相亲相爱的产品经理与程序员——应遵循四个原则

如果你经常浏览互联网方面的段子,你就会经常看到诸如“产品经理改需求被打”之类的搞笑娱乐信息。有些互联网公司还会在办公室的墙壁上贴上相关的图纸,用来告诉产品经理,程序员们是有多痛恨你们频繁地更改需求。
我本人也接触了很多开发,有时候就会问他们这样一个问题:
你觉得做产品经理需要懂技术吗?如果要的话需要懂到什么程度呢?
开发大大们都是这么回答的:
作为一个开发我想说:
- 如果产品经理完全不懂技术,我跟他说任何事情他都不懂的话,我会很无奈;
- 如果只是懂一点皮毛,并没有理解我说的要点的话,我会很反感;
- 如果是懂技术的话,沟通无碍啊完全可以好好聊天好吧(坏处是不能以XX功能无法实现砍功能,实现时间的问题影响项目了)。
但是,如果技术方面太牛逼沟通毫无障碍的话,我觉得还是让他来写代码把(不需要懂到这种,除非开发转产品),不过还从来没有遇见过如此牛人。
其实,我觉得产品经理最重要的还是要谦虚,懂得怎样去交流和沟通,然后要了解业务。要懂得引导客户,而不是总是受客户的引导。
说产品经理要懂技术,其实是说你要懂实现某个功能的技术模型是怎样的,然后理解一些术语,并不是非要你搞懂代码里面的一些细节。
想必上述这段话应该是绝大部分程序员们的心声吧,产品经理究竟该如何与开发人员进行良好的沟通,是所有产品们都非常苦恼的事情,那么究竟有没有什么好的方法来让你和开发之间多一些好的互动、少一些不和谐的撕逼呢 ?
答案是有的。如下:
- 首先,自然是产品经理要去了解一些基础的技术知识,这样你才能对技术开发人员的日常工作有一个大概的了解,这个了解也是整个良性沟通的前提。
- 其次,是产品经理要去理解开发人员的难处,当然好的开发也是会来理解产品的难处的。
- 最后,出了问题的时候,优先主动出来承担责任,而不是立马站出来撇责任。
经过这么几个环节之后,相信大部分产品经理都能够愉快地与开发人员进行沟通了,而不是陷入到常常撕逼的状态。
产品经理要了解的技术知识

拉勾网上技术职位
产品经理要了解的技术知识,首当其冲就是要了解开发人员都有哪些岗位,他们具体的职责又是怎样的,上图是拉勾网上的职位信息,拉勾把技术相关的岗位分为:后端开发、移动开发、前端开发、测试、运维、DBA、还有一些高端的管理岗位(这边没有只是把软件开发的相关岗位列出来了,硬件开发暂时就不包含了)。如果有空,建议你抽出一些时间上去浏览一下,脑子里存储个大概的印象也是极好的。
这里就简单介绍几个开发工种,方便大家对技术岗位有个基本的了解,更多的知识还是要靠产品经理自己去自学:
1、前端开发工程师
前端工程师,也叫Web前端开发工程师,他是随着web发展,细分出来的一个岗位职责。在互联网的演化进程中,Web 1.0时代,网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。2005年以后,互联网进入Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
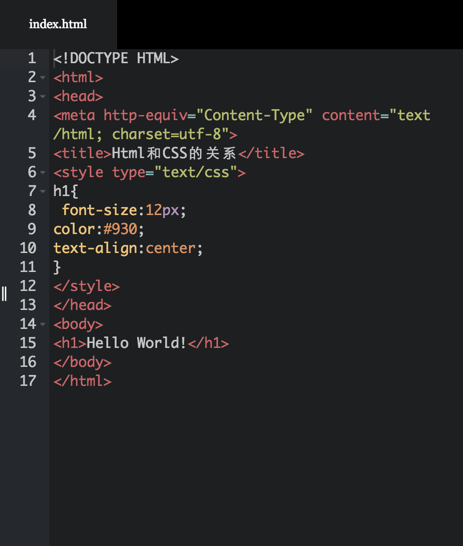
Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript。HTML甚至不是一门语言,仅仅是简单的标记语言;CSS只是无类型的样式修饰语言,当然可以勉强算作弱类型语言;Javascript的基础部分相对来说不难,入手还算快。
简单来理解一下三者之间的关系:

为Hello World添加样式
- HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
- CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
- JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
2、后端开发工程师
既然有前端开发,那对应的理所当然会有后端开发,前后端的划分,可以简单地理解为凡是运行在用户设备上的技术都可以称为前端技术( 比如 HTML / CSS / JS,甚至移动设备的 Obj-C / Swift );而后端的作用就是负责将这些东西封装在 HTTP 的数据包中然后通过网络传送到前端。当然除了这些前端文件,后端还有一个更重要的职能,即保存和提供用户数据,比如移动端常见的 JSON 就是目前最流行的在后端和前端之间传输的一个文件格式。

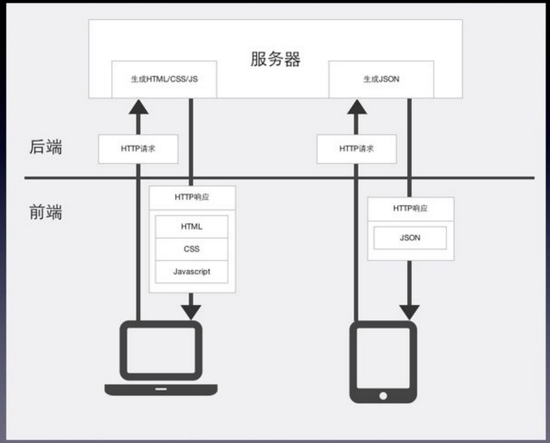
前后端如何协同工作
那么,前端与后端是如何协同工作的呢?如上图,以 Web 端为例,在浏览器输入一个网址后,浏览器向服务器发送了一个 HTTP 请求;服务器通过一个 HTTP 响应,把显示这个网页所需要的资源传回给了浏览器。而需要在浏览器中执行的技术,HTML / CSS / Javascript 等就叫做前端;需要在服务器端执行的、通常我们看不到技术就叫做后端。
所以说,后端的任务实际上就是向前端提供需要显示网页和 APP 内容的数据,可能是 HTML,也可能是JSON 数据,也可以是音视频或者 PDF 文件。
但后台开发语言有非常多种,不同公司不同行业往往会采用不同的后端语言进行后台开发,比如 .net、java、PHP、Ruby、python 等等。
数据库方面呢,代表性的有两个:MySQL、MongoDB。MySQL 是最常用的结构化数据库,也是大多数创业公司的选择。MongoDB 则是NOSQL 数据库,可以保存非结构化数据。
3、移动开发工程师
很多互联网公司也许没有前端开发工程师,那是因为他们没有pc官网,只有一个APP。移动端和浏览器的区别就在于,大部分 App,我们打开的一瞬间,就已经看到了它的界面,而不用再去向服务器来拿显示界面的 HTML 等文件。所以移动端,开发原生应用所运用到的技术(比如 Objective C,swift)就相当于前端的 HTML,只不过它是直接保存在应用本地的。这样就产生了一个问题:如何来获取应用数据?如果是网页应用,我们可以直接将数据包含在HTML 中一并反馈给浏览器;但是对于移动应用就需要有一个专门的协议来传送应用需要的数据,这就是 JSON。
移动开发又分为IOS开发和安卓开发,移动应用的前端技术,目前来说主要有以下三种:原生、混合式、HTML5。
HTML5 必经要经过浏览器这个中间层,所以在性能上多少会有些损失,所以如果你的应用对性能特别敏感,原生APP会是比较好的选择;对于普通的性能要求没那么严格的应用来说,HTML5是完全可以满足的。而如果已经有了一个移动端的wap网站,这种情况下混合式就会是一个比较好的选择,它可以最大程度的利用已有的资源。
产品经理如何和开发互相理解
所谓的互相理解,就是大家各有各的难处,没事都相互体谅下,做产品、做开发真的都不容易,所以尽量不要让对方为难。
举个例子:
如果你提出来要实现一个产品设计方案(暂时称之为A方案吧),A方案比较完美,实现出来的用户体验效果也比较好,然后你跑过去拿着设计稿和技术巴拉巴拉一堆,最后技术看了看设计稿,挠了挠头,叹了一口气跟你说道:你要实现这样的效果也是可以的,不过需要时间,短时间内不一定搞得出来,我觉得也不一定要做的这么好,可以换种做法。
你心想这么一个设计方案不是已经很成熟了么,很多互联网产品都已经做过了啊,怎么会短时间内实现不出来呢,你越想越气,不会是技术忽悠我吧,于是说道:这种技术不是很成熟了么,为什么还需要这么久,你不会是忽悠我吧。
