程序员别唬我系列之:HTTP Header

HTTP里头到底都是些什么?
有朋友在后台留言,询问如何区分用户是在普通浏览器还是在微信里面打开自家网站的,我是建议他看下「UA的故事」这篇历史文章,然后留下这段微信的UA:「Mozilla/5.0 (Linux; Android 6.0.1; SM-G9006V Build/MMB29U; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/48.0.2564.106 Mobile Safari/537.36 MicroMessenger/6.3.15.49_r8aff805.760 NetType/WIFI Language/zh_CN」
通过UA,服务器可以知道用户在什么浏览器上浏览网页,如果还想知道一些其它信息,应该从哪来查到呢?答案就是HTTP协议的Header。HTTP协议的Header是一块数据区域,分为两种类型,客户端向服务区发送请求时带的是请求头,而服务器响应客户端数据时,带的是响应头。请求头里面主要是一些客户端的基础信息(UA就是其中的一部分),而响应头里面是响应数据的一些信息,以及服务器要求客户端如何处理这些响应数据的指令。
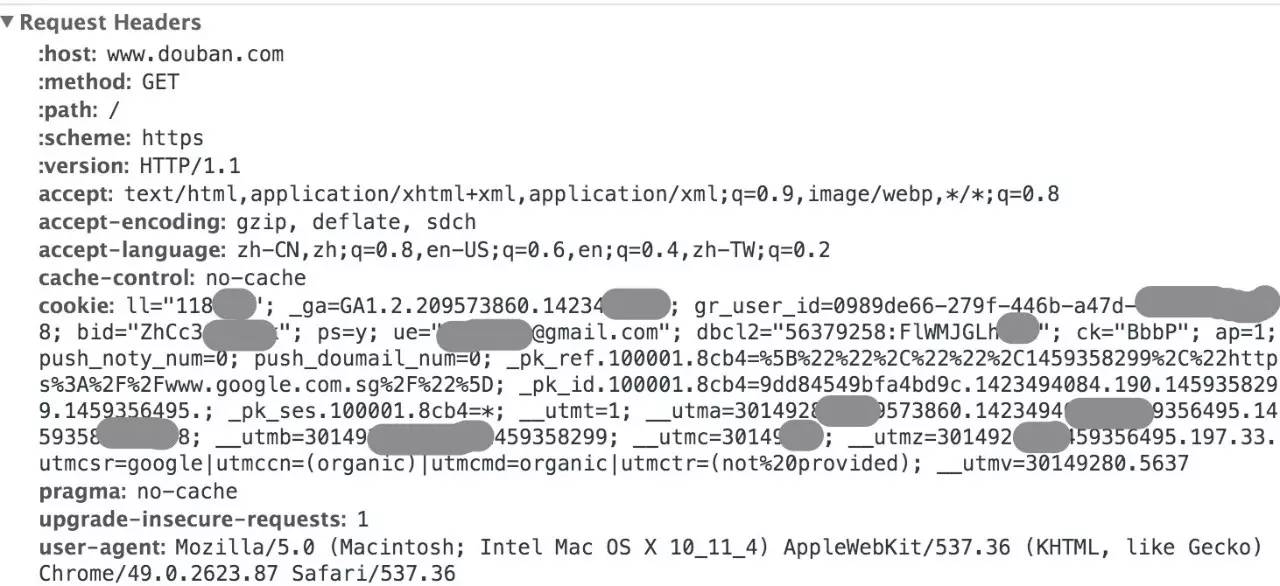
我们来看栗子,这是打开豆瓣主页的一个请求头,里面的关键信息有:
- accept,表示当前浏览器可以接受哪些文件类型,注意哦这里有image/webp,表示我的浏览器可以支持webp格式的图片,那么如果服务器给我下饭webp的图片,可以更省流量
- accept-encoding,表示当前浏览器可以接受的数据编码,如果服务器吐出的数据不是浏览器可接受的编码,那么「乱码导致的悲剧告白」还会重演
- accept-language,表示当前使用的浏览语言,我的电脑当然是中文啦,当然一些英文也能接受:)
- cookie,了解一些cookie知识的同学都知道,很多和用户相关的信息都存在cookie里,用户在向服务器发送请求数据时会带上。比如一个网站你登录了一次之后,就不用再登录了,就是因为你的登录成功的token放在cookie中了,而且每次请求都发送给服务器,服务器就知道你是一个已登录用户
- user-agent,就是上面提到的UA,表示的是浏览器的版本信息

