在竞品分析前,你需要做的事

写竞品分析时用户体验五要素看起来是一个不错的套路,你可以一层一层往里面套,但实际使用起来才知道这有多困难,所以我建议:你可以从日常用的app入手去拆解,因为日常的app一定是你熟悉的、长时间且有效的帮助你解决问题的,你熟悉它的结构甚至每一个按钮的位置。
写竞品分析是每个PM的必经之路,还记得在写第一篇竞品分析时候的手忙脚乱吗?悲催的是迫于压力你又不得不在有限的时间内去完成。
在创业公司很多时候没有人可以教你,你需要自己去摸索(所以第一份工作很重要!)
你必须去了解市场、分析上下游关系、挖掘用户痛点、分析竞品,优化别人没做好的、解决他们没能帮用户解决的问题,不然,用户凭什么来用你的产品。
你真的准备好写竞品分析了吗?
写竞品分析时用户体验五要素看起来是一个不错的套路,你可以一层一层往里面套,但实际使用起来才知道这有多困难,所以我建议:你可以从日常用的app入手去拆解,因为日常的app一定是你熟悉的、长时间且有效的帮助你解决问题的,你熟悉它的结构甚至每一个按钮的位置。
在正儿八经的交一份竞品分析给老板的之前不妨先练熟“套路”,这样才能快、准、狠地一招制敌,走上人生巅峰,迎娶高富帅!
从表现层到框架层再到结构层
为什么是这样的顺序呢?
在我们拆解一个app的时候要站在用户和PM两个角度去思考问题,PM无疑是最了解自己产品的人,但是作为用户,初次接触到产品时最早感受到的是“表现层”,这也是相对比较容易分析的一层。
表现层
在“表现层”可以从两点考虑:合理的感知设计和真看真感觉
1、合理的感知设计
人有五感:视觉、听觉、触觉、嗅觉、味觉
其中前三感的应用在我们接触到的产品中并不鲜见:颜色形状的设计;信息的提示音;配对成功的震动(人家说的是王者荣耀才不是探探呢!)…而后两感或许随着科技发展,那些美食类的应用在不久的将来能散发出糖醋排骨的酸甜也未尝不是个很棒的体验。
至于什么是“合理”,就是你并不会希望看到一个母婴类产品中大量使用黑色系的配色。
2、真看真感觉
看什么?看美与丑;感觉什么?这玩意儿是不是“我”需要的
美与丑是初见时的第一感觉,即便你说我不是一个颜狗但是出于本能反应也会有一个内心的判断,但是美、丑的判断往往是因人而异的,只要感官设计合理其实不用太过纠结。就像当初Instagram改版了icon也引起了不小的波动,无论是不是设计师,人们都在对从淡雅拟物转变为酷炫扁平的icon进行了褒贬不一的评价。
但是在一个网页或者是App中如果界面上出现了banner,那么用户第一眼注意到的一定是它,因为它一般出现在最显眼的位置而且面积较大让人不得不注目,而在这么一个重要的位置到底要摆放怎样的内容呢?
- 站在用户角度考虑,banner中的内容是否对我的需求提供了帮助或者提供了我更好的建议?
- 从产品角度考虑,这些banner是否传达了我所希望用户看到的内容?
对于这两点考虑,下面这个栗子或许能更直观一点:
某旅行网站banner:航空公司钜惠-600元东南亚

- 用户角度:正好打算看看五一有没有特价机票出去玩一趟!
- 产品角度:深圳航空和我司有战略合作,需要推特价机票,PM拍板把广告放在这个位置上!
