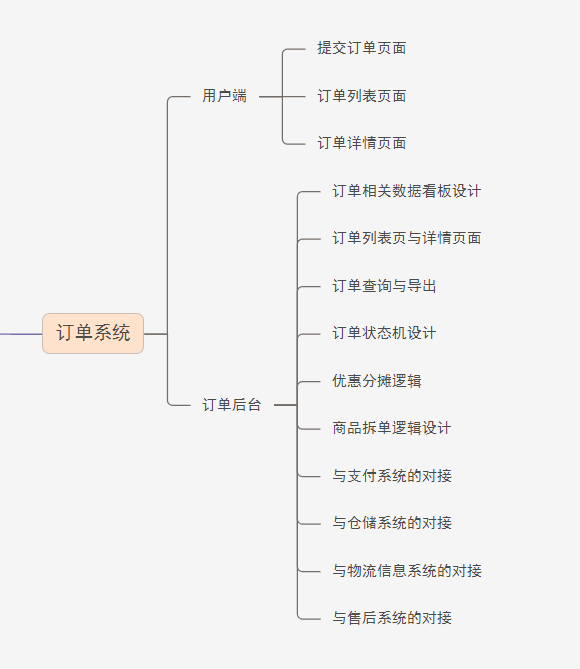
下图是以脑图的形式展示订单系统前、后端的功能与需求:

提示:前、后端产品经理思考的差异点在前端重交互,可替代性强,后端产品经理重逻辑,需要大量的时间进行积累。
5. 信息架构
系统的有效运行离不开对数据的应用,那么在实际业务的开展过程中,我们需要对数据进行记录,那么哪些数据是关键数据,需要根据实际业务来定。比如我们在某APP上注册/登录商城,相应的商城会记录我们的注册信息,如手机号、账户号、账户名、注册方式、注册时间等等,在下次登录时直接调取这些信息。
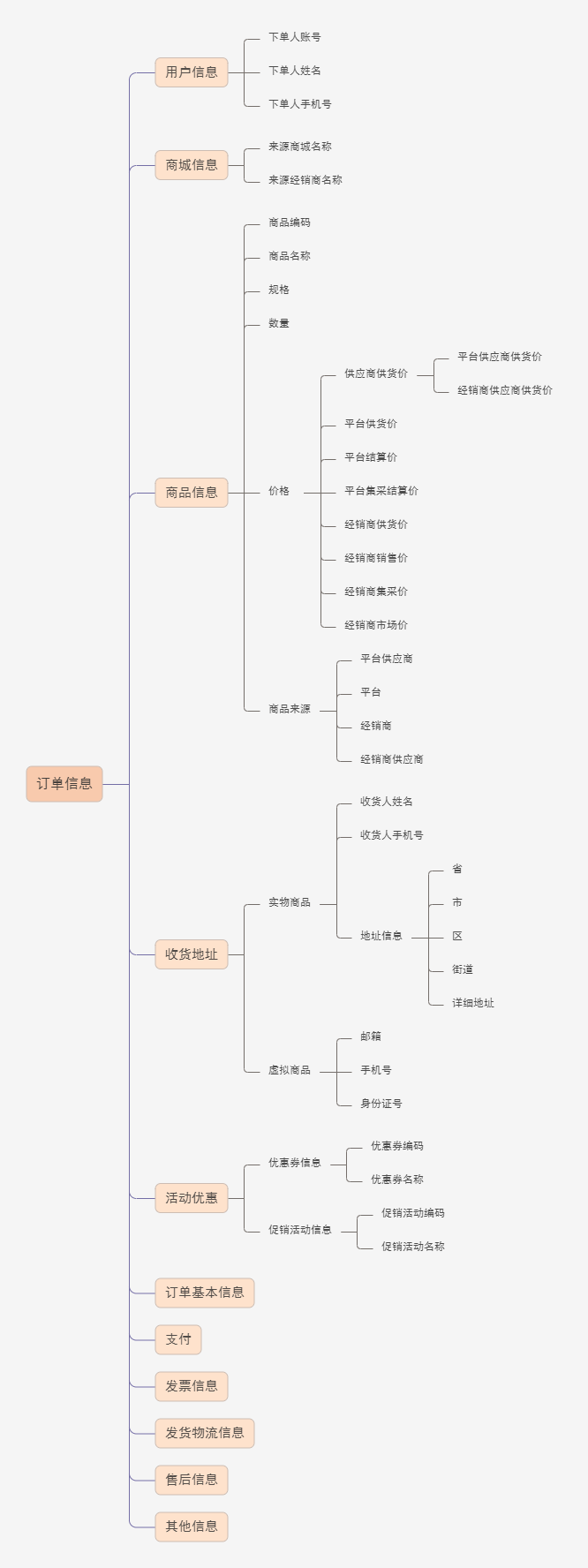
另外通过信息架构,还可以辅助开发建库建表,下图是订单表的内容:

提示:梳理信息架构时,是对现有业务运行的表单进行收集,当你负责一款从未涉及过的产品时,具体需要在系统展示哪些信息,可以对现有业务的表单进行搜集,并汇总罗列。
6. 原型与说明
原型设计是产品设计工作的最后一步,也是最直观的看到产品的界面、交互规则等。在与业务、技术评审时,原型图是必不可少的,那么什么样的原型算是好的原型呢?
我认为好的原型有2点,第一点,页面全面。完整的原型包含不同状态的数据展示、异常状态的数据展示,比如支付接口返回成功、失败的结果,在前、后端如何展示;页面停留超时等如何展示。
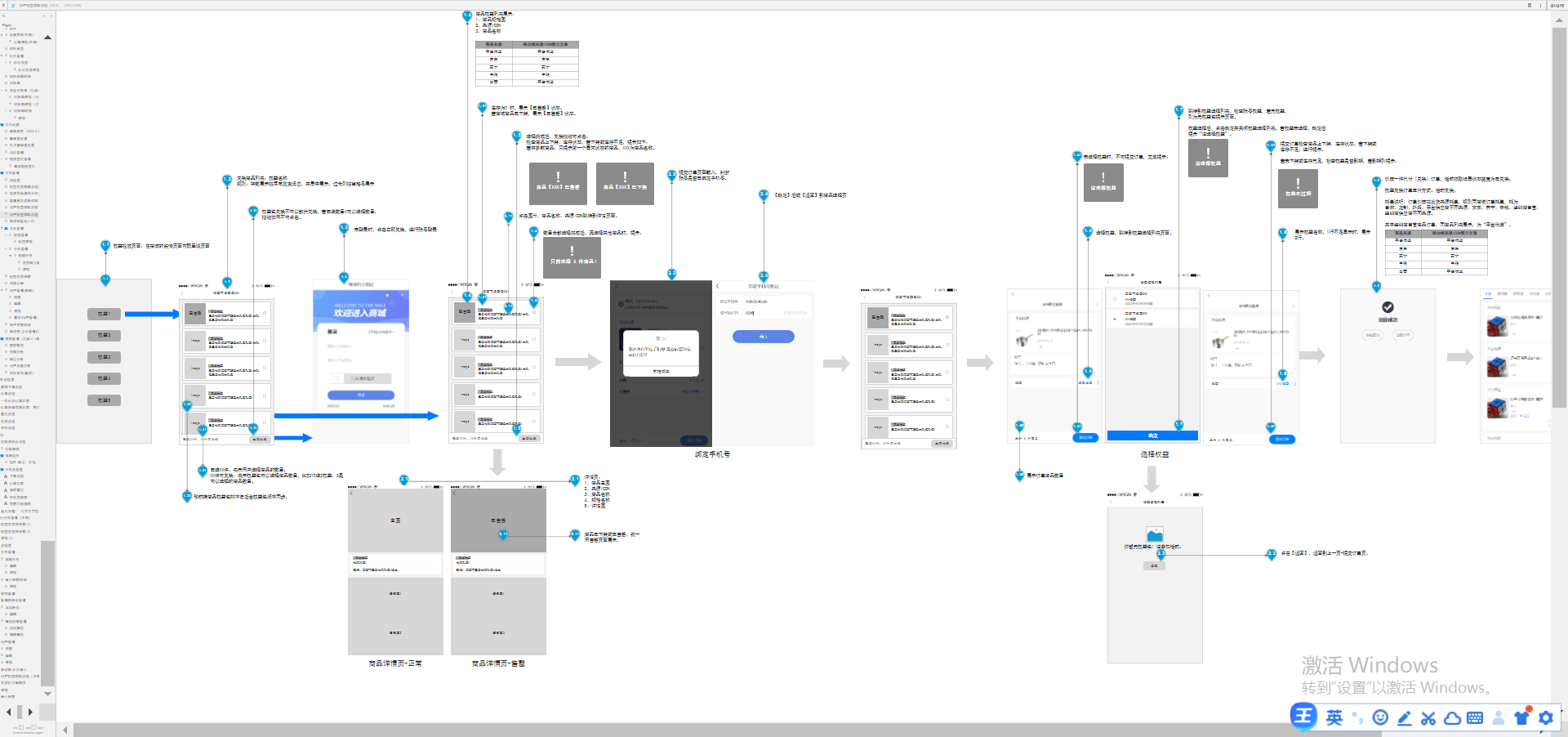
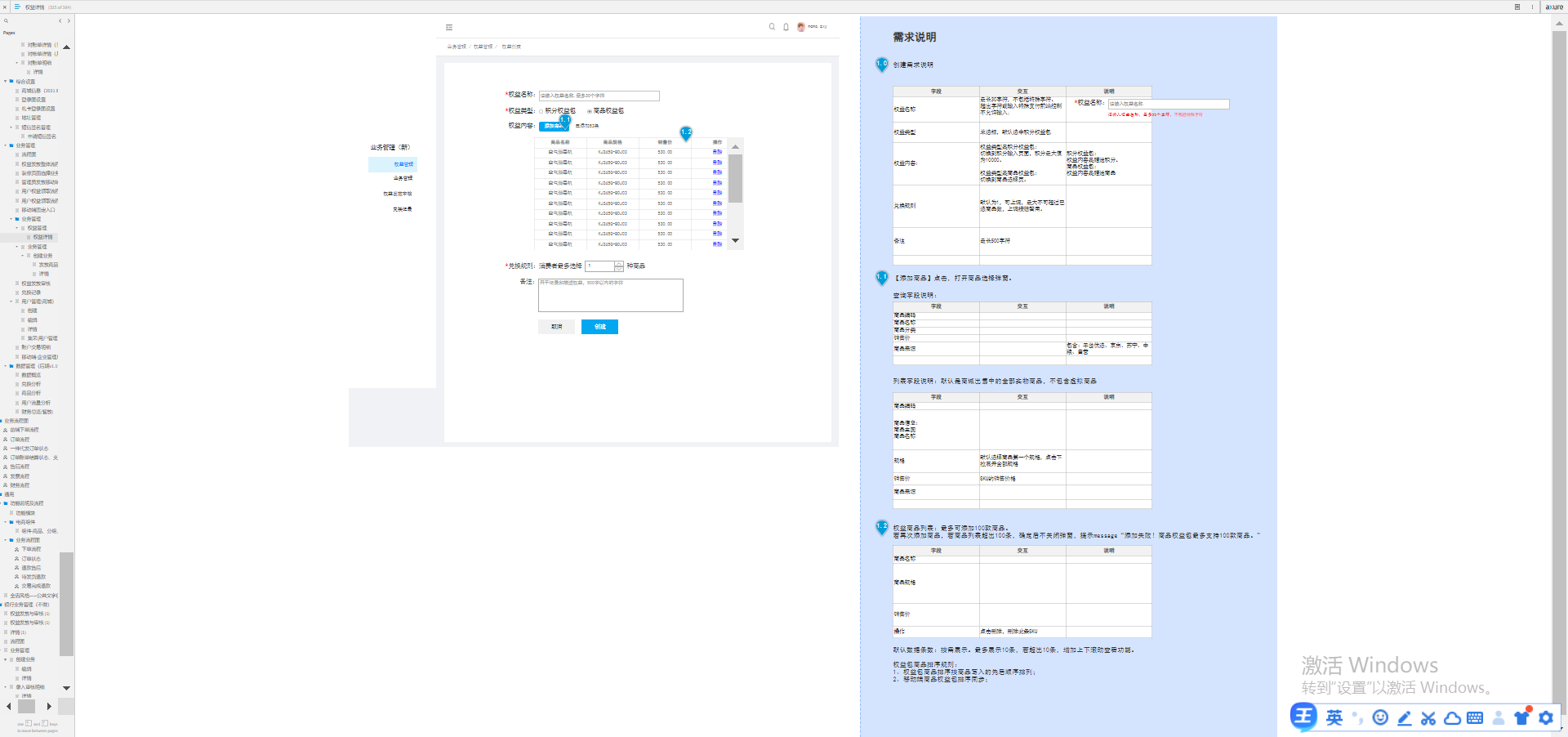
