产品技能提升之时序图
在产品经理的日常工作中,可能会绘制各种图表,例如流程图、思维导图、时序图等,有助于我们分析需求,开发宣讲需求。本文作者分享了时序图的绘制,一起来看一下吧。

产品经理日常在工作中可能会绘制各种图表,例如流程图、思维导图、用例图、信息架构图、时序图等等,诸如此类的图形绘制有助于我们分析需求和开发宣讲需求,最近我接触了用例图的绘制,我们一般使用时序图来辅助我们分析前后台逻辑或者接口调用顺序,那么今天我就来给大家分享下时序图该如何绘制吧~
01 初识时序图
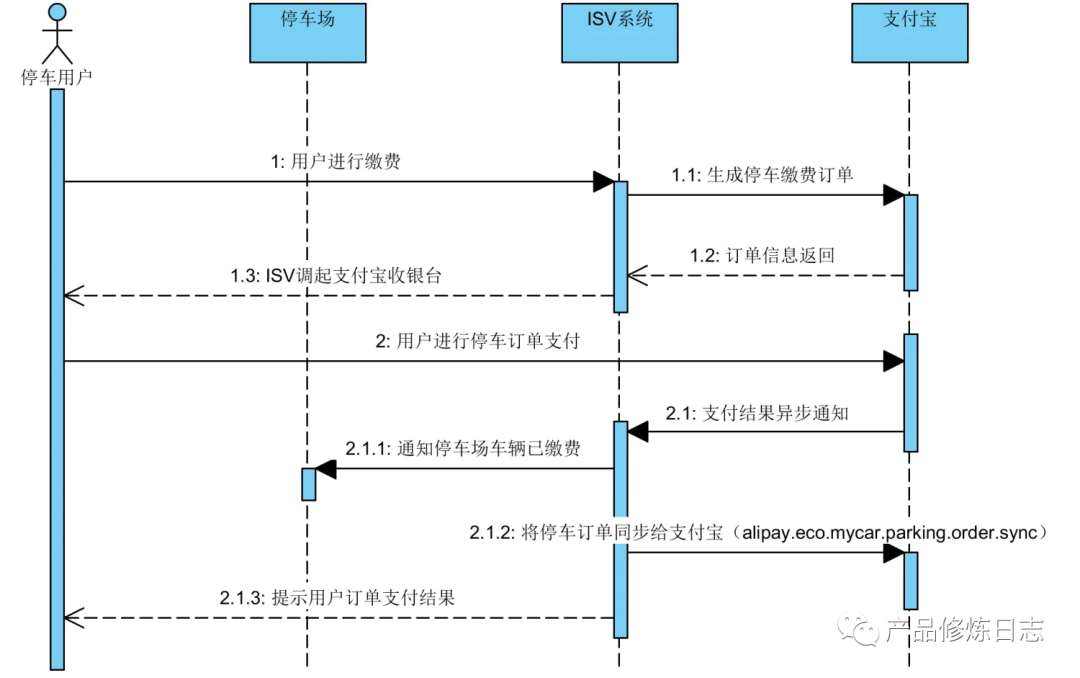
时序图是UML交互图中的一类,又名序列图、顺序图。我们一般通过绘制时序图来描述对象之间消息传递的时间顺序(包括发送消息、接收消息、处理消息、返回消息等)。

图片来源于网络
02 时序图组成元素
1. 对象
时序图中的对象指人机交互的各个角色,例如我们绘制登录的时序图,那么对象有用户、登录界面、后台数据库(或user表)、系统主界面等,对象元素一般使用矩形表示。

