功能结构图、信息结构图、结构图,你还傻傻分不清吗?(下)

你还在问产品结构图到底是信息结构图还是功能结构图吗?这里有微信的实际例图帮助你更好地理解这组命运三姐妹图类。在写PRD、竞品分析文档中,我们常常会看到产品结构图、产品功能结构图或者产品信息结构图的身影,但需要讲清楚他们的定义和作用也真没看上去那么简单,这里作者尝试分享一下自己的观点。
特别声明:由于篇幅和其他因素限制,本系列中所有的实例图在完整性上有省略和简化,仅作为举例讲解用,请读者不要纠结图表是否描述完整、是否有缺失模块,主要是给读者来对比3类图表的联系与区别。
信息结构图
- 定义:指脱离产品的实际页面,将产品的数据抽象出来,组合分类的图表。
- 作用:
- 帮助PM梳理复杂内容的信息组成,避免信息内容在展示过程中出现遗漏、混乱、重复;
- 作为开发工程师建立数据库的参考依据;
信息结构图的绘制通常晚于功能结构图,往往是在产品设计阶段的概念化过程中,在产品功能框架已确定、功能结构已完善好的情况下才对产品信息结构进行分析设计。
在这里,我们需要强调的是脱离实际页面这个概念,在一些产品相关文章中,我们会看到作者将信息结构图完全按照页面的逻辑顺序来进行分类组合,严格意义上来说,这种图表不是一份合格的信息结构图。
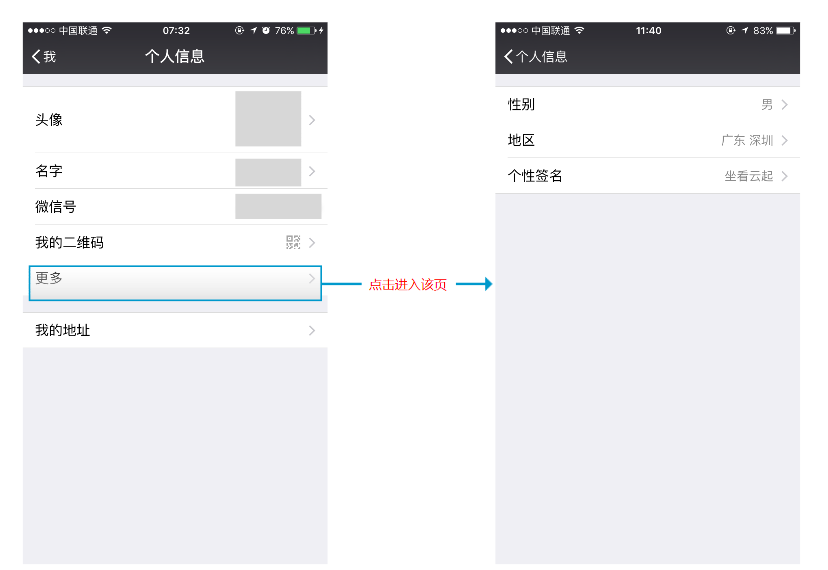
我们用微信的个人信息模块举例,如下图所示:

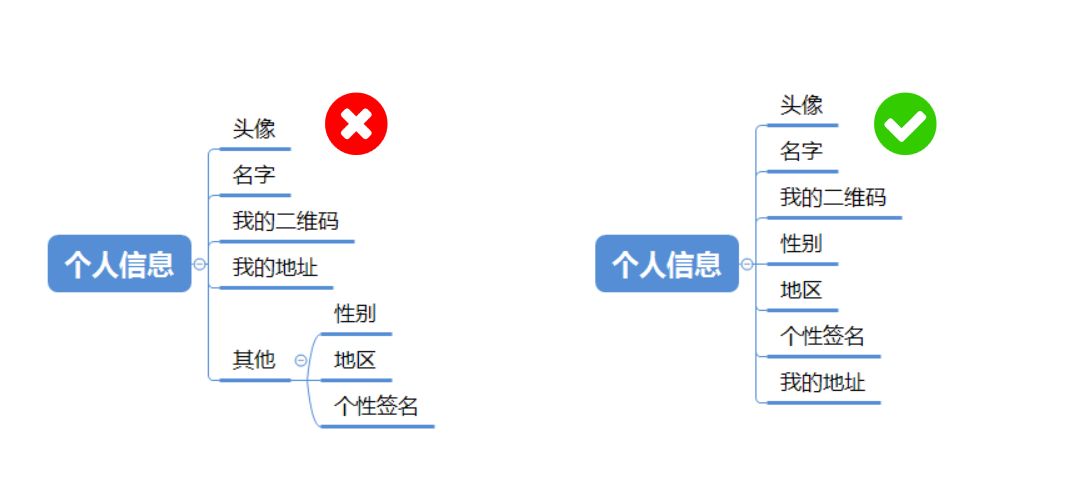
其结构信息图在这部分的绘制就需要脱离产品的实际页面,如下:

最后需要强调的是:信息结构图主要适用于产品信息构成比较复杂需要考虑优化的情况,如内容型产品(博客、web门户网站等),产品的信息结构对于用户体验就十分重要,需要用信息结构图作为工具进行分析思考。
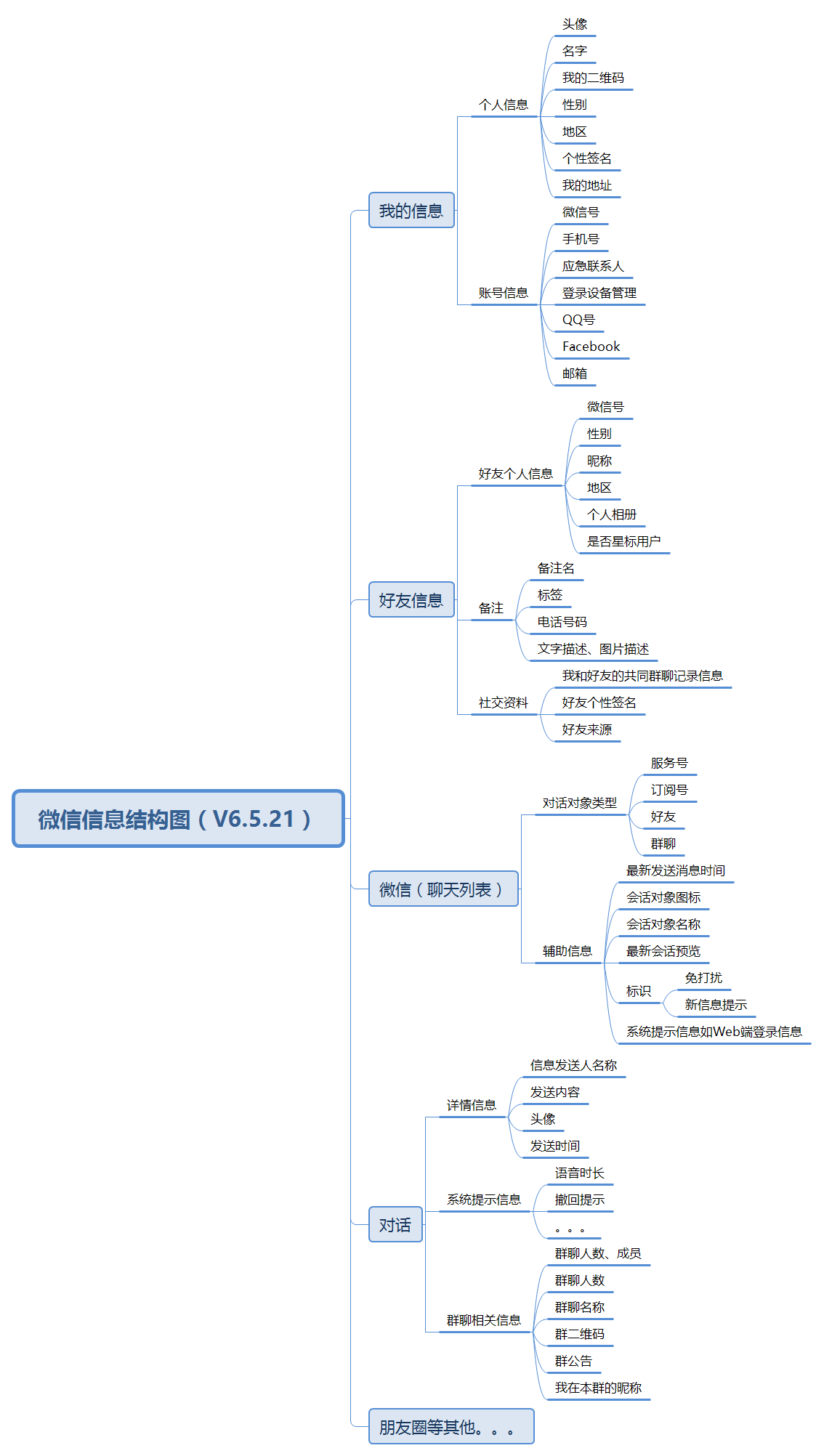
这里作者简单绘制了一下微信的信息结构图作为参考

结构图
相较于功能结构图和信息结构图,产品结构图的定义就很混乱和模糊了,为什么会出现这种情况呢?
