转场动效:从0到1的项目总结

本文的主要目的是希望能给新手一些启发,在遇到转场动效相关工作时能够快速捋清头绪,希望能够写出可以直接让人拿来用的水平。但作为设计师而言思考过程和结果同样重要,所以在此我也会写一些工作时的思考过程,抛砖引玉。
前段时间接到优化界面转场动效的需求,这对老司机而言是小菜一碟,但是对我来说,算是一个从0到1的任务。
之前对转场动效并没有系统的了解,对接开发层面的文档更是没有接触过,所以接到任务的第一反应是寻找能够参考的模板,也就是所谓的拿来主义。经过一天的收集,发现大部分文章都只是对动效做分类和介绍,没发现可以直接参照并能copy成文档的样例。投机取巧走不通,我开始思考如何“原创”一份动效文档。
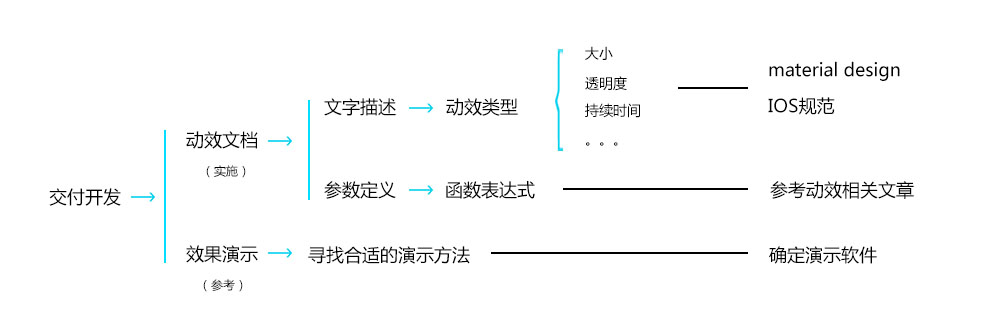
如上文所说,拿到需求后一头雾水,简单梳理了一下后续的工作思路。当时用反推的方法缩小着手范围。思路见图1:

图1.思路图
当时认为整个输出内容应当包括文字描述和效果演示。按照上图的思路,可以把工作划分为较为清晰的两条主线,虽然在实践过程中会不断推翻之前的想法,肯定不会按照之前的规划走,但这种思考方法给了我很大帮助。
下面是正文。
一、动效的标注内容
