PM如何快速完成并交付视觉需求?

不少PM认为画视觉稿是视觉设计师的事情,所以偷懒也不整理视觉需求给到对方,最后验收发现缺少部分视觉稿,或者画出的视觉稿和PM要求的差异很大。介绍我自己研究出来的快速交付视觉需求的方法论,绝对值得学一学。
只有当PM将所有的视觉需求一一交付给视觉设计师,才能保证视觉设计师全面了解PM的设计思想,以及不会漏做相应的线框图。
一、需要交付的内容
刚入门的PM可能简单的把所有原型一股脑丢给视觉设计师,可能连当前版本还是所有版本都不区分。也不会区分线框图和交互图。视觉设计师只能自己琢磨,以及主动来问你。
当你的PM经验丰富了,至少会将视觉需求从所谓的原型(线框图+交互+逻辑)中抽离出来,分离到每一个版本,并且按照性质分成以下部分:
- 新增的线框图
- 优化的线框图
- 原有线框图新增的视觉控件
- 原有线框图优化的视觉控件
至于删除的部分,直接由PM和前端工程师沟通即可。
二、如何交付给视觉设计师
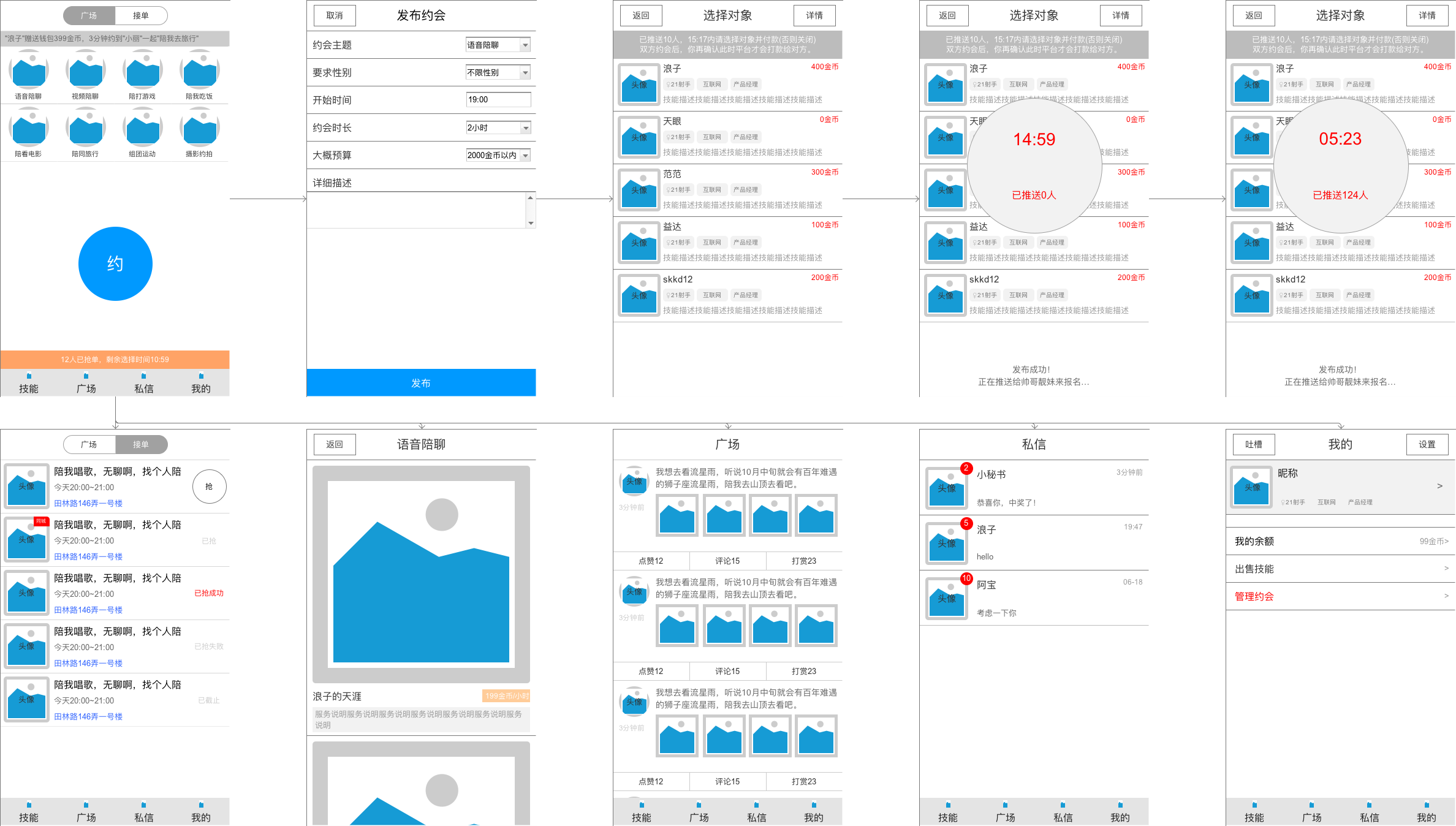
点击线框图,可跳转到相应页面查看详细信息。部分线框图之间有关系,使用线条表示。点击网址直接查看演示。

我相信有不少PM画过类似的原型视觉稿,然后给到视觉设计师。
通常的做法
在Axure中新建一个页面,然后将需要做的线框图以及控件,复制到这个页面中。然后选择并排序。最后用线段联系关联起来。
存在的问题
- 需要选择你需要的线框图全部或者部分内容比如某几个控件。
- 既然是复制,那后续的原始线框图如果修改,需要重新找出并复制一遍。
- 原型和视觉需求不在一个地方, 视觉设计师很难统一查看了解。
- 所需的制作时间其实挺多的。
三、如何快速生成视觉需求
之前我在文章《Axure原型加流程图功能的高效结合》其实已经分享过一部分内容。而这篇文章我来全面完整的教大家如何快速生成视觉需求。
新建一个页面
在Axure中新建一个页面,命名为“输出视觉稿”。用来存放需要设计的线框图和控件。
