产品经理必修课:信息架构(下)

在产品经理必修课:信息架构(上)中,我们详细介绍了什么是信息架构及信息架构可以解决哪些问题。这一篇文章,我们会从信息架构组建的原则和方法来切入,与大家一同分享如何建立信息架构。
一、信息架构的组建原则
1. 对应性
产品目标与用户需求互相对应。
一个好信息架构搭建的目的,应该是满足用户需要,方便用户快速准确地找到相关信息。
例如新闻类产品,经常以时间顺序组织信息架构。
因为用户需求中,对于“新闻”的时效性的要求是唯一的重要要素。
同时,对于产品本身,只有提供最新的资讯才能在竞争中获得优势。

同时对于今日头条而言,不仅在时间维度上顺应用户需求,提供最新的相关新闻。
还通过算法调整对每一个用户进行针对性的新闻组织和推送。
有效地提高了用户资讯的获取率,降低了用户挑选内容的门槛。

2. 延展性
一个好的信息架构,优秀的延展性是必不可少的。
用户量激增,需求都做不完,如何在保持原有的APP信息架构基础上。
对新增的需求进行设计,就十分考验产品经理的基本功力。
如微信上【发现】功能,里面陆续出现了购物、游戏等模块。

3. 一致性
保证用户从多个不同的入口进入产品内部。
访问对象都是一致的。
比如用户从PC端访问或者从移动端访问,整体的架构和相关专有名词一致。
4. 相关性
上下层级、层级中内容必须有相关性。
比如这里举一个反例:
父级为【海外名校】,子级中出现了【海外移民】和【海外房产】等与父级不相干的内容。
容易让用户变得迷茫:我访问的对吗?这里面会有我想要找的东西吗?

5. 独立性
同层级分类应该是相互独立的。
同层级两个分类不存在交集或包含关系。
再举个反例:
在网站最高一级的导航栏中,【小测试】属于【考试】的一个类别,存在包含关系,但是却放在同一级导航中,不太合适。

6. 平衡性
如有有效地平衡信息架构的深度和宽度?
是不是信息架构越浅越容易被用户所理解、方便用户使用?
是不是信息架构越深越容易使用户迷失、降低操作效率?
其实并没有统一的答案,一切都要放在实际场景里面去考虑,以用户体验为中心进行设计。
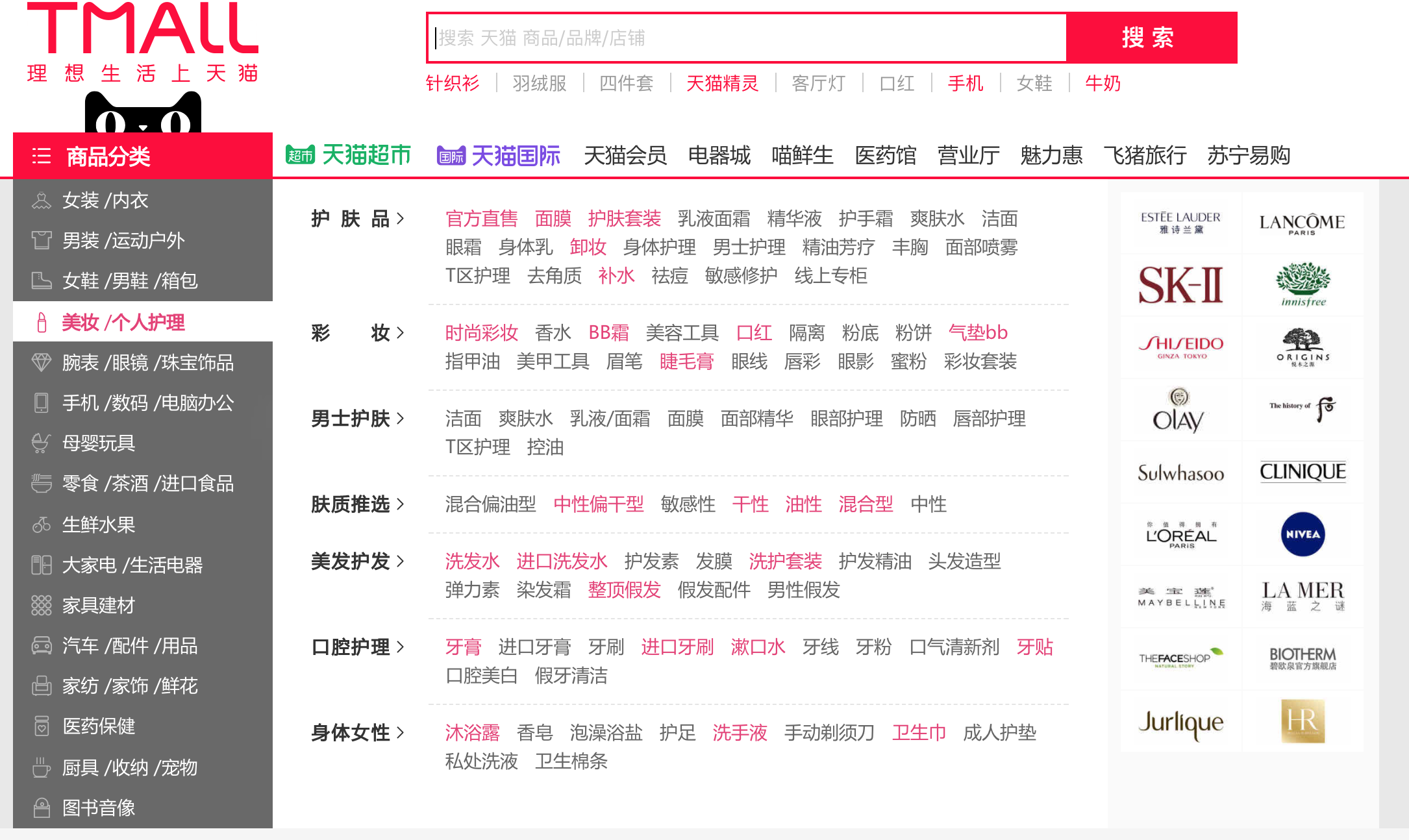
宽而浅的信息架构,适合C端产品,用户可以用较少的点击完成相应的任务目标。
问题在于每层的“信息分类标准”太多,增加用户每一层级的分类寻找难度。