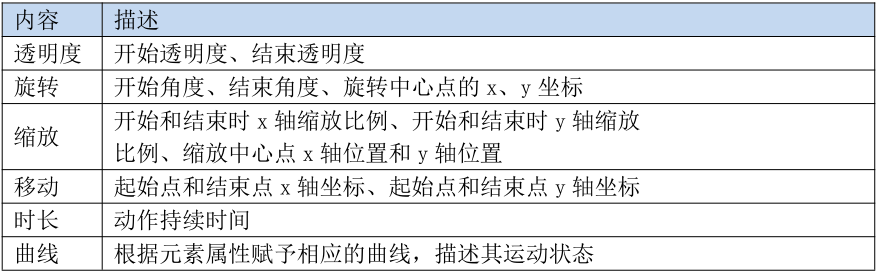
此部分内容是和程序员交流的最关键部分,标注内容是否清晰和全面,会直接影响开发的工作效率。项目中最占用时间的不是具体实施,而是在实施过程中的反复沟通和多次确认。常见标注内容如表1所示,可以涵盖转场动效的大部分场景。

表1.常用动效标注内容
如上表所示,其中透明度、旋转、缩放、移动等内容不需要过多的描述,下面详细说一下时长和曲线的问题。
1)时长(duration)
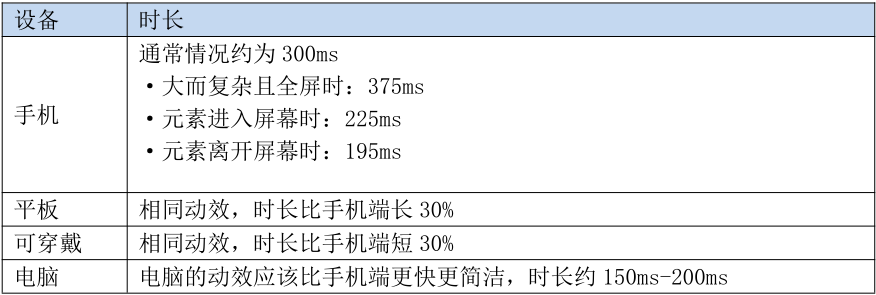
手机端转场动效的持续时间通常为300ms,根据屏幕的大小,动效的时长也会产生变化,根据material design的定义,不同设备对应的动效时长如表2所示。

表2.动效时长表
根据上面的表格,可以大概确定动画的持续时间,像material design这样精确的时长定义,个人认为对项目而言,没有必要纠结几毫秒的差别。我们项目基于于平板设备,但是考虑到使用环境和任务流畅度,再经设备上对比查看效果之后最终确定以300ms为基准,没有生搬硬套增加30%的时间。