通过这一层的分析,我们或许能够摸索到一些战略层的内容(其实这很难,当你作为用户认为这不合理或者对于“我”无用时你可以尝试着从产品战略的角度去看一看为什么它的PM选择这样去做。)
这一层更多的可以总结出一部分的用户场景,并且锻炼你的审美能力。
框架层

框架层是围绕单一界面的设计,你需要分析的是它页面布局是否合理,其中包括:界面设计、导航设计、信息设计,而这三点都离不开页面的布局,在这一层就站在布局的角度去分享一些我的见解。
说回美与丑,有时候用户会觉得一张界面不好看并不单单因为它的图形设计和配色,甚至可以说大部分人对于图形配色的好坏并没有很专业的辨别能力,很多时候他们觉得不好看是因为布局的混乱而导致视觉上的不舒适。
移动端应用,要么是帮助用户节省时间,要么是帮助用户消磨时间。
对于网络购票的app自然是帮助用户节省时间的,它首先解决了线下排队的问题,节省了排队时间与取票时间,那么在乘客进行网络购票时这些应用是怎样为用户提供良好的购票体验的呢?
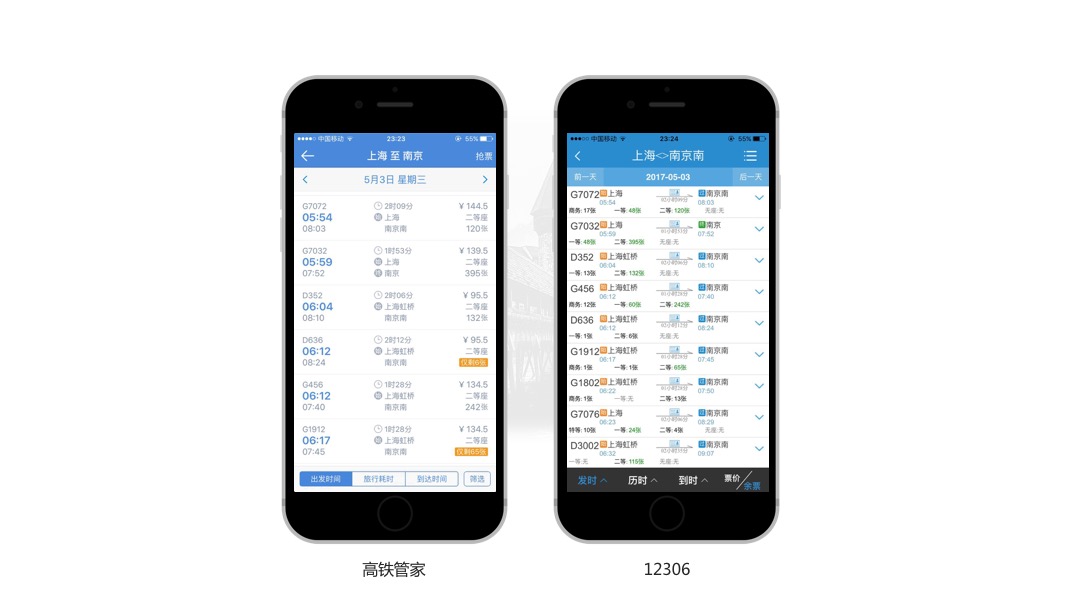
来看看这一组界面:

同样是五月三日从上海出发往南京的高铁(只考虑高铁情况),但是高铁管家在列表页面的布局给到用户的感觉却比12306的要好,因为合理的页面布局可以帮助用户快速浏览信息并准确的找到需要的信息。
