
搜索

 起点课堂会员权益
起点课堂会员权益
 职业体系课特权
职业体系课特权
 线下行业大会特权
线下行业大会特权
 个人IP打造特权
个人IP打造特权
 30+门专项技能课
30+门专项技能课
 1300+专题课程
1300+专题课程
 12场职场软技能直播
12场职场软技能直播
 12场求职辅导直播
12场求职辅导直播
 12场专业技能直播
12场专业技能直播
 会员专属社群
会员专属社群
 荣耀标识
荣耀标识
APP


 起点课堂会员权益
起点课堂会员权益发布
注册 | 登录
登录人人都是产品经理即可获得以下权益
-
关注优质作者
-
收藏优质内容
-
查阅浏览足迹
-
免费发布作品
-
参与提问答疑
-
交流互动学习
首次使用?
点我注册















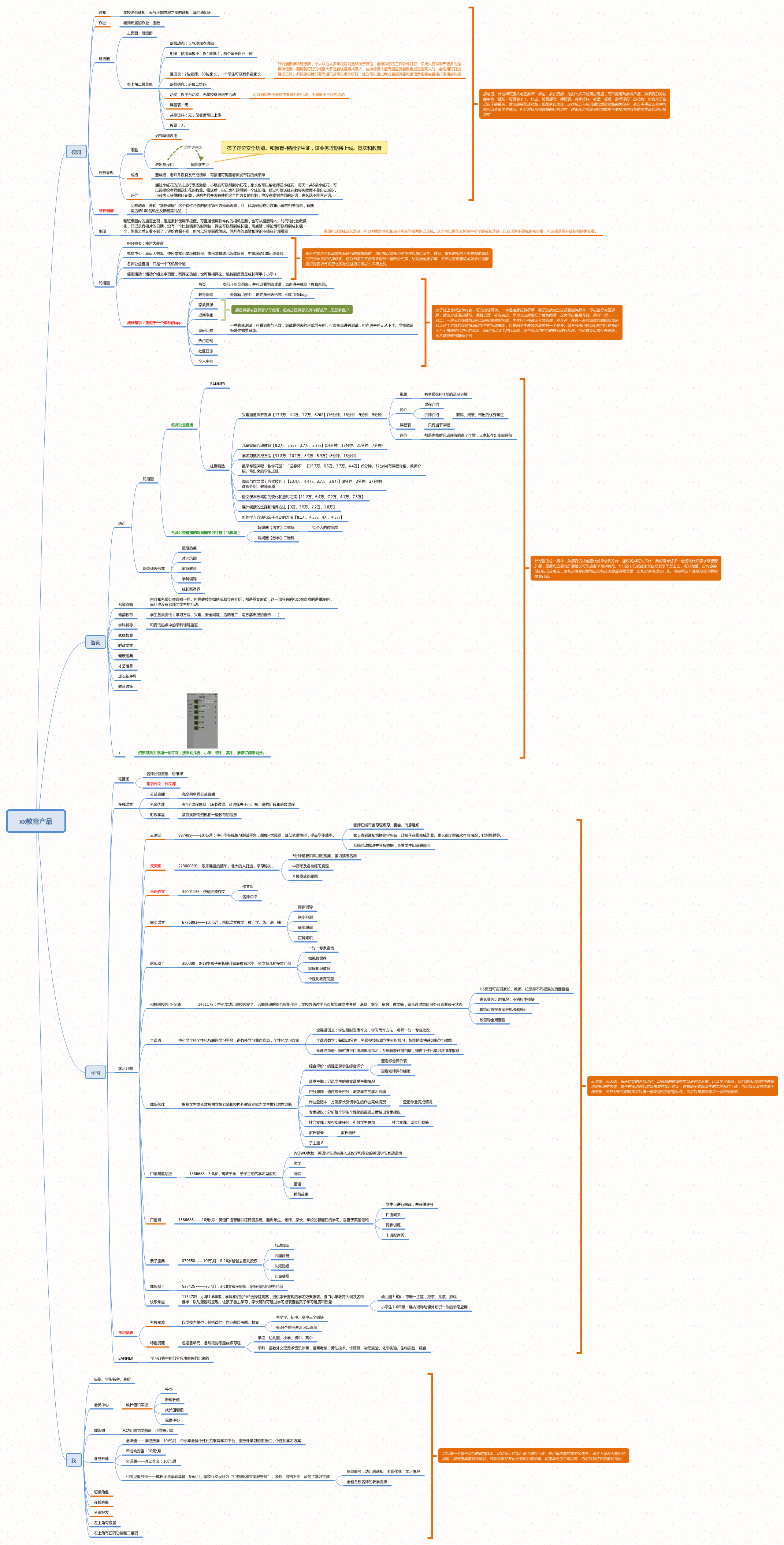
业务流程图是针对整体功能的业务流程还是针对app部分功能的画的?
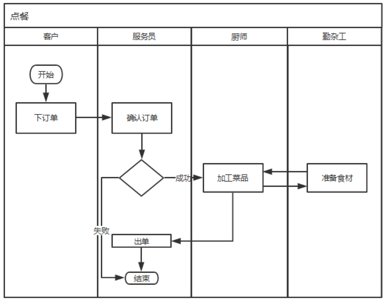
