功能结构图、信息结构图、结构图,你还傻傻分不清吗?(下)

你还在问产品结构图到底是信息结构图还是功能结构图吗?这里有微信的实际例图帮助你更好地理解这组命运三姐妹图类。在写PRD、竞品分析文档中,我们常常会看到产品结构图、产品功能结构图或者产品信息结构图的身影,但需要讲清楚他们的定义和作用也真没看上去那么简单,这里作者尝试分享一下自己的观点。
特别声明:由于篇幅和其他因素限制,本系列中所有的实例图在完整性上有省略和简化,仅作为举例讲解用,请读者不要纠结图表是否描述完整、是否有缺失模块,主要是给读者来对比3类图表的联系与区别。
信息结构图
- 定义:指脱离产品的实际页面,将产品的数据抽象出来,组合分类的图表。
- 作用:
- 帮助PM梳理复杂内容的信息组成,避免信息内容在展示过程中出现遗漏、混乱、重复;
- 作为开发工程师建立数据库的参考依据;
信息结构图的绘制通常晚于功能结构图,往往是在产品设计阶段的概念化过程中,在产品功能框架已确定、功能结构已完善好的情况下才对产品信息结构进行分析设计。
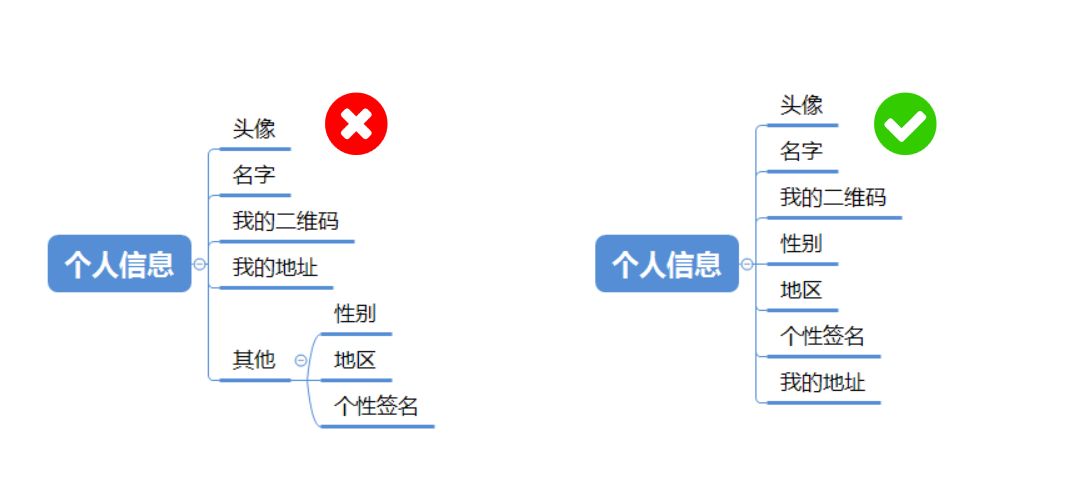
在这里,我们需要强调的是脱离实际页面这个概念,在一些产品相关文章中,我们会看到作者将信息结构图完全按照页面的逻辑顺序来进行分类组合,严格意义上来说,这种图表不是一份合格的信息结构图。
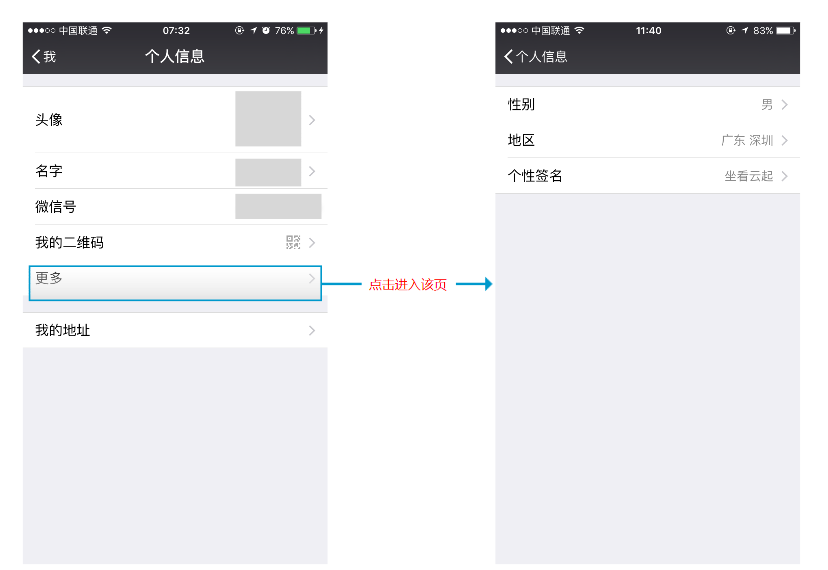
我们用微信的个人信息模块举例,如下图所示:

其结构信息图在这部分的绘制就需要脱离产品的实际页面,如下:

最后需要强调的是:信息结构图主要适用于产品信息构成比较复杂需要考虑优化的情况,如内容型产品(博客、web门户网站等),产品的信息结构对于用户体验就十分重要,需要用信息结构图作为工具进行分析思考。
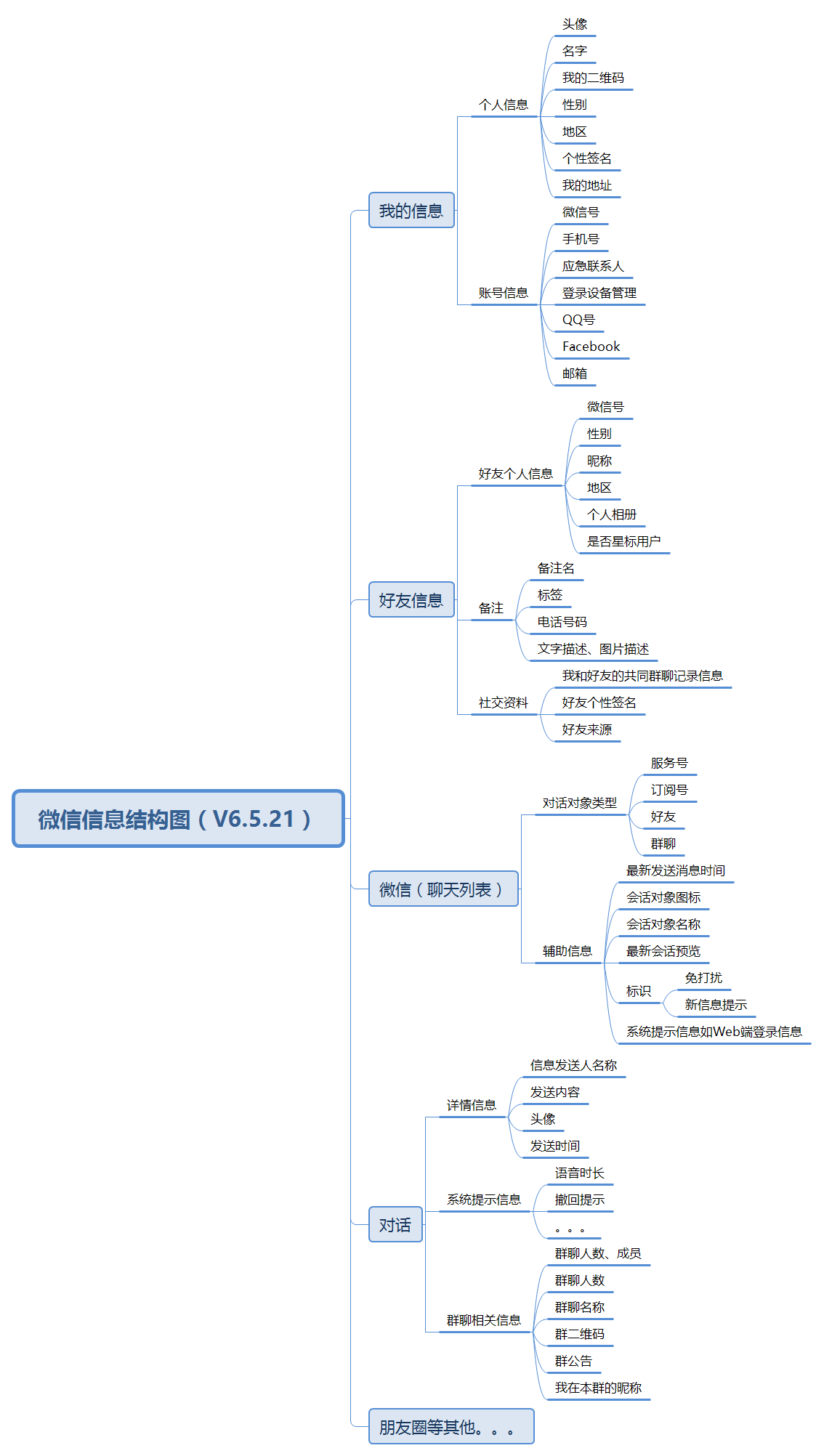
这里作者简单绘制了一下微信的信息结构图作为参考

结构图
相较于功能结构图和信息结构图,产品结构图的定义就很混乱和模糊了,为什么会出现这种情况呢?
