需求文档要点Checklist

文章未作者所总记得需求文档要点Checklist,希望能够给你的产品工作带来帮助。
本文中的每个check点,都是我曾经踩过、躺过、摔过……的坑。虽然不敢保证,有了这份checklist就一切顺利(毕竟开发也会写bug、测试也会漏case的),但至少不会在项目进行的各个阶段,被小伙伴问得一脸懵。
姑且不提PRD在项目进展中的重要性,PRD本身就是产品经理的一张名片,漏洞百出的作品绝对会降低你在团队中的信誉度,影响后续工作的进行。
PRD在一个团队中存在的意义,在我看来主要是以下3点:
1、降低团队成员的沟通成本
项目相关人可以直接查文档解决自己的疑问,而不是每个人什么问题都找产品确认。
2、全面的逻辑梳理,避免遗漏
没什么好说的,PRD的内容就是如此
3、信息存档,备查
一个产品通常会经历好几任产品经理,太古老的需求很可能相关人都离职了,没有文档的话基本很难知道之前是怎么做的。开发编写代码需要有注释,PRD也算是产品的注释。
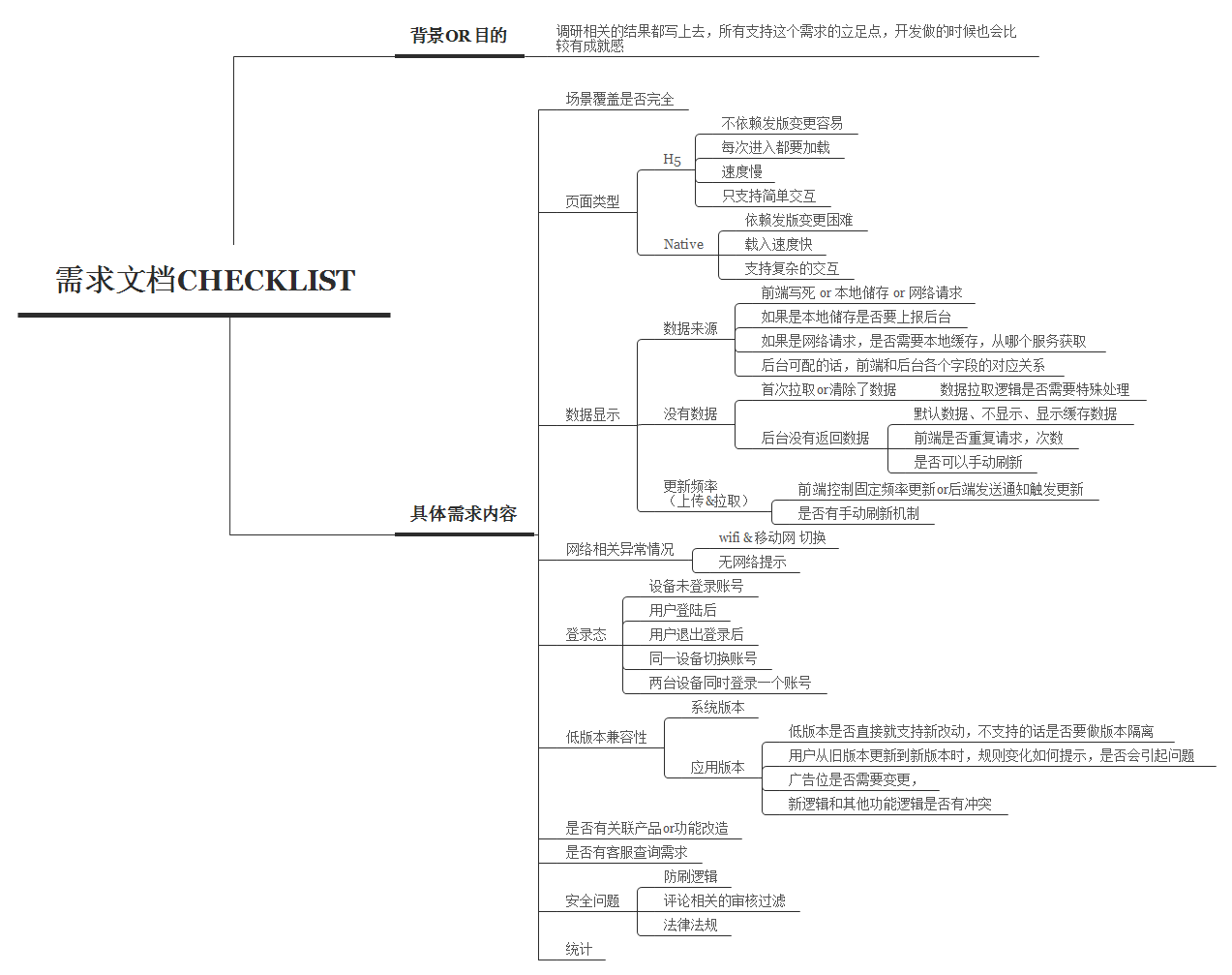
具体的Checklist如下(文末附思维导图):
一、背景目的
PRD的必备元素,整个需求的立足点。这部分薄弱的PRD,一般要做好在评审时被小伙伴质疑到怀疑人生准备。Check点在于,需求中的每个需求点提出的原因,论据包括但不限于数据分析、用户调研、访谈、合作方要求……
二、需求内容
1、场景是否覆盖完全
通常一个功能不会只出现在单一页面上,最简单的以淘宝新增打折信息为例,如果有新增折扣方式,那么所有涉及价格展示的地方都要做相应修改:详情、购物车、收藏夹、专题、搜索结果……
2、页面类型选择——H5 or Narive?