针对严谨学术派的小伙伴,推荐阅读一遍国外的文献,题目为《Response time in man-computer conversational transactions》,暂时没有找到翻译版,有兴趣的可以看看,不是专门针对动效的文章但堪称响应时间的鼻祖。
2)曲线(curve)
material design里有专门章节定义缓动曲线(easing curve),这些缓动曲线可以作用于元素的运动速率、透明度,大小变化等等。元素的加速和减速的变化在整个持续期间应保证流畅平滑,避免机械化。值得注意的一点是,运动时加速和减速不对称发生时,可以使运动更加自然和灵动。(以上是谷歌的官方说明,简单翻译了一下)
缓动曲线概括来说可以分为:为标准曲线(standard curve)、减速曲线(deceleration curve)、加速度曲线(acceleration curve)和急速曲线(sharp curve)。下面对各种曲线做一个简单的介绍。
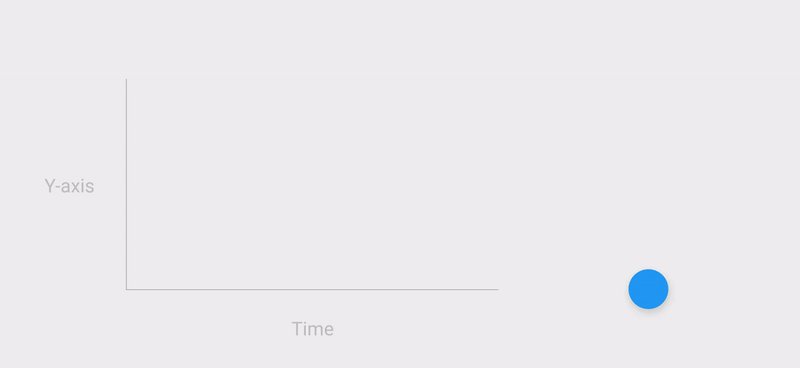
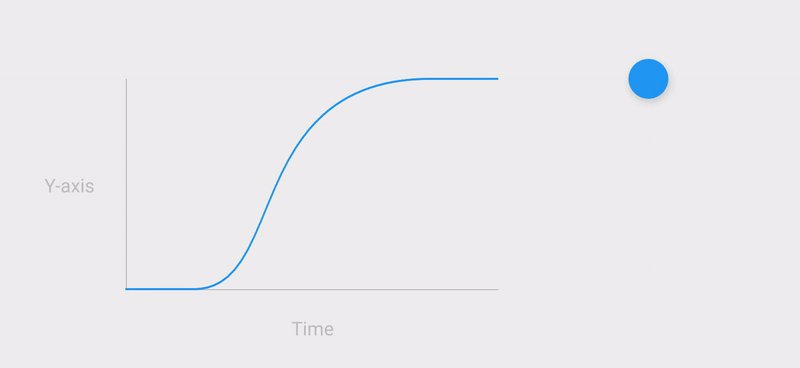
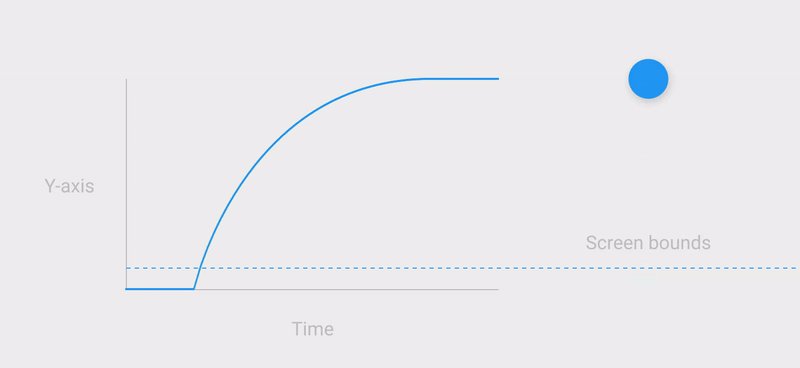