新建页面快照
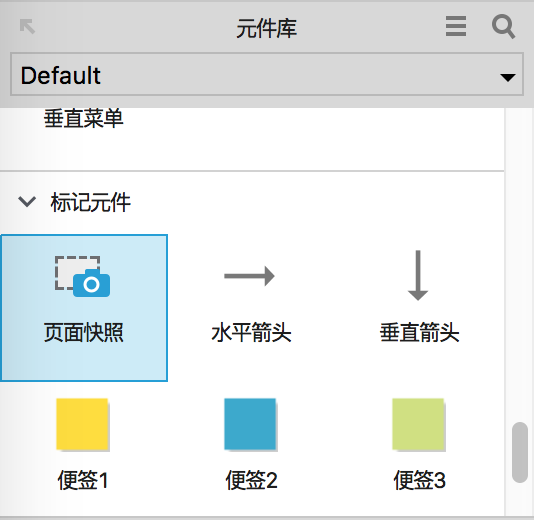
将默认元件库-标记元件中的页面快照拖到该页面中。建议位置放到(0,0)。

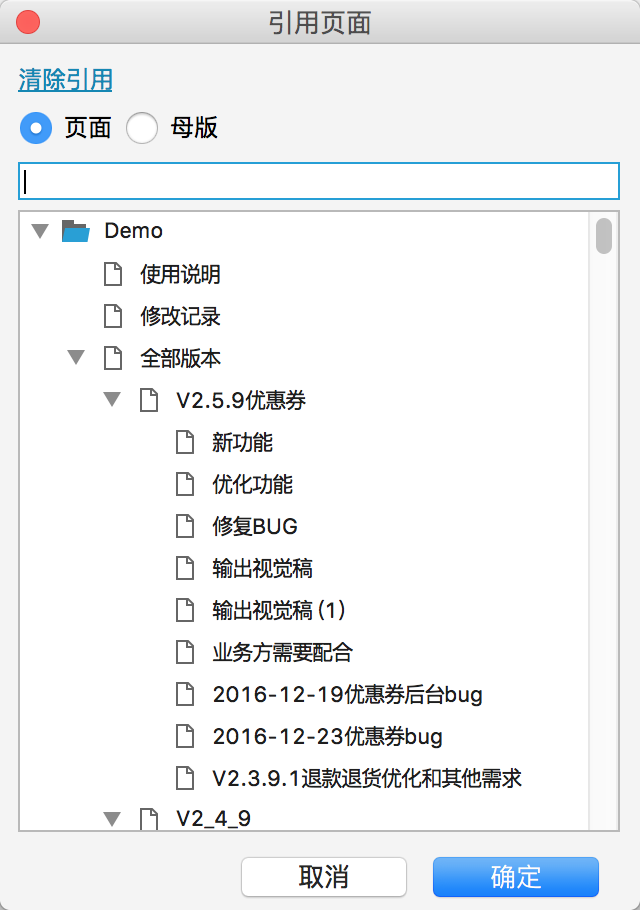
设置引用的页面
双击该元件,设置引用的页面。

感觉效果很丑,但是展示了引用页面的所有内容。此时如果修改引用页面的内容,这个页面快照也会更新。

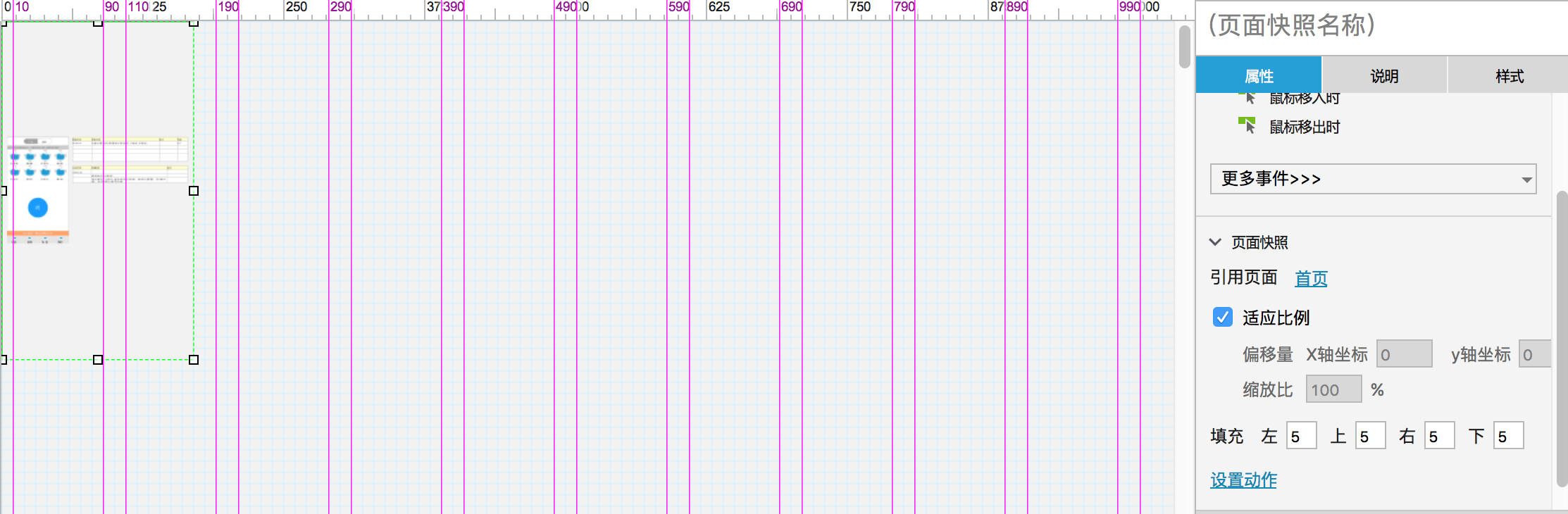
设置页面快照属性
我们需要调整一下设置,选中该元件,在右侧的属性最下面有个页面快照属性。

引用页面
我们刚刚设置过,你也可以在这里修改。
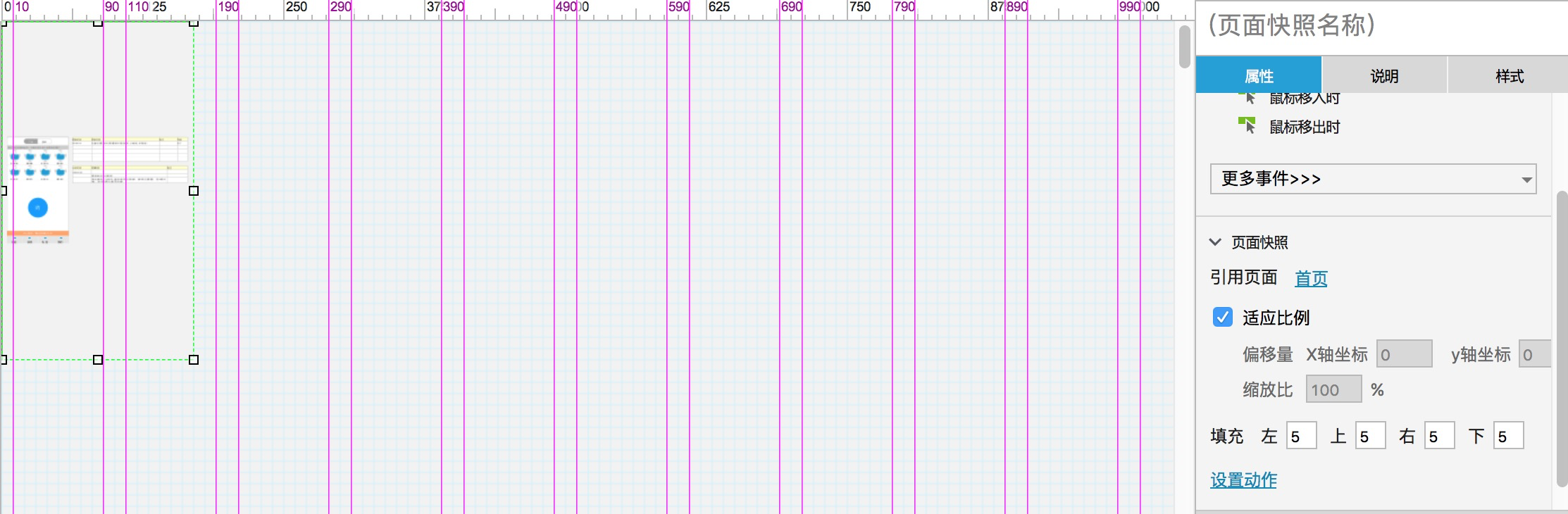
适应比例
偏移量,是指你引用原始页面中的区域位置,比如我的线框图的起始位置,就是手机原型整体的位置都会设置为(0,0),如下图所示。当然也有部分PM习惯使用(20,20),更有不少PM每个页面中的位置是不一样的。

