如何去完善一句话需求?(下)

上一篇文章写到了根据业务流程去完成功能结构图,那么这篇就接着往下说,如何根据功能结构图来完成功能流程图。
从功能结构图到功能流程图
之前我们把买家的功能模块梳理了出来,归纳为:

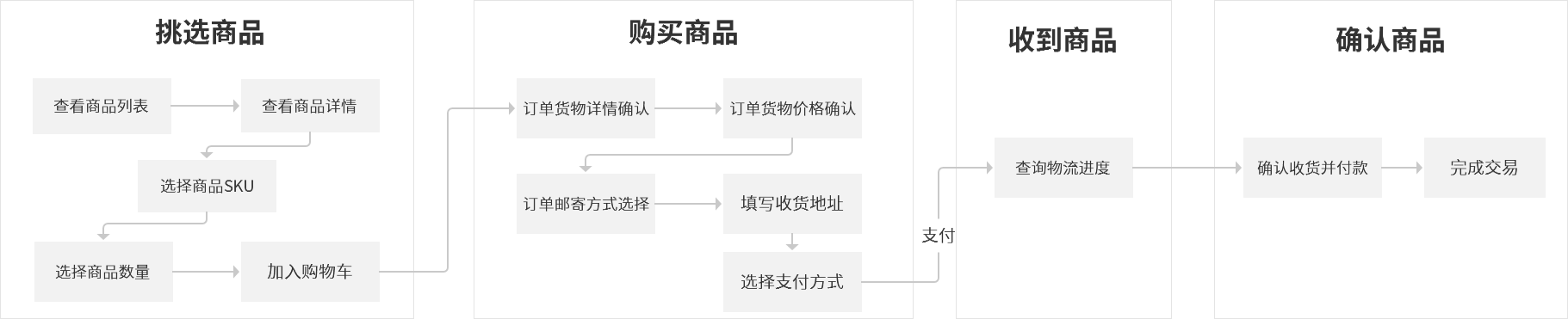
然后又拆分了一下购买商品这个功能模块,细化到了购买商品的功能结构图。那么下一步就是将这四个功能模块全部拆解一下,然后通过流程图将这些功能点串起来形成一条完整的功能流程。分解的方法和上一章提到的一样,将四个功能模块全部拆解成功能结构之后,根据功能流程将它们连接在一起就形成了功能流程图。

这边要强调一下,功能流程图是写给你自己看的,是最后梳理页面流程用的,他不是画给开发人员看的,所以其中是不包含逻辑,没有if-else。可能只会包含一些简单的跳转逻辑。
完成了功能流程图之后,接下来就是页面流程图了,这个就是要把上面的功能点对应的放到相关的页面当中了,那么应该如何做呢,又有哪些需要注意的地方呢?
终极目标:页面流程图
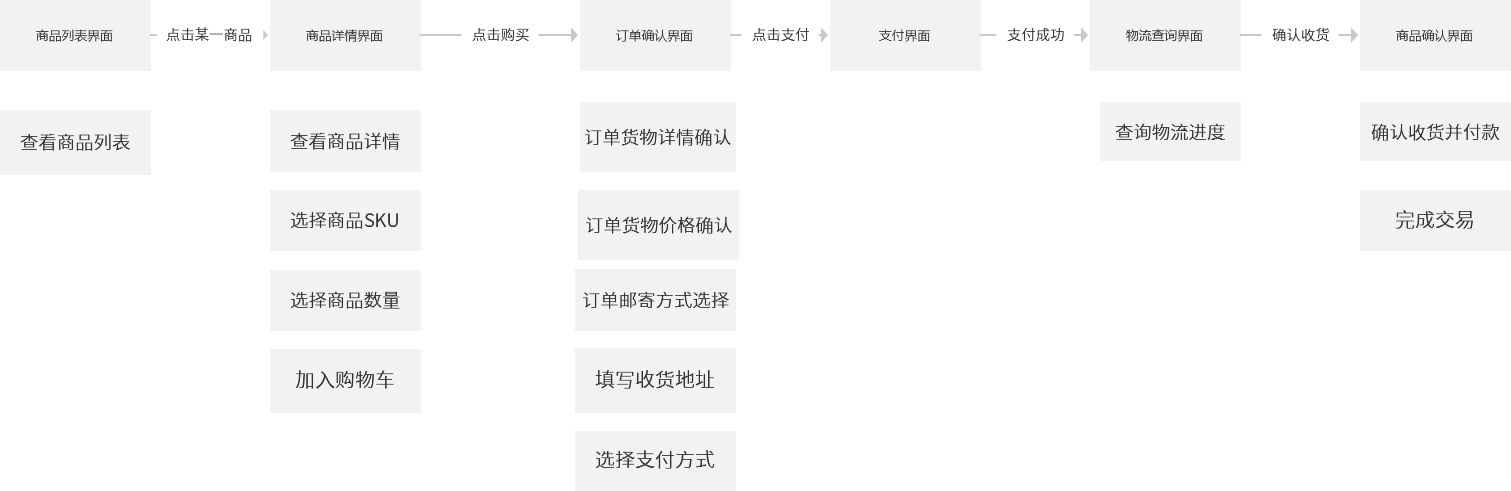
页面流程图的颗粒度其实就是我们用户看到的界面了,通过界面中功能的递进来推进页面的切换。
看到上面的功能流程图,是不是就会有一种一个功能对应一个页面的感觉。如果你真的这么去设计了,我打赌你的用户绝对会骂街。APP设计的初衷就是帮助用户更好更快的去处理生活中的问题,如果流程太多,页面跳转太过频繁,会在某种程度上影响用户体验。所以如果直接简单粗暴的一个功能点对应一个界面的话,那就不好了。
那么一个页面中间应该包含多少个功能点呢?这个说实话没有一定的要求,应该按照项目的需求,具体问题具体分析。这边我就说几个设计页面流程需要注意的点:
1.目标是为了完成一个功能模块的功能点尽量放在一个页面中,不要让用户的体验中断,产生我是谁,我在哪里的感觉。
举例:一般我们不会把登录界面拆成两个页面,一个页面让用户输入用户名/手机,一个页面让用户输入密码。
2.需要考虑到一个功能点需要展示的内容,不要将过多元素一下子全部展现给用户,该拆还是要拆开!
举例:上面的功能流程图中,挑选商品中就包含了查看商品列表的功能点,这个功能由于要展现所有相关的商品,所以展示信息较多,所以一般的做法是单独成页。
3.明确触发页面跳转的trigger,即触发条件。页面跳转肯定是有一定跳转逻辑的,要明确好跳转的逻辑。
4.完成页面流程之后再次确认一遍功能点已经全部收纳到页面中了,防止功能缺失和遗漏。
按照上面几点,我将之前的功能流程图中的功能点收纳到了下面6个页面中:

之后明确了每个页面需要包含的功能点,我们就可以开始单独页面的设计了。而页面设计又是一个新的世界,又要考虑到许多东西,这边就不再展开说了。
本篇文章也只是说了一种方法而已,我相信很多人在自己多年的工作经验中,会产生很多自己直觉性的行为,形成自己独有的,适合自己的一套流程体系,我相信适合自己的才是最好的。本文目的只是分享了我自己脑子里想到的东西,其中肯定也会有许多问题,也请大家多多指正,多多包涵。
相关阅读
本文由 @Chris 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议



 起点课堂会员权益
起点课堂会员权益














已经形成了简单的逻辑,但不完善