这些都不知道,产品还怎么国际化?

如题。这些都不知道,还谈啥国际化?
1.翻译
产品要国际化,首当其冲就面临一个问题——语言问题。所以必须要翻译。
翻译就翻译呗,有啥要注意的?
总结起来,有这么两点:
- 从项目进度来看,越早开始越好。因为翻译完成,你才能进入设计、开发;
- 尽量节省一些翻译费用。
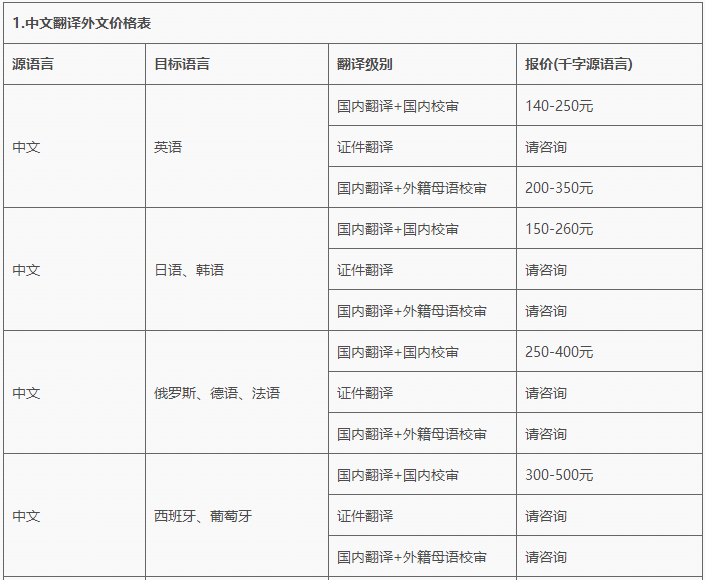
翻译费用其实挺贵的。有多贵呢?来,开开眼:
举个例子:
- 假如要中译英,翻译一万字(不多吧),费用约200*10 = 2000元。
- 假如要中译西班牙语,翻译一万字,费用约400*10 = 4000元。
而一个产品往往长期运营,几十万字很正常吧,你看这费用,反正比咱搬砖的工资高。。。

如何节省费用?
说起来也简单:尽量缩减语句,尽量去除标点符号。
为什么?因为翻译社告诉我们:
根据中华人民共和国国家标准GB/T 19363.1-2003 对翻译行业服务规范的要求,中文字数统计是以不计空格字符数为计算单位的。可能我们平时不是很注重标点符号,其实在文字表达中,标点符号的重要不亚于单字单词,一个标点符号可以改变全句话的意思,而我们的工作也是做到了这一点,保证每个标点符号的准确,保证译文表达的意思和原文一样。
看到没?一个标点符号也算一个字。
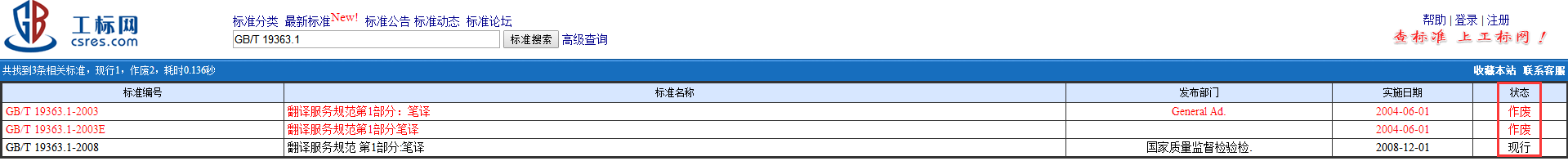
说到这,还有一个小插曲:翻译社给的依据是国家标准GB/T 19363.1-2003,我去工标网查了下,发现这份标准早已作废,现行的标准是GB/T 19363.1-2008。

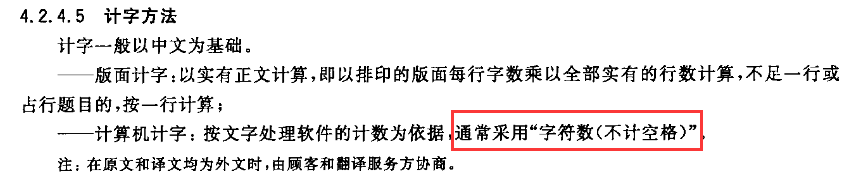
不过,计字方法倒没变,国标这么说:

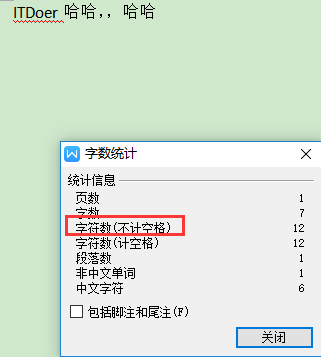
怕翻译社计算错的话,就用office看看字数统计,如下图:

2.切换语言的方式
切换语言看起来很简单,不就是点击、切换?并没有这么简单。
目前主流的切换语言方式有3种:
- 直接显示语言选择
- 直接显示国家
- 显示国家 + 语言选择
所谓「存在即合理」,为何存在这三种?我们的产品应该选择哪一种?这就取决于我们的用户需求与产品目标。说白了,就是需求。
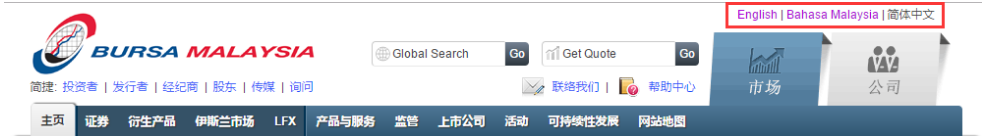
1)直接显示语言选择
例如BURSA MALAYSIA:http://www.bursamalaysia.com/market/

这种方式的适用场景是:
- 场景1:仅针对1个国家,但这个国家有几种语言。比如马来西亚国内的网站,需要3种语言,就可以做成这种形式。
- 场景2:针对多个国家,但每个国家只有1种语言。比如美国用英语、中国用中文,语言选择上分别显示英语、中文,点击英语,则切换至针对美国用户的界面;点击中文,则切换至针对中国用户的界面。
- 场景3:针对多个国家,但提供给每个国家的内容都完全相同。比如马来西亚有英语,美国也有英语,这时马来西亚的用户、美国的用户看到的界面完全相同。
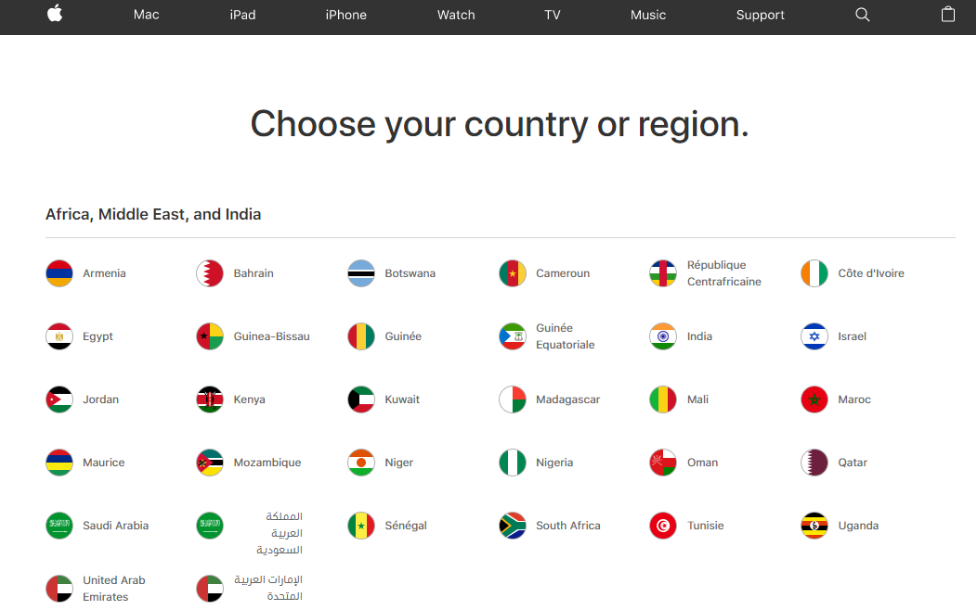
2)直接显示国家
例如苹果:https://www.apple.com/choose-your-country/

这种方式的适用场景为:每个国家仅有一种语言。
PS:苹果官网该页面底部也提供了部分国家的多种语言,比如加拿大的法语、英语。
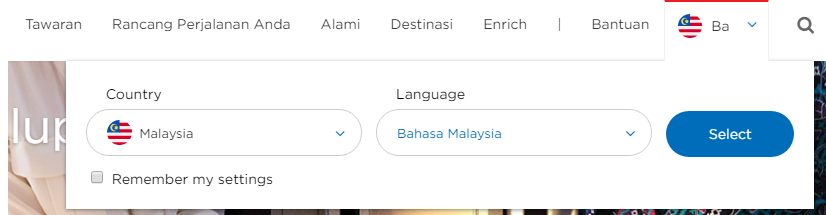
3)显示国家 + 语言选择
比如:https://www.malaysiaairlines.com/my/ms.html