缩放比,是指把原始页面的所有内容缩放到你设定的页面快照尺寸,默认是170×300。
通常情况下,你应该取消适用比例,缩放比设置为100%。

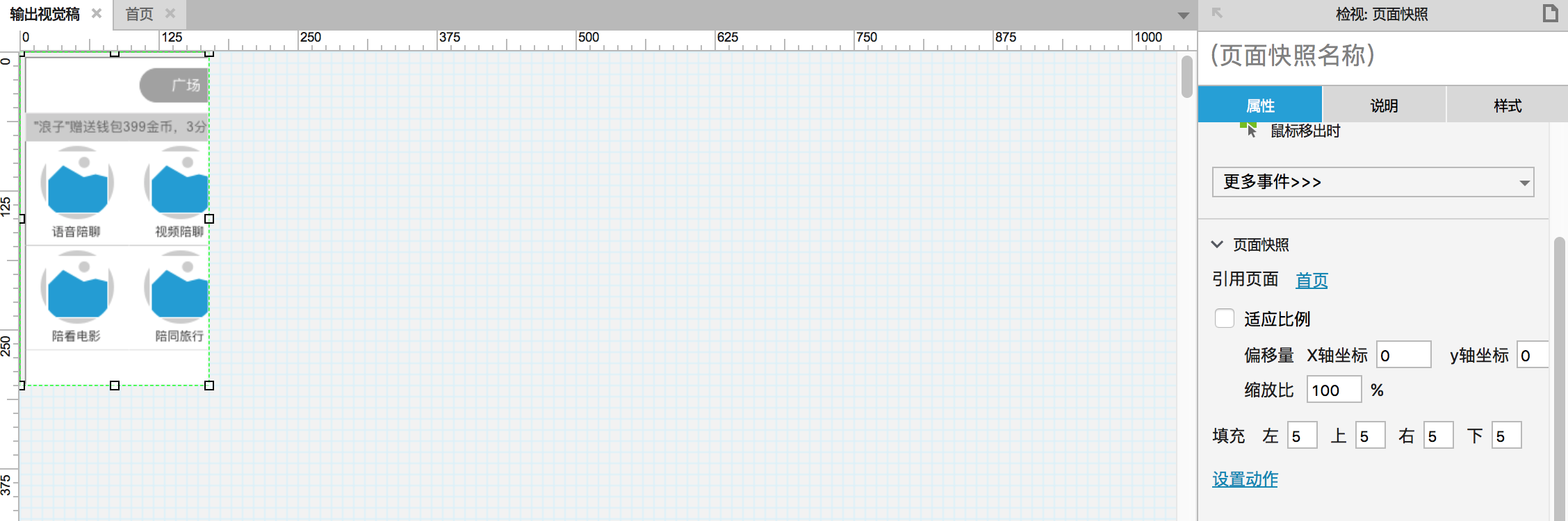
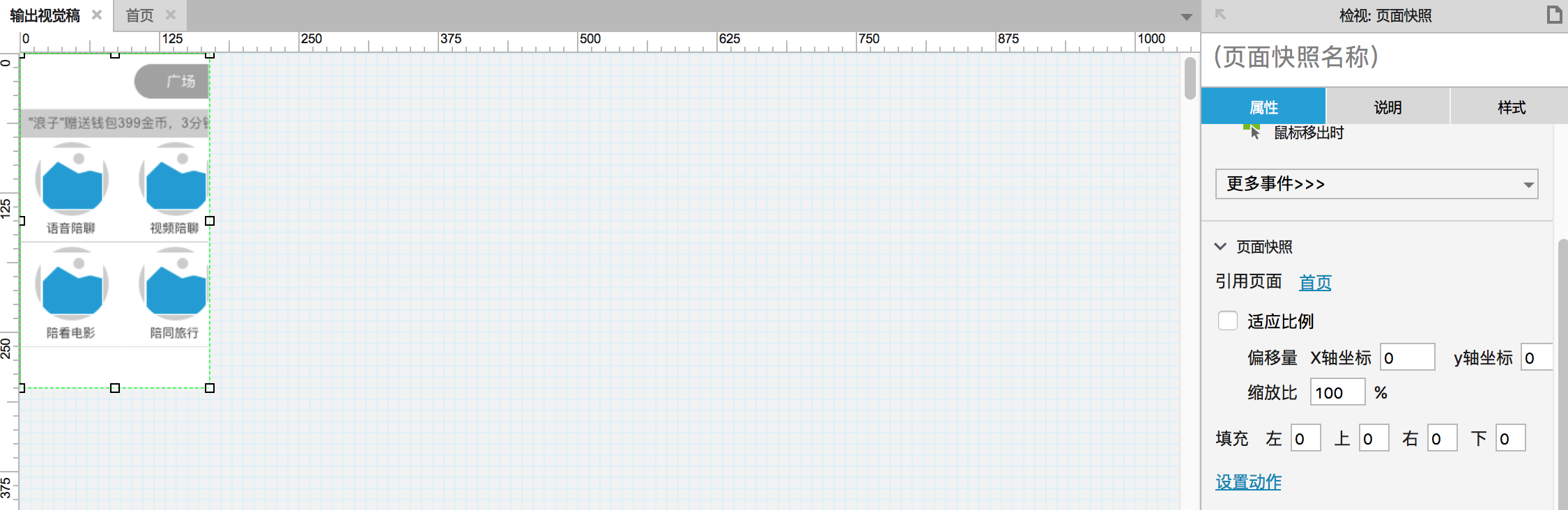
填充
默认是(5,5,5,5),一般改成(0,0,0,0)即可。你会发现和原始页面越来越像,就是感觉只是左上角的一部分。

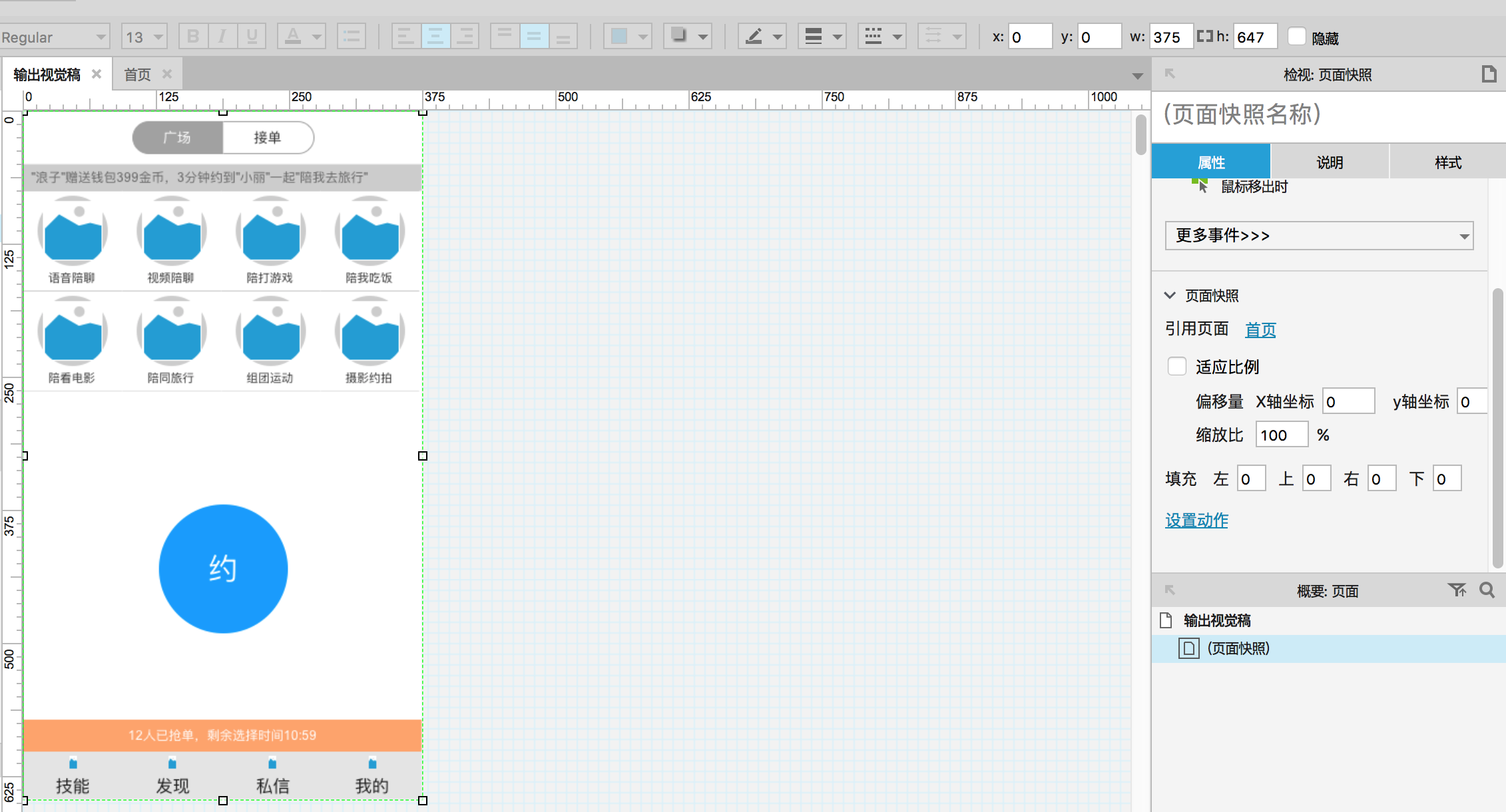
修改页面快照尺寸
修改成你定义的原型分辨率,我这边都是375×647。详见文章《为什么375×667是移动端原型的最佳分辨率》,至于如何设置原型分辨率详见《如何在Axure中正确设置APP原型的尺寸》。

