如何正确的画出功能流程图?

上篇文章讲了《页面流程图如何绘画》,这篇文章讲讲PM画得最多的图形“功能流程”。下一篇讲如何画业务流程图。
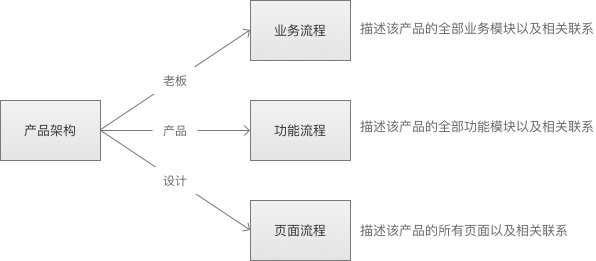
这就是我所理解的产品架构三部曲。

常见的错误画法
先梳理一下大部分PM画功能流程的常见错误,方便理解其边界。
混入业务维度
特别容易把业务模块也画到功能流程图里面。
区分你的功能流程图里面有木有业务模块并不难。唯一的判断标准是该图中的每个节点都应该是这个产品中真实存在的功能名称,否则应该是混入了其他东西。
真正的难点在于如何将业务流程映射成合理的功能流程,以及功能流程如何映射成恰当的业务流程。
混入页面维度
其次容易将页面写到功能流程图里面。比如某页面只是某个功能的子集,你非要把它写到功能流程图里面,是不合适的。
比如微信里面,发送照片给好友是一个功能,但是涉及到的页面“照片”、“选择相册”、“某一相册详情”以及操作“选中某一照片”,他们都不是功能,完全不应该显示在功能流程图里面。
当然某些功能的命名,有可能和页面是一样的。
混入操作维度
每个功能可能包含很多操作,比如微信中发送照片给好友,包含了”点击相册”,”滚动照片列表”,”选择照片并发送”等操作。需要正确区分操作不是功能。
功能流程是什么
讲了一些常见的错误画法之后,再次定义一下功能流程的概念。
功能流程是指产品的所有功能以及相互间关系。
功能间关系
注意功能是相互独立的,但是通过合理组合,可形成新功能。不太建议用一级功能二级功能,父功能子功能的叫法。
包含哪些元素
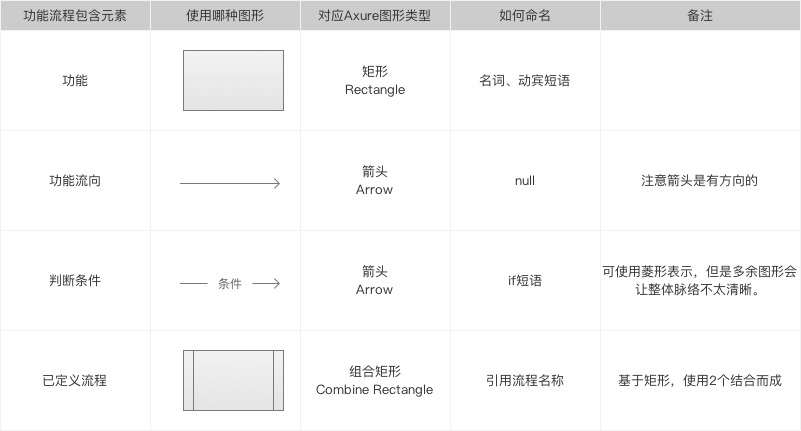
功能,使用矩形表示。
功能流向,使用有线箭头表示。
条件,使用有线箭头上的文字表示。
已定义流程,使用组合矩形表示。不是必须的,如果整个产品的功能太复杂,可能需要。