窄而深的信息架构,适合B端产品,减少了用户选项,专注于相关业务流程。
问题在于增加了用户操作。
如何去平衡信息架构的宽窄深浅?还需要将用户的使用频次、设备的屏幕大小和产品的功能目标进行结合考虑,多练习多思考多迭代。
7.易于理解
使用用户容易理解的语言进行信息结构拆分,如超市分区中,给猫猫狗狗的用品统一为【宠物用品】;但是采用【脊索动物用品】明显不是在说人话。
当拿不准使用哪一个名称进行信息架构搭建时,可以采用用户测试来观察用户对分类和功能名称表述的理解能力。
一个好的名称应该是没有歧义或者会造成用户不解的。
二、信息架构的组建方法
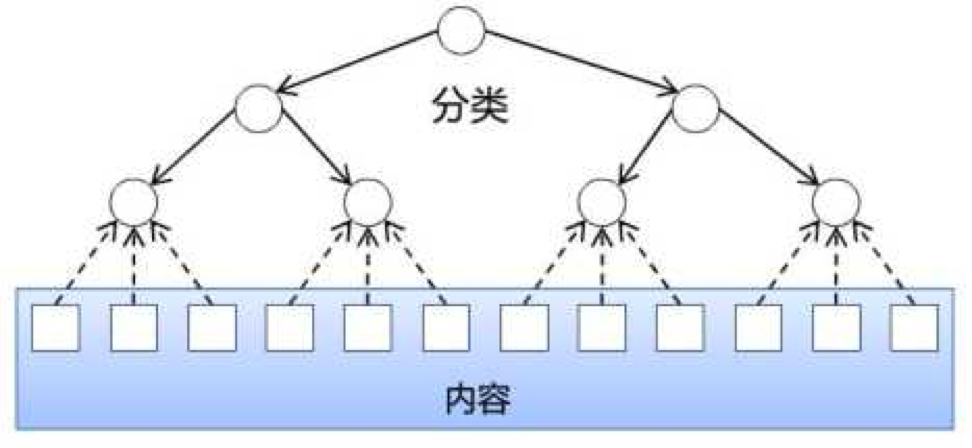
1. 从上到下
从战略层(产品目标)出发去考虑内容分类
- 最先从最广泛的、可能满足决策目标的内容与功能开始进行分类
- 再按逻辑细分出次级分类
- 最后将想要的内容和功能按顺序一一填入

