PRD:倒推ofo共享单车产品需求文档

文章通过使用、体验、研究等方式倒推ofo共享单车APP,撰写成本文的PRD文档。
撰写PRD,产品需求文档是产品经理日常工作中的主要工作。熟练、准确、高效的完成一个让开发人员、市场等人员满意的产品需求文档更是一个合格的产品经理的标志。
没有接触过产品经理工作的产品新人,可以采用倒推现有市场上相对成熟产品的产品需求文档的方式,锻炼自己的产品需求文档撰写能力。
下面笔者为大家展示,如何通过使用、体验、研究等方式倒推ofo共享单车APP,生成它的产品需求文档。
以下为本文目录:
1. 文档综述
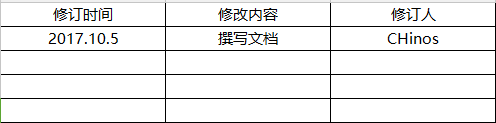
1.1 版本修订记录
1.1 PRD输出环境
1.2 产品介绍
1.3 文档名词说明
2. 产品结构
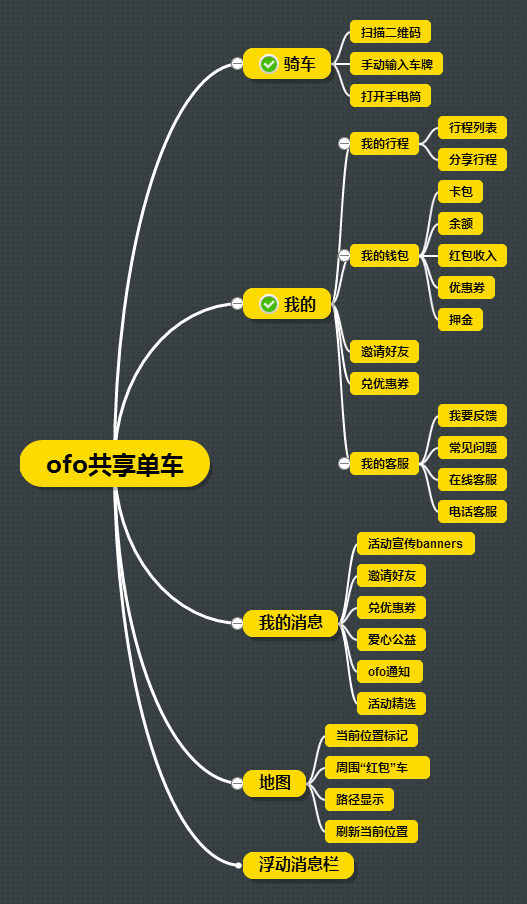
2.1 产品结构图
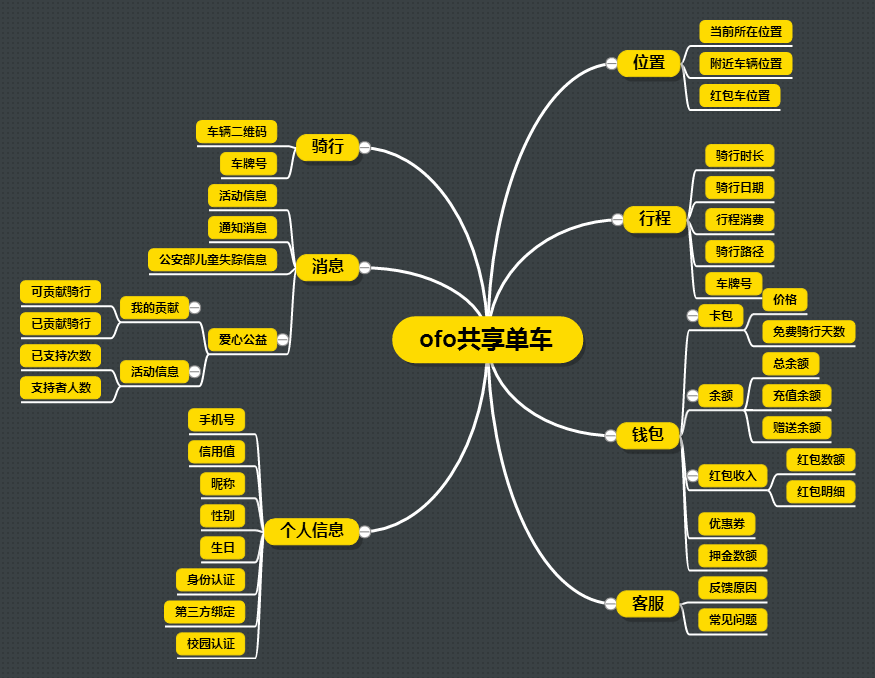
2.2 产品信息结构图
3. 全局说明
3.1 功能权限
3.2 键盘说明
3.3 页面内交互
4. 产品详细功能说明
4.1 常用操作
4.1.1 常用icon
4.1.2 操作弹窗
4.2 欢迎页
4.3 登陆/注册页
4.4 首页
4.5 扫码用车页
……
1. 文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品介绍
ofo小黄车是一个无桩共享单车出行平台,缔造了“无桩单车共享”模式,致力于解决城市出行问题。用户只需在微信公众号或App扫一扫车上的二维码或直接输入对应车牌号,即可获得解锁密码,解锁骑行,随取随用,随时随地。
ofo小黄车移动端APP的主要满足用户在手机端使用产品时的基本功能,主要包括找车、认证乘车、支付等基本功能。
1.4 名词说明
略
2. 产品结构
2.1 产品功能结构图

