UX冲刺:Google大神手把手教你Storyboard

今天给大家介绍的是硅谷著名的“谷歌冲刺计划”中倡导的Storyboard(故事板)。这种方法的神奇在于:能够在极短的时间内,让产品团队完成从创意到原型,且达成共识。
PM最不想遭遇的是什么?
- 当市场刚展露一片蓝海,所有人蜂拥而上,迫不及待想要验证产品时;
- 当PM们为一款产品的原型设计心力憔悴,内部争论不休时;
- 当一个新项目刚刚启动,无休止的会议和头脑风暴让效率低下时;
- 当你厌倦了hifi原型图的千篇一律,不知如何打动高管和其他部门时;
……
沟通和达成一致是考验PM们的永恒命题,本周我们将在社群里集中讨论这个命题,并每天分享来自硅谷大神的有效方法。

什么是故事板,为什么要用故事板
故事板(storyboard)是一种可视化的沟通方法,将用户故事(user stories)按照步骤画出来,然后排列在一起,以此表达用户如何使用一款产品(如网站或APP)。
故事板是一个基于团队的活动,每个人都可以贡献(不只是设计师),此方法由迪士尼工作室在二十世纪30年代提出,最初用于电影制作,今天已广泛的应用于创意创新领域。
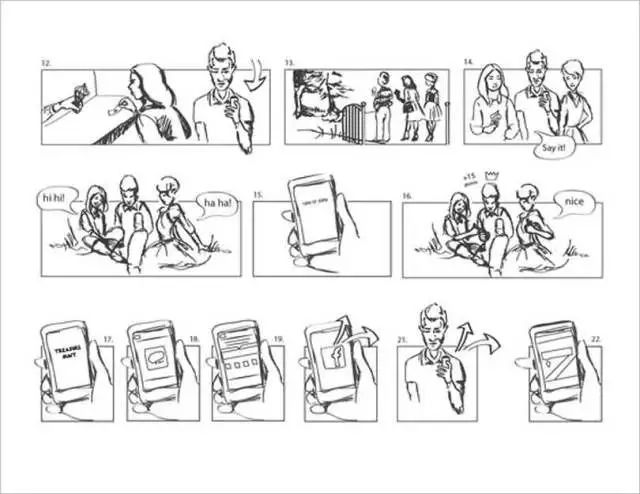
下图就是一个简单的故事板。

Storyboard优势:
- 正如Nick Babich所说,故事板最大的优势是让UX不再抽象,可以“直观预测、探索用户使用产品时的体验”;
- 它能很方便的了解现有场景,或提出对潜在场景的假设并测试,这就大大降低了产品迭代成本。
- 产品经理可以需要创建不同类型的故事板,如草图,插图、截图、幻灯片和动画等等,非常利于现场演示。
如何正确使用Storyboard
Storyboard的绘制通常需要设置场景,定义角色、环境(角色的位置)和情节(他们想实现的目标),然后根据作者的思路尽可能完整的表达细节。
不过Jake Knapp的方法更赞,下面的绘制步骤简单易行,一小时就能让团队完成创意、讨论、原型,且达成共识。
1. 选择要聚焦的步骤(2min)
整个产品要解决的问题往往不止一个步骤,但每次只能聚焦一个。
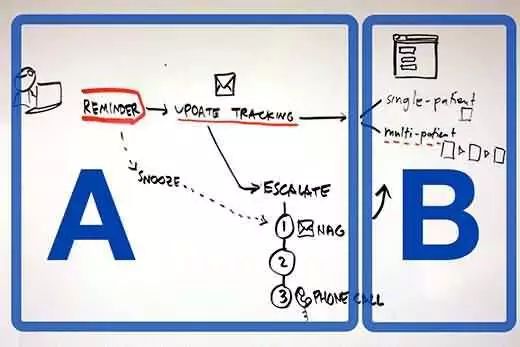
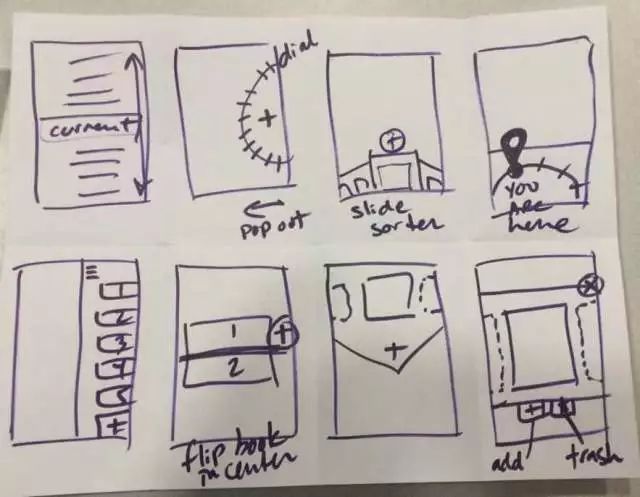
保证这个步骤用一张图就可以呈现,否则请拆分开(如下图)