技术鄙视了你一眼,也不想跟你多言,便说道:不信拉倒,这个技术实现难度很高的,反正给我做,我要花很长时间,不然你去找别人吧。
你一下傻了眼……
上述对话,就是典型的沟通双方没有互相理解的情况,已经进入了撕逼模式。正确的做法,其实应该是程序员在阐述希望可以换种做法,因为原方案的技术难度很高、时间成本较久。这时,产品经理要理解开发人员的难处,理解对方的辛苦,对不重要的细节可以做出适当退让。比如,如果项目时间比较赶,原方案的技术实现难度又确实很高,则完全可以选择替代方案,先确保项目进度,后续再做新的迭代。
很多时候我们会进入撕逼状态,往往都是为了证明自己的观点正确,这个是沟通的大忌。与项目成员沟通,千万不能抱着“必赢”的心态,而是为了解决问题而沟通,为了更好地了解这个世界而沟通。当然,在沟通的过程中,我们还可以遵循几个原则:
1、逻辑和业务为先
产品经理和开发们有一个共同的特点,那就是都是逻辑思维非常好的人类物种。产品经理在和开发沟通的过程中,还是需要非常注重业务流程、目标和逻辑表达的,不然真的很容易被开发喷。比如,你考虑的情况没有开发全面,开发就会提出说如果出现这种情况该怎么办,如果出现另一种情况又该怎么处理。
2、平等相容原则
平等相容的原则相信大家都会觉得这是一个老生常谈的话题了,但是真正实践起来的却比较少。也就是我们提到的相互理解,真的能够做到相互理解,相信百分之90的沟通问题都不再是什么问题。
3、沟通后做记录
开发和产品经理一样,很多时候可能是多个项目的任务并行处理,所以单纯的沟通成功有了结果之后,还是需要做一些记录,避免大家琐碎的事情比较多把任务给忘记了。
4、没事多表扬
每个人都有虚荣心,只是多和少的问题,所以,每个人都喜欢听到别人对自己的赞美。产品经理在项目进展的过程中,可以经常表扬一下开发人员,但表扬的时候也要注意一个细节,那就是不能太空洞。打个比方,你要去夸奖一个女孩子今天的穿着打扮很漂亮,你不能直接来一句“你今天好漂亮”,这个就是比较空洞的表扬了。表扬的时候,还是需要具体一些,提供相关的细节比较好,比如“你今天穿的裙子看起来很有感觉,刚刚你走过来的时候,仿佛间有一种走在海滩边海风吹在脸颊上的味道。”
出了问题怎么办
在产品开发和上线的过程中,毫无疑问会冒出各种各样的问题,比如说项目延迟上线、产品bug一堆,服务器没扛住访问压力等等。
这个时候,产品经理就需要敢于站出来直接承认错误,承担责任,不要什么都推给“这是老板要求的做法”、“老板中途更改的需求”、“服务器压力顶不住我有什么办法”之类的。因为,说到底,产品经理才是一个产品的负责人,所以产品出现的所有问题,产品经理都是有责任去背锅的。对于老板不自觉地经常拍脑袋想出来的产品需求,产品经理还是有责任去和老板进行沟通,把事情的利弊给分析出来。
如果产品经理在这种重大事件面前(即使不是产品经理的错)都能站出来承担责任,那么你的项目团队成员则会对你更加信任,犯了错的成员还会感到有一点不好意思而请你吃饭什么的。当然,老板自然是能够分辨出问题主要是谁造成的,看到产品经理能够“挺身而出”,自然也会感到很欣慰,在内心发出一声呼喊——
这样的产品经理才靠谱嘛!
#专栏作家#
壹百度,微信公众号:倒退集,人人都是产品经理专栏作家。在线教育企业服务领域产品经理,创业公司Team Leader。曾主导多款重量级产品的产品策划和设计工作。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








PM不好当
作为一名开发,感觉这篇文章有些过份要求产品经理了。
作为一个UI转产品,这篇文章很受用,感谢
3个月产品新菜,为什么感觉产品经理是超人,又是背锅侠,那么做产品经理的有点是什么?
分析的很全很到位,新人受教了!
有兴趣可以关注一下我的个人公众号:倒退集
不定期分享产品干货