注:其中“骑车”与“我的”为产品主要功能,也是产品的主要业务实现路径。
2.2 产品信息结构图

ofo共享单车信息结构相对较为简单,信息主要围绕在三方面内输入与输出,即:
- 个人信息:个人信息中的主要信息为手机号、认证信息、信用值。
- 行程信息:新城信息中的主要信息有骑行日期、消费记录、路径、车牌号。
- 金额信息:金额信息中的主要信息有余额、押金、红包。
3. 全局说明
3.1 功能权限
分为未登陆状态与登陆状态。
登陆状态下可进行所有操作;
未登录状态下不可进行任何操作,停留在注册登录页直至注册/登录成功;
3.2 键盘说明
- 点击(手机号、验证码)输入框时弹出数字键盘;
- 点击其他输入框弹出字母键盘;
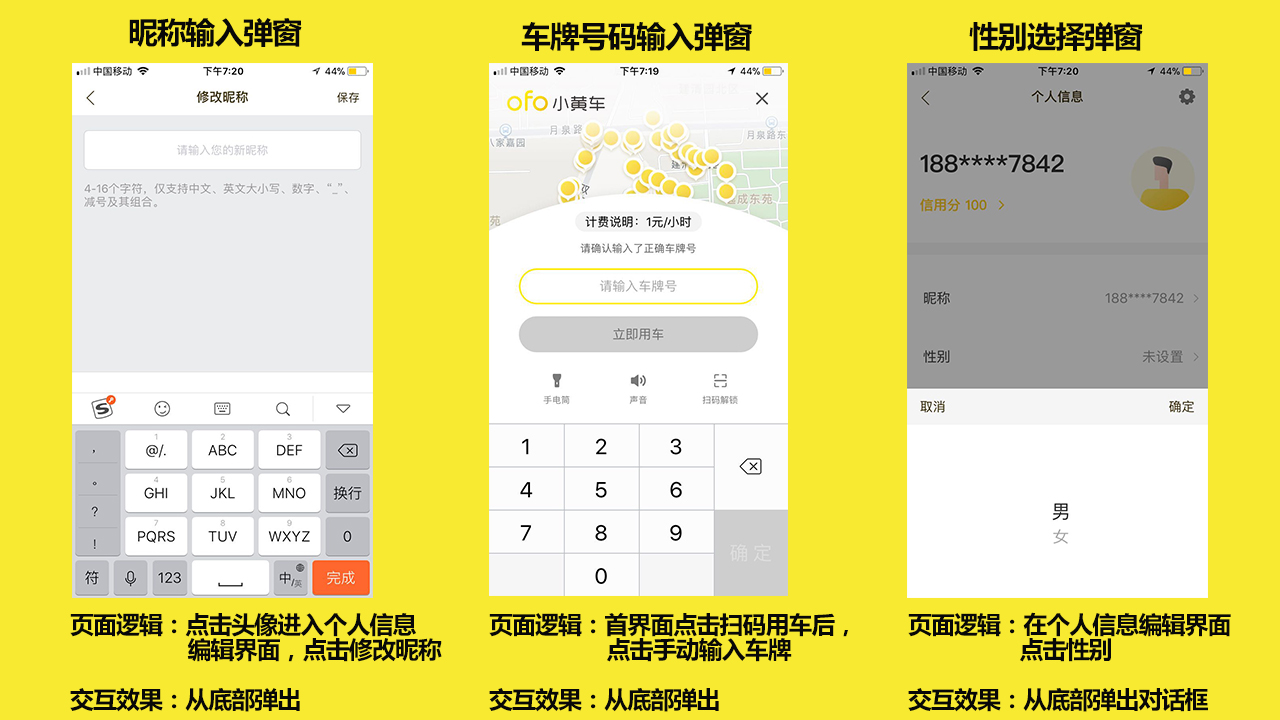
3.3 页面内交互