1)H5:
不依赖发版变更容易,每次进入都要加载,速度慢,只支持简单交互。
适合试错、或一次性页面,不会频繁进入退出的,比如活动相关、模板化页面等
2)Native:
依赖发版变更困难,载入速度快,支持复杂的交互。
适合有复杂操作的页面,应用中出现频率高的基础页面,稳定的功能。
3、页面数据显示
只要显示在页面上的东西,每个的数据来源都必须明确
1)数据来源
- 前端写死 or 本地储存 or 网络请求
- 如果是本地储存是否要上报后台
- 如果是网络请求,是否需要本地缓存,从哪个服务获取
- 后台可配的话,前端和后台各个字段的对应关系
2)没有数据处理方式
情况一、首次拉取or前端数据被清除
通常需要在逻辑中写明,因为首次拉取的逻辑可能和正常逻辑不同
情况二、网络返回数据为空
- 展示默认数据、不显示、显示历史缓存数据
- 前端是否重复请求,次数?
- 是否可手动刷新
3)数据更新频率(上传&拉取)
- 前端控制固定频率更新or后端发送通知触发更新
- 是否有手动刷新机制
3、网络异常情况
1)无网络反馈
- 点击按钮提示
- 加载失败页面,点击重试
2)wifi和移动网络转换
音频、视频、图片等,涉及到用户流量消费问题,需要作出提示反应
4、登录态影响
如果需求中有跟用户账户走的信息,特别需要注意这一点。
- 设备未登录账号
- 用户登录后
- 用户退出登录后
- 同一设备切换账号
- 两台设备同时登录一个账号
5、低版本兼容性
1)系统版本
有些接口特性,旧的系统版本不支持。通常产品不需要考虑这个问题,涉及相关内容,开发会自己找过来的。
2)应用版本
只要涉及功能优化,都需要考虑这个问题。
- 低版本是否直接就支持新改动,不支持的话是否要做版本隔离
- 用户从旧版本更新到新版本时,规则变化如何提示,是否会引起问题
- 广告位是否需要变更
- 新逻辑和其他功能逻辑是否有冲突
6、是否有关联产品/功能改造
7、是否需要后台查询功能
8、安全问题
只要涉及钱、评论、账户的,都要慎重考虑这一点。
曾经做一个活动,发放代金券,验证手续少了一道,于是被盗刷,又上紧急版本;评论相关的审核过滤,避免被查水表。
9、统计
不注意就会被漏掉的一块,但是因为会占用开发及测试时间,制定埋点计划也需要人力,如果漏掉,是很不专业的表现。
写在最后
希望每个产品都能写出优雅的PRD。
本文由 @ 谭喵 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢,这是我最担心的部分
怎么下载文档呢 ? 🙂
时隔两年来按照大佬写的checklist一点一点check,谢谢大佬!
受教了!谢谢大佬!目前正在一条一条参考写prd中..
看下来都是平时被开发怼但还是没有引起重视的点 ➡ 感谢分享~
好实用,谢谢~~
非常感谢,受教了!
想问问是用的xmind哪个模板啊?
可以设置边框和线条
同问脑图~~~
xmind,mac和windows版都有
想知道脑图是用什么工具画的,很好看,求回复~~
xmind,mac和windows版都有
踩过很多坑~~
➡ 摔得鼻青脸肿的
哈哈,我也会把踩到的坑记在xmind上
我觉得比mindmanager好用~