一方面产品结构图从文字理解上来说就容易让人困惑:产品信息结构图、产品功能结构图不都可以简称为产品结构图嘛。
另一方面现有网上流传的竞品分析文档、产品体验文档、PRD文档有不少是由产品新人模仿前辈流传出来的文档模板来写的。但让人尴尬的是,有部分同学没有进行细致深入地了解。经常在一篇文章中,前面说是产品的功能结构图,结果图中是产品功能有,产品信息要素也有,没有理解功能结构图的定义。而后来的初学者又从这些文章中去了解学习产品功能结构图、产品信息结构图,导致恶性循环;
最重要的原因是:对于产品结构图,产品从业人员这个群体自身都还没有达成共识啊。作者在网上搜了搜相关文章,对于产品结构图大家的主要理解有3种:
- 大部分产品人认为:产品结构图即产品功能结构图的简称,可能在产品没有强调信息结构的概念时,有部分PM开始简称产品功能结构图为产品结构图,之后便默认了这种称呼,当出现产品信息结构图后,概念就产生了混淆;
- 一部分产品人认为:产品结构图是综合展示产品信息和功能逻辑的图表;
- 少部分产品人认为:产品结构图就是产品信息架构图。
在这里,作者更认同第2种观念:
产品结构图是综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达。它能够在前期的需求评审中或其他类似场景中作为产品原型的替代,因为产品结构图相较于产品原型,其实现成本低,能够快速对产品功能结构进行增、删、改操作,减少PM在这个过程中的实现成本。
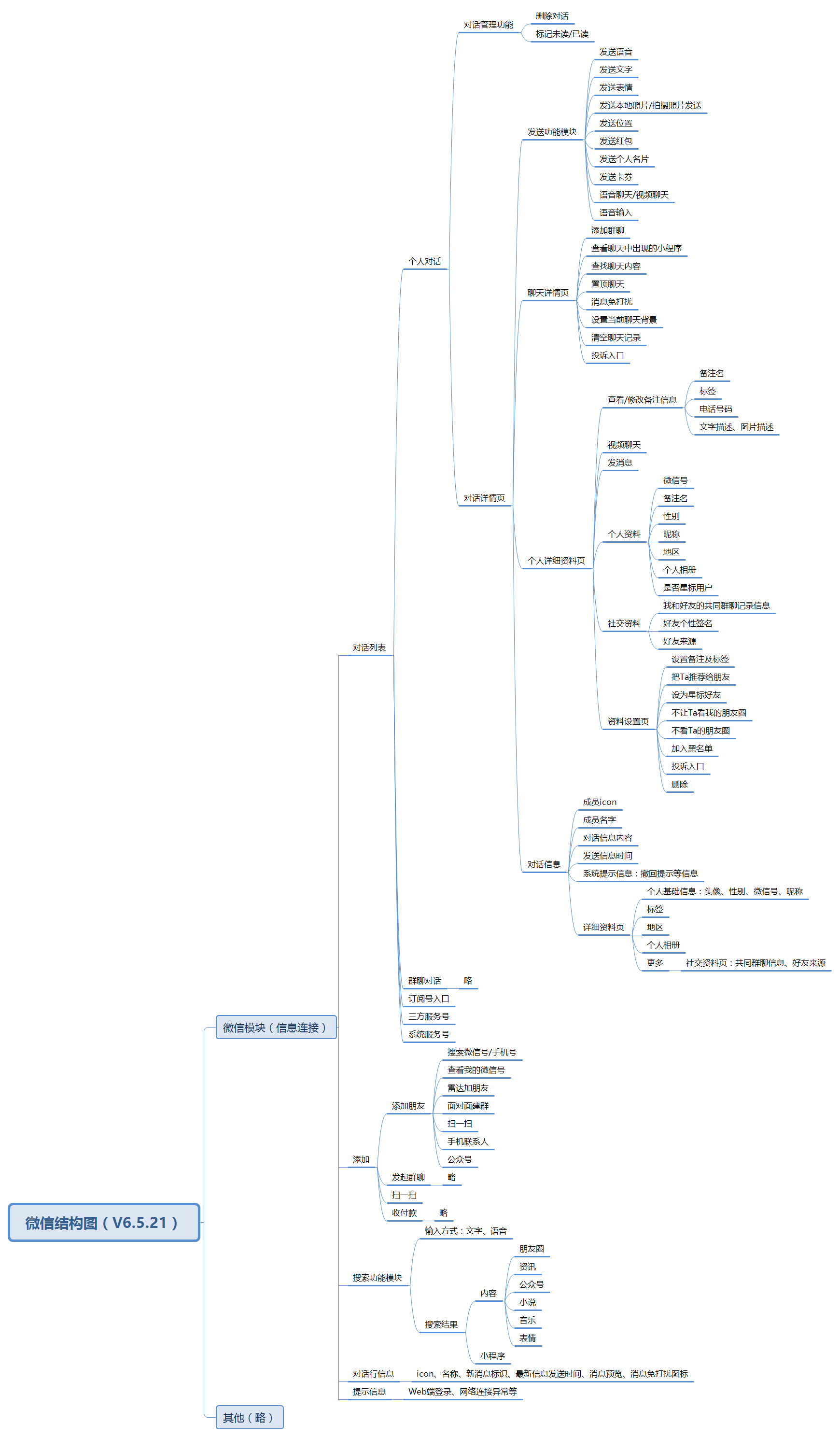
产品结构图就是通过信息架构设计,将功能和信息以一种合理自然的逻辑,把功能结构图和信息结构图中的内容放入产品中的每一个页面的结果。而现在许多PRD、竞品分析中提到的信息结构图、功能结构图其实大多数都是同时含有功能和信息元素的简化版产品结构图。如下图所示:

总结
在一款产品的设计过程中,功能结构图是必须的,信息结构图视产品和PM自身而定,通常我们初步确定了产品功能结构图(产品功能框架)之后才开始绘制产品信息结构图。
在产品设计流程中,产品功能结构图是产品概念化阶段的初期输出,产品结构图是产品概念化的尾期阶段输出物,当产品结构图完成后,我们对产品的基本模样在心理就有了一个轮廓。同时以产品结构图作为绘制原型的依据,可以避免我们在产品设计中边画边改,跳进死掐细节,不见森林的陷阱。
到这里,你是否还对功能结构图、信息结构图、结构图傻傻分不清呢?
相关阅读
作者:蓝调Lee,微博号:蓝调L