4. 产品详细功能说明
4.1 常用操作
4.1.1 常用icon

icon外形设计简洁易懂,活泼可爱;交互效果上趣味性较强。
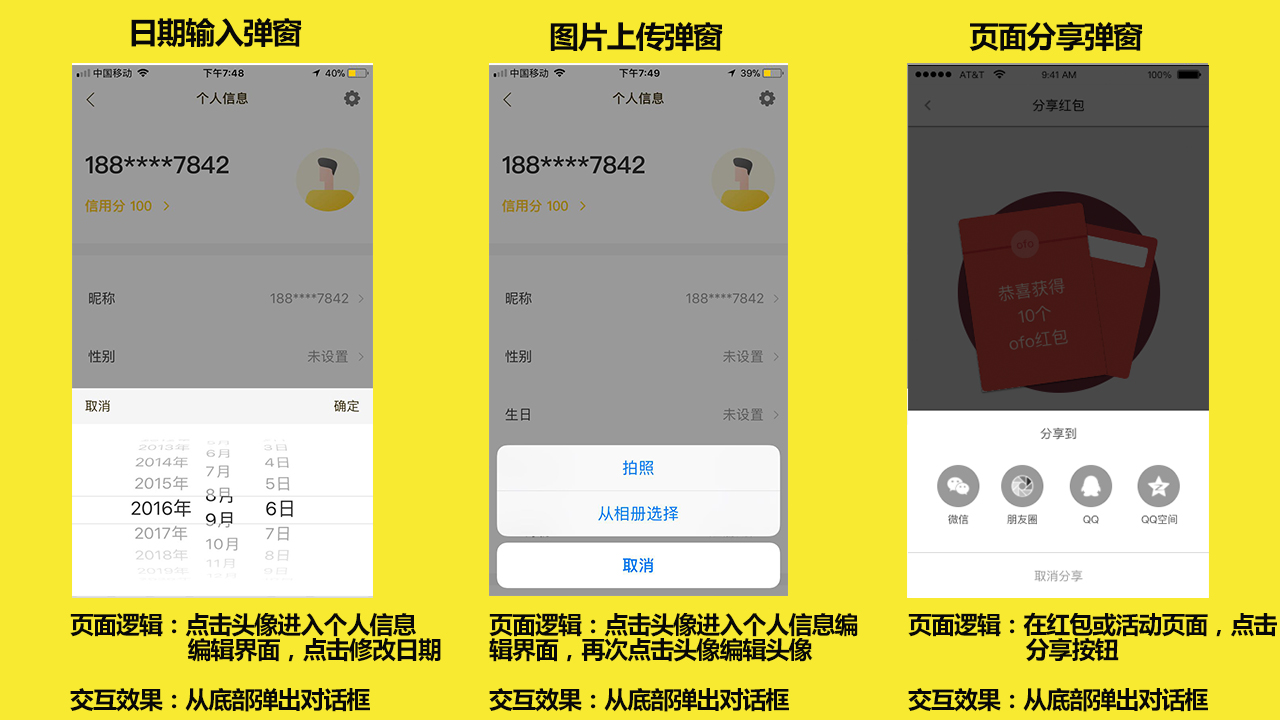
4.1.2 更多操作弹窗


4.2 欢迎页
欢迎页后置条件(效果)有以下两种情况:
(1)已登录

用户若已登录账户,欢迎页停留3s后,进入用车首界面。
(2)未登录

用户若未登录账户,欢迎页停留3s后,进入注册页面。
PS:无网络接入与押金未认证两种情况下,也会进入用车首页面。但页面上方会有浮动窗口与对话框对用户进行提醒,虽略有不同,但页面层级相同,故不做区分。
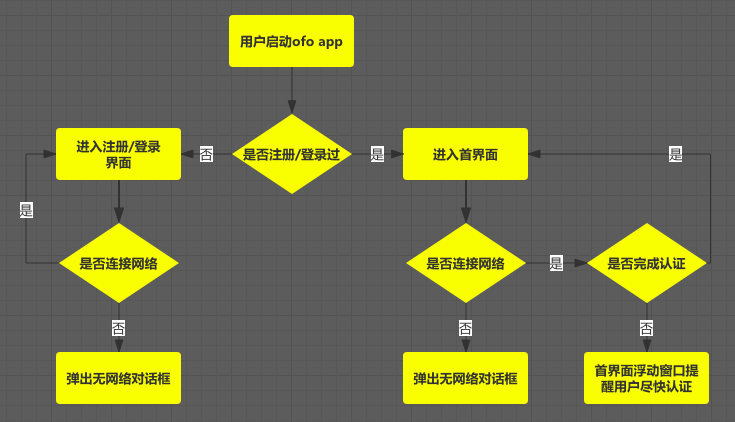
引导页功能逻辑图见下:

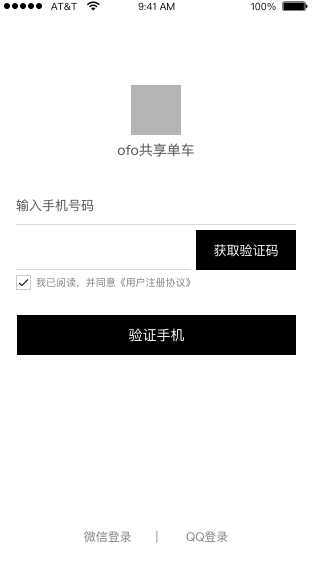
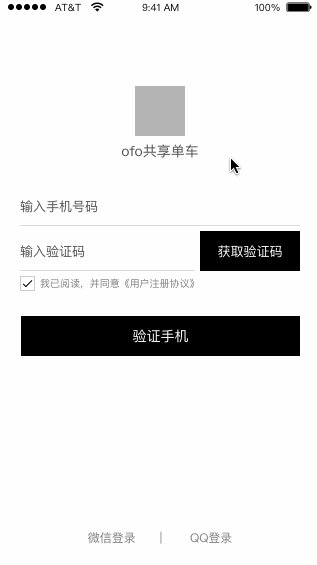
4.3 登录/注册页
(1)登录页触发前置条件:
- 用户已进入APP:用户进入APP后,在个人信息页面点击“退出登录”;
- 用户未进入APP,准备进入:用户使用过APP,但在此次开启APP前未登录;用户未注册,首次使用APP;

(2)页面逻辑:
a)点击“输入手机号码”,输入11位大陆手机号码。若输入数字小于11位,或格式不为手机号码,验证码无法输入,点击无任何反应。
此处提一点建议,手机号码小于11位极有可能为用户误操作导致,界面应给予用户一定的反馈信息,以弹窗或toast的形式提醒用户“请输入11位手机号码”,而不是当前版本的无任何反馈,默认操作无效。
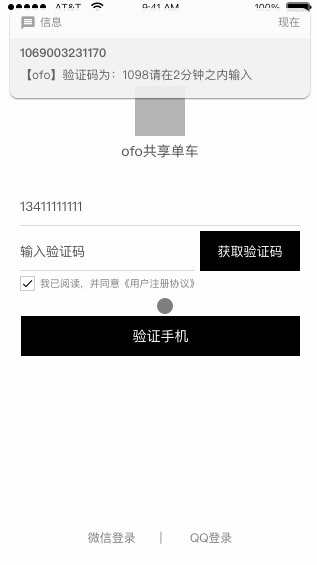
b)点击获取(手机)验证码后,弹出图片验证码,正确输入图片验证码中数字后,系统才向用户发送短信验证码。
最新版本已将图片验证码功能前置,即先输入图片验证码正确后才能得到点击获取手机验证码权限,目的可能在于通过对防作弊审核流程前置,降低非法用户暴力刷获取手机验证码操作的风险,影响服务器;
c)正确输入手机验证码后,点击“验证手机”,进入首界面;
d)点击下方其他登录方式,调出其他第三方授权接口,登录成功后还是进入注册登录界面,但用户头像信息已从第三方账号中提取,且用户依然需要通过手机号注册与登录;
ofo的第三方登录功能非常非常鸡肋。原因主要在于:
1)用户在第三方账号中的头像等基本信息虽然在注册页面会显示的,但在注册成功登录后,个人信息页面中的基本信息依然为空白,需要用户手动重新输入,丧失了第三方账号便捷登录的意义;
2)产品本身并未有效的将用户在微信、微博等社会化媒体中的社交圈利用起来,用户即使利用第三方账号登录,依然是独立的个体,无法与在相同社交圈中的好友进行互动行为。建议开放端口数据或协议,通过一些运营活动例如“ofo排行榜”,统计每日微信好友中骑行距离、时间最长的排行,制造热点话题刺激用户参与与讨论,并产生转发等行为。利用社交圈进行拉新、促活。
ofo强制用户进行注册/登录行为,不完成注册与登录操作,用户无法进入用车首界面。