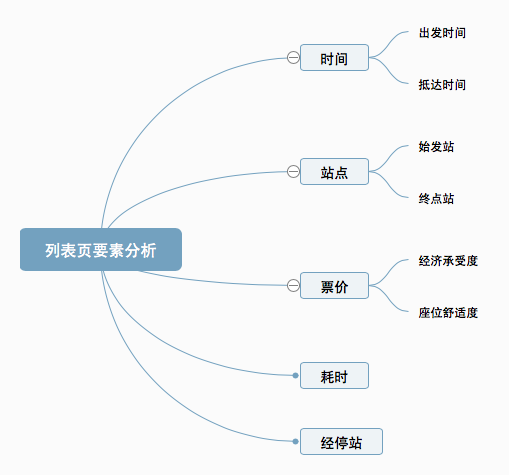
在我们分析这两张页面是先来看一看用户在购票时的考虑的要素,因为你可能不能购很快很全面的考虑到所有的情况,所以可以试着从自己的角度出发。
按照购票流程我一般会在前置页面先选择好起始站与出发日期筛选出车次信息,然后在列表页完成具体的车次选择操作,那么下面就是我在列表页进行选择时会考虑的因素,由上到下由强到弱:

- 假设我的出行时间为工作日,那么除去公司到车站到时间,我可选的车次时间将在19:00-24:00
- 根据自身情况,我一般选择从“上海站”出发,抵达“南京南站”;而考虑到突发情况没能没能买到这条路线的车票,那么我的备选方案是从“上海虹桥站”出发,抵达“南京南站”的动车
- 根据自己的经济实力我会选择较为便宜的二等座,当二等座售光时也可以买安静舒适但价格稍高的一等座
- 两条路线的耗时分别为2小时11分钟与2小时04分钟,所以耗时可以忽略不计
- 考虑经停站的场景一般在春运时期,较为紧俏的线路车票销磬时会选择购买经停站的车票,由于上海到南京的车次较多,经停站也可以忽略不计
以上即为我在购买上海到南京高铁票时考虑元素,那么遵循人类浏览习惯,一般是从上至下、从左至右的,而我们之所以要在列表之间进行选择无非是时间、票价的对比,因为在前置的页面早已将起始站选择好