标准曲线,又被称为“缓入缓出曲线”(ease in out),是最常见的缓动曲线。当时把所用转场动效都用这个曲线试了一遍,夸张一些讲,这个曲线可以满足大部分用户在转场动效流畅性方面的需求,当然本着严谨认真的学术精神当然不能这么做啦。标准曲线运动效果如图2所示。

图2.标准曲线示意图
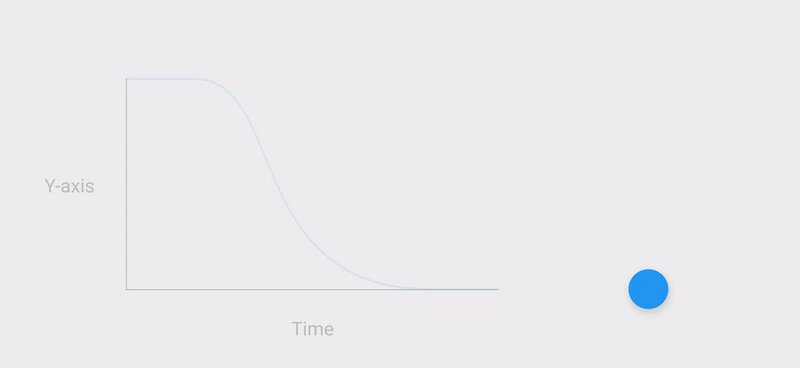
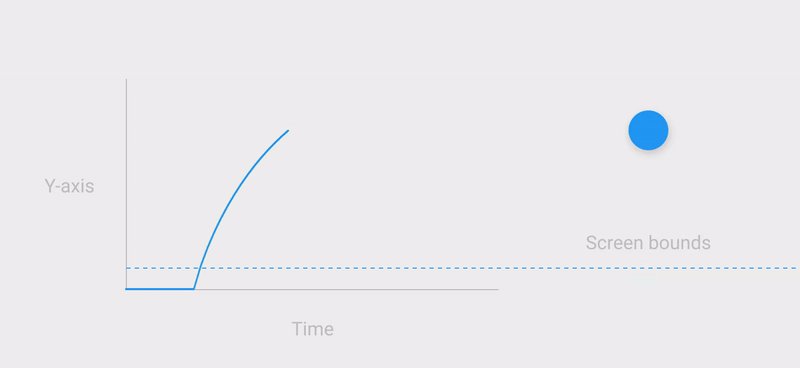
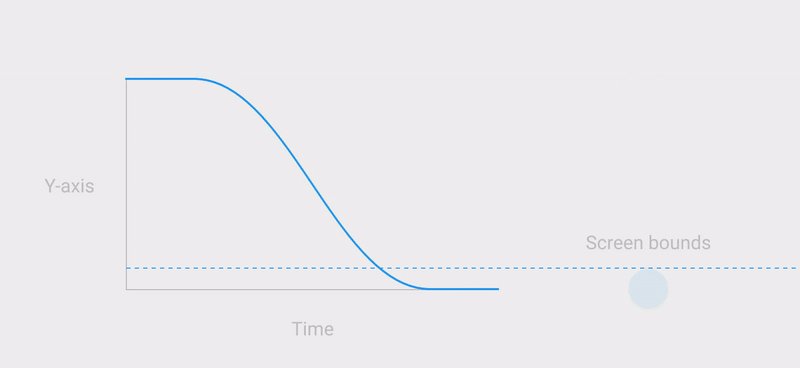
减速曲线,又被称为“缓出曲线”(ease out),适用于元素进入屏幕的情况。这么说可能有点绕,大家看下图可以有一个直观的感受,所谓的“缓出”,描述的是元素运动结束时的状态。在元素运动开始,即进入屏幕的时候,速度最快,然后慢慢减速。这样一来元素可以很快的进入视野,给人以流畅的感觉,到后面速度变慢,增加了视觉停留的时间,让人对元素能有更加清晰的印象。减速曲线运动效果如图3所示。

图3.减速曲线示意图
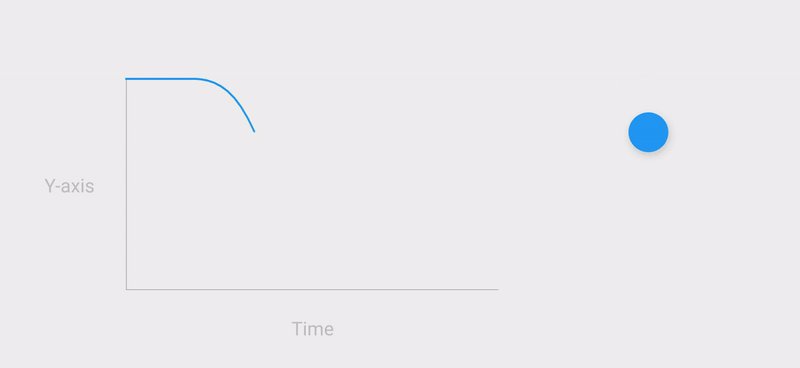
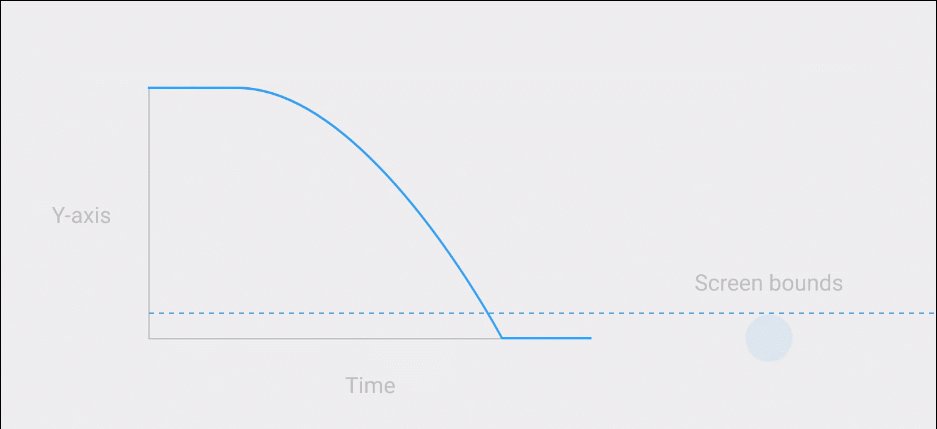