2. 写出问题(5min)
强迫自己把相关问题从脑袋里拿出来,明确的写在纸上,这有助于你剔除那种似是而非、不上不下的设想。
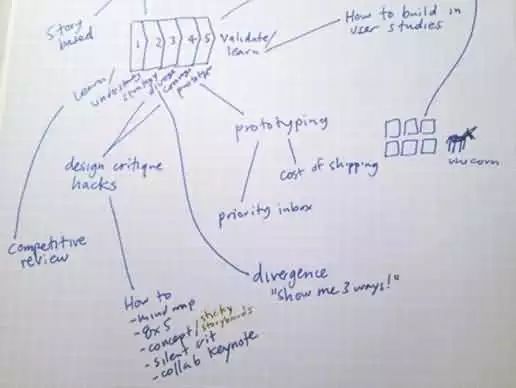
3. 将所有问题列入思维导图(10-20min)
思维导图(mind map)就像个人版头脑风暴,你要将所有问题统统写出来,这将成为你绘制Storyboard时的“备忘录”。

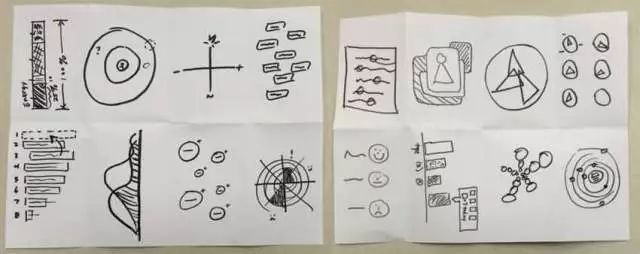
4. 疯狂8分绘图法(5min)
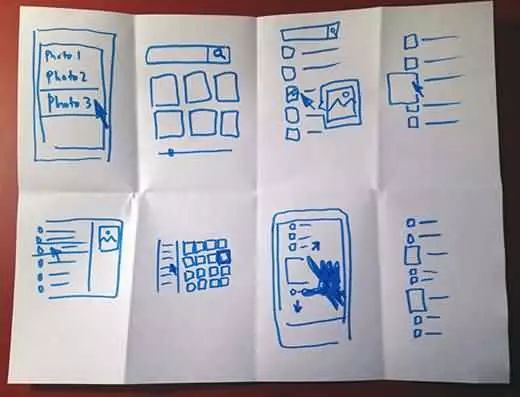
把一张白纸对折三次,然后展开,这样就可以得到一个八等分面板。
此时你需要暂时关闭自己的文字本能(这将激发你的创新能力),然后画出解决方案,每份都要画一个哦。

每个草图只画40秒,这一步被Google Ventures称为“Crazy Eights”.

为了获得最佳效果,请执行两轮Crazy Eights,这样就有了16个可视化的解决方案。

草图可以是用户界面、场景、图表等等,只要能表达你的方案就可以。

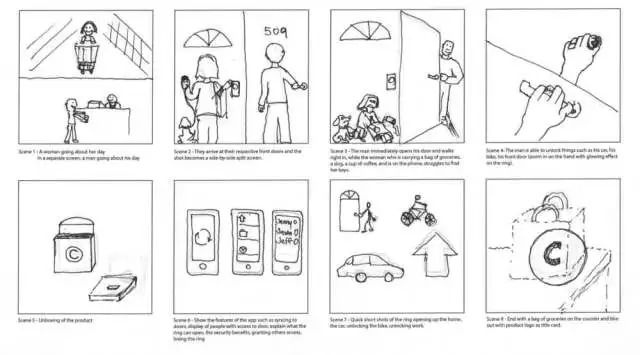
5. 制作故事板(10-20min)
这一步我们要让故事板的内容更加具体。
从Crazy Eights中找出令你满意的那个,把它画成更具细节的用户界面。然后用故事来展示用户如何使用,如:他们使用的场景,他们点击的位置,他们输入的信息,他们的想法等等。
完成后的Storyboard要贴出来,让所有人都能看见。

值得注意的是,绘制Storyboard不一定像下图那样尽善尽美,但至少要具备独立性:即故事板本身就像一个产品,不需要作者在旁边介绍也能被看懂和理解。
所以醒目的标题,以及有角色特征的对白/旁白很重要。

6. 沉默的评判(5-10min)
Storyboard要匿名张贴,每个团队成员在不同的Storyboard贴上他们喜欢的想法,不限制便签纸的使用数量,这样哪个方案更吸引人就一目了然了。
7. 三分钟评论(每个3分钟)
大家指出每个Storyboard让他们喜欢的idea,并保证不要错过重要的信息。通常最好的想法是人们无需解释就能理解的想法,所以故事板的作者往往不需要补充什么。
相比让人们先解释再讨论来说,这样做极大的提升了效率。

8. 超级选票(5min)
通过之前的几步,每个idea都被所有人理解了,现在每人有一次投票机会(公司重要人物如CEO可享有投3次票的权力)。
到此为止,得票最多的方案就诞生了。每一步所需时间都进行了标注,全部加起来大概1小时左右。冲刺(sprint)名副其实。
关键词:
- 「storyboard」直译为故事板,但是在影视漫画等领域有一个大家耳熟能详的翻译——分镜,主要作用是解说一个场景是如何构成的。有助于读者对情景、角色心理活动等等的把握,因此比起绘画功力,制作Storyboard时更被注重的是图像的构成和传达内容的能力。
- 「sketch」在这里指草图,同时Sketch也是一款UI设计软件的名称,相对PS来说,是一款轻量、易用的矢量设计工具。
- 「visual」形容词,在这里指视觉的,可视化的。
- 「representation」名词,文中指表达(概念的非实物的)。
- 「illustration」插图
- 「screenshot」屏幕截图
- 「slideshow」幻灯片
文章整理自CO.DESIGN(www.fastcodesign.com)及Jake Knapp博客(medium.com/@jakek)
本文由 @七日辑 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Powtoon
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益












