小白PM跟我来:一篇文章教你玩透“加载”

本文对于加载介绍了如下: What——什么是“加载”;Why——为什么要做“加载”;How——如何技术实现加载以及加载在产品实现过程中的难题。
一个小白PM,最经常接到的需求可能就是页面优化了。而处理“加载”,应该是每个小白PM的必修课。
领导说“这个页面出来太慢了”,用户说“我点击这个按钮怎么没反应啊”,他们究竟是什么意思呢?
需求评审时候,你说我要加个加载,却被技术团队,交互团队猛喷,这是为什么呢?
今天我来教你如何在“加载”问题上战无不胜。
什么是“加载”?
如果用技术语言描述“加载”,估计1万字也覆盖不了其多样性。但从产品角度来看,却可以简单的阐述一下。
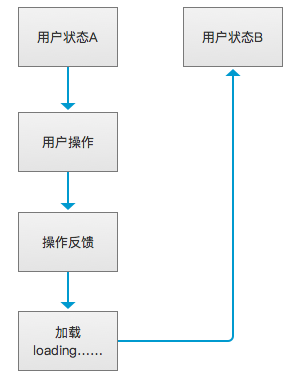
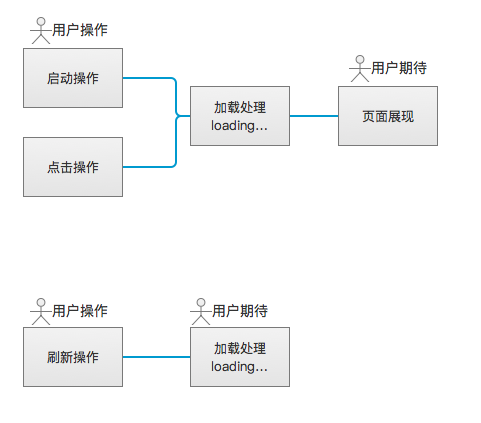
其实大家可以把用户的人机交互流程,简单的用下图拆解。
- STEP 1:用户处于“用户状态A”。刚进入页面的等待状态,遇到错误的错误状态等,这都是一个状态。
- STEP 2:用户执行某一操作。比如打开APP,比如点击按钮,比如下拉刷新。
- STEP 3:对于某一操作的操作反馈。比如点击按钮时,按钮的颜色会改变;比如下拉时,页面会随着手势下滑
- STEP 4:“加载”。在加载过程中,完成“用户状态A”到“用户状态B”的跳转。
- STEP 5:用户到达“用户状态B”