本文由 @蓝调Lee 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








假如有两个主信息模块都分有相同的子信息模块。但是第二个主模块在第一个主模块的基础上增加/删改了一些信息。这样该怎么整理?
看你画什么图呢,如果是信息结构图,第二个模块假的内容算不算在里头?算就只画一个取并集,不算那加的部分算哪归哪。我觉得
你在说啥
你这结构图是结构图么,明明是功能结构图吧,我的理解是结构图=产品架构,信息结构图是=细化搬功能结构图
请问一下,信息结构图就是信息架构图吗?还有PRD中一般是放哪种图?
整理的不错!
信息结构图我明白了,产品结构图和功能结构图还是有点模糊的
我理解的是,产品结构图是原型的页面框架,简陋的原型。功能结构图是以功能为基点,比如搜索功能包含哪些,支付功能有哪些小功能小功能。
感谢解答~
看了很多,目前基本明白了三者的意思和三者之间的关系。
1、产品信息结构图:主要表达的是你的产品整个的信息层面的前后关系,跟页面层级是可有可无的关系,这句话怎么理解呢?拿笔者举例的微信来说,微信其实已经算是将产品信息一级已经放在了底部导航,是微信产品的核心所在。所以在“联系人”这个信息结构里面又有了订阅号等等其他的信息
2、产品功能结构图:主要表达你的产品功能层面的关系,同样,和页面层级先后顺序也是可有可无的关系,比如微信里面有支付功能,支付功能里面又细分很多种支付方式;又有登录注册的功能,又有聊天功能中细分的文字聊天、语音聊天,这其实已经脱离页面的概念了
3、产品结构图:是“功能”和“信息”的结合,至于怎么结合,按照页面层级的关系结合!基本是整理你的产品怎么搭建,每个页面层级要放置什么信息&功能。也就是尼莫船长说的,原型的简陋版,不过也可以形容是原型的鸟瞰图 哈哈哈:lol:
看这么多篇文章,最终在评论区找到了解答,感谢
哈哈,不客气,持续学习,不断理解。
1+1=2 信息+功能=结构 类似点+线 成为一个面
是的
解读的清晰明了,很好理解~ 赞个~
哈哈,我也是看了很多才理解,能帮助大家理解就好,可能在后期的理解中再次推翻当前的理解,但是有进步总是好的,对不对,哈哈哈
确定,取消 这些按钮需要展示出来吗
不用
谢谢,对初学很有帮助 😉
一直不明不白 反反复复看 受教了终于懂了…
只能学习能使我快乐
只有我发现本文的「结构图」和作者上篇文章中的「功能结构图」似乎是一模一样的吗?
a
功能结构图会涉及后台逻辑么?