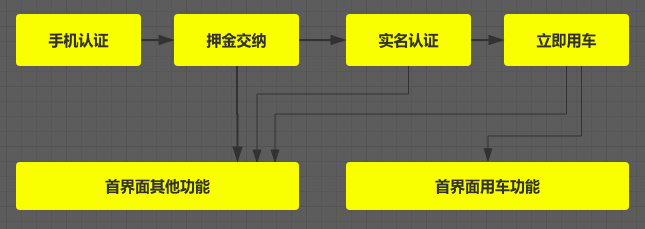
用户注册业务流程图
(3)用户认证业务逻辑
用户认证业务流程主要分三个步骤,先进行手机号码认证,然后是押金金额认证,最后进行身份证实名认证。
认证的主要目的在于方便监管,同时进行一定的信用担保,以押金和身份实名认证的方式。
为什么第一步一定要让用户用手机来注册app呢?
1.用户绑定手机,可以很清楚的统计有效的用户数量,同时数据真实有效。
2.商业价值,有效的营销,可以点对点的有效的投放广告或者获取有效的用户反馈(短信营销)
3.用手机号注册,会快速方便的注册,通过验证码来激活注册账号(快速注册,且方便找回账号)
4.足够安全,可以充当安全验证的工具
押金认证是第二步,因为单车本身存在经济价值,如果损失或损坏需要追究责任,在一定押金担保下,业务才能继续进行,是服务的前提条件。
实名认证是平台有效监管用户使用行为的筹码,虽然在互联网时代这样的监管可能执行上存在难度,但是从流程上可以给用户一定的警戒,让用户提高重视程度,爱惜共享单车。
- 用户不通过手机认证流程,无法进入首界面;
- 用户完成手机认证流程后,可以进入首界面使用查看附近车辆,浏览日常活动等功能,但无法使用乘车功能;
- 用户只有完成所有认证流程,才可以使用乘车功能;首界面浏览属于权限部分开环的功能,而乘车功能属于权限严格闭环的功能。

(4)登录页页面操作流程效果展示:

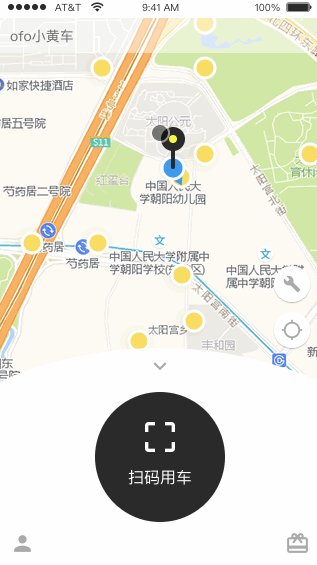
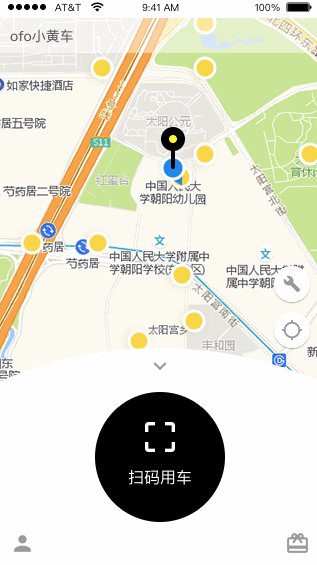
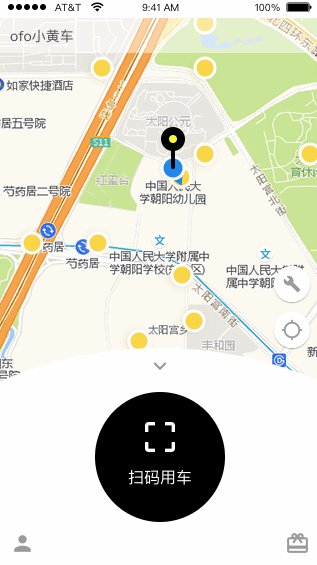
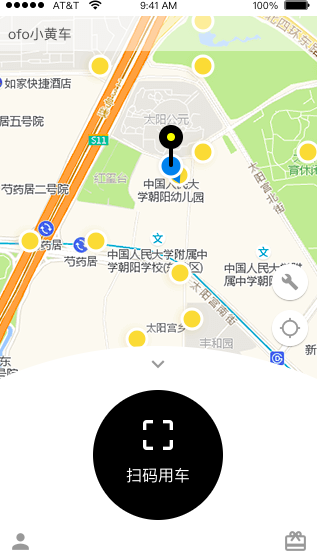
4.4 首页