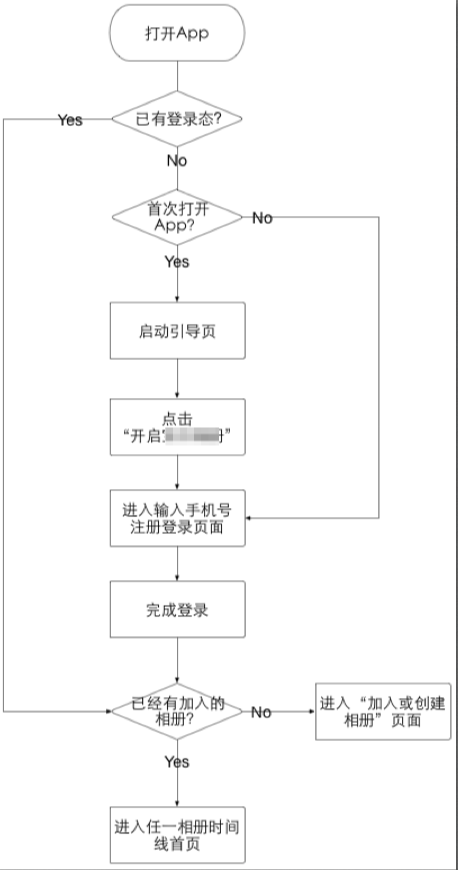
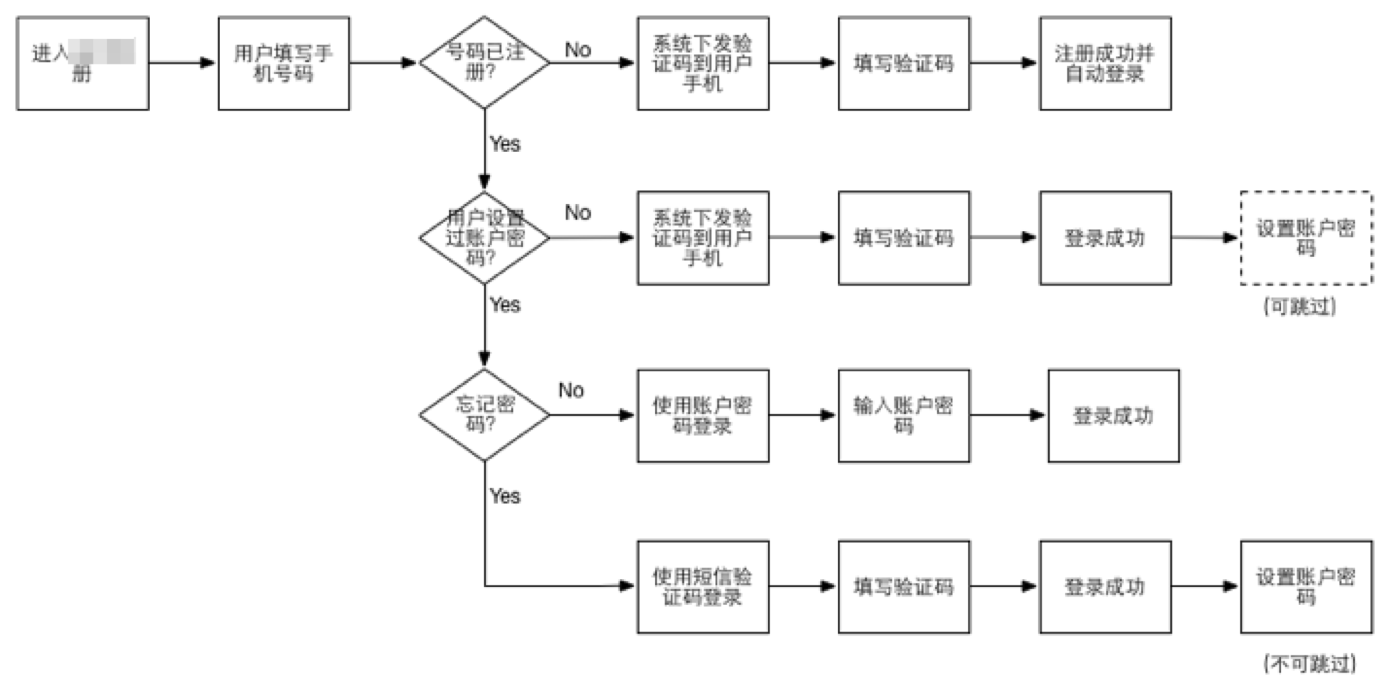
业务流程
流程图不对
有啥好建议呢?
大神带带我,给我留个联系方式
业务流程,操作流程,页面流程,对于“业务流程”的理解一直不够深刻,业务流程主要是表达一个产品的什么?主要是给谁看?和操作流程有什么不同?
业务流程即某个业务功能的逻辑;操作流程即为某个产品模块的逻辑
求解
求问泳道图是用什么画的
windows可以用visio,mac可以用sketch
网页版project也可以
有没得Axure的视频教程?自己琢磨有点费时,(ˇˍˇ) 想了解一下做app和做网站原型图的一个大概方法流程
挺好
说的不错
我点击图片竟然放小,我想看清楚图片里面的内容都不可以,真不知道这产品经理是怎么想的!!!!!懊恼 😮
呃
可以看清楚的
可以把图片保存下来,然后再打开看
简洁易懂
xmind
请问楼主脑图用的是什么软件
mindmanager
请问原型图是用什么工具画的呢?
Axure
😉