以上就是添加线框图到“输出视觉稿”的方法。看起来很复杂,但是如果你的原型设计是规范的,或者看过我的浪子PRD所有教程,以上几步真的很快,10秒足矣。
如果需要输出部分视觉控件
有时候,我们需要在已有页面中新增几个控件,那么此时是不需要传达整个页面的需求,只需要画相应的控件。最好视觉设计师也可以进入到原始页面查看相关信息。
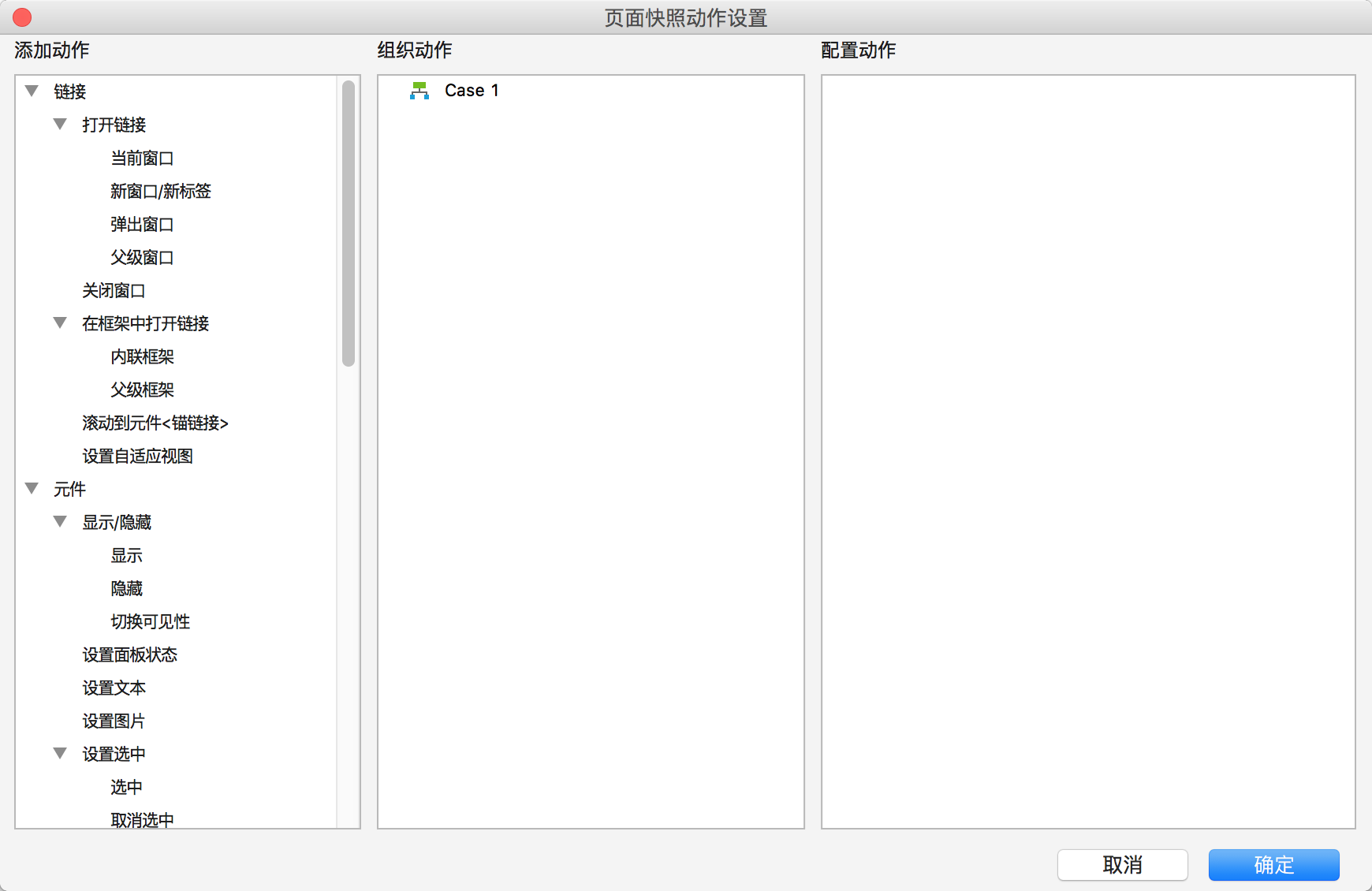
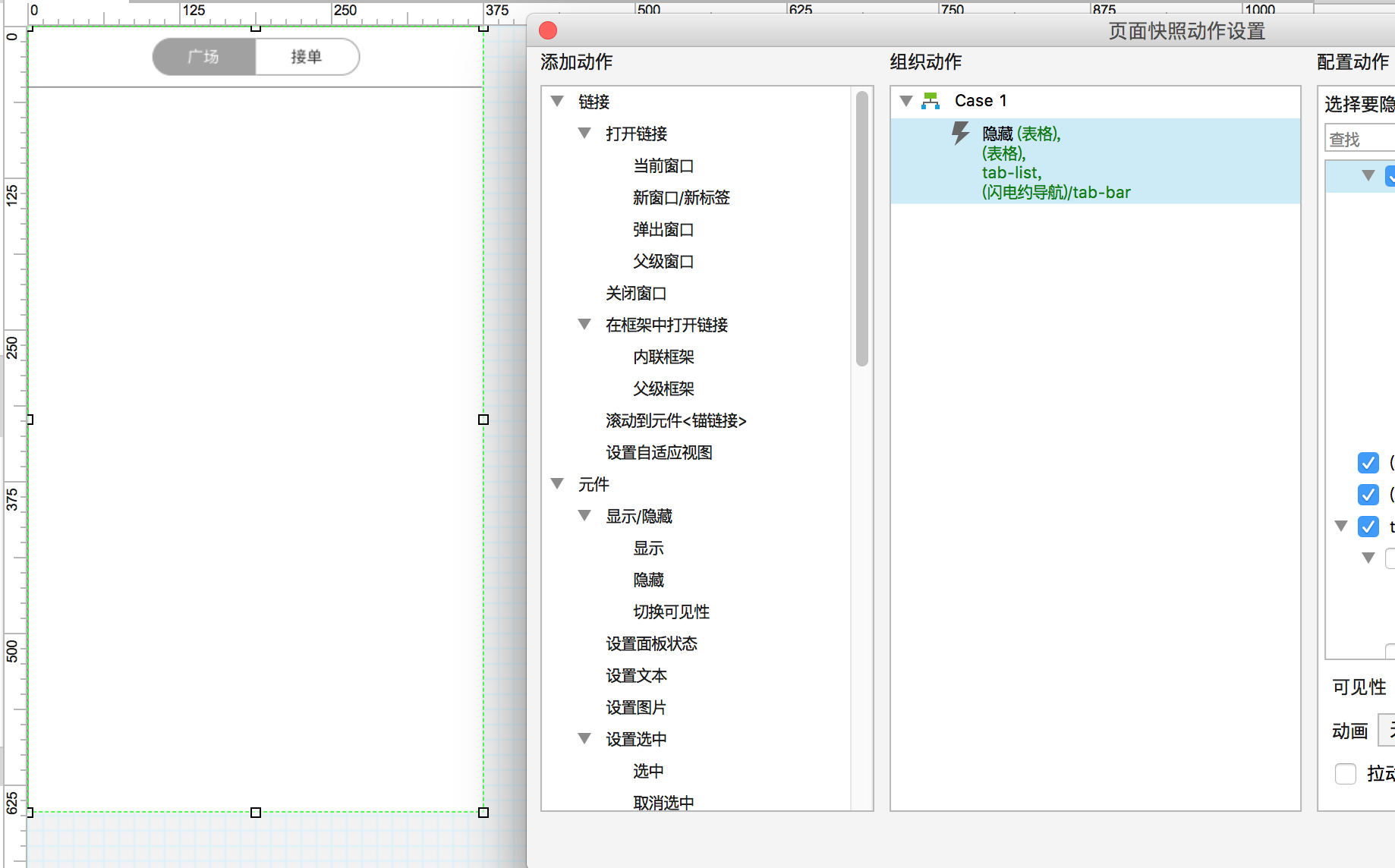
点击动作,设置只显示哪些控件即可。

假设,我们只需修改该页面中的上导航的tab按钮,那我们隐藏掉其他控件即可。

四、总结
这种呈现视觉需求,是有不少优势的。点击演示网址进行查看,点击线框图可跳转到相应页面查看详细信息。
完美的将视觉需求和原型本身关联起来,极大的降低了视觉设计师和前端工程师的理解门槛,以及高效率的实现需求。