页面逻辑
地图导航区:
页面上部地图显示区域,主要为用户提供三方面功能:
- 显示用户当前位置,让用户建立对环境的安全感对产品信任;
- 显示周围车辆位置,让用户建立车辆足够多的直观感受,进一步加深对产品的依赖;
- 显示用户与周围车辆的距离与抵达时间,让用户能够迅速参与并体验服务,用细节打动用户提高用户体验;
黑黄双色原点表示用户所在位置,黄色原点表示附近车辆所在位置,蓝色箭头表示用户当前所在方向。
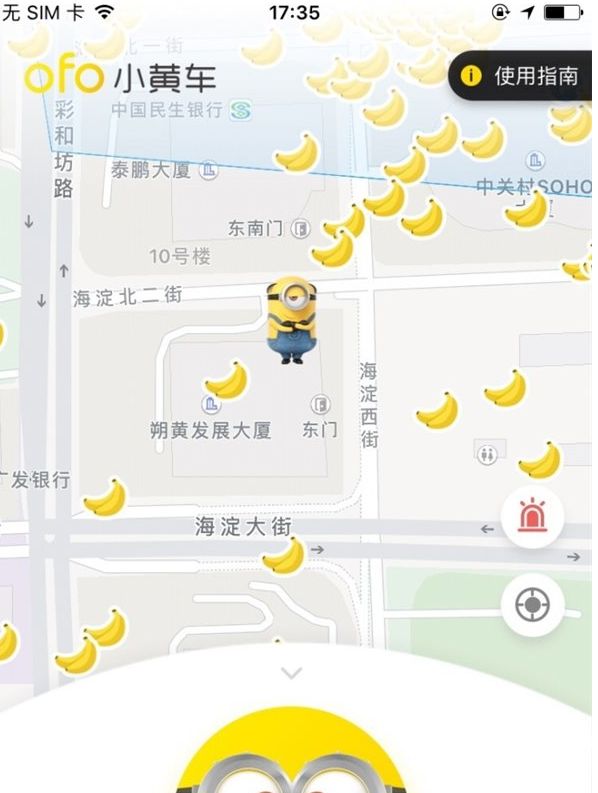
车辆位置节点icon常常可以和产品自身的运营活动联系起来。比如前阵子的“小黄人”运营活动,以及“红包雨”活动,黄色的节点变成了“小黄人”和“红包”的图标。一方面增强了趣味性,另一方面非常直观的带动了活动气氛,使用户一进入产品首界面就感受到了活动的整体调性与风格。


扫码用车
点击“扫码用车”按钮,进入扫码界面,这一按钮也是用车业务流程的入口。
个人资料
点击界面下部左侧图标,进入个人信息界面,可以对个人信息进行编辑,查看我的行程、钱包信息等功能操作。
我的消息
点击界面下部右侧图标,进入我的消息界面,可以查看产品最新的运营活动信息,以及推送给用户的消息记录。
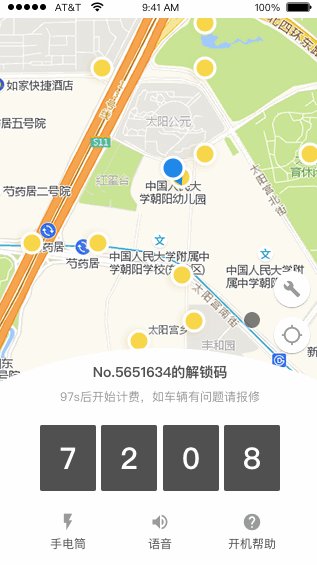
4.5扫码用车页

前置条件
用户点击“扫码用车”按钮,进入扫码用车界面。
页面逻辑
用户点击页面上部功能导航栏左侧箭头按钮,可以返回首界面;点击右侧“帮助”按钮,可以进入产品帮助指引界面;
用户将二维码选取框对准车辆二维码,即可完成扫码操作,扫码后会收到系统反馈信息。
用户点击下部功能栏左侧按钮,进入手动输入车牌号码界面。点击右侧按钮,可以打开手电筒,方便用户在夜晚环境下扫描二维码。