比方说:“红包金额限制(0.01~200)”
不涉及,比如你说的红包金额限制是属于产品规则,不属于功能。功能最小颗粒度是一个操作,而不是操作的规则。
那么后台逻辑应该在什么文档表达呢?
流程图或者文字都可以,关键是用最简单的方式把逻辑表达清楚
如果像你说这个红包的限制规则,可以在需求文档里写,或者,你如果用axure写需求文档,那就需要在原型注释里面写
如果产品功能结构图认为是产品原型的简化表达,那我有个疑问,页面层级关系和功能层级关系不一定是完全一致的,因为功能结构图是按照功能抽象出来的。作者对此是如何理解的呢?
每一步都有它的作用,固定范畴内逐步推演才能反复优化的,产品功能结构图是原型的由来了,更不是简化版原型。。。产品经理的矛盾很多来自于决策者的业余表现,祝君好运
首先要明白结构图=结构+图,是以图的形式可视化结构,结构分为纵向层级结构和横向关系结构。页面结构的产生是在功能结构和信息结构之后,可以在原型之前或之后。在原型之前主要作用是梳理原型页面量,页面流程关系,避免漏画页面;在原型之后,是为了宏观向组内人展示页面的层级关系,也便于前端理解整个产品的跳转关系,便于测试检查和验证。
作者没有说产品功能图是产品原型的简化表达,作者说的是产品结构图是产品原型的简化表达。产品结构图和产品功能结构图是不一样的。
如果产品功能结构图认为是产品原型的简化表达,那我有个疑问,页面层级关系和功能层级关系不一定是完全一致的,因为功能结构图是按照共轭能抽象出来的。作者对此是如何理解的呢?
我可不可以理解,产品结构图就是现在很多人说的页面结构图?
三个图:功能结构图(也可以用功能列表代替),信息架构图和页面结构图
看了这篇文章后我也是这么想的。。但是作者并没有指出页面结构图是一种什么样的存在……
被互联网这些大咖们整的名词给绕晕了
同感
他说的这个应该是功能和信息组合起来叫产品结构吧
作者好像是这个意思,又好像不是。
感觉可以理解为:页面+功能 描述完整的整个产品 信息没啥必要,现在看来是这样
信息结构图比较抽象,给开发看了有益
你这个有益是啥,建表?比如上图的 我的信息/好友信息 其实都属于用户信息,开发一张表就解决了。你抽象成两个,没啥用啊
给你点赞,一直傻傻分不清楚的人说的就是我,谢谢啦
收银管理系统分C端和管理后端的产品结构图如何制作,C端有的功能,B端也有例如订单管理,支付方式配置等,求大神指点
可以尝试泳道图 Swinlane 😉
写的很棒,满满哒干货,受益匪浅
产品结构图就是信息架构图嘛
简单来说,产品结构图就是产品有哪些功能模块,而信息架构图就是,功能模块是干啥的
描述功能模块
很迷惑,看了里面的很多PRD;看了这篇文章实战了一下,并且边实战边回来看,受益匪浅,真的感谢
写得很严谨呢,搜到的prd都是新人的倒推练习,不免对定义产生疑惑,搜到这两篇文章受益匪浅~
功能结构到产品结构,信息结构可能是当中的一个过度,最终结果为了完善产品结构图。
大哥你头像咋动起来的呀,挺好看的,我能设置不? 😯
我也挺好奇 哈哈
赞同
你这句话好精髓,本来还迷糊的,看到你这句话有点突然感觉了
画的最多的就是产品功能结构图,信息结构图和结构图没有画过。
像文中所说的,在功能结构图中不可避免的糅杂了信息描述。
请问,结构图例包含了信息架构与功能架构吗?
因为不同人对信息架构和功能架构的理解不一样,可以这样说:结构图中包含了功能结构和信息结构
请问大神,后台管理与前端的产品结构图如何放到一起结合起来画?
为什么需要放到一起画呢?可以先使用流程图梳理其中的联系,如果确实有必要的话脑图的二级项目分为一个前端和一个后台管理就可以了,建议有问题到问答模块提问,会有真正的大神帮你回答的,也会得到更多的详细的回答,提问描述记得要阐述问题背景和你想要达到的目的 😳
解决了我一直以来的疑惑!受教!感谢!
好文
我对功能结构和信息结构图到时经常画,产品结构图没画过(或者自己画了却不自知)。。。不过还是从您的文章中学到了很多,吃水不忘挖井人,谢谢!
吃井不忘挖水人啊!
井好吃么? 😀
受用,辛苦了
辛苦大大,分析的很到位,