经验说|如何从“0”到“1”构建产品?

当你在哺育产品的同时,产品也在哺育你。
在互联网混了几个年头,经历了从设计——程序——产品的工作历程,期间经历过2个项目,都是从头开始构建的。当然作为一个半路出家的产品,成长的过程不可谓不痛,从一开始连原型图都不知道怎么画,到后来建立起自己的一套方法论,在这个过程中不断加深了对产品岗的认知。我很欣喜看到自身上的一些变化,也希望通过分享自己的一些感悟,为那些刚入行的新人或者想转行做产品的兄弟姐妹们带来帮助。
从何处开始——首先得清晰的认识自我
从笔者的经验来看,产品这个岗位,不同公司有不一样的要求,所以大家在学习产品的相关知识的时候,并不是越多越好,前期我们的学习重点必须聚焦,这样你才能在短期内获得比较强的竞争力。

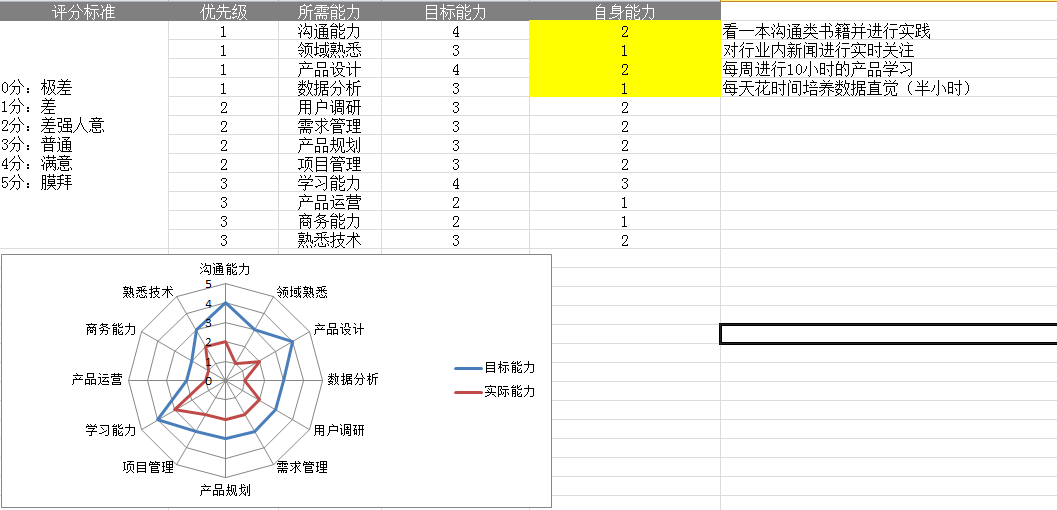
自身能力模型
上图是笔者早期刚从事产品的时候做的一张自身能力模型表。这张图能很直观的看出笔者目前所处的阶段和想要达到的阶段,并且给出了笼统的可执行方案。笔者当时因为是做TO B产品的并且对业务一无所知,所以把当下最需要补齐的知识和技能优先级调高,以满足工作的需要。自身能力模型表前期真的很重要,只有当你清晰了认识了自我,才能知道你努力的方向和意义所在。
开始出发——走上产品设计之路
(1)构建底层的数据结构
可能大家会比较奇怪,为什么要先做数据结构?
笔者列出两点原因:
- 数据结构是用来作为数据库的设计依据的,在早期和DB的沟通中能尽早的发现问题
- 数据结构里所包含的信息为原子级的信息,特点是不可拆分,互相独立,相对于信息结构更加精练
那怎么做数据结构?笔者通常的做法是从角色、业务的维度上来构建数据结构,构建数据结构要按照完全穷尽,互相独立的原则来设计。
比如拿教育类的项目做个例子——首先从角色上来说,我们要分为【学校】【机构】【教员】【家长】【学员】;从业务上来说,需要最基础的【课程】【班级】信息(这里我们只需要基础业务数据)
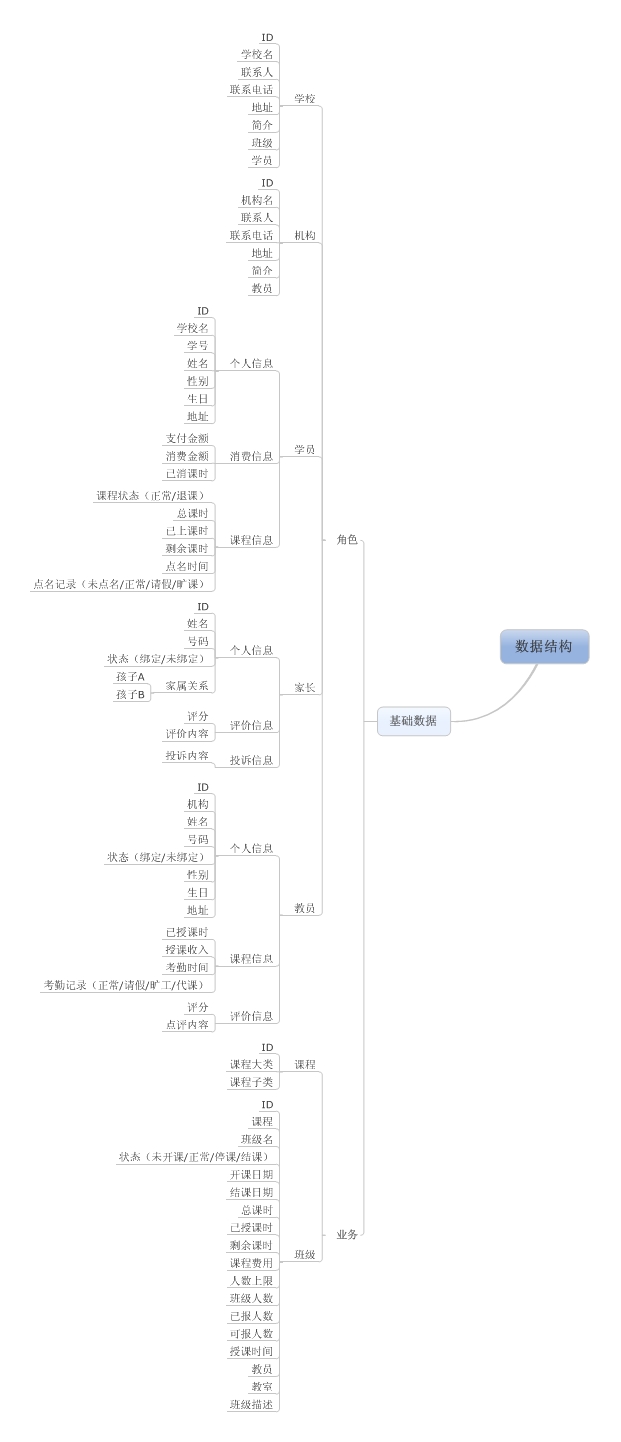
笔者简单的梳理了一个数据结构:

数据结构
这个数据由于是底层的数据,所以命名的时候必须严谨。而我们在表现层里看到的数据可以从这些数据里通过组合的方式得到,这也就是为什么这些数据必须是完全穷尽,相互独立的。举个栗子:我们在终端上需要看到【当日盈利】这个数据,而这个数据是通过【消费金额】【授课收入】组合而来。
(2)开始画流程图
流程图是体现产品经理对业务理解能力的最好判断依据,好的流程图让人一目了然,甚至对整个项目的推进起到至关重要的作用。而关于如何画好流程图,相信站里已经有好多人做过类似的分享,我这里就不再赘述了。笔者在这里推荐一篇关于流程图的系统性文章,讲的很好,也让笔者学到了不少东西。
以下是文章的链接:《产品的三种流程图,你都知道吗?》
(3)梳理产品结构/信息结构
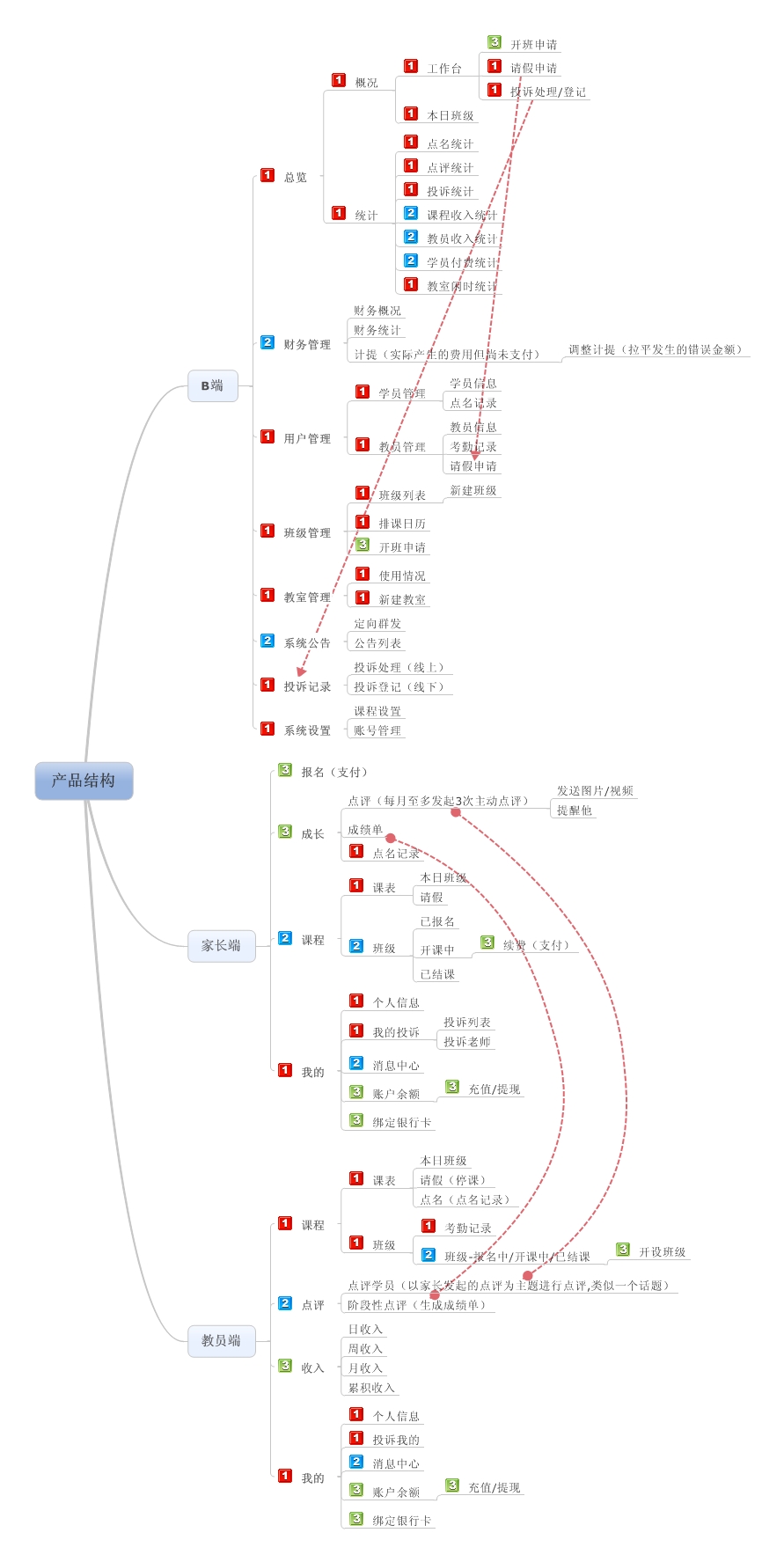
产品结构需要你把整个产品的大框架想清楚,并且排好优先级,在开发资源有限的情况下,可以分阶段实现。信息结构则用于进行页面中的数据展示,一般是在产品结构完成后进行梳理。这里笔者继续以教育项目为例,产品结构图如下