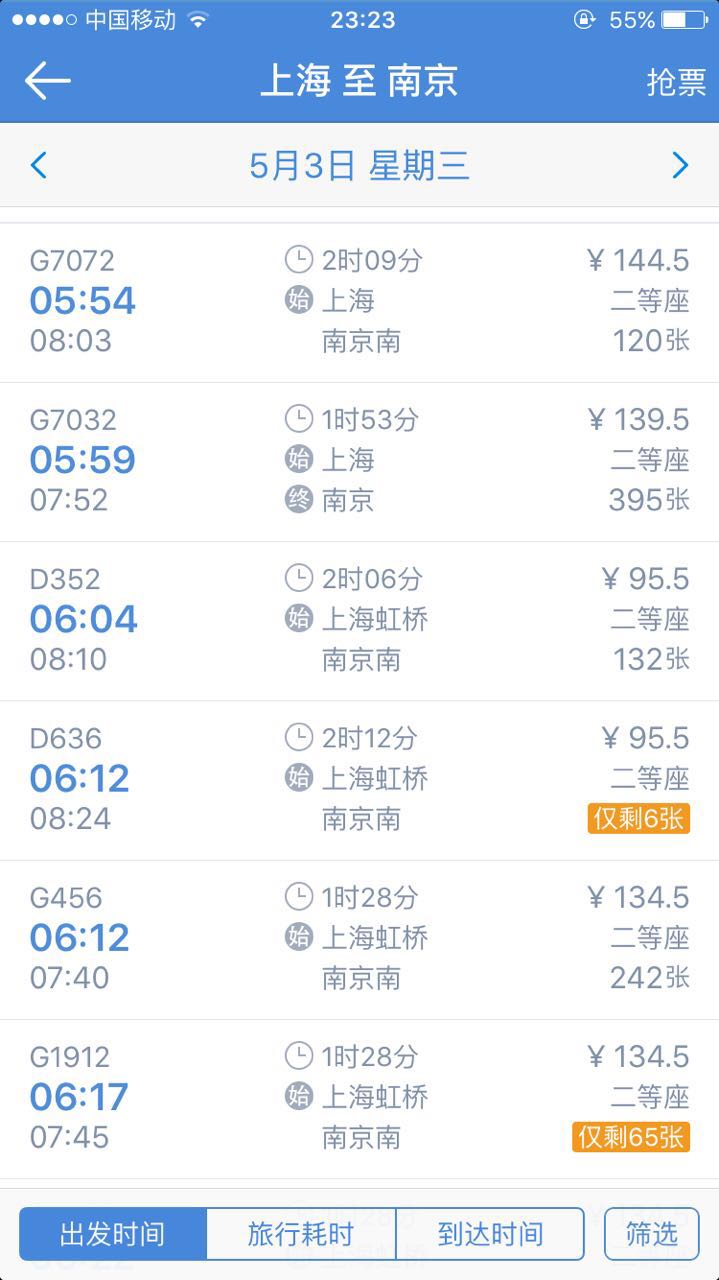
来看高铁管家:

由上至下以第一列为例,我可以看到的元素是:
- 车次及车次号
- 出发时间
- 到站时间
而其中时间被用蓝色加粗放大的设计突出出来,让我在由上至下快速浏览时能够很清晰的对比出这些车次在“时间”上的的差别。

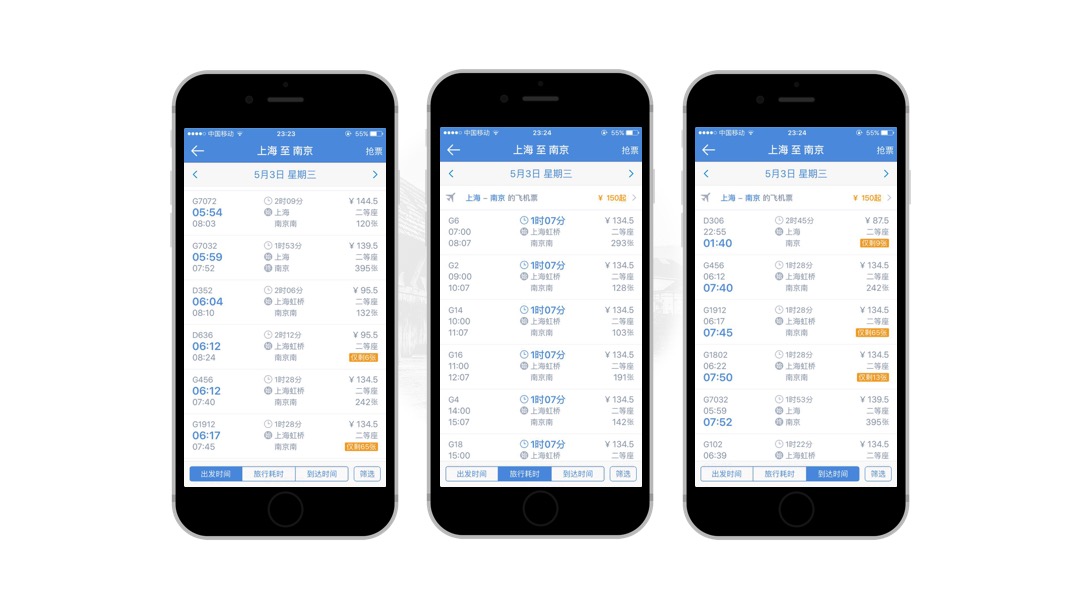
上图是为了满足不同用户需求,底部三个与“时间”相关的筛选按钮选中后将突出显示对应的时间字段方便用户快速浏览,那么高铁管家对于这三个功能的设置就分别对应了三种不同的用户场景。

由左至右以第一行为例,这一行内的元素被有规则的排列出来,我可以清晰的找到并理解每一个词语、时间、图标的含义。
在席位展示上,高铁管家优先选择展示二等座余票与价格,对于我来说已经能够满足我的需求,但对于其他需求的用户,他们可能需要点击进入下一张页面才能看到其他席位的信息,而12306则是将车次的元素尽可能多的展现在了列表中,但是它的排列却使人觉得页面有些杂乱无章,摸不清重点。
对于我来说其中某些信息对我来说毫无意义,甚至影响我的浏览,那它是不是可以删除呢?