详见我整理的功能流程图资料,点击查看。
功能命名
要么是名词,比如购物车。可加定语,比如我的红包。
要么是动宾短语,比如确认订单。
要么是通用叫法、比如我的。
可以参考同行业的TOP5竞品。
如果功能简单,产品层面的1个功能尽量对应着Axure的1个Page。如果很复杂,请拆分到多个页面。
功能定位
功能是逻辑意义上的概念,用户是感知到该产品具备哪些功能。一个功能可能是跨越多个页面,也可能存在于某页面里。而页面是物理意义上的概念,用户可以在产品里面看到包含哪些页面。
另外功能本身是相互独立的。但是通过合理组合,可形成新功能。不太建议用一级功能和二级功能,父功能和子功能的说法。
如何画功能流程图
罗列所有功能
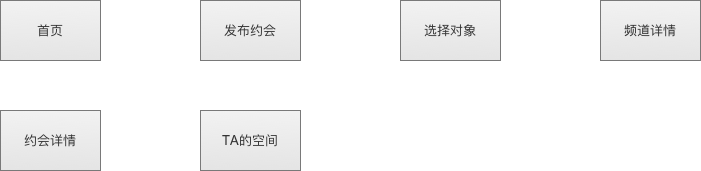
按照PM设定的用户使用产品流程,来画出每个节点的功能。从首次打开APP开始算起,进入首页会有多种走向,均需分别画出来。
请注意不要随意把页面名称画进来,除非你确定含有一个同名的功能。

比如上图乍一看,好像这几个都是功能,画得好像并没有错。点击对应的原型地址,方便理解下文。
可事实上,首页只是页面的叫法,而不是功能。另外它至少包含了发布邀约,查看邀约列表,频道列表三个功能。
用有向箭头关联
使用有向箭头将功能之间联系起来。注意箭头方向代表用户的使用步骤。

如果你是使用Axure,请不要傻乎乎的使用默认模式拖一根线到2个功能矩形框上,而是切换到连接线模式然后鼠标移动到矩形框连接红点并关联到另外一个。

增加条件判断
很多功能是有前置条件的,请使用有向箭头并辅以文字表示。
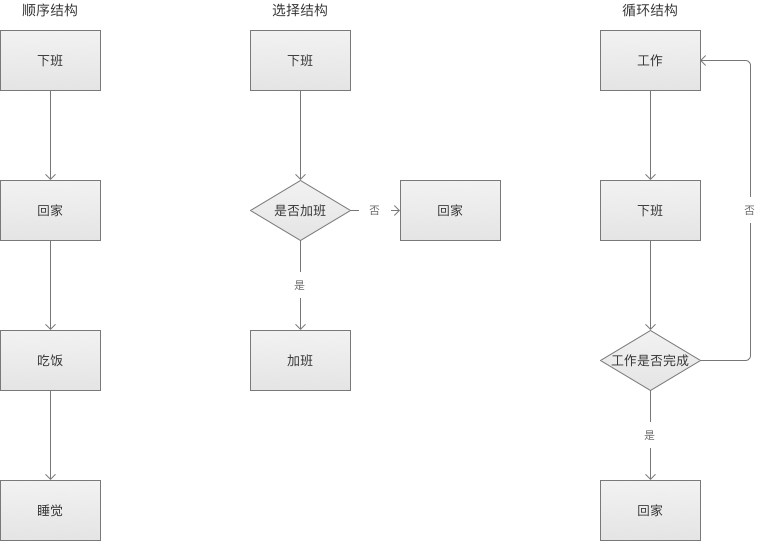
所谓的条件就是前后端需要判断的逻辑。常见的条件有3种逻辑结构。