以微信为例:
- 首先根据产品目标将“主要分类”即一级架构,分为“最近会话(微信)”、“通讯录”、“发现”和“我”;
- 然后再进行“次级分类”分类,如“发现”下再分“朋友圈”、“扫一扫”、“摇一摇”等等;
- 最后将相应的功能(如朋友圈feeds、发朋友圈、朋友圈消息等)填入到相应的“朋友圈”分类中。
第一种,从上到下,从产品主要愿景,一步一步细分到每个功能特性。很容易理解,战略定了一个大方向,管理层传达并指导。执行层输出,一步一步分解任务直到任务量清晰、执行后得到产品结果。
2.从下到上
根据“内容和功能需求的分析”而来的:
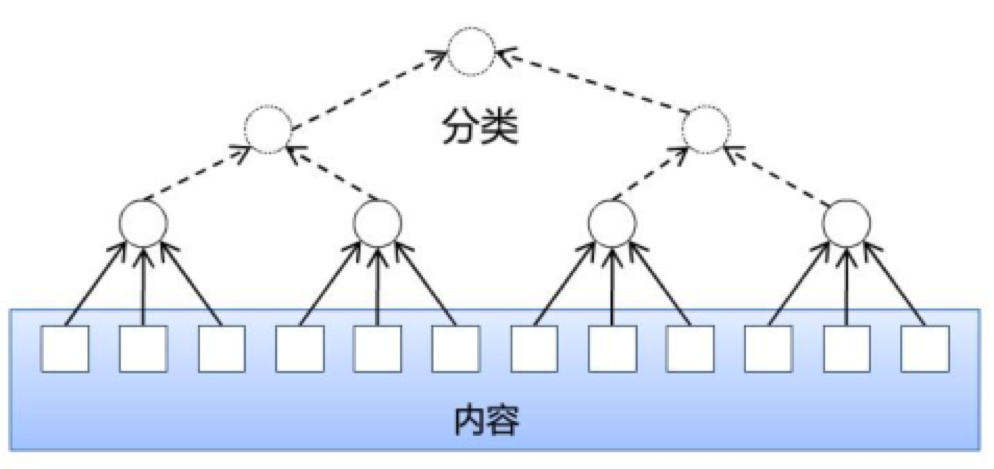
- 先把已有的所有内容,放在最低层级分类中
- 然后再将他们分别归属到较高一级的类别
这种分类方法其实就是在做“归类”,需要设计师有一定的信息筛选、梳理、分类的能力,进一步通过用户测试去检验分类的信息传达有效性。

例如一个给中国电信客服做的ToB产品,得先了解客服人员每天工作的任务流、操作流、所需模块集合,然后倒推规整为一个一个功能模块,再倒推形成一个系统。
三、卡片分类法
下面要和大家分享的,就是我们在进行信息架构搭建时最为常用的一种方法。
卡片分类法:
把所有需要组织的元素写到卡片上
然后要求测试者凭直觉把它们归到不同的组别中
可以用于改善信息的分类标签,分组及组织
十分廉价、便捷且高效