我的答案是:它的信息设计方式可能有待调整,但是内容并不仅仅为了你一个人展示,总有其他人需要它
用一种能“反映用户的思路”和“支持他们的任务和目标”的方式来展示和排列信息元素。
这就是为什么我们要去分析用户场景,在以“我”为用户的场景中或许不需要,但是对于其他用户来说这些信息是必要的。
这样的对比并不是为了去说哪个做的好哪个做的不好,而是在同类型产品分析与对比中帮你总结出更多的用户场景,锻炼你对与信息的展示、优先级排列的技能。
需要注意的是,列表页只是一个示例,我们做页面设计时不光光是通过文字组合排列、颜色大小的变化突出去传递信息,banner的使用、图标的使用也是有效传达信息的一种必要手段。
不要把页面设计的责任全部推给设计师,你是产品经理。
结构层
结构层与框架层常常被混淆不清,在框架层我们强调的是单一界面的布局,而在结构层我们强调的更多界面间的联接

这里我们提到“交互设计”与“信息结构”,交互设计简单来说就是我们的app在特定场景下的反应方式,当你的用户输错密码,系统弹出提示:
“啊哦~你的密码出错了哟~再输入一遍试试吧,还有两次机会哦~再输错就要等十分钟咯~”
比如这样贱兮兮反应方式在二次元用户中可能接受度较高,但是换一类用户或者换一个场景就会略显轻浮。
但是你应该注意,首先它告诉你:你的密码输入错误了;接着引导你:你可以再试试输入;然后预知你:你一共有三次输入密码的机会,现在剩下了两次,如果三次全部用完那么你只能十分钟后再尝试。
话题又要说回来,用户画像和用户场景很重要,你面对什么样的用户群体,处于什么样的场景下,针对这些要怎么去设计出合理的反应方式,要做出合理的判断你需要多接触一些应用,看看别人是怎么处理的。
