从用户体验五要素入手,解读产品经理输出产物

产品经理每天的工作中少不了和技术各种交流和探讨,如何做到有理有据并确保技术理解透彻,这很关键,下面,我将用户体验五要素作为切入点,分析产品各阶段的输出产物到底是什么,并如何传达给技术。
产品经理每天少不了的工作就是和技术人员各种撕,可能的原因:
- 技术对产品的设计不满意
- 技术对产品的产物不满意
针对这两个问题,答案无非两种:技术的专业性和产品的专业性。
作为产品经理,技术的专业性不是你能掌控的,那么你应该考虑自身的专业性。
而产品自身的专业性可以概括成两点:
- 第1点:你对一个事物输入和输出的能力,即你的获取能力和你的转化能力,回到产品上说,就是你的产品设计能力
- 第2点:你的传达能力,回到产品上说,就是你的产物是否让不同参与者足够理解
第1点可以说是一个长久的事情,随着工作时间的增长和认知能力的提升,获取能力和转化能力都会得到阶段性不同程度的提高。
第2点往往被人们忽视,大部分人会将别人对自己的不理解当成是他人能力不及自己,当然,这是一方面,但从自身角度出发,你应该做到,无论对方水平如何,即使再高深的观点,都能用简单易懂的道理让对方理解。
下面,还是回到产品和技术工作的问题上,针对上述两点,阐述下我的解决方法。
产品的获取能力和转化能力,我在文章《经验总结|优秀的产品经理都具备的3种思维》中有讲到一些方面,这里就不做深入说明了。下面要讲的是通常被人们忽视的传达能力,即产品的产物,当然,这里的产物除了文字、图等能力,还包括语言沟通能力。
对于技术的不理解,我们要思考一个问题:
文档,原型,流程图,结构图,用户路径图,技术真的想要看这些吗?
从技术角度出发
首先,要清楚,不同职位的技术人员需要的产物是不同的,的确,用户需求不同,痛点不同。对于技术都分哪些种类,不同种类关注的重点是什么,网上有很多相关的文章,后面我可能会单独写一篇此类文章,这里就不做过多说明。
从产品自身角度出发
我们到底应该给技术传达清楚关于产品的哪些方面内容?
针对这个问题,我想从用户体验五要素这个点切入阐述下我的一些想法。
1、战略层
没错,战略层也需要简单给技术说明,无论什么岗位的技术,这是我的理解。当然,既然是给技术讲战略,你的表达方式一定要落地,务实而非务虚。
当前我们要做什么,面向的群体是谁,为什么做这些,而其他的不做或放到后期做等。以讲故事的方式传达,而不要用市场的语言,类似我们的战略,我们的定位,我们的目标是什么,这些技术听来太大太空,不实际,不落地,这是种很市场的表达。产品经理,你需要用最通俗易懂的文字给技术讲产品的故事。
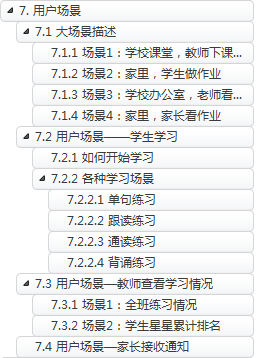
如下事例:


没错,就是用户场景,这也是你要给技术传达的一方面,以讲故事的形式告诉技术我们切入的是这些用户群体平时工作或生活中的哪一领域。
2、范围层
向上到范围层,就是具体做什么,范围是什么,功能、流程是怎样的,这时候,你就可以用下面的方式传达给技术。
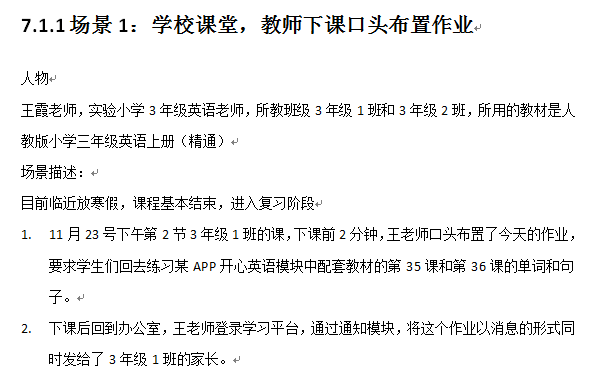
 以上是某一报销系统的2期阶段规划流程图。
以上是某一报销系统的2期阶段规划流程图。
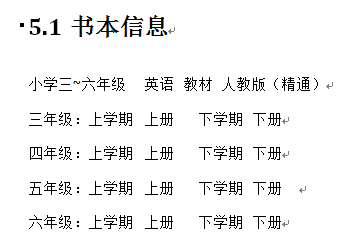
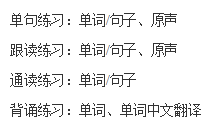
还有下面的这些:



备注:以上3幅图没有联系,只是举例说明。
再向上到结构层和框架层,大部分产品经理的输出产物会把结构层和框架层混在一起写,作为一个产物输出给技术,导致技术的阅读成本很大,这可能因为大部分产品经理都不太懂技术,更多的将发力点放到用户市场层面导致。的确,我自己也是这么过来的。
那混在一起可能是什么样呢?举个个人之前的工作案例说明下:


没错,我之前的确很热衷于画高保真,可以看出,当初还是很认真的在对这个界面进行元素和逻辑说明。但是,中级或高级产品经理应该很容易就能看出来里面的问题,看似清晰的背后,其实是将结构层关注的和框架层关注的混在了一起写,技术不知道这个页面包含了哪些元素,你是怎么定义这些元素的,以及各元素之间的关联,而是一些界面层面的文字表达,如下面这句话:
教师只在一所学校任教,不显示学校名称;只在一所学校任教且只教一个班级,不显示班级名称。
这句话很显然是将教师的任教规则和不同规则对界面显示的影响,这两个本不属于一个层次的事物描述在了一起。导致不但影响你对产品的设计把控,对不同的研发获取产品不同信息也是一个挑战。
说白了就是,你大部分做的都是交互或者UI这个职位应该做的,这也是很多刚入门产品经理做的工作,当然,我也是从这过来的。
所以,最后的结论是,你应该分开写,但是,分开写的前提是,你要知道结构层和框架层到底是什么。
3、结构层
用户体验要素一书中对结构层的定义是这样的:
结构层包括信息架构和交互设计。交互设计和信息架构都强调一个重点:确定各个将要呈现给用户的元素的“模式”和“顺序”。交互设计关注将影响用户执行和完成任务的元素。信息架构则关注如何将信息表达给用户的元素。
而对于上述结构层的表达,结合自身实际工作,我理解的结构层,你要关注的是以下几点
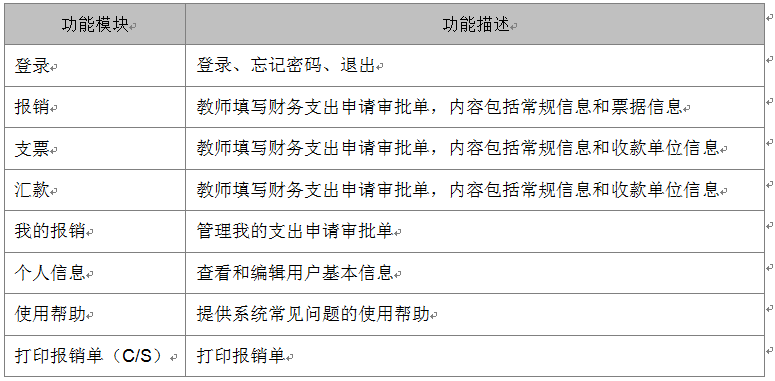
- 元素
- 元素的定义
- 元素之间的关联
- 事件
- 组织原则
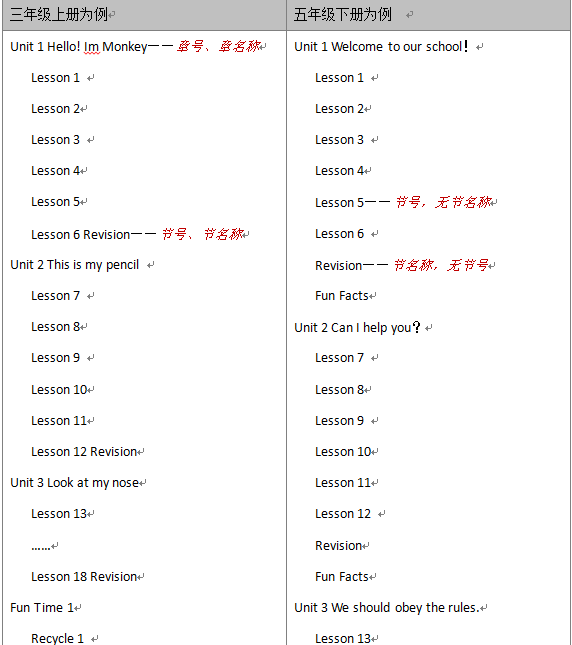
案例说明如下:
元素如下:

元素的定义如下:

元素之间的关联如下:

事件如下:

组织原则如下:

备注:上述只是某个产品说明的部分信息摘取。
相信有了上面的分析,关注后台数据层面的技术就会一目了然了。
4、框架层
再上到框架层,就是前端工程师和UI关注的层面啦,我想从以下两个切入点说明。
页面间
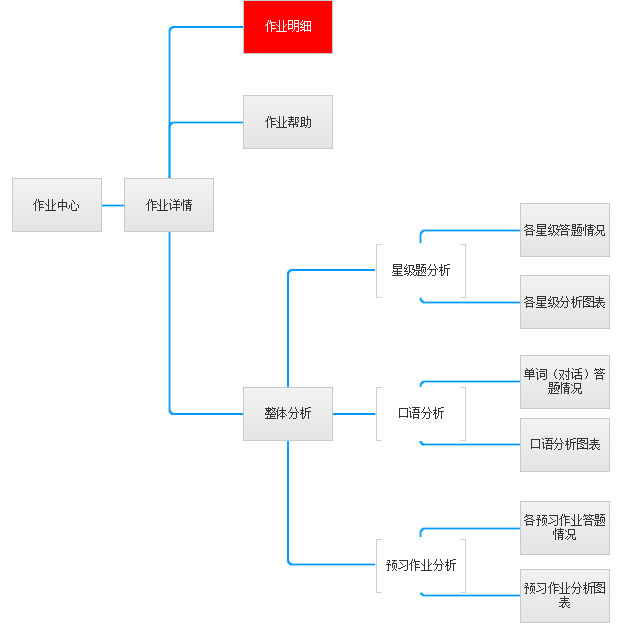
页面间的关系你需要用产品结构图表达,我又将产品结构图分为无流程的和有流程的。
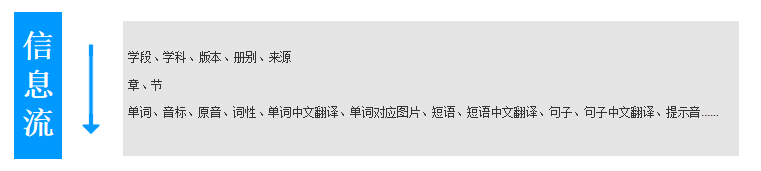
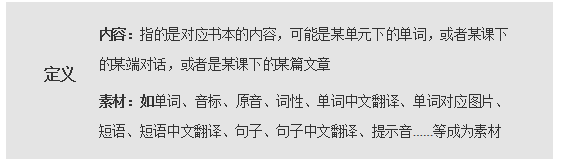
无流程的:

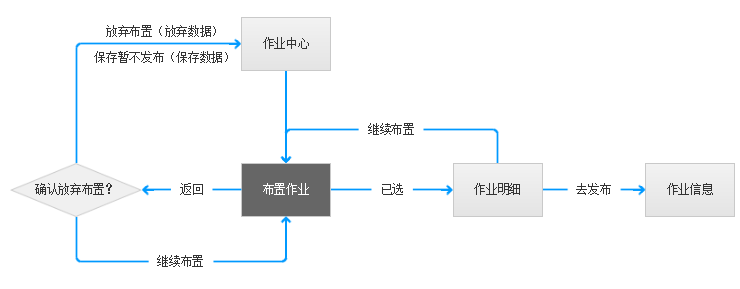
有流程的:

框架层的本质就是:表达结构层的信息元素在框架层是怎么流转的
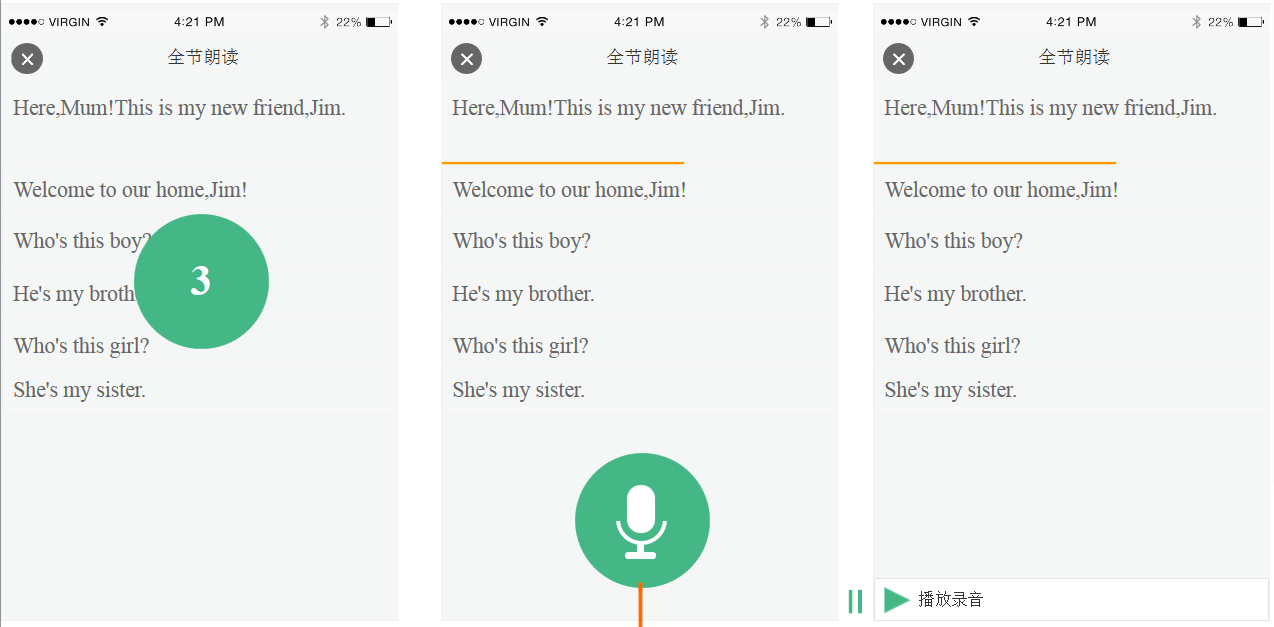
页面内
页面内关注的就是页面内有哪些元素和用户操作流程

以上是同一个页面用户从初始进入到进行每步操作后页面的不同效果,你需要用文字传达给技术。
这里有一个疑问:
经常遇到,交互设计师改变了产品的线框图或低保真原型的页面组织结构,导致前端技术返工。
我的理解是:这个问题不大,只需保证输出给技术前,产品经理和交互设计师意见达成一致,确保没有改变结构层的设计,并对框架层的设计保持意见统一。
其实,这个问题归根结底还是公司流程规范的问题,所以有些体量小的创业公司由于没有专业的流程和各阶段产物标准,需要产品经理灵活把控,对产品经理的要求就是,产品经理要清楚每个阶段和每个阶段的产物,要有规划,层次分明,条理清晰,除了有整体规划,还要能分解成阶段性小目标去设计产品,并将阶段性产物输出给匹配人员。
以上就是个人对于产品各阶段输出产物和如何传达的理解,希望对大家有所帮助。
作者:夏若,教育行业产品经理,擅长交互设计、用户体验,总结癖,整理控。
本文由 @夏若 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









框架层直接用原型图不是更好吗?
我看的有点乱
哈哈,对于开发人员,表示很淡定,四年开发+一年带队,对开发人员知道的够够的,看一功能需求,需要多少表,有什么关联,一看就知道,没存在撕的可能,除了他直接不干,辞职了,但一般职业人都不会这么冲动,就算辞职还有其他人会干,没什么影响
感觉好详细啊,需求还包括把无流程的框架层?
得看怎么理解需求啦,产品框架层也是需求的折射