由此可见,“加载”和“操作反馈”一样都是“用户的行为——点击”和“用户的预期——看到页面”的中间态。
在哪里做一个“加载”?
其实小小的“加载”根据程序实现方式不同,发生场景不同,有很多中不同的处理方式。那么一个PM首先需要定位,你要在哪里做一个“加载”需求。
1. 实现方式:app/H5/小程序
你的应用是用哪种方式实现的呢?app,H5,小程序对于“加载”都有不同的处理特性。所以一定要在自己的实现方式想如何实现。
2. 启动方式:冷启动/热启动
(1)冷启动
程序被完全杀死后,启动是指“复活”。小程序的冷启动发生场景为扫码后,需要下载程序包的过程。app的冷启动发生场景可能为:
- 新下载某app,第一次启动
- 某app退出后(完全退出),重新启动
(2)热启动
程序被部分杀死后,启动是指“疗伤”。此时app并没有完全退出,而是退在后台。此时的启动相当于从后台吊起app。而对小程序来说,热启动意味着程序包仍在缓存中,进入后无需重新下载。
3. 发生场景
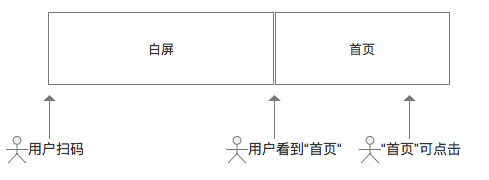
(1)进入app/页面之前
点开app或者扫码进入某个页面之前。也就是我们通常看到白屏或者广告推广页的部分。
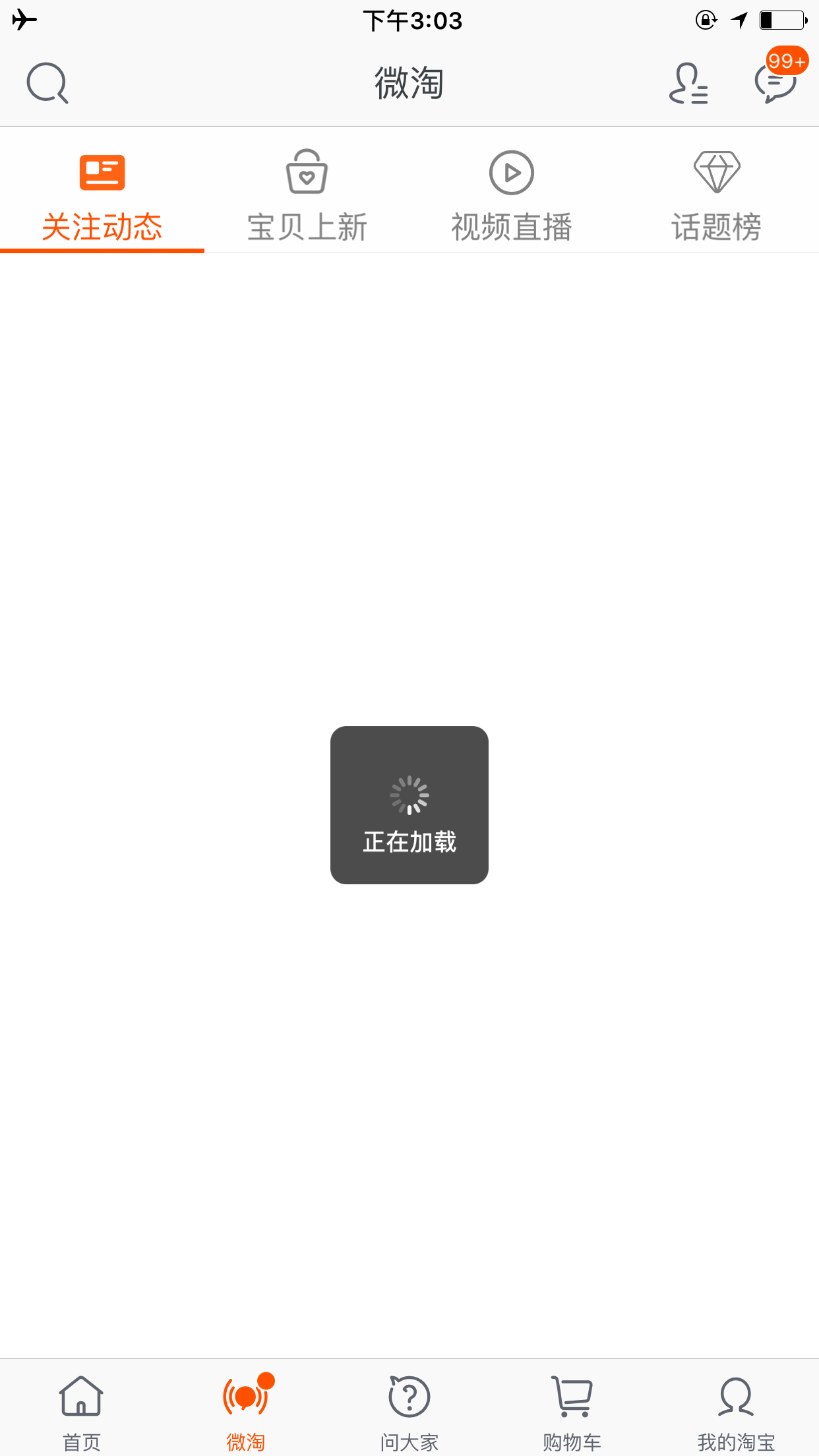
(2)进入app/页面,不可交互时间
也就是我们通常看到某个页面,但是点击任何位置都无反应的时间。如果不可交互时间很长,用户因为点击没有反馈可能会摔手机哦!
(3)进入app/页面,可交互时间
进入页面后,用户的点击或者刷新,需要重新拉取数据,此时需要“加载”处理