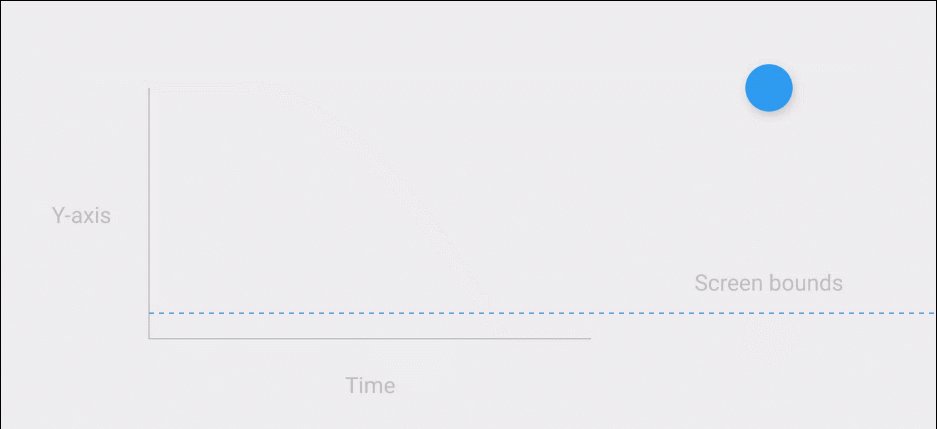
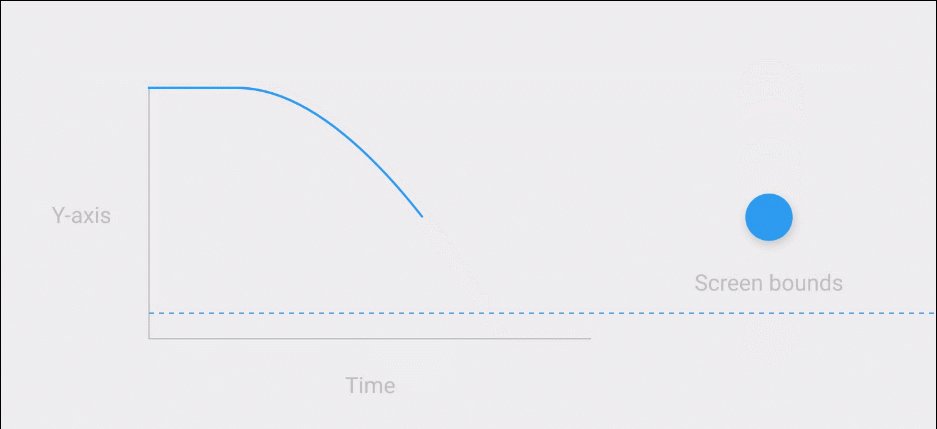
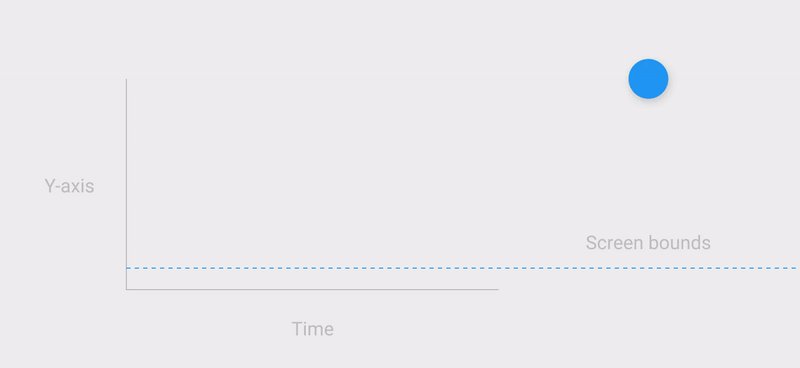
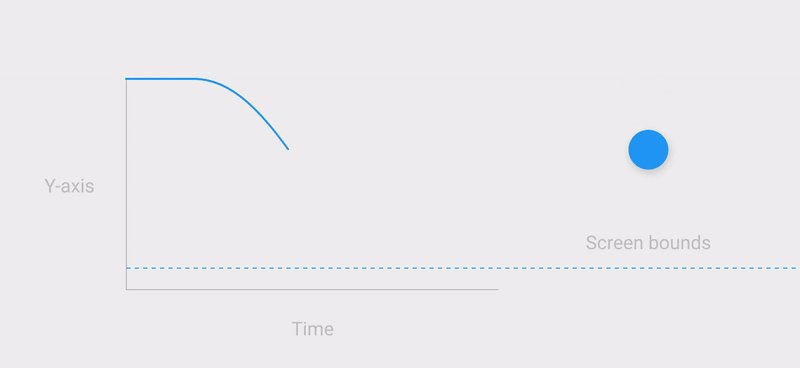
加速曲线,又被称为“缓入曲线”(ease in)。可以参照减速曲线理解,和减速曲线正好相反,适用于元素离开屏幕的情况,不做过多解释,加速曲线运动效果如图4所示。

图4.加速曲线示意图
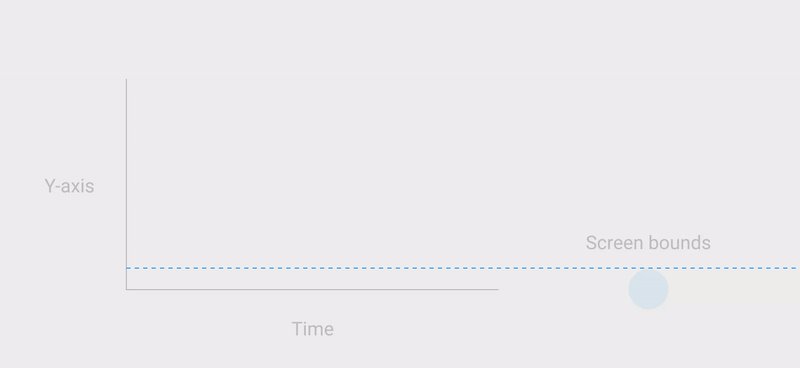
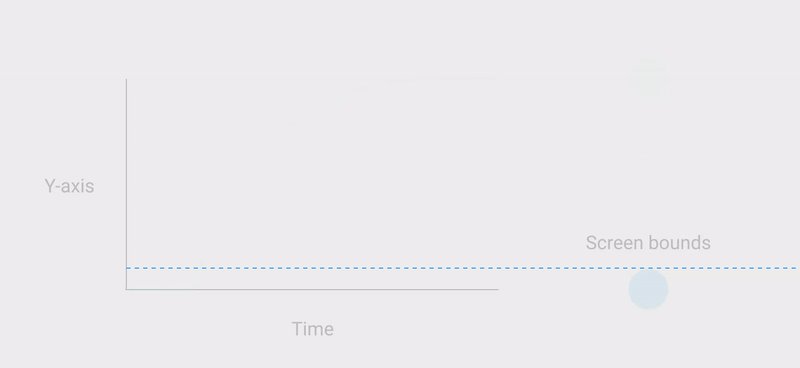
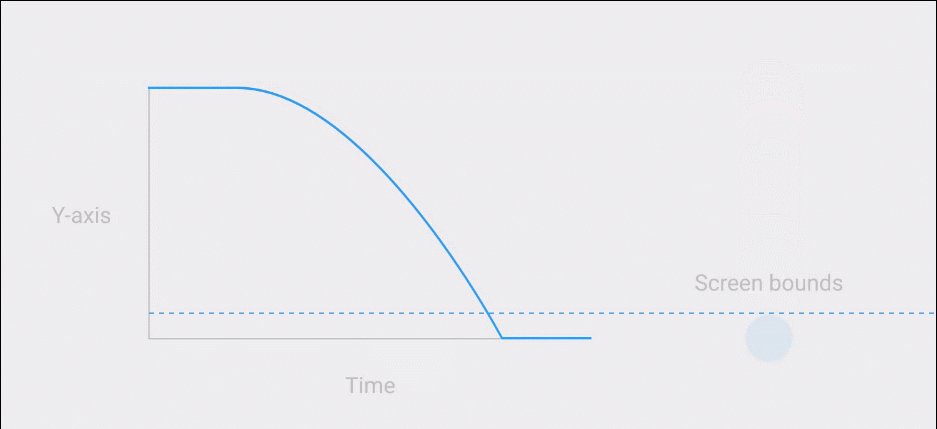
急速曲线(sharp curve),sharp我在这里翻译成了“急速”,意思是速度较快。从示意图上来看,急速曲线可以理解为“带有运动边界且变化速率较快的标准曲线”。适用于元素可以随时返回屏幕的情况,例如一些应用的右滑菜单。加速曲线运动效果如图5所示。