当然页面间的切换方式、弹窗的出现动效也很重要,但是别急,这是下一步要做的事。
接着,来说说信息架构吧,理论不多说,直接上栗子~
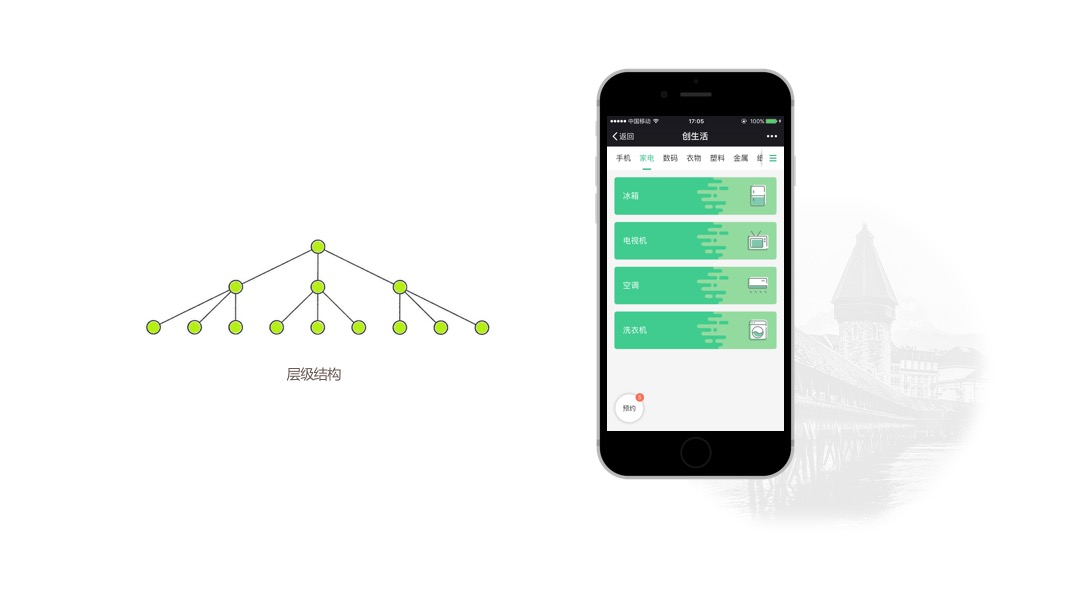
1、层级结构:自上而下由一个节点向下扩散出更多子节点,你可以在任意节点中上下或者横向自由选择。
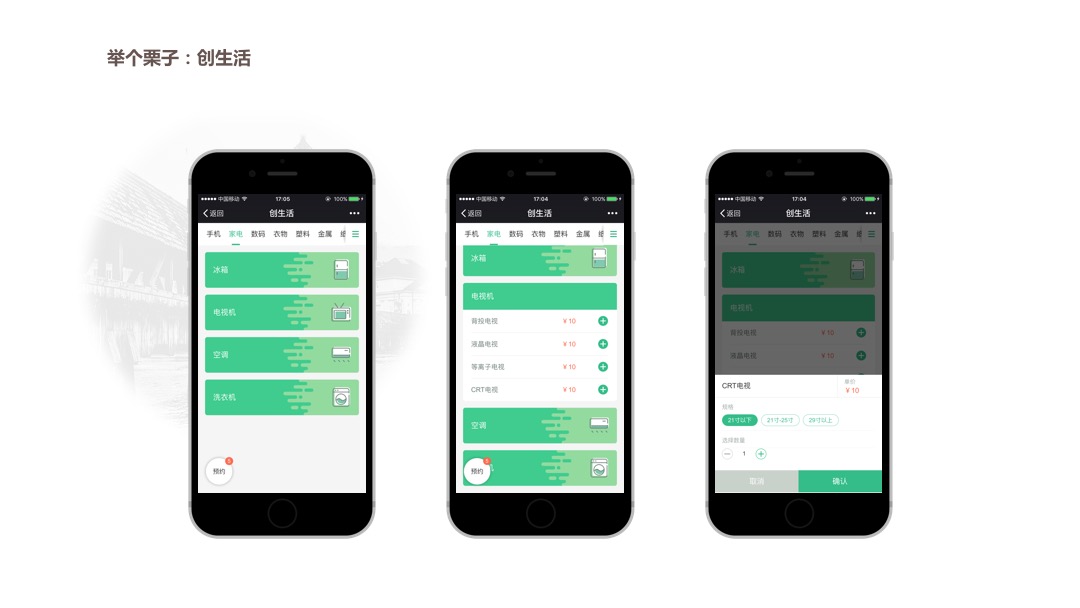
 示例为我帮创生活网络回收公众号在设计“选择回收品”这一操作时选择的信息结构形式,在用户角度,你可以在顶部横向选择7大回收品分类,在纵向从某个分类中向下筛选出更为细致的分类,减少页面跳转的频次从而达到优化用户操作体验的效果。
示例为我帮创生活网络回收公众号在设计“选择回收品”这一操作时选择的信息结构形式,在用户角度,你可以在顶部横向选择7大回收品分类,在纵向从某个分类中向下筛选出更为细致的分类,减少页面跳转的频次从而达到优化用户操作体验的效果。

在企业角度,无论他们想要增加大的分类还是小的回收品,这一结构都可以满足,而且不用担心改变用户的操作习惯。
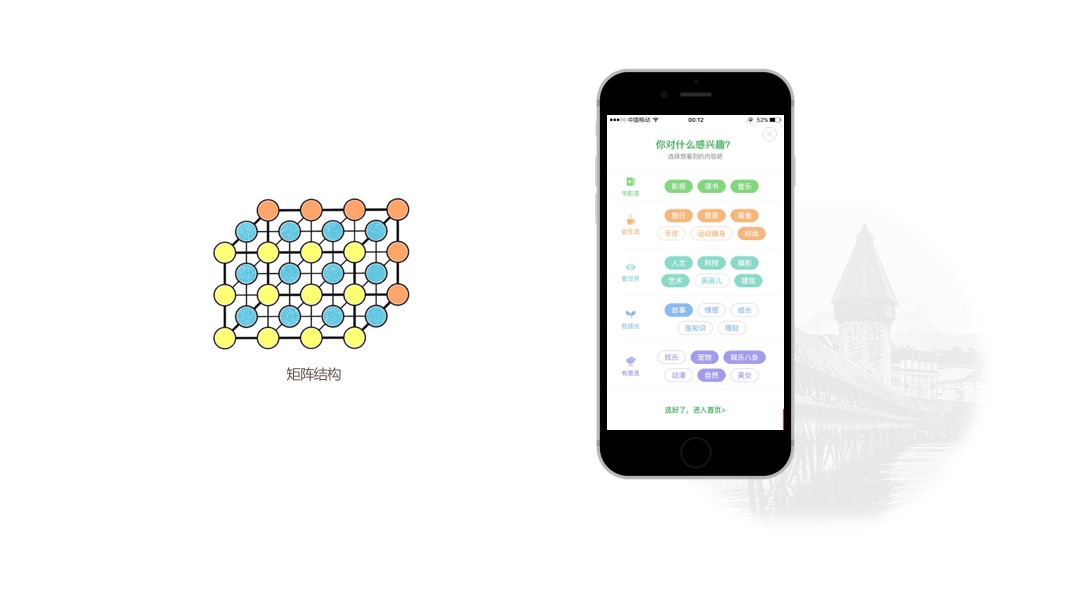
2、矩阵结构:按照特定形式排列节点与子节点,你可以按照一个或多个节点来浏览你想要的内容。

这里选择了豆瓣来做示例,每个人对内容的需求不一样,这种形式可以满足不同用户的不同需求,而矩阵结构的使用除了常见于资讯类应用以外,在电商类应用中也常常出现。
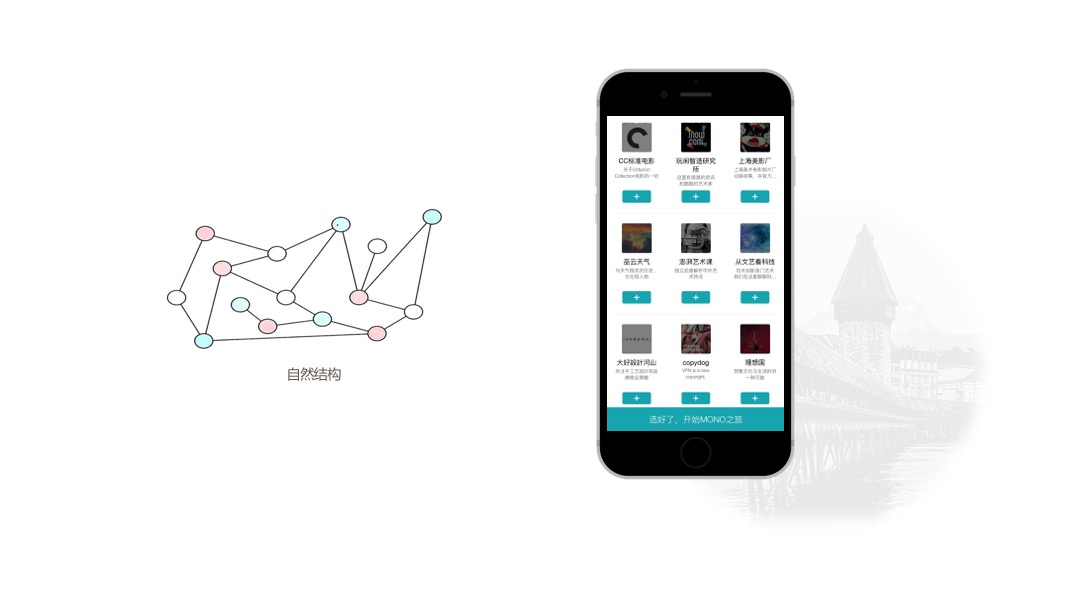