用户扫码用车业务逻辑图
此处想重点提一下ofo比较人性化的一个功能。当系统长时间未接受到二维码信息,系统平台会自动为用户打开输入车牌号信息界面,并同时打开闪光灯。
这个功能设计的很巧妙,因为未接受到二维码信息的原因,主要有两方面:
1.用户未找到二维码位置,或二维码已损坏;
2.用户能找到二维码位置,但光线较暗,无法有效识别到;
当系统在10s内未接受到二维码信息,同时为用户反馈两个解决方案。一种是提供另外一种用车方式,一种是为用户提供便利,可以有效的为用户解决问题,非常的具有同理心,以及人性的光辉。
但笔者还想提一点小小的优化方案,即当用户无法找到二维码位置的情况下,当系统为用户推送车牌号界面并打开手电筒的同时,是否可以进一步为用户以图片方式的提示信息,告知二维码一般在车辆的哪些位置,方便用户更快的寻找到,让体验闭环更加严密。
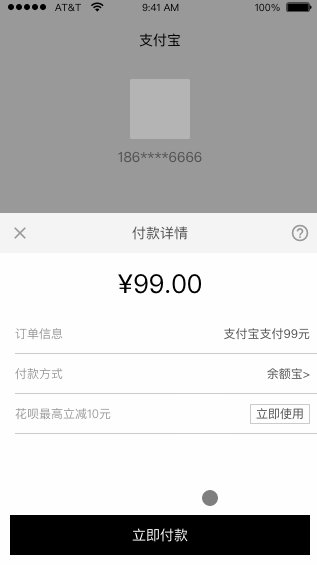
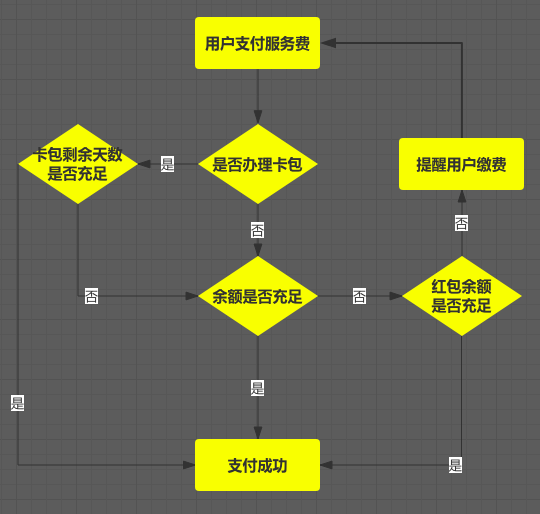
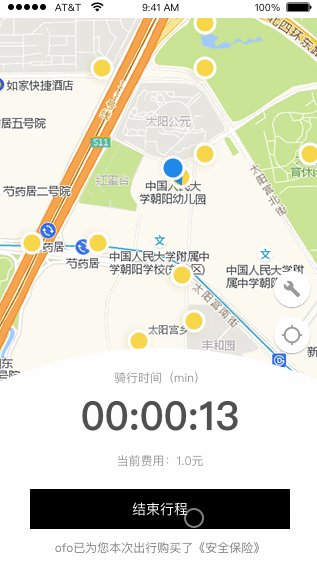
支付业务逻辑
用户在行程结束后,需要为用车服务付费。共享单车一般是以使用时长计费的,而行程结束的判定,就显得尤为重要。
目前形成结束主要以两种方式:
第一种是用户手动点击结束行程,确认后表示用户服务结束。
第二种方式是用户关锁后,无线组件向系统传送信息,系统后台接受信息后自动终止行程。
用户可以用多种方式为服务付费,主要有以下几种方式:
- 卡包:月租形式,可以以周期形式付费;
- 余额:用户支付余额,单次使用单次扣费;
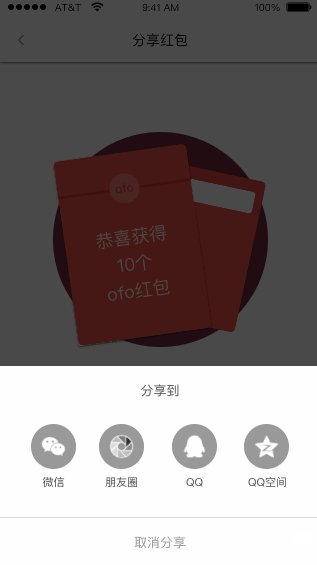
- 红包:用户通过日常活动获得红包,利用红包余额进行支付。但支付前,需先将红包余额转入用车余额
- 优惠券:用户可以使用优惠券,优惠单次骑行服务费用;

支付时,系统优先判别用户账户内是否有卡包信息,剩余天数是否可用。
若剩余天数不够,再判别余额是否有足够的金额可以支付。
如若不够,再判别红包余额是否可以支付,并提示用户转入用车余额进行支付。
如若还不够,则提醒用户进行充值服务。
用车流程交互界面展示

作者:CHinos,从传统制造业半路出家转行互联网的产品经理。公众号:chinoslab,欢迎交流
本文由 @CHinos 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