卡片分类法有2种:
1. 开放式分类法
在这种分类方法中,用户按照对他们自己有意义的方式,自由把你所提供的卡片进行分组,然后他们为每个组别提出他们自己的名字。他们也具有重新命名卡片的自由,如果他们希望,也可以提出新卡片的建议。
当你想要理解用户如何组织你的内容时,这种卡片分类方法是最好的,收集他们对组名和标签的想法和建议对于使你的网站更直观大有帮助。
2. 封闭式分类法
在这种分类方法中,分类标准和标签是固定的。当你想要理解用户如何适应内容到一个现有的结构中时,这种方法是有用的,当有新内容需要加入到网站中时也用这种方法。有时候你可以混合这两种分类技术,在一组用户当中执行开放式的卡片分类法,以决定高层级的分类类别,然后在另一组用户当中执行封闭式的卡片分类,运用上一组用户中得到的新分类类别,看看这组用户是否很容易就能把存在的内容归入到这些类别当中。
那么,如何开展卡片分类法呢?
主要有以下5个步骤:
(1)准备卡片
执行线下卡片分类的首要任务是准备你的卡片,创建一个文档列出所有你要测试的条目内容,并对其进行编号——电子表格是理想的文档方式,这些条目可以是某个站点地图中的页面,符合某个分类学标准的产品分类类别或者标签。
列表中的每个条目要被分别写在单张卡片中,卡片的背面要写上相对应的编号,这种编号有助于你分类完成后进行高级分析。
对于卡片本身而言,使用真实的卡片而不是纸片,纸片可能会丢失,容易破损和撕裂。
再者,一次不要测试太多的事物。根据经验,每次测试不要超过50到70个条目。
如果你正在组织一个巨大的系统,把它分成几块,然而每个模块进行一次测试
选择在卡片上写什么是个挑战,尽可能简洁地总结内容才有帮助,而不是仅仅使用一个标题。
(2)在小型项目中使用
在小项目里,组织、分析结果都更简单,并且你有机会在下次执行时做些调整。
你在早期需要作出的一项决策是进行团体测试还是个人测试,决策依据系统的复杂度,你的时间和预算多少而定。如果你刚刚开始,首先在个人测试的实践中学习;如果需要的话,你总有机会进行大规模测试。
当你要组织大量的内容时,三个被试为一组进行测试能更快得达成共识。然而,他们需要更多的协调,花费你更多的时间和金钱。你也有可能会遇到激进的强势的公司高层,他们会有污染结果的风险。
为了数据更有效,你所需的用户数量应该多于典型可用性测试所需的数量。雅各布尼尔森(Jakob Nielsen)建议收集大约15个用户的数据就能达到统计学上有用的结果。谨慎在测试中包含越来越多的用户,因为随着用户的增多,返回的结果将会越来越少
(3)寻找对象
最好的结果是寻找网站的真实用户,特别是当网站是一个小众而专业的系统时。例如,如果你正试图改善一个学生内网的内容组织,那么就去找学生。
对于更大众一些的系统,例如电子商务网站,就需要找寻分布在广泛的人口统计学指标下的被试,比如不同的年龄,不同的收入或者技术能力等。
如果可能的话,让你的客户区寻找用户,客户甚至能够直接提供用户。假设你正在重新设计客户的员工内网,给被试提供一点点经济报酬,例如礼品券,也有助于被试积极参与。
(4)汇总结果
准备工作的最后一步是准备好会议室,准备好一张大桌子或者布告牌——越大越好,你也需要在恰当的地方安置记录工具。摄像机或者智能手机都可以,只要它能够记录、回放测试过程的录音或者视频,同时确保手边具有足够的饮料和点心。
一旦你准备好了卡片,用户也到了。你就可以开始进行测试了!提供清晰的指导语。让用户知道测试过程将会被录下来以供随后回顾。向用户解释清楚他们只需要将卡片归到他们认为有意义的不同组别中,无所谓对错。如果你正执行一项开放式的卡片分类,给他们提供一些空白卡片,以供他们在分好组之后给不同的组命名。
当你在执行这个测试的时候,你要扮演一个主持人的角色;当用户在测试过程中卡住的时候(这时候用户很可能发出很多“呃”“啊”的词),你要在他们身边向他们解释说没关系。
事实上,知道哪里使得用户感到困惑(卡住)是有用的。因为这表明你的卡片标准有问题。如果他们发现一些卡片很难被分类,把这些卡片放在一边然后记录是哪些卡片。
(5)打包记录
一旦他们(指被试)已经尽他们所能分类好了,如果你有时间,可以随意地问他们一些问题。你可以要求他们详细解释一下他们这么选择的理由,对哪些特定的卡片的分类感到犹豫等等。
最后,记录下他们对卡片的排列方式。最简单的方式就是拍照。但是在一间小房间里,你很难确保所有的卡片都被拍下来,拍照不是永远可行的方式。如果你已经对卡片进行编号,那么你就能记下哪些号码被排列在一起。编号也有助于你做一些更详细的统计分析,这就不是本文所要讲的范围。
一旦这些工作都做完了,在你的笔记或者照片上写下被试的名字。为了减少任何潜在的选择倾向, 在对下个被试测试之前重新打乱卡片。
总结
当你在建立或者补全信息架构时,千万不要忘了建立它的7个原则:
- 对应性
- 延展性
- 相关性
- 一致性
- 独立性
- 平衡性
- 易于理解
以及灵活使用2个方法:
- 从上到下构建
- 从下到上构建
以及最为实用的卡片分类法。
用一句话作为结尾:
没有信息架构的产品就如一盘散沙
风不用吹,就散了
本文由 @沙发君 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








作为一个小白我觉得,这两篇总结得真TM好
确实有些描述像功能架构,我最开始听一位网课老师说是:
产品信息架构图:需求调研后用来梳理自己的思路、产品功能规划,便于与技术进行沟通
产品功能架构:站在用户角度去看待,把每个页面的详细功能罗列出来
但自己去画发现,很多地方重复,去网上搜各种文章,越来越懵了
弱弱的问一句,信息架构跟功能架构的区别,看了这篇文章为何感觉很多内容是在描述功能架构呢
有不同的维度,包含功能的维度
1. 海外名校 这个的二级内容 我觉得很符合中国国情,哈哈哈;
2. 如果实际案例多些就好了,只看理论感觉有点晕乎。
Anyway,thank you very much!
😳
总结一下:文章主要介绍了信息架构的7个原则、2种分类方法和1种实操分类方法,并举例说明如何去理解这些原则、方法和实操。
点评:有一定的参考价值,但是又可能绑手绑脚,会走到一个逻辑很严谨,用户不理解体验不佳的产品局面,可能还是要说明一下适用范围和领域,这不是万金油
这就是金子塔思维吧~
这其实是爱情
沙发