为什么要做一个“加载”?
优化用户体验
- 缓解用户等待时间内的焦虑感:首先需要了解下你的用户目前的等待时间是多长?用户感到焦虑的时间1s,如果你的等待时间超过1s,就要好好构思一下处理用户澎湃的“焦虑”心情了
- 即时反馈:“加载”是一个中态,相当于在用户操作后用户接触到的即时反馈。处理好各种中态,是提高用户体验的重要一步

减少页面跳失率
用户在页面A点击按钮,跳转页面B。我们默认点击的用户100%跳转到页面B。但是实际上呢?我最近做的一个项目,因为页面响应时间过长,有8%的用户会跳失。所以做好一个“加载”,减少页面跳失率,是产品通过“加载”功能要达到的目的之一。
“加载”的技术实现方式
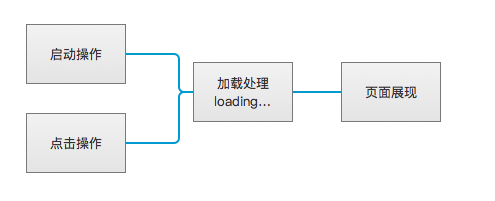
从发起一个“展示页面”数据请求,到“展示页面”,这其中的加载方式有哪些呢?下面为大家介绍3种比较常见的加载方式。
整体加载
统一加载完成统一显示。这是最基本的方式,不再累叙。
懒加载
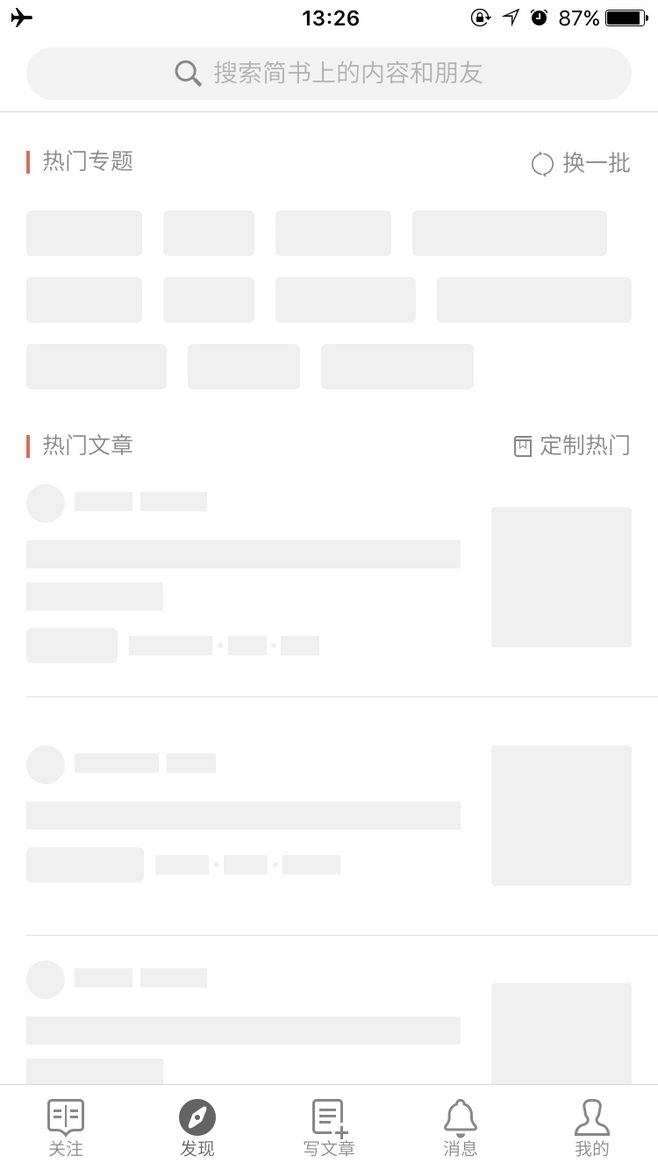
首先加载框架,然后填充内容。模式为“白屏–页面框架展现—页面展现”。很多app首页都是使用的这种实现方式。比如,一个电商app的首页,有“广告图楼层”“秒杀楼层”“女装楼层”“男装楼层”“猜你喜欢楼层”,每一个楼层都有好多的图片。所以整体加载完的时间会很长,十分影响体验。懒加载会先将框架画出,然后再加载图片。这就好像进入一个餐馆,会先给你你一个菜单,几个小菜。然后一段时间之后,再上全部的菜品一样