一方面产品结构图从文字理解上来说就容易让人困惑:产品信息结构图、产品功能结构图不都可以简称为产品结构图嘛。
另一方面现有网上流传的竞品分析文档、产品体验文档、PRD文档有不少是由产品新人模仿前辈流传出来的文档模板来写的。但让人尴尬的是,有部分同学没有进行细致深入地了解。经常在一篇文章中,前面说是产品的功能结构图,结果图中是产品功能有,产品信息要素也有,没有理解功能结构图的定义。而后来的初学者又从这些文章中去了解学习产品功能结构图、产品信息结构图,导致恶性循环;
最重要的原因是:对于产品结构图,产品从业人员这个群体自身都还没有达成共识啊。作者在网上搜了搜相关文章,对于产品结构图大家的主要理解有3种:
- 大部分产品人认为:产品结构图即产品功能结构图的简称,可能在产品没有强调信息结构的概念时,有部分PM开始简称产品功能结构图为产品结构图,之后便默认了这种称呼,当出现产品信息结构图后,概念就产生了混淆;
- 一部分产品人认为:产品结构图是综合展示产品信息和功能逻辑的图表;
- 少部分产品人认为:产品结构图就是产品信息架构图。
在这里,作者更认同第2种观念:
产品结构图是综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达。它能够在前期的需求评审中或其他类似场景中作为产品原型的替代,因为产品结构图相较于产品原型,其实现成本低,能够快速对产品功能结构进行增、删、改操作,减少PM在这个过程中的实现成本。
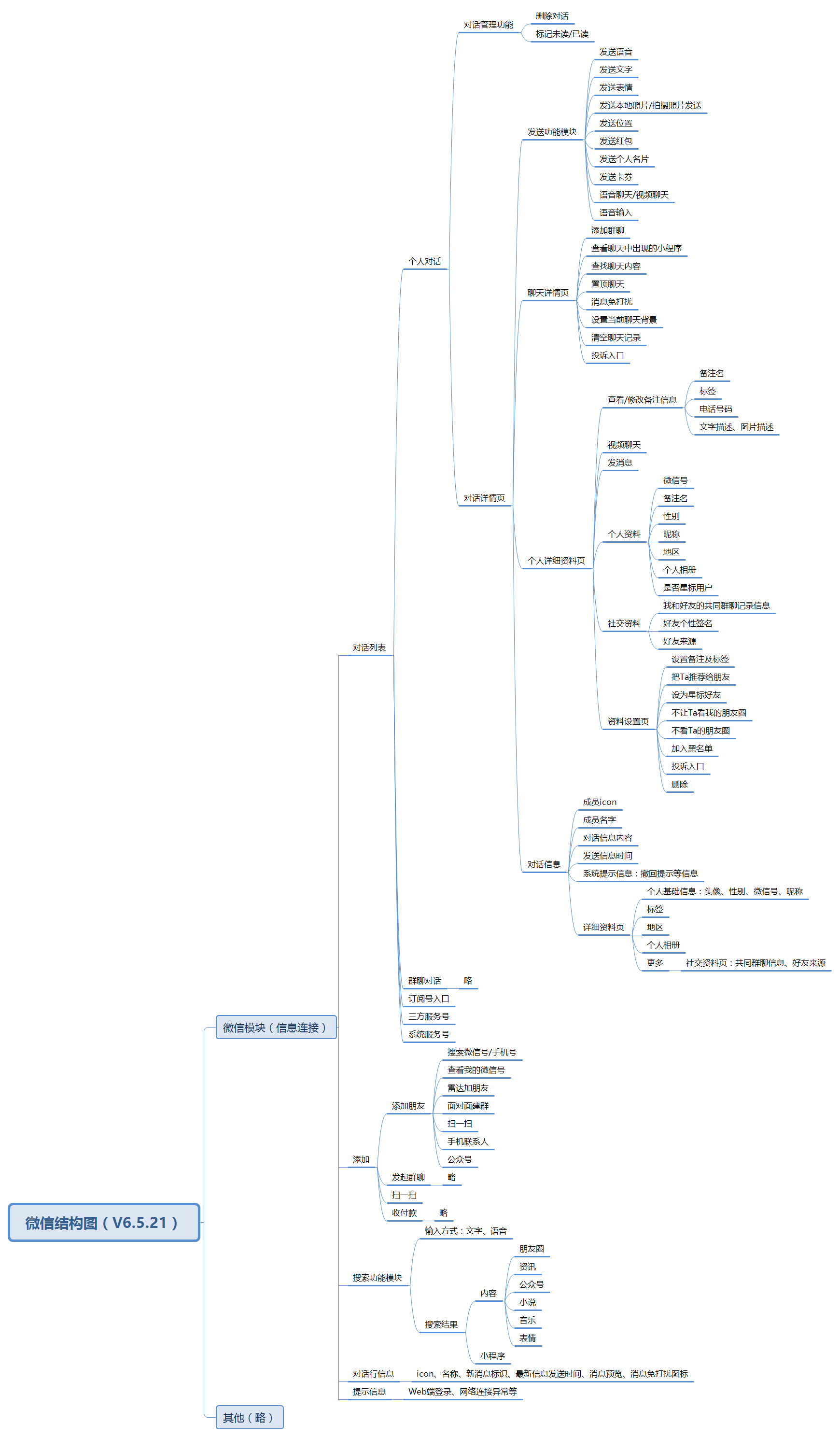