检查是否犯错
上面说的几个常见错误,最好检查一下有没有犯。
得到功能流程图
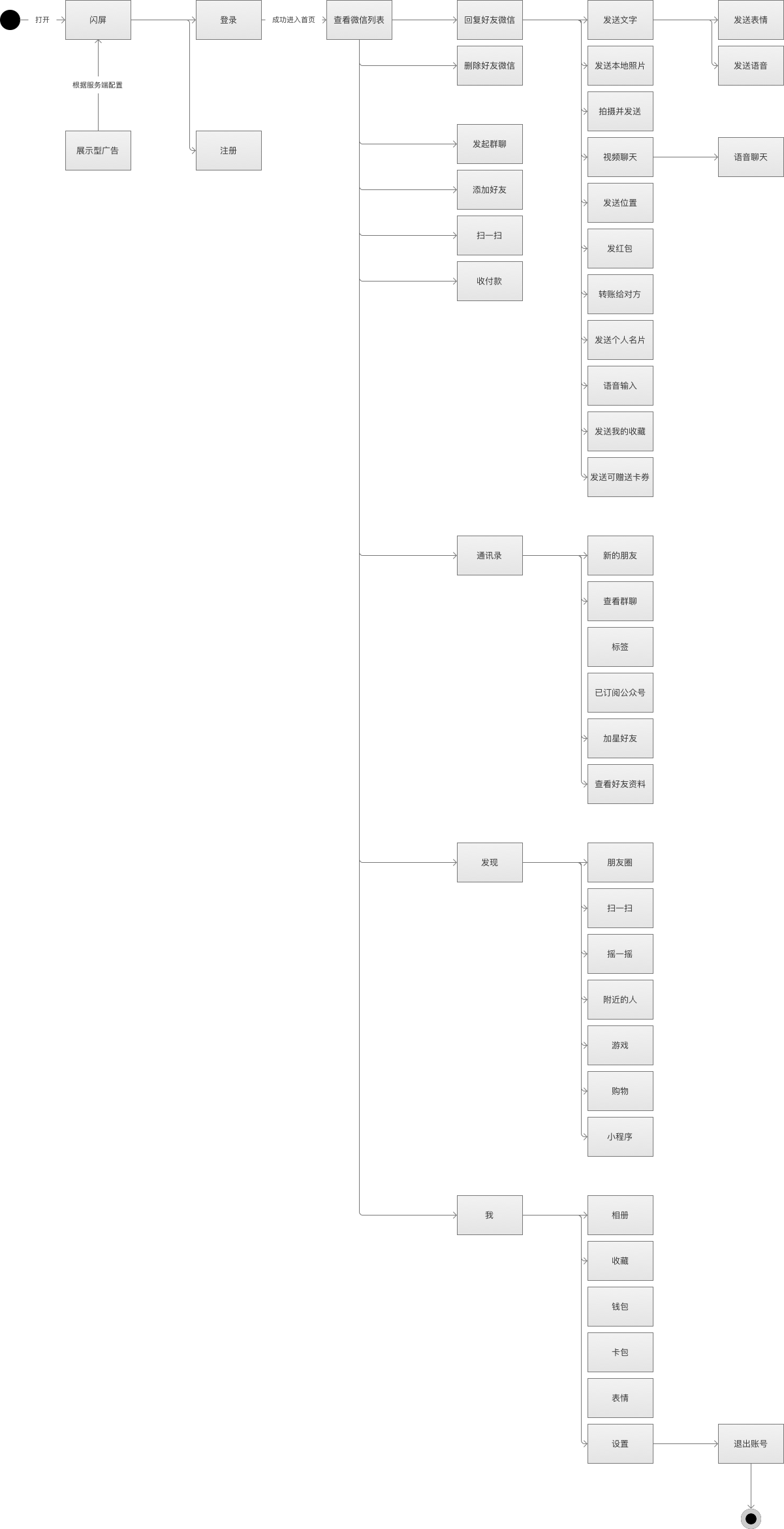
根据上面的步骤,我大概画了一下微信客户端主要的功能流程图。

完整的图形可以点击源地址查看。
总结
如果你们的产品比较复杂的话,可能需要根据用户角色、前后端不同来分别画出对应的功能流程图。
比如微信的功能流程图,至少有用户使用微信,用户使用小程序,自媒体使用公众号,开发者开发公众号,开发者开发小程序等很多个。
简单来说,你先得清楚你们的业务需要多少个产品来支持,产品间的关系是什么,每种产品需要多少种用户角色,相互间的关系,有多少个端。
下篇文章《如何正确的画出业务流程图》会细讲这方面的知识。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









