产品基本功系列(一):资深产品经理是如何分析页面的

页面分析的重点在于重组信息元素,按钮的位置类似的问题并不是产品设计的重点。对于产品经理而言,最重要的技能就是按照合理化的方案和产品的预期对页面进行管理。
页面分析是产品经理最底层的技能之一,毫不起眼但是也最容易被忽略。我遇到过不少产品经理,谈起行业前景和用户痛点时,全程无尿点技能满格;甚至有些认为自己想出了绝佳的idea,可以颠覆生态。然而一看到他负责的实际产品,期望值瞬间加速度下降。
很多人认为,伟大的观点本身的价值可以远远抵消基本功上的薄弱。业内最牛逼的产品经理并不是基本功最扎实的而是想法最先进最超前最独特的。关于想法在产品经理技能中的作用,我不否认非常重要,但是牛逼的想法在产品经理中的分布并不稀缺。我曾经帮助一位投资界的校友打理过一段时间的创投基金,看过几十个左右的case之后,即使是外行也会知道,市场上相似的想法、产品甚至商业模式太多了,你能想到的,别人也能想到,甚至比你想得还透彻。但是很多牛逼的想法并未能成功转化为吸金的产品,有想法固然牛逼,但是更牛逼的是将想法落地为产品,并且存活壮大。
话题稍微有点远了,言归正传,接下来和大家分享PM最基本的技能:页面分析。
学会拆解信息架构
对于一个资深PM来说,一个页面并不简单是界面,更是众多信息点的排列组合。就好比乐高,为什么积木是这样摆放的,不同模块之间的关系是怎样的,这些问题都是在设计信息架构时要考虑到的要点。
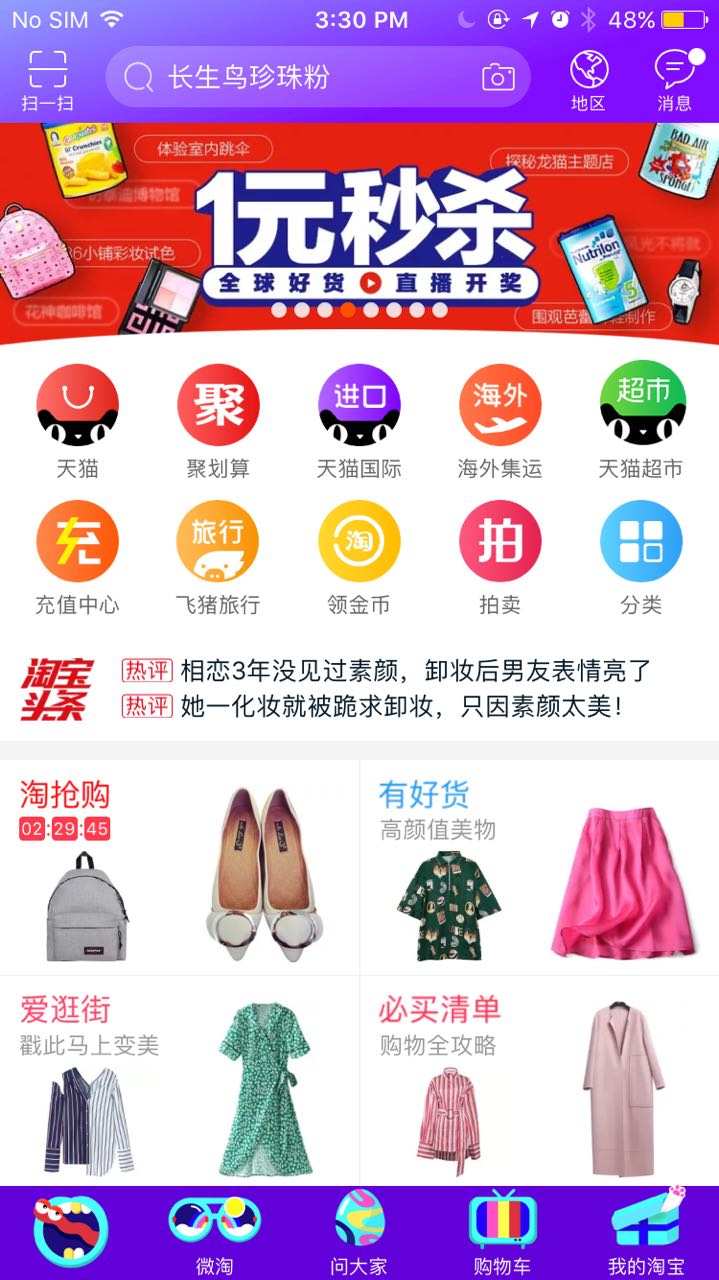
以大家都非常熟悉的手淘首页为例:

我们先来自上而下理一下这个熟悉的页面里面都有哪些元素。
- 首先,顶部通栏,扫码购物入口,搜索框, 地区切换按钮,消息。(全局元素)
- 其次,轮播banner,也是品牌商的黄金广告位。
- 第三, 10个固定入口,半个性化呈现。(淘宝定位到我在国外,所以为我呈现了海外集运入口)
以上三个模块占据了首屏二分之一的面积。
手淘为什么要将这些元素放在首屏上半部分呢?我们先留下这个问题,继续往下看。
接下来是首屏的下半部分。
- 首先,淘宝头条,首页的第一个整体的内容化入口。
- 其次, 黄金频道组(我自己的理解),包括淘抢购,有好货,爱逛街和必买清单。 手淘里面有非常多的频道,这四个频道能保持首页的曝光,足见其对KPI的作用之大。
以上就是手淘首屏100%可以曝光的内容。
学会提问:为什么这样设计
拆解完信息元素之后,自然会产生这样的疑问:为什么要这样设计?产品经理这样安排的用意何在?他想让用户关注的重点是哪些?
我们来回答之前的问题:手淘为什么要将刚才拆解出的元素放在首屏?
(以顶部通栏和黄金频道组为例)
顶部通栏的元素均属于全局元素,从用户的角度来说,不管你在首页怎么操作,通栏使用吸顶,也就是这几个功能随时可用。
- 扫码:有人会觉得扫码非高频需求?为什么要放到通栏。我认为这个功能,第一,战略考虑,扫码可以打通线上线下,第二,放到这个位置,反倒对核心流程的打扰最小。这个设计是最小成本可用的设计。
- 搜索框:搜索是电商APP中最强的场景,承载流量最多。
- 地区切换:我个人理解是隶属于地址个性化的功能。属于底层的基本的设置。
- 消息:全局功能,虽然个人实际使用频率并不高,但是能快速了解交易的状态。
黄金频道组属于首页承接模块,从用户的角度来看,是决定“能不能下拉继续逛”的关键模块。
之前的购物APP偏重功能和流程,16年左右,尤其是移动端人口红利逐渐消失,各大电商开始抢用户的时间。毕竟一天只有24小时,用户的时间是最稀缺的,所以现在大家开始关注“用户粘性”“停留时长”等指标。
在这样的背景下,首页(绝大多数用户打开可见的页面)的作用就分外重要,如何能让用户在首页的引导下逛起来?我认为手淘的黄金频道组承接的就是这个功能——淘抢购定位价格敏感人群,有好货也是这两年非常成功的品牌,有不错的口碑,定位高端人群,爱逛街从场景切入,定位高频购物人群,必买清单则是淘宝内容化策略的体现,清单类的推荐可信度更高,更容易培养忠诚用户。
从以上分析可以看出手淘首页的几个关键点:既有电商共有的全局化功能,又有配合新打法的个性化和内容化。
学会使用工具:思维导图
思维导图是产品经理工具箱中最基本的工具之一。从我个人的工作方法来看,思维导图是最强大使用频次最高的工具,我会用导图做产品设计、测试用例、简单项目管理,包括个人的技能管理等等。养成随手使用思维导图的好习惯,对我最大的帮助是:避免了很多遗漏,减少了思考上的混乱,同时也降低了团队沟通的成本。
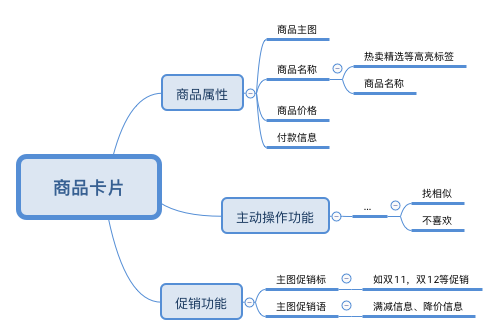
其实页面分析中思维导图也是非常实用的工具。我们以淘宝的商品卡片为例做个简单分析。

用X-mind来整理出卡片中的信息。见下图。

简单整理下就会发现,原来手淘上很小的模块里面就有这么多的信息!功能也比较丰富,也引入了个性化推荐中主动操作的功能,能为后续的改进积累大量的用户反馈。
最后总结,页面分析的重点在于重组信息元素,按钮的位置类似的问题并不是产品设计的重点。对于产品经理而言,最重要的技能就是按照合理化的方案和产品的预期对页面进行管理。页面承接的是功能,但更重要的是要传达设计者本身的理念,要让用户看到怎样的页面,从这里面读出什么样的信息,这是产品经理在做页面设计时必须考虑的问题。
本文由 @时雨 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这些页面信息哪里来呢。
受益匪浅,谢谢分享,我是产品小白,可以加我微信交流学习一下吗?我的微信号:623414491