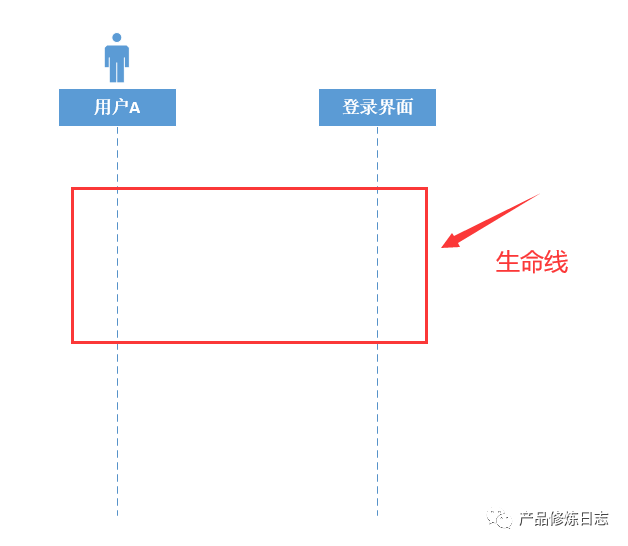
2. 生命线
生命线代表时序图中的对象在一段时期内的存在。时序图中每个对象底部中心都有一条垂直的虚线,这就是对象的生命线。

3. 消息
两个对象之间的消息传递,一般用箭头表示消息,箭头的指向是从发送方指向接收方。
消息的传递一般有以下几种方式:
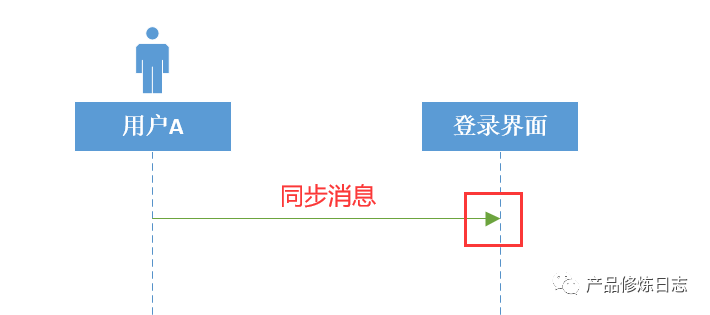
1)同步消息
消息的发送者把消息传递给接收者,然后停止活动,等待消息的接收者返回结果才会继续进行下一个事务,与我们常说的同步调用类似。
注意:发送人需要等待消息的响应,用带实心箭头的实线表示。

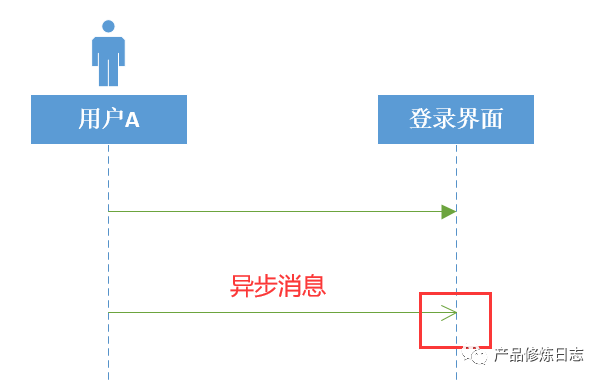
2)异步消息
消息的发送者把消息传递给接收者,然后继续自己的活动,不会等待消息的接收者返回结果才会继续进行下一个事务,与我们常说的异步调用类似。
注意:发送人不需要等待消息的响应,用带线型箭头的实线表示。