这种方式的使用场景为:不同国家用户的需求不同,而且提供给不同国家用户的产品也不同,而且同一语言还对应多个国家。这时就要已国家为准。
比如马来西亚,主要语种有3种:马来语、英语、汉语。但你会发现,英语和汉语在多个国家都会使用。假如提供给马来西亚的英文内容与提供给美国的英文内容不同,就不能直接通过语言来切换,而应以国家为切换标准。
3.URL
别看URL很简单,也有一些注意点。
PS:这些注意点主要针对SEO。
对于不同语种,主流的URL使用方式有3种:
1)不同语种网站完全独立,放在不同国家域名上
例如:ITDoer.com、ITDoer.cn、ITDoer.com.co.jp。谷歌采用的就是这种方式。
采用这种方式,优点在于用户和搜索引擎都能很好地识别地理位置,但网站完全独立,推广上需要独立推广,耗时费力。
2)不同语种网站放在主域名的子域名上
例如:en.ITDoer.com、zh.ITDoer.com。维基百科采用的就是这种方式。
采用这种方式,优点在于可以继承一些主域名的权重,但网站完全独立,推广上需要独立推广,耗时费力。
3)不同语种网站放在主域名的二级目录下
例如:ITDoer.com/en/、ITDoer.com/cn/。苹果采用的就是这种方式。
采用这种方式,优点在于二级目录完全继承主域名的权重。
但有人也说用户和搜索引擎都可能对网站语种产生一定程度的混淆,有的还说不同二级目录很难放在不同国家的主机上,技术上实现比较困难。不过这种方式其实很常见,个人认为可以采用。
4.两类数据
产品国际化,必然会面临如下两类数据。这两类数据直接决定了表结构设计。如果这点没考虑到,就会被开发哥哥怼死……
- 独立数据
- 公共数据
1)独立数据
独立数据即在前后端代码中,不同语言对应的数据完全独立。
例如对于微信的「朋友圈」这个按钮,不同语言对应的数据就是独立的。你在中文界面看到的是「朋友圈」三个字,而在英文界面则看到的是「Moments」。
对于独立的数据,处理起来很简单:
- 前端——翻译所有字段名,写死即可。
- 后台——输入对应字段对应语言的数据即可。
当然,「朋友圈」按钮并不对应后台数据。不过我们可以假设「朋友圈」按钮的值取自后台一个字段X,那中文的后台就会输入「朋友圈」,而英文的后台则会输入「Moments」。
2)公共数据
还有一部分数据处理起来比较麻烦,这就公共数据。
公共数据就是在前后端代码中,不同语言对应的数据是公共的。
比如微信用户名。不论你把微信的语言改成什么,你的用户名都不会变。
但公共数据还得进一步细分:
a.不变的公共数据
比如用户头像、用户名、用户个性签名、手机号码、邮箱等。这类数据如果随语言变化,就失去了原本的意义。
b.可变的公共数据
比如性别、温度单位、地区名。
对于性别,用户将中文字段 [性别] 设置为”男”,那么英文就会将字段 [性别] 显示为字段 [gender],而且其值为显示为”male”。
这类数据其实可以不变,但改变语言之后,显然体验更好。
不变呢?其实用户也能看懂——因为用户肯定会选择他熟悉的语言,更何况有些可变的公共数据还是用户自己设置的信息,他若不熟悉,如何设置?
另外,开发哥哥还告诉我:前后端字段对应,才能做成一张表,才能做在后台的同一个模块。
也就是说:不同语种的网站字段如果不同,就不能共用一个后台模块,就必然导致数据的独立。
本文由 @ ITDoer 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我记得上家的翻译找的在华的留学生来做的,但是但是我们的产品也是留英回来的
管理这些翻译文件的工具用啥呢,比如中文、英文、斯洛伐克。。。然后app的架构分一级导航、二级导航、各种页面
翻译靠google
实际上真是这么操作的吗?
是的,当然Google翻译之后还要人工再校验一遍,但也是产品自己校验,不是找专业翻译团队来做。英文还好,对于小语种,那就是小语种——>英文——>中文,相对于中文,英文通用性更强一些
厉害呀,分享下网址看看~
app国际化的高效流程是怎样的呢
思路是一样的
语言的多样性 哈哈
哈哈,是啊
作为一个俄语翻译狗表示翻译文件一直都是按照字符数不计空格来算的,翻译也挺辛苦,某种意义上的“码农”,所以这个价格也不算很贵的。如果公司有相关语言人士,倒是可以省一大笔翻译费了。
翻译民工
其实自己也能翻译,但怕翻译得不地道。。