另外其实PM产出的视觉需求,和视觉设计师最终输出的视觉稿平铺图,其实是一脉相承的。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号:langzisay。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









好专业啊,膜拜啊膜拜,这两天一直在学你的文章,感觉可以当我的教程了
谢谢夸奖。可以多看看http://51prd.com/上面的内容。
我们公司的做法是直接在给UI同学的任务里写下要做的页面的名字。然后UI同学拿着这个名字到原型图堆里去把要找出来。
相比楼主的办法坏处是楼主的办法更节约UI找原型图和理解页面交互的时间,好处是PM节约了做输出视觉稿的时间。
楼主的办法更赞,总的来说更节约团队的时间。:)
嗯嗯,能理解这篇文章如何运用到pm实际工作中。
那我就欣慰了,好多读者根本不理解为什么。
哈哈。站在团队角度为整个团队考虑工作效率的同学才会明白楼主的苦心。
值得学习 😉
作者的LOWFI质量只能给5分(满分10),产品经理虽然侧重于产品逻辑与商业模式,但是这么一副小学生版的lowfi真的惨不忍睹,所以建议那些初级产品经理在考虑逻辑的情况下,再适当增加一点美感,至少让视觉看着不难受。
产品经理也是需要审美的~~
逻辑清晰,内容整洁就够了。至于“美感”,PM要会审美但并不一定要会“创作”美,不然还要设计师这个岗位干啥?合并算了。
连PM和UI的职责和重心,都没区分清楚。
PM去做UI的事情,只能说不合格。
作为设计师I,看到这种线框图已经很满足了…
hi,挺想知道你如何评价通过上文的线框图、以及线框图平铺来表示需要ui输出哪些视觉稿的工作方法?
@ivan
我现在的环境全部都是在SK上完成的。我们的文档版本管理是通过文件名细分每一个模块,比如33A10,就是3.3版本A模块10页面。比起axure,显得逻辑上差很多。其实个人不是很喜欢Sketch做原型。看了你这种方法做移动端,觉得挺好(web界面太大,平铺查看不方便),用快照来做产品的工作量并没有增加多少,挺适合产品迭代。
上面线框图的呈现,布局合理,控件我能识别出,算是满足我需求的线框图了。当然有些外包公司给客户交流,用这样的确实不是很有格调。如果能不影响效率情况下更好看当然好。 对于控件复用高的产品,比如后台,我上家公司axure文档使用的所有组件是我单独设计的,产品调用就可以了,如果产品有比较好的视觉能力,甚至直接可以给研发。案例可以参考sap的axure规范文档。
@ivan,感谢评价。
貌似搜不到sap的axure规范文档,求你的微信。
或者加我的nuanai88。
我很想问,Axure 的规范文档是不是在Axure 里点击生成Word Specification 文档后生成的那个Word Specification 文档呀?
算吧,这个功能很少有人去用的。
如果要用,请规范的设计线框图和交互,详见http://51prd.com/demo.html中的原型写法。
😉
赞一个!
好文,值得学习