自动加载
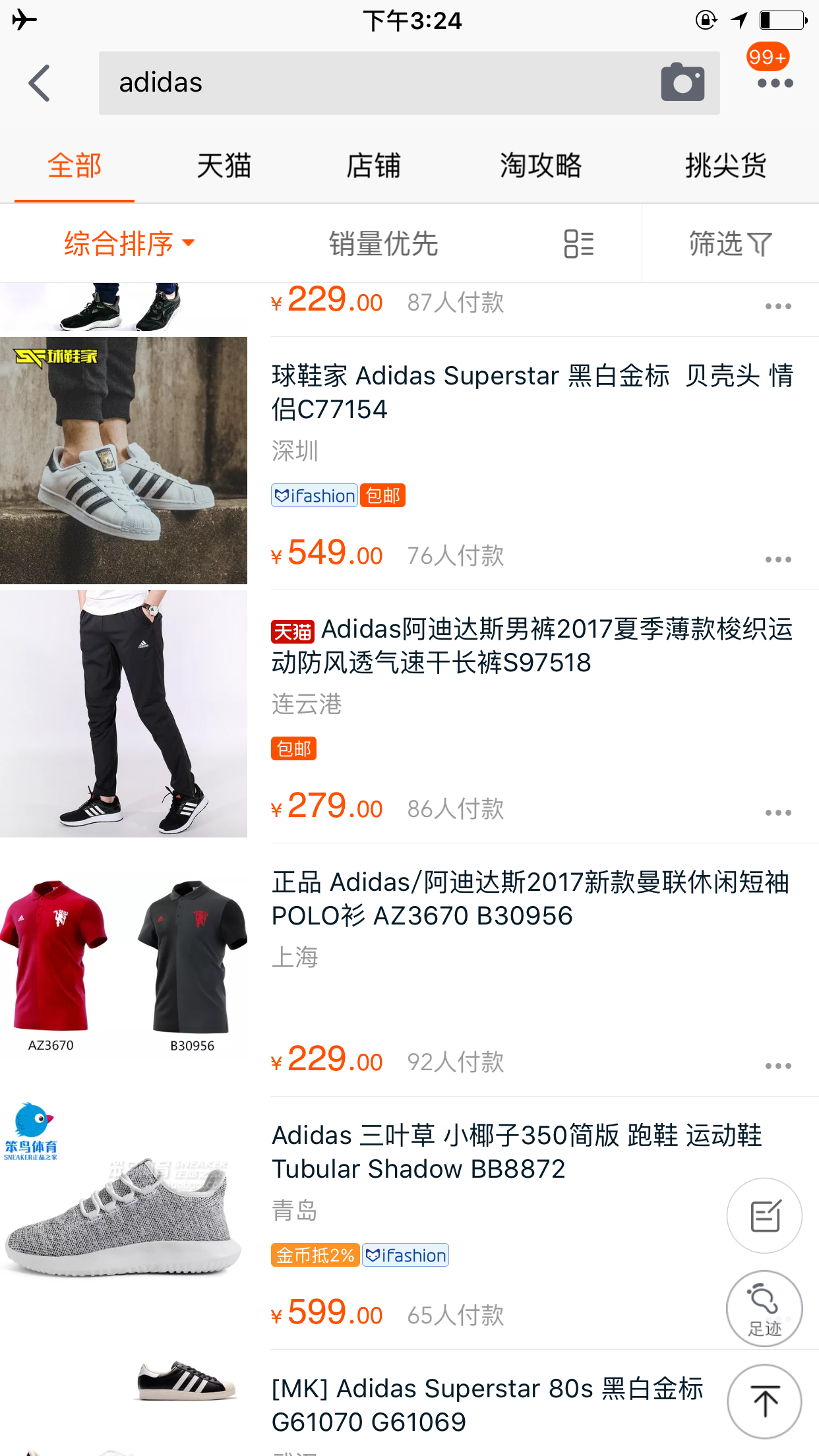
自动加载,一般采用分页加载的方式。一般应用在我们信息流中。比如搜索结果页,也就是我们经常看到的列表视图。当我们“将要滑到”页面底部时,页面自动请求数据,为你加载出下一页。所以一般你在浏览下图这种列表时,感觉非常流畅。因为页面进行了自动加载。
那么这个“将要滑到”是如何实现呢?一般都是通过对当前页面的浏览状态的监听实现的。比如监听到当前页面还有已经滑到70%,就定义为需要再去请求接口。