第二点,规则清楚。清楚明白的定义出输入框限制字符、异常提示、交互样式等,可以方便开发、测试的工作。下图是C端、B端原型案例:


提示:PRD文档是否撰写根据公司情况而定,其中自研产品团队考虑到快速迭代可以不需要PRD文档,在原型上说明并做好留存即可。
综上,产品设计的过程中会经历角色用例、流程、系统架构、功能架构、功能与需求拆解、信息架构、原型与说明,这6步是把业务不断抽象为系统应用,但在实际的工作中时间成本等问题,产品人可以直接进行用例、流程、功能与需求、原型的设计。
四、结果
系统成功上线后,代表着下一次迭代工作的开始,因此我们在上线前需要进行数据的埋点,以此来统计上线后的数据结果。再根据数据反馈指导下一次的迭代方向。具体需要搜集哪些关键数据,是根据业务而定。
下图是分享活动上线后的每日结果:

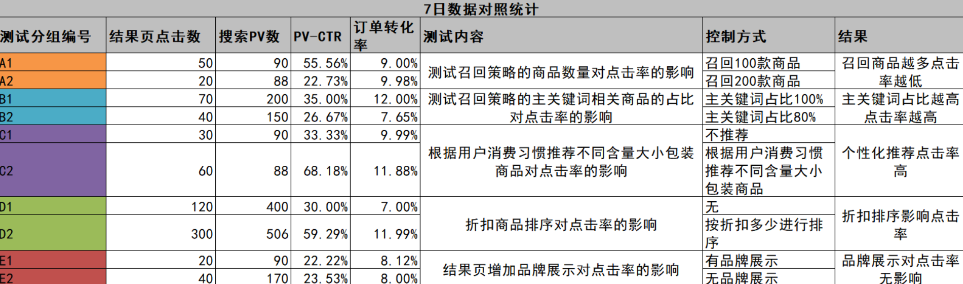
当涉及到用户体量大,需要进行AB测试后,我们需要进行数据对照分析,找到最优的方案再进行全部用户的版本迭代。
下图是不同推荐策略的结果:

以上是我个人浅见,希望能做到抛砖引玉的效果,欢迎大家在评论区私信我。最后送大家一句话:面对复杂的系统或事物,不用害怕和担心,在一次次迭代、完成中,我们可以做的更好。
本文由 @产品汪的自我救赎 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益








产品同行,交流一下
牛牛牛、
三年的产品好厉害
标准的产品设计流程,建议全文背诵,哈哈哈
写的很好有微信号吗想请教你个问题
非常有帮助的一篇文章!爱了爱了!感谢作者分享
原型很棒啊