3、自然结构:自然结构不遵循任何的排列规则,在这样的结构下你可以看到任何你感兴趣的和你可能会感兴趣的内容。

这里的示例是我在上一篇文章《关于引导页的整理与分析》中提到的MONO,作为一个致力「抗击无聊」的高质量文化社区,里面的内容多种多样难以分类,既然我不知道你会被什么吸引,那么索性都给你看看好了。
工欲善其事必先利其器
不同的信息结构适用于不同类型的应用,这里三个信息结构并不能涵盖所有,当你分解的app越来越多时你会发现更多的结构,反之当你要去创造一个应用时在信息结构的选择上你将变的得心应手。
第一部分的分享就到这里,虽然只有三个步骤,但把每一个层级分析完整并逐一总结出用户画像与场景却是一件耗时耗力的事情,起初你会觉得很慢很乱,但渐渐的你会变的游刃有余。
这次分享就到这里,欢迎讨论,若有不对之处也欢迎指正。
作者:密斯徐,一个在产品路上爬行的产品狗,笔芯~
本文由 @密斯徐 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益











您可以看一下这个,或许对您有新的启发哦。
http://www.woshipm.com/evaluating/574146.html
这样分析不合理,如果往最外层开始分析,没有底层的支持,无法入手;举个例子:表现层你怎么去评判美丑,是否好用? 这些需要先知道产品的目标用户,60后目标用户和90后目标用户的审美差异是很大的
首先,每个产品有目标人群,UI一定是基于产品定位和目标人群设计的,表现层的审美指的更多是用色、