“加载”的产品处理逻辑难题1——启动时
谈到启动时“加载”大家一般想到的是app,或者最近流行的小程序启动。
但是对于H5页呢?什么叫做启动呢?比如,一个用户扫描二维码之后,进入一个H5页,在等待H5页的过程中,我觉得其实也相当于启动。
启动时“加载”的处理,是用户进入app使用的第一步。面对这个处理难题,小白PM应该如何处理呢?
闪屏(splash)
下图是截取了几个app的splash。一般在这个页面后会出现一个可点击的营销页面,也就是我们下文说的launch。那么splash是用来干什么的呢?是在程序还在进行各种启动逻辑判断,并且launch还没有下载完成时候,展现给用户的。
因为splash无法实时更新,所以一般都会采用品牌标识,或者强调产品特性的图片。


小程序官方给的splash如下图。采用默认模式,名称+logo,无需设计。

启动页(launch)
launch是一个splash后的营销页。一般会出售广告位,或者在节庆期间进行节日营销,引起消费者共鸣。可以点击,并且一般都可以选择跳过。实现方式可以为静态页,也可以是动态图。
小程序没有启动页。其实跟张小龙说的小程序是一个帮助用户提高效率的工具理念是吻合的。其实,我们看到很多国外的app都没有lanch,也是减少对用户的干扰。


引导页(guide)
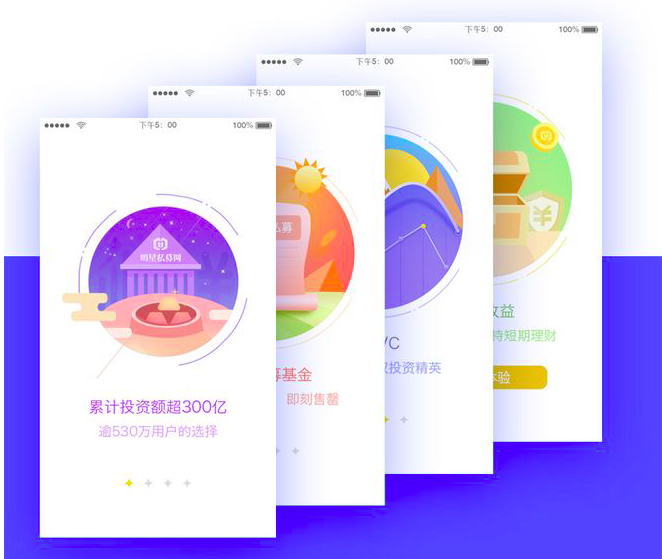
这里顺便说下引导页。启动时的引导页一般是app特有的。引导页一般4页以上。引导页的使命一般有两种:
- 提供给新用户使用说明。一般只有新用户第一次启动时候会看到
- 当版本有重大变更时候,所有用户更新到最新版本的第一次启动时会看到