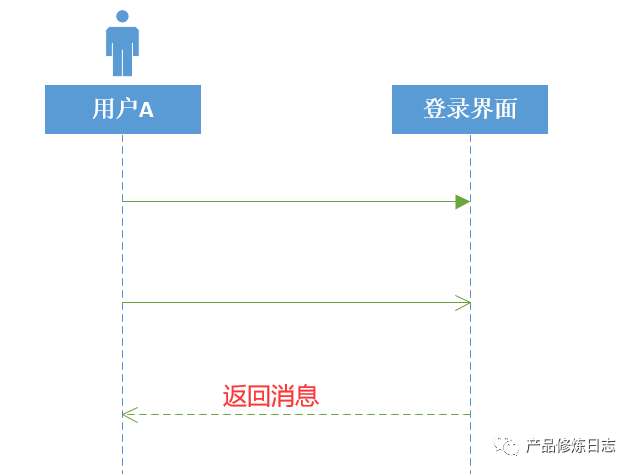
3)返回消息
返回消息表示接收方给发送方返回结果,用带线型箭头的虚线表示。

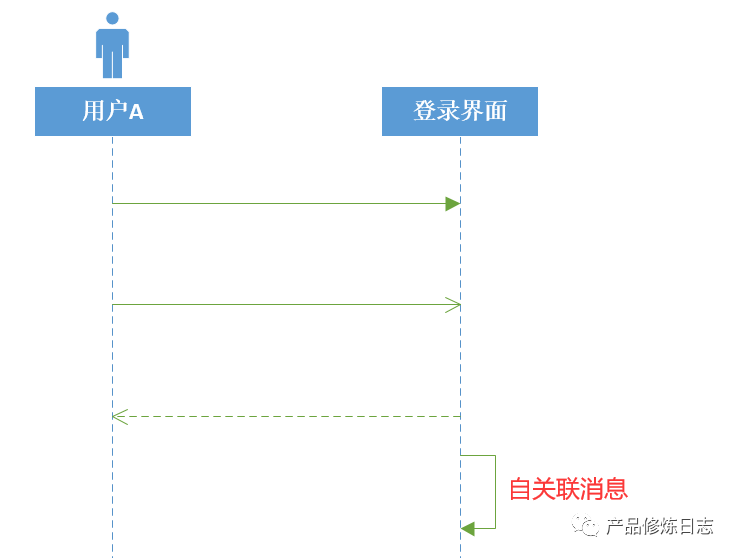
4)自关联消息:
自身调用自身的方法,即该对象自身就能完成事务的处理,不需要依赖其他对象,例如数据库对象自身校验数据就会产生自关联消息。

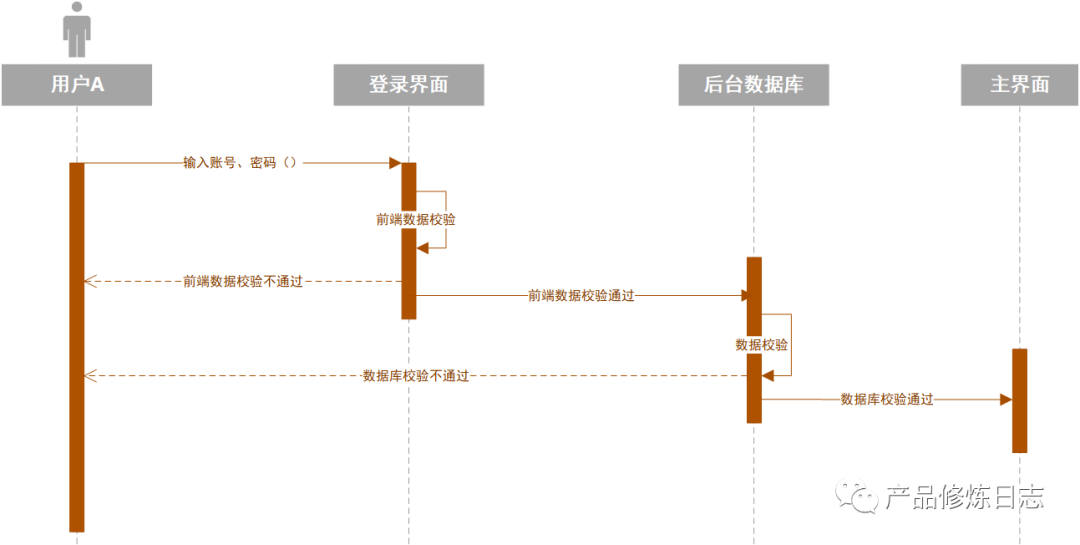
03 时序图案例分享
为了能让大家更好的理解时序图的绘制,我自己画了个简单的登录时序图案例,整个逻辑就是用户输入账号、密码后前端登录页面会进行校验,校验结束后会有对应的结果返回,若校验通过就是调用后端的数据库校验数据的真实性,数据库校验阶段也会有对应的结果返回,校验通过后用户就可以登录到系统的主界面了~

作者:产品修炼日志,微信公众号:产品修炼日志
本文由 @产品修炼日志 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







有点疑问:错误的返回也应该到主界面,而不是用户
返回登陆界面才对
mark一下
请问使用什么软件画的,谢谢
欢迎大家评论指点
不敢
见笑了
干货很满,期待下一篇
感谢支持!平台发文,很多审核难以通过(有类似内容或者分析稍浅),感兴趣的话可以关注我的公众号【产品修炼日志】,里面的文章更加全面