首先,每个产品有目标人群,UI一定是基于产品定位和目标人群设计的,表现层的审美指的更多是用色、区域划分是否合适,而不是狭义上的是否好看,第二,从表现层往上分析是站在用户角度来思考问题,这样的锻炼是帮助我们在产品设计的时候更好的去选择风格、结构、展现形式等等,这篇文章讲的是练习,而不是竞品分析的模板
刚得到一个任务要为自家产品做竞品分析,由于内容过于庞大,实在不知道怎么入手,参看别人的竞品分析报告,都只知皮毛不知道他们是怎么想出来了,这篇文章对拓展思路非常有效,非常受用,谢谢作者分享 😉
最近正在写一份【网易蜗牛读书】的体验报告,本人不是PM,本职岗位是UI。其实最近写的比较蛋疼,主要原因可能还是岗位不同,出身不同。设计师都是比较感性思维的,如果按照常见的竞品分析那样的结构写,反而前期就自己快要写不下去了….看了你的文章,瞬间感觉思路开阔了。如果按照你文章中介绍的思路,其实更加的适合设计师出身的人来写。不管怎么说,非常非常有缘分看到这篇文字,感谢
竞品分析的结构其实也是多样的,用什么样的结构来写取决于这份竞品分析需要达到什么样的目的,我这篇分享并不是说怎么样去写竞品分析,而是当我们需要出这样的文档时如何能从竞品分析的需求出发准确的定位到不同当层面并且进行分析。换句话说,这其实是一个练习的思路并不能直接套用在竞品分析中 😉
好厉害,已收藏!!!
摸摸大
好吧,在等着二呢
这个好吧好像似乎有话要说😆
排版和思路看着很舒服,谢谢分享
谢谢喜欢 ❗
新人看了觉得受益匪浅,收藏了,以后也可以看,谢谢分享。
😳 矮油我也是个小萌新
高铁那儿“右图的界面给用户的感觉却比左图的要好”写反了吧
编辑图片的时候确实排错了,谢谢提醒
我竟然并没有发现,lol
有点儿意思 😉