白屏+载入指示器
这个一般是H5页面中最常看到的:

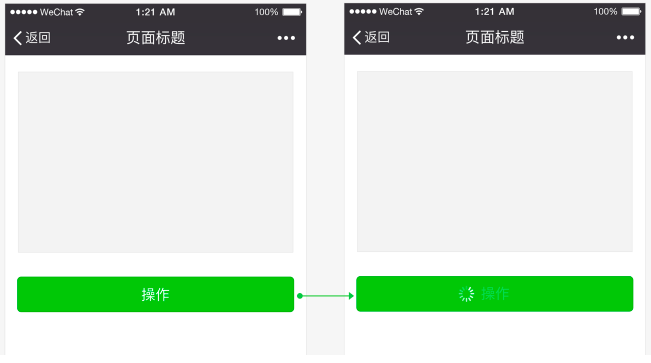
“加载”的产品处理逻辑难题2——用户操作反馈
模态加载反馈
模态加载反馈是一种全局性的加载反馈。一般为toast形式。toast出现时,页面不可点击。所以,使用模态加载反馈时候需要注意:
- 用户无法知道准确的加载位置
- 用户无法对页面进行操作 这两种问题都会极大怎家用户的焦虑感

局部加载反馈
局部加载反馈,是只在页面的某一部分展示加载反馈。

特别注意事项:刷新操作
刷新的实现方式可能为“点击按钮刷新”,“下拉刷新”等。在做刷新后的加载时要格外注意,尽量保证刷新动作(下拉)和加载动作的连接性。因为在这种情况下“加载”不仅仅是一个中间态,而更加倾向于终态。用户执行刷新操作的时候,对于反馈的期待就是能够“加载”。

总结
本文对于加载介绍了如下: What——什么是“加载”;Why——为什么要做“加载”;How——如何技术实现加载以及加载在产品实现过程中的难题。
小白PM们可以以此为纲,不断进行竞品分析,你会发现结合了精细的业务场景,“加载”的处理方式也是闪着智慧的光芒呢!
正如文章开篇所说,“加载”处理是人机交互过程中的一部分。那么人机交互过程中的其他部分呢?我将在下节中详述~
本文由 @姜太公公 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不过此文中的加载技术实现方式似乎描述的不太准确:
– 分布加载:优先载入占内存较小的占位图&框架,再填充内容
– 懒加载:也叫延迟加载,指的是在长网页中延迟加载图像,是一种很好优化网页性能的方式。用户滚动到它们之前,可视区域外的图像不会加载
文中说的“懒加载”应是“分布加载”
太赞了,看了多篇相关文章,感觉这篇是最棒的。结构严谨,而且考虑的载体很全啊~小程序、H5、App都有
感谢分享,这些加载的具体使用场景和方法能细化下就更好了。看完后有几点疑问
toast加载什么时候用,长时间不响应时,怎么退出。
进度条加载和异步懒加载使用方法有什么异同,仅是使用环境的区分吗。进度条在H5,懒加载在app?两者能同时使用吗。
懒加载时的页面允许交互吗
广告这么多!可以直接写广告,别些分享了!
哈哈,真不是广告啊,改天我单独写个广告文
😯
既然是针对小白PM的,那怎么就不能写的小白一点呢
系统化的知识能更快速成长