吐槽点:并不是ofo不会建立基于微信、基于微博的社交圈子,你没认识到一个最起码的问题,微博、微信只是授权给了第三方像ofo这样的平台一个获取用户基本信息的接口,肯定不会提供好友关系的信息啊,其他点我就不说啥了,最近在这个网站上看了很多反推的文章,你这个写的浅了,我司和你司距离挺近近,不过你大百度PM写的这个报告实在是不敢苟同。
小的随便写写 入不了您产品总监的法眼 还请多多包涵
大佬求推荐几篇~
全部太简单!
信息结构图和功能结构图有什么区别啊
请问下用什么软件写PRD呢?word吗
本人产品新人一枚,我觉得对于我来说是有些收获的
感觉楼主只是以文章分享的形式展现,面向人群不同吧
如果是面向开发的话楼主自会更理性更细致的去写的
所以大家不用太拘泥于这些吧
楼主大大费心了,看完感觉有收获
我觉得不少评论纠结在PRD上,虽然博主写倒推PRD,但相对于去考究博主是否倒推出了PRD,其实文章本就有更大意义。至少让我这样的产品小白学习到,体验产品可以是这样的思路尽可能体验方方面面,然后用产品用运营的方式去记录下整个体会,这样能收获更强的产品感知。文章看了很多次,启发不少,谢谢!
感觉这种格式适合分析产品,不太适用于开发。另外,逻辑图有些地方不能自洽,例如引导页功能逻辑,“进入注册/登录界面——是否连接网络——是——进入注册登录界面”,按照流程图,下一步继续判断“是否连接网络—是—进入注册登录界面”。。。
流程图有问题
感觉其他评论的人都好牛逼的样子,我还是先努力做到楼主的水平吧
发个评论又不需要付出辛苦,是吧~
额,你这话说得好像别人都没你强似的。其实,每个人都自由发表想法的权利。难道觉得不好不可以表达吗?这么听不见别人的意见的人,我想你自我局限也很大吧。你可以说明你的想法。但也没必要贬低别人。发出来本来就是要受大家品评的。难道你觉得这个世界都只有恭维你的人。
想问一下那个 登录页页面操作流程效果展示 的那个效果是怎么做出来的,用的什么软件呀 😎
截屏软件
全篇写的大都是功能上的逻辑,交互之类的。既然是需求文档,首先注重的是“解读需求”,其次才是按照需求怎么解决问题,怎么设计
见仁见智
PRD不是纯粹需求文档
很喜欢你的文章,易懂实用!
头像好眼熟
最多算是设计文档,prd还差很远呢。。只有交互,不涉及数据流、埋点、甚至缓存、第三方应用(地图、支付接口)、地图上红包(是不是ar?)等,这些也需要的吧。。甚至类、方法、表创建字段等也要涉及,给开发文档一点参考作用。。反而图标没必要,感觉这不是prd要写的,应该是设计部搞的设计文档。个人想法。。
你开心就好
是你开心就好,说点建议而已,你觉得开发测试看完明白就行…prd面向开发,流于表面的文字,对开发起不到任何指导作用……
开心就好~
数据流、埋点、缓存、类,产品经理要把这些弄清楚?好多产品经理纯文科出身。
又要开始探讨产品经理是不是需要有开发经验了
这些难道不应该弄清楚,难道文科生出身不会就理所应当?什么逻辑,不懂不会学吗,文科生就该天生不会?我在搜狗的时候,作为一个实习生这一些也都是要弄清楚的!
基本同意你的观点,这种文档只适用于产品分析。在网上找了很久也只有这类的PRD,估计也没什么人会post一些真实用于开发的需求文档 ➡
多年的项目下来,我本人也不是技术出生,不过对于你的见解,赞同,大公司产品经理,多部门协作,所以这类的PRD我个人觉得也是偏设计文档及交互吧,更深层次的涉略确实不多,小公司产品经理,这些就要面面俱到了,没那么资源、人力去协助你做好这个大而全的产品规划设计,只能大局出发,产品(策划、设计、资源、技术性方案等等)、运营(数据埋点)等等。信息架构这块确实不全,程序员对数据库表结构、字段基于上面的完整度,怎么个设计法。。。(PS:工作形式不一样,输出物也不一样,需求能讲清楚、产品能正常上线运营不就OK了。。)
henxiangxi的需求文档,谢谢了
中间的gif图是用什么软件画的呀
嗯嗯,我也想知道,这个在表达流程操作的时候更方便呢
应该是手机投屏之后录的APP操作
我用的是licecap。不过你们为什么不去百度一下呢….百度搜索录屏软件,至少五六款让你选择,为什么非要在这儿等着…..
人家问你是用的哪款,并不是说不会搜索,相对之下,我还是建议他用搜狗,用谷歌,不解释hhhh
这个还达不到PRD的级别,建议楼主细化,包括规则等
嗯嗯,确实,还不够细致
写的很赞!不过不算是推倒ofo吧,功能上的优化啥的
倒推……你看反了
很用心的总结和梳理。。。。但是身为产品汪。。。文档是沟通的依据。。。该篇学到了很多谢谢。
作为程序员出身的我还是看不懂
写的很不错
谢谢!
是先画原型在写prd文档的吗?
倒推,基于现有产品逆向还原prd
服务端看了还是不知道怎么做
文档稍微简单了一点,可能不能实现工程师看着文档就直接实现功能,还需要大量交流
确实,我重点放在了业务逻辑和功能梳理上
写的很详细,如果你要更新第二版的话,那怎么操作,直接在这里更新吗? 那我怎么知道哪些是第二版新的呢?
第二版的话应该是只对改动部分进行阐述