不是说功能流程图不要出现“页面”吗,怎么“通讯录”,“我的”都搞出来了
功能流程图常见错误学到了,谢谢
如果是顺序结构的话用思维导图画更方便 这个功能图不是给开发看的 最大作用还是在画原型之前给自己理清思路,以免遗漏
前面的理论还行,但你最后的功能流程图也很混乱啊,我是开发都想打你了
后面说确实很问题
哈哈
我也不太认可,要么是功能架构,要么是某个活动的流程,功能和流程混着来并不清晰
前面半部分认可,后面的实在是不认可,觉得例子是功能结构图,不能称之为流程图,不管是业务、功能还是页面流程,其实前面两个字只是范围和定义,重点还是流程图的流程啦。。文章没有讲清楚哦。。
同感
公司都要有收据么:cgkc.com
难道不应该是“发送照片”包含“选择相册”“选中某一照片”这些子功能?
个人觉得,微信客户端的例子应该算 功能结构图,而不是流程图。
同意,这明明就是功能结构图,用XMind脑图来画更方便
同感
老师,什么时候发业务流程图相关讲解呐,期待很久了~~
老师,什么时候发业务流程图相关讲解呐,期待很久了~~
老师,什么时候发业务流程图相关讲解呐,期待很久了~~
有木有业务流程图啊,我感觉看完您的帖子,发现我自己画的竟然是功能流程图不是页面流程图。
功能流程图和功能结构图有什么区别呢?个人觉得功能结构图也能够体现出层级关系和跳转
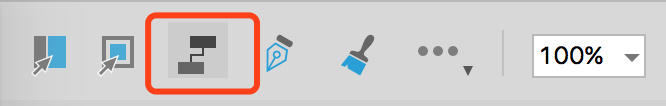
我想问的是:流程图中的有向箭头怎么画出来的?我用的RP 8,怎么都找不到有向箭头,郁闷…
选择类型
元件库选择直线,选中直线,在右侧的样式栏-边框的模块里有箭头。
谢谢!找到了
功能流程图功能大概要写到什么细度呢,感觉楼主这样画微信的功能流程图,很多功能不是没有表现出来吗,比如公众号里面文章的收藏,评论,好友消息的处理之类的,如果说可以用功能结构图表示出来,那么公众号文章的收藏,评论应该当作哪个功能里的内部结构?如果把链接里回复好友消息或者公众号消息虚框的名字改成好处理好友信息或者公众号信息,里面添加处理历史消息,这样处理是否恰当?
根据微信的那个例子,功能流程图和功能结构图类似啊
改天我换个例子,表述给大家看。
看完后还是没想明白功能流程和业务流程有什么区别。从文中看起来功能流程加上角色泳道就是业务流程了呢。求指点。
市面上通俗意义的业务流程其实就是功能流程,这个叫法本身就不合理。
只是业务方很少画图,PM去画成了功能流程。
感觉功能的命名用动宾 如删除定单,比用名词好。因为用名词容易把某个页面当成功能。而且所谓功能,确实要完成某件事才能叫功能,所以功能必须应该有动词的。
功能命名是采用动宾,除了一些约定俗成的叫法,比如购物车。
我写过一篇相应概念命名的文章,你可以看看。
感觉购物车是页面而非功能?
请问楼主大大什么时候写业务流程图啊?
请问连接线上的文字是怎么嵌入的?
双击就能写
😉
请问这个功能流程图使用Axure画的吗?
是的,我所有的文章中的图形都只会使用axure来画。
谢谢分享。按照你的方法我也试一下
说实话,有的流程真的真的巨复杂,画完,自己都懵逼了。。。。之后还得优化布局,优化流程,让其他人看得明白。
业务复杂的时候,自然功能流程也会比较复杂。
太复杂,就拆分了之后再画。
很不错的实用帖,不管是新手级别的功能型产品经理还是业务型的产品总监,都可以用作参考和思考
说实话,看了这个文章之后,我更迷惑了
学习了
通讯录、发现、我,这3个不也就是页面吗?
是的,我画错了,晚点更新到源地址http://51prd.com/demo/功能流程.html。
需要付费才能观看
其实拿微信来举例并不好,底部 Tab 栏的三个通讯录\发现\我这三个应该是[微信页]的其他大项功能入口.而且我认为就不该在该流程里过分展示出其他三个 Tab 功能详情.他这个有点矛盾了.
嗯,举例不是太好,只是微信大家好理解。
展示三个3个tab的功能详情,这3个tab不是功能,是我按照以前的错误思路顺手画上去了,o(╯□╰)o。产品二年级童鞋说的是对的。
我现在已经修复了,过5分钟之后看源地址呗。
吸收。大部分都是能理解就好,细节很多人都不去注意。~
原型图很多细节也做的很详细~学习了~