图5.急速曲线示意图
在对曲线有了一些了解后,就可以将动效需要标注的内容和对应曲线进行组合了。我的做法是结合一些优秀的app动效,通过不断尝试调整参数,找到最接近或者最看起来最舒服的效果。这么做中规中矩但难以出彩,不过综合考虑开发成本和时间节点,差强人意吧。
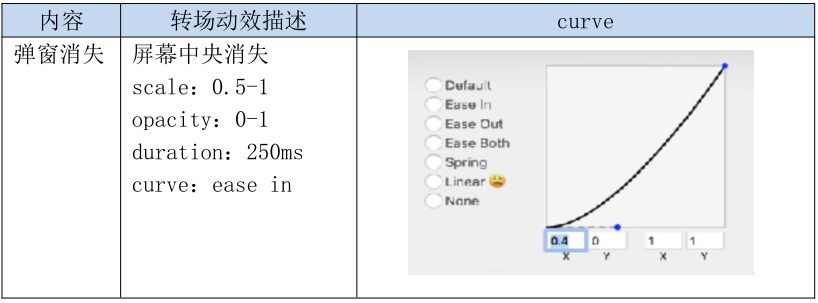
下面图6是我当时输出的部分文档,举个例子供大家参考。不算高大上但是很实用,给到开发之后也没有发生问来问去的情况。后期校验的时候发现有个动效和演示效果不太一样,究其原因是没有写清楚曲线对应的标注内容,导致有些标注内容采用的是线性曲线,改正过来之后就和演示效果一样了。虽然曲线的演示动画是物体的运动状态,但并不只局限于运动轨迹,标注的每个内容比如大小、透明度等都应该有对应的曲线,这一点要特别注意。

图6.输出文档示例
动效文档部分到此算是告一段落。
二、效果演示
提到动效肯定首先想到的是AE,一开始也是用的AE尝试,但是做到后面有一种杀鸡用牛刀的感觉,路子不对赶紧转向。最终选定的是principle。当然还有其他的软件也可以实现类似的效果,如flinto和keynote。转场动效这种自由度较小的就这几款软件就差不多啦。
正文就是以上这些了。转场动效从无从下手到最后落地,成就感还是蛮大的。
最后说一下的感想:
- 思考问题的能力很重要,再一次体会到“磨刀不误砍柴工”这句真理。
- 站在巨人的肩膀上很重要,一定要避免重复造车轮,很多问题网上多找找都会有答案。
- 沟通交流很重要。和开发兄弟多沟通受益匪浅。
- 总结很重要。所以才有了这篇文章:)
下面附上一些链接供大家参考。我总结的不好的地方还请大家多多阅读“原版”。
material design 官方文档动效部分:https://material.io/guidelines/motion/duration-easing.html
热心网友翻译版:http://www.jianshu.com/p/10dcd7854e89?winzoom=1
知乎某达人专栏文章:https://zhuanlan.zhihu.com/p/26898642
principle官方文档:http://principleformac.com/docs.html
作者:陈木鱼,交互设计师。
本文由 @陈木鱼 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