我个人的习惯是会把B端和C端的结构图放在一起,然后通过连线的方式找出对应关系。关于信息结构的图我这里就不贴了,相似的层级关系,大家以此类推。
(4)输出原型(文档)
这一块大家应该在熟悉不过了吧,很多小伙伴可能以前一上来就画原型,没有经过深度思考的原型是经不起推敲的,容易返工不说,还会被开发和设计鄙视。具体的画法我就不说了,这里我分享一下关于我画原型时候的心得:
- 不要过于纠结于工具的选择,每个原型工具都有它的优缺点,Axure就目前来说在功能实现方面是最牛的,但是有时候为了速度,也可以选择轻量级的原型工具;
- 类似通用的组件,比如文本框、弹窗、按钮,必须给出规范,这样能给你省大半时间,也为开发和设计省大半时间;
- 有设计功底的产品同学可能会画高保真原型,这里笔者建议不要这么做,因为高保真原型不仅费时费力,而且设计拿到你原型的时候会一脸懵比,并会限制了他的思维;
- 不要做过多的交互,直接注明就好,因为开发不会拿着你的原型一个个点下来,有时候一句话能说清楚的事,咱就不要浪费时间了。
结语
设计产品不是一蹴而就的,好产品是在正确的引导下自我生长起来的,但这需要大家对生活要留心观察,多体验不同的产品,多问几个为什么。因为当你在哺育产品的同时,产品也在哺育你。
本文由 @吃肉变瘦 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














作者你好,关于构建数据结构部分,你是自己独创的方法还是在什么书本上总结的?我读完后还是不能完全理解。因为我觉得数据结构与信息结构所涉及的内容几乎是一样的,只是在呈现方式上有所不同。而且在一开始就构建这样的结构,是否会容易出现部分数据结构多余或者缺少的情况?相反,如果是按正常流程去梳理信息结构时,可以根据已经梳理好的流程图去完善信息结构,就不容易出现结构多余或缺少的情况。
也是前辈教我的,数据结构我一般是作为程序员设计表的依据,信息结构我一般作为每个页面下要放的数据集合。数据结构当然也会出现多余或者缺少的情况,和程序员设计表结构逻辑一样,感觉缺了多预留几个字段,感觉多余,那这个字段就不要去用了。你可以把数据结构当做A/B/C这样孤立的字母,但是信息结构就是用字母组成的单词。我也不经常看到产品画数据结构,基本都是产品结构+信息结构,画这些东西的最终目的是传达你的想法给开发,设计和测试,最终的交付产物就是你的原型,所以不要纠结画不画,用适合你自己的方式去做吧
更想看看信息结构是怎么梳理的,“层级关系”?是按什么划分层呢?
层级的建议:【页面-功能点-数据】这种方式分。我划分信息结构的依据是以【页面】为单位,会梳理出这个页面下面有多少功能点,需要展示什么数据,一般就做到这一步;当然还可以继续细分下去了——比如你点一个【新建用户】按钮,弹出一个【新建用户】的对话框,里面包含了很多信息,但是我一般不会写在结构图里,因为一个功能点都要写的话,那整张图就会非常大,看起来也费劲。
学习了
学习了。
吃肉变瘦我同意!
哈,贵文有点形式化了,太简单,没太多启迪呀,继续加油好伐?
非常难得的好文章!!!谢谢分享哈!
学习了