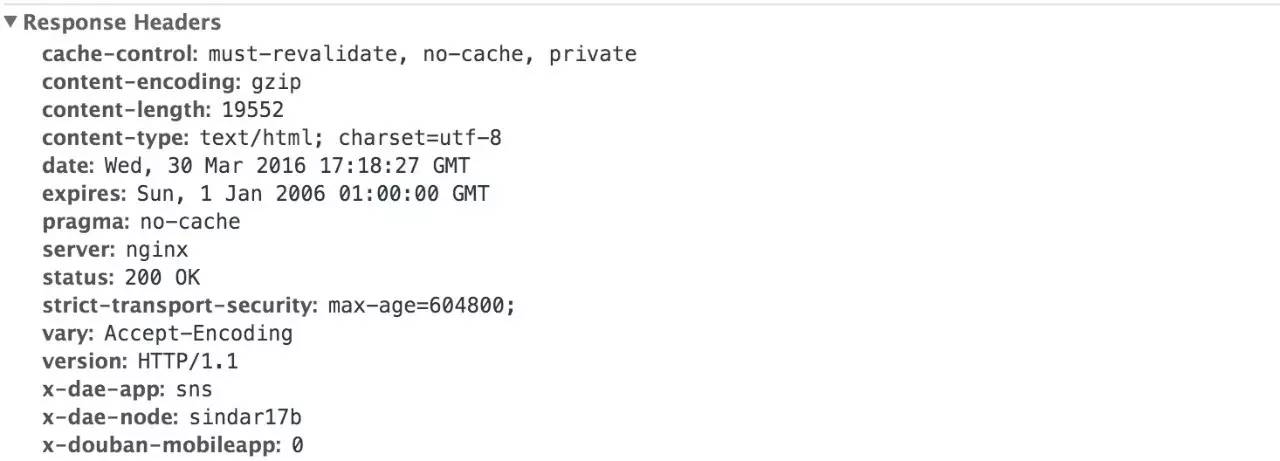
当服务器收到我的这个请求后,会经过一系列处理,返回我一个数据包,而响应头里面,就会描述这个数据包的基本信息,里面的关键信息有:
- content-encoding,表示这次回包是以gzip格式压缩编码的,这种压缩格式可以减少流量的消耗
- content-length,表示这次回包的数据大小,如果数据大小不匹配,要当作异常处理
- content-type,表示数据的格式,它是一个html页面,同时页面的编码格式是utf-8,按照这些信息,可以正常的简析出内容。content-type为不同的值时,浏览器会做不同的操作,如果content-type是application/octet-stream,表示数据是一个二进制流,此时浏览器会走下载文件的逻辑,而不是打开一个页面
- set-cookie,图中没有,但是大家经常遇到,就是服务器通知浏览器写入一个cookie
- location,这个图中也没有,也是经常遇到的,那就是重定向,比如你请求的是www.douban.com,检测到你用的是手机浏览器,就把你的请求重定向到m.douban.com

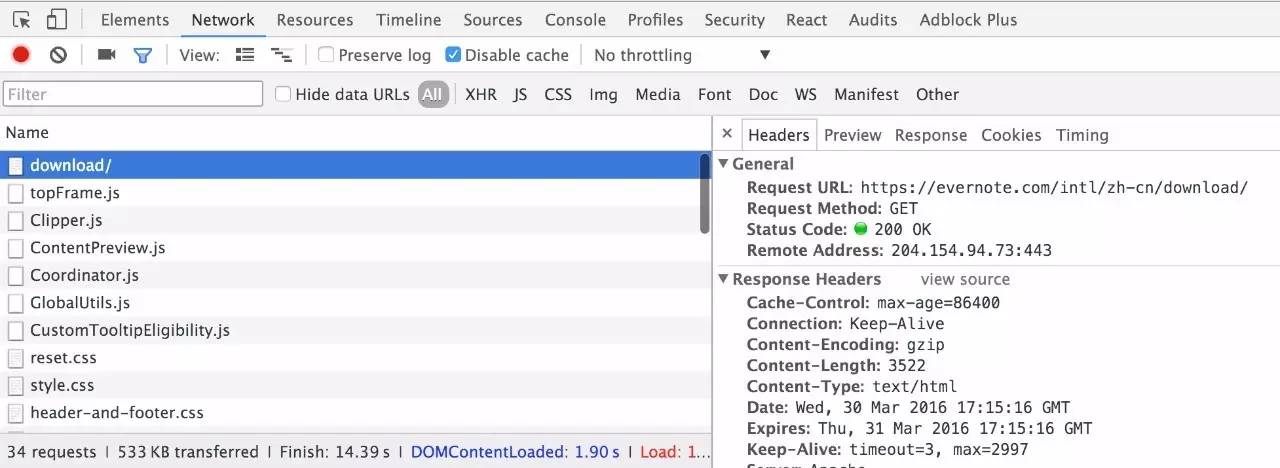
通过HTTP的Header,可以识别出用户的一些详细信息,方便做更为定制化的需求,如果你想探索一下自己发出的请求中头里面有些什么,你可以这样做:打开Chrome浏览器并按下F12,唤起Chrome开发者工具,选择network这个tab,你发出的每个请求的详情都会在这里显示了。

尽情的玩耍吧~
#专栏作家#
给产品经理讲技术,微信公众号(pm_teacher),人人都是产品经理专栏作家。资深程序猿,专注客户端开发若干年,对前端、后台技术略懂,热衷于对新的科技领域的探索。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