产品结构图就是通过信息架构设计,将功能和信息以一种合理自然的逻辑,把功能结构图和信息结构图中的内容放入产品中的每一个页面的结果。而现在许多PRD、竞品分析中提到的信息结构图、功能结构图其实大多数都是同时含有功能和信息元素的简化版产品结构图。如下图所示:

总结
在一款产品的设计过程中,功能结构图是必须的,信息结构图视产品和PM自身而定,通常我们初步确定了产品功能结构图(产品功能框架)之后才开始绘制产品信息结构图。
在产品设计流程中,产品功能结构图是产品概念化阶段的初期输出,产品结构图是产品概念化的尾期阶段输出物,当产品结构图完成后,我们对产品的基本模样在心理就有了一个轮廓。同时以产品结构图作为绘制原型的依据,可以避免我们在产品设计中边画边改,跳进死掐细节,不见森林的陷阱。
到这里,你是否还对功能结构图、信息结构图、结构图傻傻分不清呢?
相关阅读
作者:蓝调Lee,微博号:蓝调L
本文由 @蓝调Lee 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















很棒!确实很多文章都误导人,这篇文章写的很好
本文中的产品结构图看上去就像是产品功能结构图的详细版。只不过是删除了功能结构图中的“动词”部分
功能结构图是指产品功能模块的层层分布,一个功能往往会分布到产品的不同页面,需要去将核心功能提炼出来,并细化出核心功能下的细节功能;
信息结构图是指一个功能或页面上需要呈现哪些信息,这主要是帮助我们清晰的了解一个功能需要展示哪些信息,方便查漏补缺;
结构图即为功能结构图+信息结构图,可以理解为产品原型图的文字版,包含了功能及实现这个功能之前之后需要展示的哪些信息。
感谢大佬总结,精辟!
产品结构图,就像程序里的逻辑对数据的加工,也是一个整体。
这是最好的概括和理解,反正我懂了。我目前不是产品,因为这个事情我还特意问过和开发讨论过,我们公司的产品一般不会输出信息架构图,所以产品经理每一个页面需要展示什么是没有一个清晰的概念的,对开发来说也需要自己去根据页面和功能去抽象对象和类进行建库(好像大多数开发都是这样)。所以信息架构图的作用第一是为了产品经理自己本身去清晰页面的信息展示,第二是为了给开发作为建库的标准。建议想要理解清楚的各位不要盲目去看一些新手倒推的PRD文档,为了文档而写作,里面的东西都不是自己的,看上去没有什么逻辑和思路。(个人认为好的PRD不是内容多少、丰富程度。能否让开发、测试、UI快速理解、看懂,减少沟通交流成本,把事情讲清楚才是王道。)
写的真好啊,豁然开朗
我想问一下,信息结构图是跳出实际页面的产物,那么就是说信息结构图不需要表示出该出现在的页面吗
感谢作者,之前看好多PRD案例都有这几个图,一直没有搞明白其中的区别,这两篇文章已经讲得很通俗易懂了
功能图为了不遗漏功能,信息图为了不遗漏字段,流程图为了不遗漏环节。产品结构图是个大的汇总。到了具体原型的时候,为了用户体验和一些产品目的,又会重新把功能信息流程重新组织起来。
感觉上。功能结构图是大功能小功能的合并从属关系。功能实际上是由信息(字段)和流程(逻辑判断)组成的。所以拆开来就是信息结构图,表达信息之间的包含从属关系;还有流程图包含了信息的流转变化关系。而为了用户体验,不是大面积信息堆砌再一个页面,就会把信息拆开来放到不同页面,但是再信息图里其实还是再同个分类。
写了有些太混乱了,还是不能比较直观的了解,缺少实践案例,对于新人来讲,肯定是容易混淆的
信息结构图与结构图就弄把人弄晕
我理解的:
功能结构图里面放的是操作和方法,信息结构图里放的是内容和字段。
比如新建标签本身是一个操作,但是要建的标签名称是一个信息。
再比如地图分级显示是一个操作,然后它显示的内容比如说人口、出生率、GDP这些是信息。
是的,我上下两篇都看了 还是云里雾里的
1、功能结构图:按功能模块划分,每个模块包含什么功能,用户能干什么。比如,即时通讯分为:通话、通讯录。通常情况下,是很成熟的行业使用的,模块通用,可以简单理解为数学中全球通用的数学符号。便于与程序员和客户(定制产品)沟通、排期和谈价格。
2、信息结构图:指的是单纯的信息,是页面要显示的元素,与数据有关。如:微信首页列表元素,头像、昵称、时间、消息内容。通常情况下,是产品结构过于复杂,为避免信息缺漏,PM自查用的,同时也方便程序员建立数据库。
3、产品结构图:原型的文字版,含页面信息和功能逻辑。主要对团队(老板、UI、程序员、实习生)展示,便于画原型前,提前沟通,增删改查。《产品体验》中常见的就是产品结构图。
写的很棒啊。。。总算搞明白了。。。。
看完了评论我发现这个名词还是没有被明确定义,因此每次在说之前要确认某个名词的含义变得至关重要了
理解了作者的意思,这篇我感觉相对是在抽象的角度上去讲,产品架构图=信息架构+功能架构,确实起的是偏概念的大纲作用;
而与之对应的页面流程图,则相对于具象一些,将功能和信息按照页面的层级去做的划分;
其实仔细想想,页面流程图不就是简易版的原型+流程嘛?
辛苦了!有个问题:
“微信结构图”详细资料页 与 个人详细资料页 是不是重叠了,我不大明白前者是表达什么,还是说您想表达对话中点自己头像进去后的页面内容呢?